10000 contenu connexe trouvé

JS implémente l'effet de boîte d'invite de texte de lien qui suit la souris
Présentation de l'article:Cet article présente principalement l'implémentation JS de l'effet de boîte d'invite de texte de lien qui suit la souris. Il implique des techniques associées aux événements de souris javascript et aux opérations de style d'élément de page. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1200



Comment obtenir des effets de flou et de netteté des images dans Vue ?
Présentation de l'article:Comment obtenir des effets de flou et de netteté des images dans Vue ? Résumé : Dans Vue, vous pouvez utiliser des effets de filtre CSS pour rendre les images floues et plus nettes. En définissant la classe de style correspondante et en appliquant l'effet de filtre aux éléments de l'image, l'effet souhaité peut être obtenu. Dans l'exemple de code, nous montrerons comment utiliser Vue pour obtenir des effets de flou et de netteté sur les images. Implémentation du code : tout d'abord, installez Vue et VueCLI et créez un nouveau projet Vue. Dans le projet, nous créons un ImageFilter appelé
2023-08-19
commentaire 0
1624


Comment implémenter l'effet de suivi de la souris en utilisant du CSS pur ? (explication détaillée du code)
Présentation de l'article:Le suivi de la souris, comme son nom l'indique, signifie que les éléments suivront le mouvement de la souris et effectueront les mouvements correspondants. De manière générale, CSS est responsable de la présentation et JavaScript est responsable du comportement. L'effet du suivi de la souris est un comportement, et il nécessite généralement l'aide de JS pour y parvenir.
2020-07-01
commentaire 0
6144




Comment obtenir des effets de mosaïque et de flou d'images dans Vue ?
Présentation de l'article:Comment obtenir des effets de mosaïque et de flou d'images dans Vue ? Les effets de mosaïque et de flou sont des méthodes courantes de traitement d'image qui peuvent rendre les images plus artistiques et avoir des effets spéciaux. Il est relativement simple d'implémenter ces effets dans Vue. Nous pouvons utiliser l'élément HTML5 canvas et certaines bibliothèques tierces pour y parvenir. Cet article présentera la méthode d'implémentation sous deux aspects : la mosaïque et le flou, et joindra des exemples de code correspondants. 1. Pour obtenir l'effet mosaïque des images, installez et introduisez la bibliothèque tierce pixi.js dans le projet Vue : np
2023-08-26
commentaire 0
1712



Comment obtenir un effet de dégradé en CSS ? Implémentation d'effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code)
Présentation de l'article:Lors du développement de pages Web frontales, certains effets de dégradé sont souvent utilisés, ce qui peut rendre la page frontale plus belle. Alors, comment ces effets de dégradé sont-ils implémentés à l’aide du code CSS ? Ce chapitre va vous montrer comment obtenir un effet de dégradé en CSS ? Implémentation des effets de dégradé de couleur d'arrière-plan CSS et de dégradé de texte (exemple de code), présente le style de dégradé CSS et comment implémenter le dégradé CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-13
commentaire 0
20584

Comment utiliser Vue pour obtenir l'effet de flou des images ?
Présentation de l'article:Comment utiliser Vue pour obtenir l'effet de flou des images ? Dans la conception Web moderne, l’effet de flou d’image est une exigence courante. En rendant vos images floues, vous pouvez rendre vos pages plus artistiques et attrayantes. En tant que framework frontal populaire, Vue.js fournit une multitude d'outils et de fonctions, ce qui rend très simple l'obtention d'effets de flou d'image. Cet article expliquera comment utiliser Vue.js pour obtenir l'effet de flou des images. Nous comprendrons d'abord les principes de base de Vue.js, puis démontrerons l'implémentation spécifique à l'aide d'un exemple de code. Vue
2023-08-20
commentaire 0
1328


