10000 contenu connexe trouvé

Comment obtenir des effets de changement d'image et de carrousel via Vue ?
Présentation de l'article:Comment obtenir des effets de changement d'image et de carrousel via Vue ? Vue est un framework JavaScript permettant de créer des interfaces utilisateur qui offre un moyen élégant et efficace de gérer les données et la logique d'interaction dans les applications Web. L'une des nombreuses fonctionnalités intéressantes de Vue est qu'il peut facilement gérer le changement d'image et les effets de carrousel. Dans cet article, nous présenterons comment utiliser Vue pour obtenir ces effets. Tout d’abord, nous devons préparer quelques structures et styles HTML de base pour afficher les images. Nous pouvons utiliser <i
2023-08-18
commentaire 0
2502

Comment implémenter des fonctions de prévisualisation rapide et de changement d'images via Vue ?
Présentation de l'article:Comment implémenter des fonctions de prévisualisation rapide et de changement d'images via Vue ? Vue est un framework JavaScript permettant de créer des interfaces utilisateur. Il peut nous aider à réaliser une liaison de données dynamique et un développement de composants. Au cours du processus de développement, nous sommes souvent confrontés au besoin de fournir aux utilisateurs des fonctions de prévisualisation et de commutation d'images. Cet article expliquera comment utiliser Vue pour implémenter cette fonction et utilisera des exemples de code pour aider les lecteurs à mieux comprendre et appliquer cette technologie. Tout d'abord, nous devons introduire les plug-ins appropriés dans le projet Vue pour nous aider à implémenter le graphe.
2023-08-18
commentaire 0
1274

Comment implémenter des transitions d'image et des changements de scène dans Vue ?
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des interfaces utilisateur. Il est facile à utiliser, flexible et évolutif, et peut aider les développeurs à créer rapidement des applications efficaces et interactives. Dans Vue, il est courant d'implémenter des transitions d'image et des changements de scène. Cet article présentera comment implémenter cette fonction via les effets de transition de Vue et fournira des exemples de code pertinents. Tout d'abord, nous devons introduire le framework Vuetify dans l'instance Vue, qui fournit à Vue de riches composants d'interface utilisateur et des fonctionnalités interactives.
2023-08-19
commentaire 0
1697

Comment configurer le fond d'écran de Windows 11 pour qu'il change automatiquement ? Introduction à la façon de définir l'heure de remplacement de l'image d'arrière-plan dans Windows 11
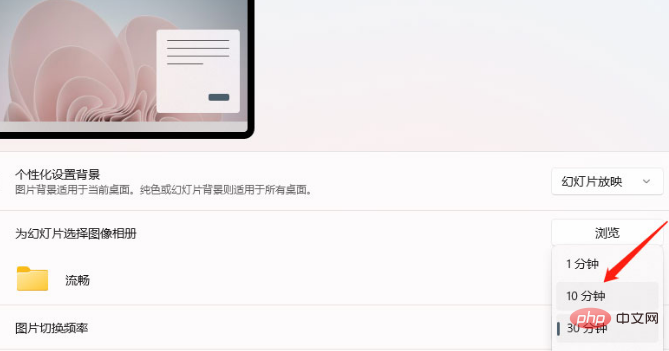
Présentation de l'article:De nombreux utilisateurs ne savent pas comment configurer le changement automatique des fonds d'écran de Windows 11 après la mise à jour de la version de Windows 11 ? L'éditeur suivant vous présentera comment définir l'heure de changement de l'image d'arrière-plan dans Windows 11. Jetons un coup d'œil. Comment configurer le changement automatique du fond d'écran de Windows 11 ? Introduction à la façon de définir l'heure de remplacement de l'image d'arrière-plan dans Windows 11 1. Cliquez avec le bouton droit sur un espace vide du bureau et ouvrez la fenêtre de personnalisation dans le menu déroulant 2. Cliquez pour entrez dans la colonne d'arrière-plan 3. Recherchez l'option de fréquence de commutation d'image et l'option de temps à droite. Ouvrez la page déroulante et apportez des modifications personnalisées. Cet article est Windo.
2023-04-06
commentaire 0
4241

Comment définir le style des coins arrondis de la bordure en CSS ? La propriété border-radius définit le style des coins arrondis (image et texte)
Présentation de l'article:Souvent, lors du développement d'interfaces Web, afin de rendre les éléments de la page Web plus confortables, nous devrons peut-être définir des effets de coins arrondis, tels que des avatars arrondis, des boutons arrondis, etc. Alors, comment obtenir ces effets de coins arrondis à l’aide des styles CSS ? Ce chapitre vous présentera comment définir le style de coins arrondis de la bordure en CSS ? La propriété border-radius définit le style de la bordure (image et texte). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-18
commentaire 0
14571
请教超链接图片的切换的实现
Présentation de l'article:
请问超链接图片的切换的实现请问我有一张小图片和一张大图片,页面显示小图片,当鼠标经过显示大图片,并且图片是超链接。怎么用CSS实现两张图片的切换?------解决方案--------------------
HTML code
._NO{width:80px;height:100px;border:1px solid red
2016-06-13
commentaire 0
897

Comment utiliser HTML, CSS et jQuery pour implémenter des fonctions avancées de changement d'image
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour implémenter la fonction avancée de changement d'image Introduction : Dans la conception Web moderne, le changement d'image est une exigence courante. En utilisant HTML, CSS et jQuery, nous pouvons obtenir diverses formes d'effets de changement d'image. Cet article vous expliquera comment utiliser ces technologies pour implémenter des fonctions avancées de commutation d'images et fournira des exemples de code spécifiques. 1. Mise en page HTML et CSS : Tout d’abord, nous devons créer une structure HTML pour accueillir les images et les boutons de contrôle de commutation. Peut en utiliser un
2023-10-25
commentaire 0
919

Étapes simples pour créer un puzzle d'effets manquants dans ppt2013
Présentation de l'article:Cliquez sur la barre de menu - Insérer - Tableau pour dessiner une matrice carrée 4*4 pour une illustration facile, éliminant ainsi les étapes fastidieuses liées au dessin manuel d'un rectangle. Sélectionnez le tableau, sous l'onglet Conception, décochez Ligne de titre et Ligne de bordure, et dans le bouton Remplissage, définissez-le sur Aucune couleur de remplissage. Cliquez sur le bouton Bordure de dessin dans l'onglet Conception et sélectionnez la couleur du stylo. Ici, j'ai choisi l'orange. Après avoir ajouté des bordures au tableau, cliquez sur le bouton Bordures et sélectionnez Toutes les bordures dans le menu déroulant. Passez à l'onglet Disposition, cliquez sur le bouton Taille de cellule et entrez la hauteur et la largeur par le bas. La hauteur est de 3 cm et la largeur est de 4 cm. De cette façon, le style de tableau préliminaire est dessiné. Pour obtenir l'effet manquant, cliquez sur la bordure du dessin - gomme pour effacer les lignes inutiles. aux cellules locales
2024-04-16
commentaire 0
436

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2450






