10000 contenu connexe trouvé

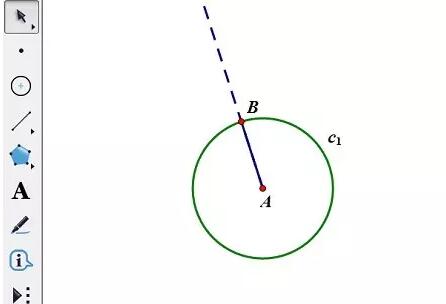
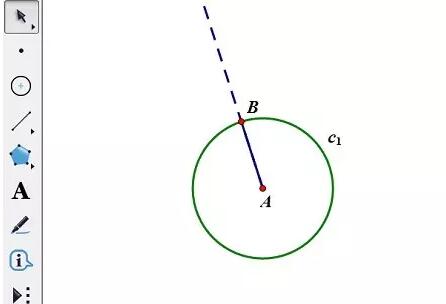
Comment dessiner des platines internes et externes sur un carnet de croquis géométrique
Présentation de l'article:1. Ouvrez le carnet de croquis géométrique, dessinez le rayon AB dans la zone vide ; construisez le segment de droite AB ; dessinez un cercle c1 avec le point A comme centre et le segment de droite AB comme rayon. 2. Dessinez un segment de droite r ; c2 avec le point A comme centre et r comme rayon , le rayon d'intersection est au point C et la ligne perpendiculaire l du rayon passe par le point C. 3. Dessinez arbitrairement un point D sur le cercle c1, avec D comme centre et le segment de droite CB comme rayon, dessinez un petit cercle c3 ; dessinez arbitrairement un point E sur le cercle c3, connectez DE et laissez le segment de droite ; DE faites pivoter 60 degrés autour du point D 5 fois. Obtenez le plateau tournant c3. Créez un bouton d'action. Sélectionnez les points D et E en même temps, cliquez sur l'option [Modifier] - [Bouton d'opération] - [Animation] Dans la boîte de dialogue contextuelle des propriétés d'animation, définissez le point D pour qu'il se déplace dans le sens inverse des aiguilles d'une montre autour du cercle c1 à une vitesse moyenne. E Effectuer un mouvement dans le sens des aiguilles d'une montre à vitesse moyenne autour du cercle c3
2024-04-22
commentaire 0
488