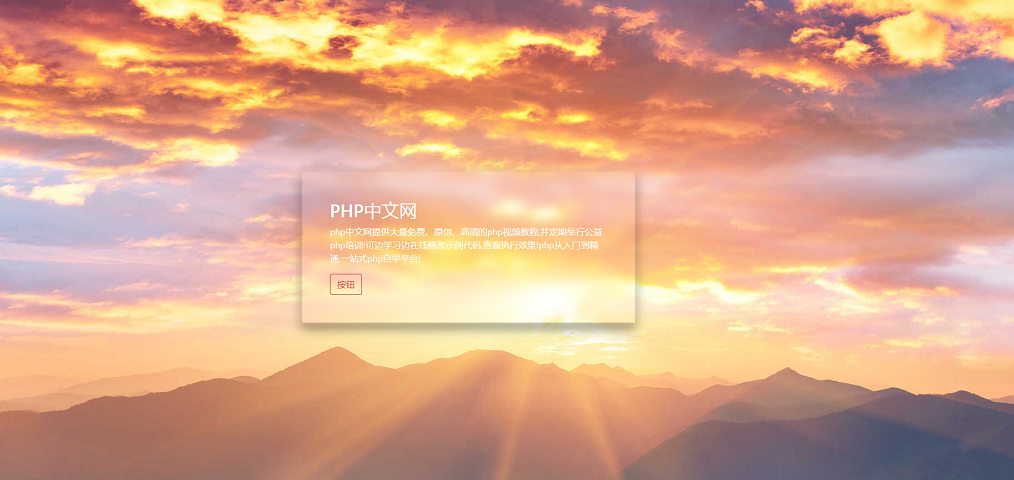
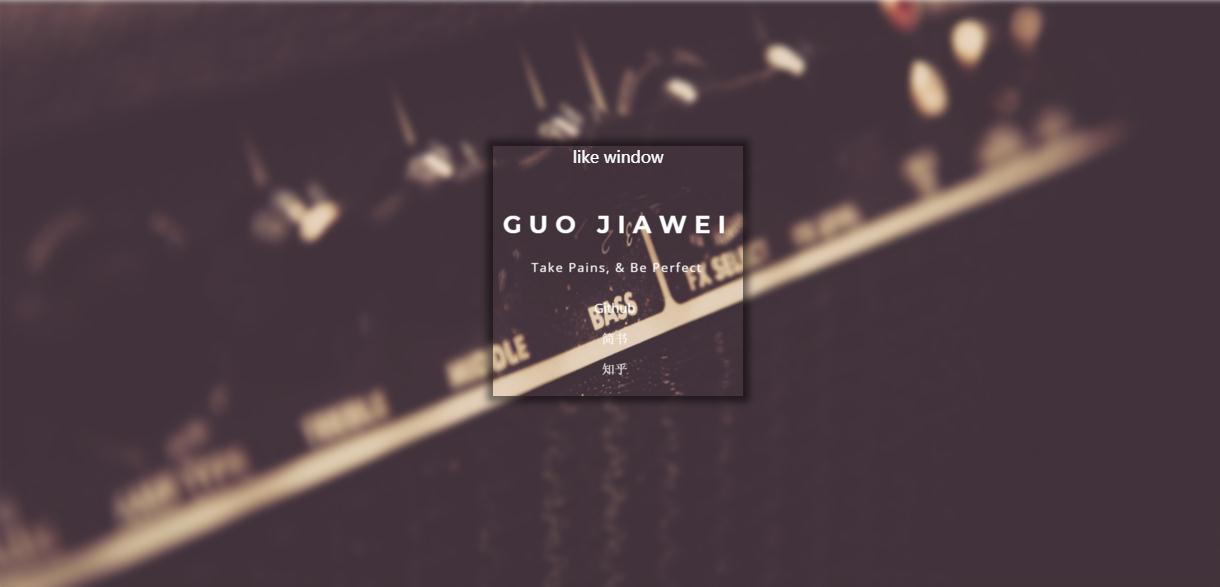
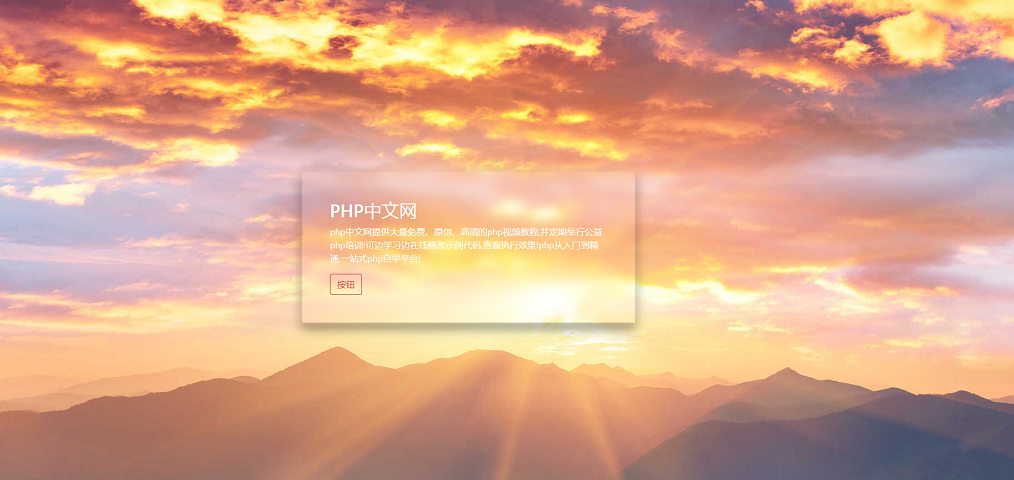
Comment créer un effet verre/flou avec HTML et CSS ?
Présentation de l'article:Cet article vous expliquera comment utiliser HTML et CSS pour créer une superposition d'effet verre/flou. Cet article vous demande principalement de maîtriser l'attribut filter et le sélecteur :before.
2021-08-30
commentaire 0
1880

