10000 contenu connexe trouvé

Comment marquer des images sur Meitu Xiuxiu Partager comment marquer des images sur Meitu Xiuxiu
Présentation de l'article:La fonction de marque de Meitu Xiu Xiu peut aider les utilisateurs à ajouter du texte, des graphiques et d'autres marques sur les images pour améliorer la beauté et la clarté des images, tout en protégeant également les droits d'auteur des images. Amis qui veulent savoir comment marquer des images dans Meitu Xiuxiu, venez apprendre maintenant ! Comment marquer des images sur Meitu Xiuxiu 1. Ouvrez d'abord l'application Meitu Xiuxiu et sélectionnez l'option de fonction de marquage. 2. Ajoutez ensuite l'image et cliquez pour saisir la marque. 3. Sélectionnez ensuite l'icône, le texte, etc. que vous souhaitez marquer, et enfin enregistrez-le dans l'album !
2024-07-16
commentaire 0
565

Balise d'image HTML
Présentation de l'article:Guide de la balise d'image HTML. Nous discutons ici des attributs de la balise d'image HTML comme src, srcset, etc. et de ses exemples ainsi que du code.
2024-09-04
commentaire 0
357

Comment copier des photos de Mac vers le disque dur ?
Présentation de l'article:Cet article explique comment copier des images d'un Mac vers le disque dur. Si ces méthodes vous sont utiles, veuillez prêter attention à ce site. Commençons maintenant ! Comment copier des photos d'un Mac vers un disque dur mobile nouvellement acheté ? La méthode de copie de photos d'un Mac vers le disque dur est la suivante : Connectez le disque dur mobile à l'ordinateur, cliquez sur l'icône [Lanceur] en bas, recherchez et cliquez sur l'icône [Photos]. Dans la fenêtre [Photos], maintenez la touche [Shift] enfoncée pour sélectionner toutes les photos. Cliquez sur l'option [Fichier-Exporter-Exporter X Photos]. Tout d’abord, recherchez les photos sur votre Mac que vous souhaitez copier sur votre disque dur. Par exemple, disons qu'une photo est stockée sur le bureau. Placez la souris dans la plage de photos, cliquez avec le bouton droit et sélectionnez "Copier l'image.JPG" dans la boîte d'options contextuelle. Vous pouvez suivre les étapes ci-dessous
2024-01-25
commentaire 0
796

Quelles balises sont utilisées pour les images en réaction
Présentation de l'article:Dans React, les images utilisent la balise "<img>", mais le chemin d'accès à l'image ne peut pas être écrit directement dans l'attribut srcs de la balise. Il peut être introduit sous la forme de "<img src={require('image url. ')} />"image.
2020-12-18
commentaire 0
2545

Introduction à l'utilisation des balises d'image en HTML
Présentation de l'article:Cet article provient de la colonne du didacticiel d'introduction HTML. Il présente l'utilisation des balises d'image en HTML. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde. La balise <img> est une balise d'image dans le texte de définition. Elle peut fournir le nom de l'image, la taille de l'image et certains attributs de l'image.
2020-02-28
commentaire 0
3686

La balise d'image HTML est
Présentation de l'article:Tutoriel d'introduction HTML : En HTML, les images sont définies par la balise <img>. Pour afficher une image sur la page, vous devez utiliser l'attribut source (src). src fait référence à « source ». La valeur de l'attribut source est l'adresse URL de l'image.
2019-09-09
commentaire 0
3248

curseur le style du curseur est remplacé par des images
Présentation de l'article:Les styles du curseur de la souris sont limités. Vous pouvez vous référer à http://css-cursor.techstream.org/. Vous pouvez personnaliser le style du curseur en définissant curseur:url('xxx.cur',auto;), mais ce n'est toujours pas le cas. ça ne prend pas effet. Je ne sais pas pourquoi. Ce qu'il faut faire? Une autre façon consiste à utiliser une image pour remplacer le curseur de la souris. Voici comment l'utiliser. 1. Créez une image de curseur (PS et autres outils), veillez à ne pas utiliser de fond blanc, utilisez un fond transparent. Le fond transparent est généralement une image au format gif ou png.
2017-07-24
commentaire 0
2307
Comment utiliser la balise img des images HTML
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la balise img des images HTML, et quelles sont les précautions d'utilisation de la balise img des images. Ce qui suit est un cas pratique, jetons-y un œil.
2018-01-17
commentaire 0
3524