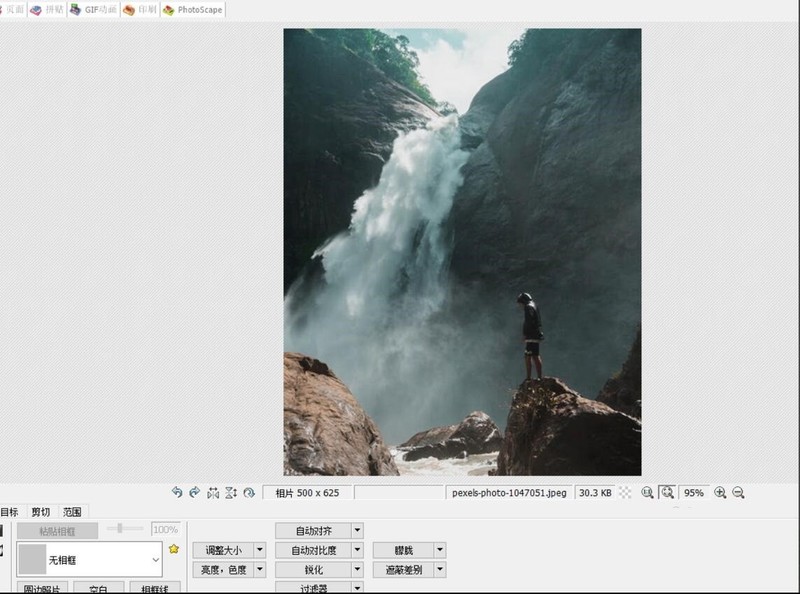
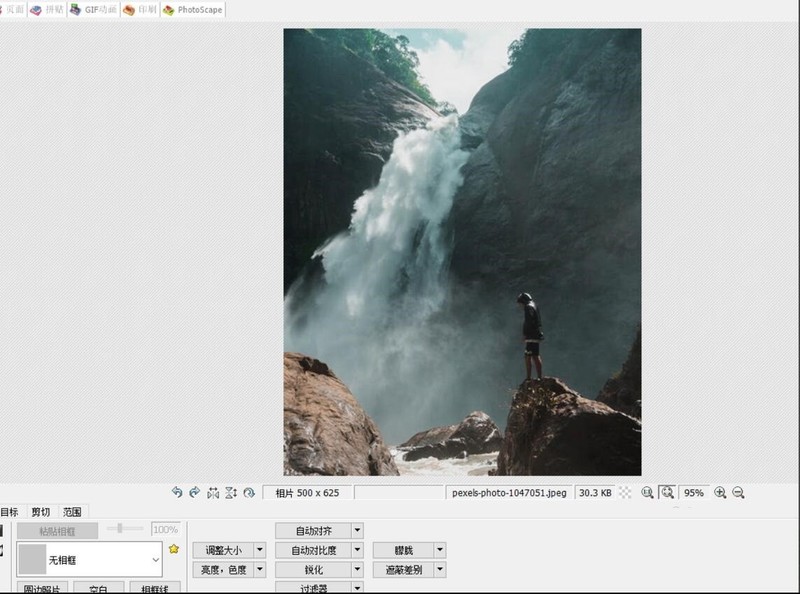
Comment créer des effets spéciaux de découpage vidéo instantané_ Tutoriel sur la création d'effets spéciaux de découpage vidéo instantané
Présentation de l'article:Ouvrez d’abord l’application Cutout et cliquez sur le bouton Démarrer la création. Cliquez sur le bouton de la bibliothèque de matériaux, entrez le mot paysage dans la barre de recherche, sélectionnez un matériel vidéo et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo, cliquez sur le bouton Modifier en bas, sélectionnez Recadrer, puis sélectionnez 9:16, comme indiqué dans l'image ci-dessous. Faites glisser la chronologie vers la position que vous souhaitez diviser et cliquez sur le bouton de partage en bas, comme indiqué dans l'image ci-dessous. Sélectionnez la première moitié du matériau divisé, cliquez sur le bouton d'animation en bas, sélectionnez Rotation et Atterrissage dans l'animation combinée et augmentez la durée d'application de l'effet au maximum, comme indiqué dans l'image ci-dessous. Sélectionnez la seconde moitié du matériau divisé, cliquez sur le bouton d'animation d'entrée en bas et sélectionnez l'effet de projection vers le bas, comme indiqué dans l'image ci-dessous. Revenez au calque supérieur, cliquez sur le bouton des effets spéciaux en bas, sélectionnez l'effet de netteté dans les effets d'écran et comparez la durée de l'effet spécial avec la division.
2024-04-28
commentaire 0
461

Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Présentation de l'article:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19
commentaire 0
1261

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1310

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2008

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1465

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2404

Comment annuler l'effet d'animation des objets dans une diapositive
Présentation de l'article:Comment annuler l'effet d'animation d'un objet dans une diapositive : Sélectionnez l'objet dont vous souhaitez annuler l'effet d'animation, entrez dans l'onglet "Animation", cliquez sur l'option "Animation personnalisée", puis dans la page des paramètres d'animation personnalisés à droite , cliquez pour sélectionner l'objet que vous souhaitez supprimer, cliquez sur le bouton "Supprimer".
2020-03-23
commentaire 0
7403

Comment ajouter des déclencheurs en ppt
Présentation de l'article:Comment ajouter un déclencheur dans ppt : ouvrez d'abord le document ppt et insérez une image animée dans le document ; puis cliquez sur le bouton d'animation et sélectionnez l'effet d'animation requis, puis ajoutez le bouton de texte "commutateur d'animation" et cliquez sur le déclencheur dans le timing ; possibilité.
2020-02-08
commentaire 0
19537