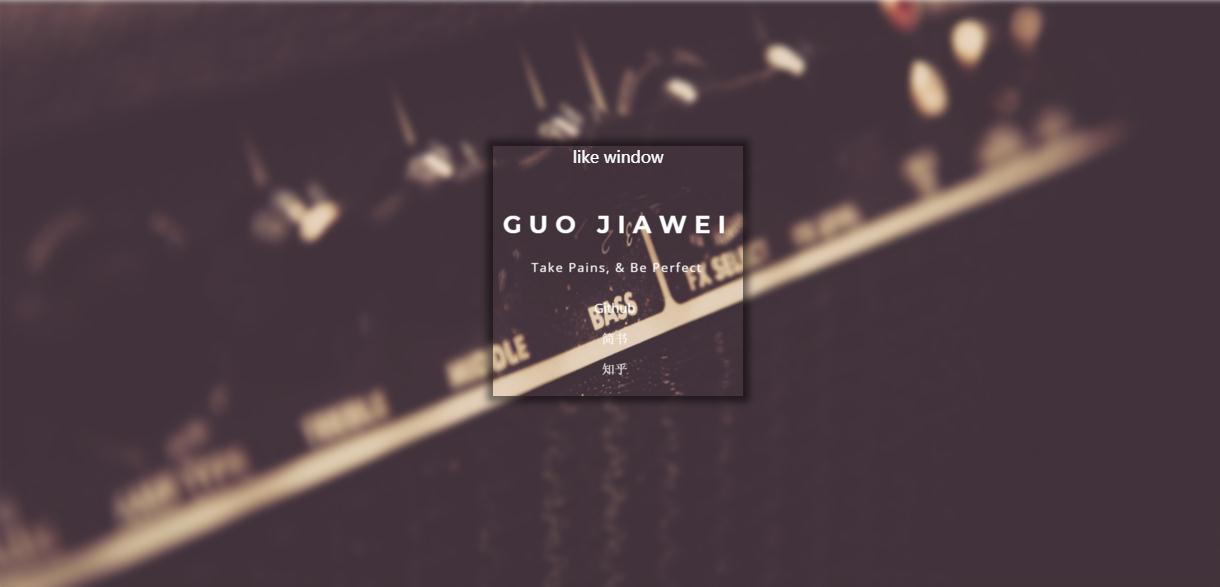
Comment obtenir un effet de flou gaussien des images en CSS3 ? Implémentation du filtre CSS3 (exemple de code)
Présentation de l'article:Ce chapitre vous présente comment utiliser CSS3 pour obtenir l'effet de flou gaussien des images. Le filtre CSS3 implémente le flou des éléments de l'image. Il vous permet de savoir comment définir l'effet de flou des éléments de l'image. À travers des exemples, il présente les trois effets du filtre. pour obtenir un flou gaussien des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-19
commentaire 0
12917

Comment ajouter un effet d'ombre de texte en CSS3 ? text-shadow définit l'effet d'ombre du texte
Présentation de l'article:L'effet d'ombre est un effet courant et très pratique. Je pense que certains amis ont parfois des questions lorsqu'ils utilisent l'effet d'ombre pour embellir une page Web, telles que : comment définir l'ombre de la police et du texte, etc. Ce chapitre vous expliquera donc comment définir l’ombre du texte de la police en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-26
commentaire 0
13683

Comment désactiver la mise en surbrillance de la sélection de texte à l'aide de CSS ?
Présentation de l'article:En CSS, nous pouvons utiliser l'attribut select pour désactiver la mise en surbrillance de la sélection de texte. Mais pour désactiver le texte, nous devons appliquer certaines propriétés en CSS afin que le texte ne puisse pas être sélectionné ou mis en surbrillance. Prenons un exemple pour comprendre la différence entre le texte surligné et non surligné. Tutorialspoint - mise en évidence du texte. Tutorialspoint - Le texte n'est pas mis en surbrillance. Propriétés utilisées La propriété suivante est utilisée dans l'exemple - user-select - Cette propriété définit si l'utilisateur sélectionne un élément de texte. Les navigateurs Chrome et Opera prennent en charge cette propriété. moz-user-select - Cet attribut a le même effet que l'attribut user-select, et
2023-09-19
commentaire 0
1020