Balise d'image ![]() en HTML
en HTML
Présentation de l'article:Cet article présente principalement les informations pertinentes sur la balise img d'image HTML. Les amis qui en ont besoin peuvent s'y référer.
2018-06-04
commentaire 0
2700

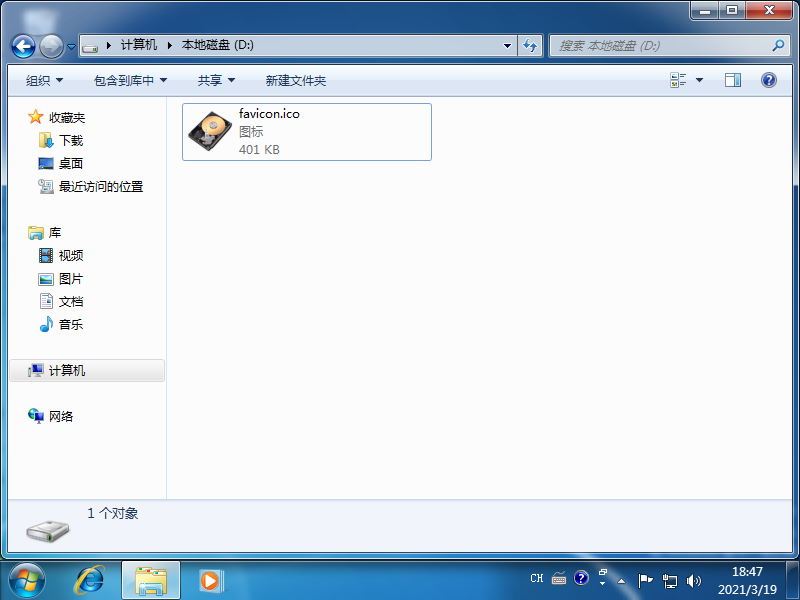
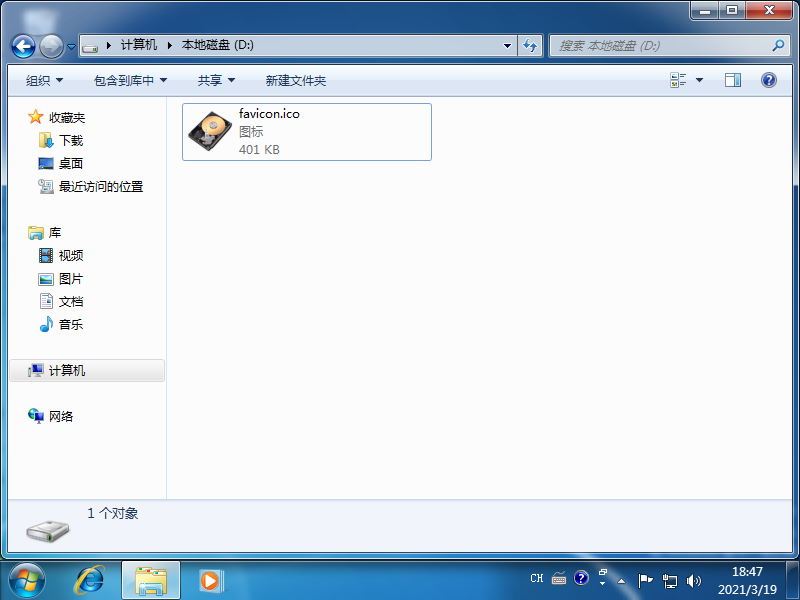
Comment changer l'icône du disque dur dans le système Win7
Présentation de l'article:Avez-vous vu suffisamment d'icônes de partition de disque dur dans le système Windows 7 ? Aujourd'hui, nous allons essayer de créer une icône de disque dur que vous aimez. Voici les étapes détaillées, j’espère que cela sera utile à tout le monde. Tout d'abord, vous devez préparer un disque dur ou votre fichier d'icône préféré. L'icône au format ico est utilisée ici. 1. Ouvrez le disque sur lequel vous souhaitez modifier l'icône de la partition du disque dur, puis placez le fichier ico dans le répertoire racine. Je modifie le lecteur D ici. 2. Cliquez avec le bouton droit sur le répertoire racine du lecteur D, créez un texte vide nommé autorun et changez son extension txt en inf. 3. Ouvrez le fichier, saisissez le contenu suivant et enregistrez : [autorun]icon=favicon.ico. 4. Après avoir redémarré l'ordinateur normalement, le lecteur D
2023-07-07
commentaire 0
2194