Comment configurer une animation d'effet stop-motion avec compte à rebours découpé
Présentation de l'article:Comment configurer l'animation de l'effet stop-motion du compte à rebours. Comment la configurer spécifiquement ? Suivez l'éditeur pour le savoir. Ouvrez d’abord la version professionnelle de Cutout, comme indiqué dans l’image ci-dessous. Cliquez sur le bouton Média, puis sur le bouton Bibliothèque de matériaux, saisissez le mot paysage dans la barre de recherche, sélectionnez une vidéo et ajoutez-la à la piste vidéo, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton des effets spéciaux, sélectionnez l'effet spécial du compte à rebours dans les bases et ajoutez-le à la piste des effets spéciaux, comme indiqué dans l'image ci-dessous. Déplacez la chronologie jusqu'à la fin de l'effet spécial, sélectionnez le matériel vidéo et cliquez sur le bouton Geler, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo et cliquez sur le bouton Supprimer pour supprimer la vidéo, comme indiqué dans l'image ci-dessous. Cliquez sur le bouton Rétro, sélectionnez l'effet de bordure blanche et ajoutez-le à la piste d'effets, comme indiqué ci-dessous. Cliquez sur le bouton de texte, sélectionnez le texte par défaut, ajoutez-le à la piste de texte et modifiez le contenu du texte
2024-06-13
commentaire 0
1164

Méthode d'opération simple de réglage de diapositive PPT pour changer une image en un seul clic de souris
Présentation de l'article:Entrez dans l'interface principale PPT, cliquez sur le bouton d'insertion, cliquez sur le bouton image, sélectionnez l'image correspondante, terminez l'opération d'insertion d'image, cliquez sur l'image correspondante, cliquez sur le bouton d'animation dans la barre d'outils, entrez dans l'interface de configuration de l'animation, cliquez sur l'animation personnalisée. dans l'interface d'animation, définissez l'effet d'animation. Définissez le style d'entrée et de sortie de l'image sur le côté droit. Vous pouvez le définir comme option par défaut. Cliquez sur la deuxième image. Chapitre 2. L'entrée de l'image doit être définie sur. Après cela, cela peut être obtenu. L'effet, quant à la sortie de l'image, peut être défini sur 7. Une fois le réglage terminé, vous pouvez cliquer pour prévisualiser. .
2024-04-17
commentaire 0
683

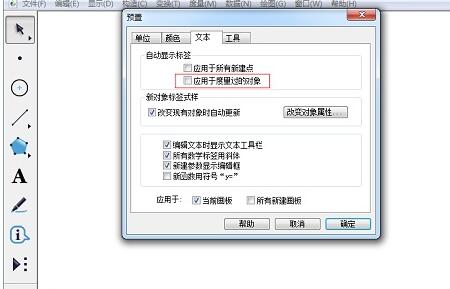
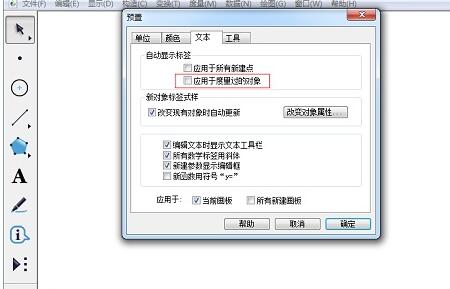
Comment utiliser un carnet de croquis géométrique pour exprimer n'importe quel triangle
Présentation de l'article:1. Sélectionnez la commande [Modifier]-[Préréglages] dans le panneau Geometry Sketchpad, sélectionnez la boîte de dialogue [Texte] et décochez [Objet mesuré]. 2. Sélectionnez l'[Outil de dessin de cercle] pour dessiner trois cercles à volonté. Nommez respectivement les trois cercles C1, C2 et C3. 3. Sélectionnez tour à tour le cercle C1, le cercle C2 et le cercle C3, puis sélectionnez la commande [Construction]-[Point sur le cercle]. Nommez ces trois points respectivement A, B et C. 4. Sélectionnez les points A, B et C et sélectionnez la commande [Construction]-[Segment de ligne] pour construire le triangle ABC. 5. Sélectionnez les points A, B et C, sélectionnez la commande [Modifier]-[Bouton d'opération]-[Animation] et définissez les paramètres par défaut. (Remarque : la direction et la vitesse du mouvement peuvent être réglées à volonté.)
2024-04-16
commentaire 0
1178

jQuery et CSS3 superbes effets d'animation de déformation de hamburger
Présentation de l'article:Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.
2017-01-18
commentaire 0
1548

Comment tourner une vidéo de peinture Douyin AI Comment tourner une vidéo de peinture Douyin AI
Présentation de l'article:Comment filmer une vidéo de peinture Douyin AI (méthode de prise de vue vidéo de peinture Douyin AI), comment la configurer spécifiquement, jetons un coup d'œil. 1. Ouvrez l'interface de prise de vue Douyin et cliquez sur l'icône « Effets spéciaux » en bas. 2. Entrez dans le panneau des effets spéciaux et sélectionnez l'effet spécial "AI Painting". 3. Entrez dans l'interface de peinture AI et sélectionnez la photo à télécharger dans la liste de photos en bas. 4. Une fois la peinture AI générée, cliquez sur le bouton "Tirer" pour enregistrer le résultat. 5. Entrez dans l'interface de publication et cliquez sur le bouton "Publier" pour publier la vidéo des effets spéciaux de peinture AI.
2024-06-18
commentaire 0
832

Effet de conception d'interface utilisateur de barre de pagination CSS3 pure avec effets d'animation de transition
Présentation de l'article:Il s'agit d'un effet de conception d'interface utilisateur de barre de pagination CSS3 pur très cool avec des effets d'animation de transition. Les boutons de la page d'accueil, de la dernière page, de la page précédente et de la page suivante de cette barre de pagination auront un très bel effet d'animation d'étirement fluide lorsque la souris glisse dessus. Et toute la bande de pagination a un très bel effet d'ombre.
2017-01-19
commentaire 0
1841

Exemple détaillé d'effets spéciaux avec la souris sur un bouton basé sur une animation CSS3
Présentation de l'article:Il s'agit d'un ensemble d'effets d'animation de boutons de survol créés à l'aide de l'animation CSS3. Cet ensemble d'animations de boutons au survol de la souris comporte 13 effets finaux, tous créés par des pseudo-éléments de boutons et une animation CSS3. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
2017-05-27
commentaire 0
1633


Comment animer une partie de la zone de texte PPT
Présentation de l'article:Comment animer une zone de texte PPT localement : sélectionnez d'abord le paragraphe dans la zone de texte auquel vous souhaitez ajouter une animation, puis cliquez sur l'onglet "Animation" puis cliquez sur le bouton "Ajouter une animation" dans le groupe "Animation avancée" pour l'ouvrir. la liste déroulante des effets d'animation ; Sélectionnez ensuite l'effet d'animation spécifique dans l'effet « Entrée » et enregistrez enfin les paramètres.
2020-05-26
commentaire 0
14432

Comment définir l'arrière-plan sur TikTok ? Les autres peuvent-ils voir l'arrière-plan que j'ai défini ?
Présentation de l'article:En tant qu'application nationale de courtes vidéos, Douyin fournit non seulement une riche bibliothèque d'effets spéciaux et de musique, mais prend également en charge les arrière-plans personnalisés par l'utilisateur. Définissez un arrière-plan unique pour rendre vos vidéos TikTok plus attrayantes. Alors, comment définir l’arrière-plan de TikTok ? 1. Comment définir l’arrière-plan de Douyin ? 1. Ouvrez l'application Douyin et accédez à la page de prise de vue. 2. Cliquez sur le bouton « Effets spéciaux » en bas de l'écran pour accéder à la bibliothèque d'effets spéciaux. 3. Dans la bibliothèque d'effets spéciaux, faites glisser l'écran vers le haut et recherchez la catégorie « Arrière-plan ». 4. Sélectionnez un effet d'arrière-plan à appliquer à la vidéo. 5. Si vous souhaitez supprimer les effets d'arrière-plan, vous pouvez cliquer à nouveau sur l'icône des effets spéciaux, puis cliquer sur le bouton « Supprimer ». 6. Une fois la prise de vue terminée, cliquez sur le bouton « Suivant » pour effectuer des opérations telles que l'édition et l'ajout de musique. 7. Enfin, cliquez sur le bouton "Publier",
2024-06-03
commentaire 0
428

18 types d'effets spéciaux d'animation de texte basés sur anime.js
Présentation de l'article:Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
2017-01-18
commentaire 0
2452