JS peut-il capturer la vignette vidéo balisée d'une vidéo ?
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser JS pour capturer la vignette vidéo taguée d'une vidéo ? , quelles sont les précautions pour capturer des vignettes vidéo avec des balises JS Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-08
commentaire 0
5703

Comment définir le pointeur de la souris CSS sur le style d'image
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut curseur pour définir le pointeur de la souris sur un style d'image. Il vous suffit d'ajouter une ou plusieurs valeurs "url()" séparées par des virgules à l'attribut curseur pour spécifier l'image utilisée comme souris. pointeur. La syntaxe "curseur : url (chemin du fichier image)".
2021-11-09
commentaire 0
4465

JavaScript implémente des effets de carrousel d'images avec les compétences titles_javascript
Présentation de l'article:Ce que je partage avec vous ici est un code carrousel d'images js à 4 écrans avec des titres et des descriptions textuelles, parfaitement compatible avec IE6. Les images peuvent être défilées et commutées en plaçant la souris sur l'onglet numérique pour changer d'image. Cliquez sur l'image pour accéder à la page spécifiée. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1472

Comment implémenter les fonctions de balisage et d'annotation d'images dans Vue ?
Présentation de l'article:Comment implémenter les fonctions de balisage et d'annotation d'images dans Vue ? Lors du développement de pages Web ou d'applications, nous devons souvent marquer et annoter des images pour mieux afficher et expliquer le contenu de l'image. En tant que framework frontal populaire, Vue fournit une multitude d'outils et de composants, qui peuvent facilement implémenter des fonctions de balisage et d'annotation d'images. Cet article expliquera comment utiliser Vue pour implémenter des fonctions de balisage et d'annotation d'images, et fournira des exemples de code pertinents. Préparation Avant de commencer, quelques préparatifs doivent être effectués. Tout d'abord, nous devons créer un élément Vue
2023-08-18
commentaire 0
3154

Comment référencer des images dans une balise en HTML
Présentation de l'article:Oui, la balise <a> en HTML peut être utilisée en référençant des liens d'images. Les étapes comprennent : 1) la définition de la cible du lien (href) ; 2) l'insertion de l'image (img) ; 3) la définition du chemin de l'image (src) 4) l'ajout d'un texte alternatif (alt). Cela rend l'image cliquable, aide les moteurs de recherche à indexer l'image et permet un contrôle à l'aide de styles CSS.
2024-04-27
commentaire 0
1119

Comment changer l'image de titre affichée dans l'article dans le système Empire CMS
Présentation de l'article:Afficher l'image de titre des articles modifiés dans le système Empire CMS : Connectez-vous d'abord à l'arrière-plan du système Empire CMS et entrez dans l'interface de fonctionnement. Recherchez d'abord la colonne de l'article correspondant, puis cliquez sur Modifier sur l'article spécifique à droite, cliquez sur la petite icône jaune à droite dans l'image de titre, puis sélectionnez une image.
2019-07-30
commentaire 0
3435