10000 contenu connexe trouvé






Comment implémenter une barre de progression en boucle circulaire en CSS
Présentation de l'article:Comment implémenter une barre de progression de boucle circulaire en CSS : 1. Créez un anneau parent le plus à l'extérieur ; 2. Dessinez deux demi-cercles à travers le « chemin de clip » et positionnez-les de manière absolue pour couvrir l'anneau parent ; couleur de l'anneau parent en faisant tourner le demi-cercle droit ; 4. Lorsqu'il est supérieur à 50, définissez le degré de rotation du demi-cercle droit sur 0, modifiez la couleur de sa bordure pour obtenir l'effet des 50 premiers, puis faites pivoter le demi-cercle gauche. , c'est-à-dire L'effet peut être obtenu.
2023-01-31
commentaire 0
2418

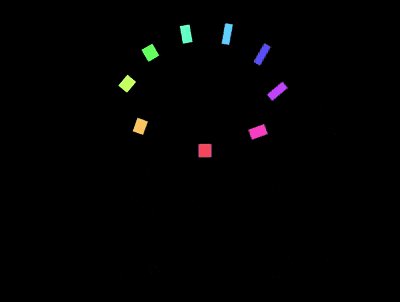
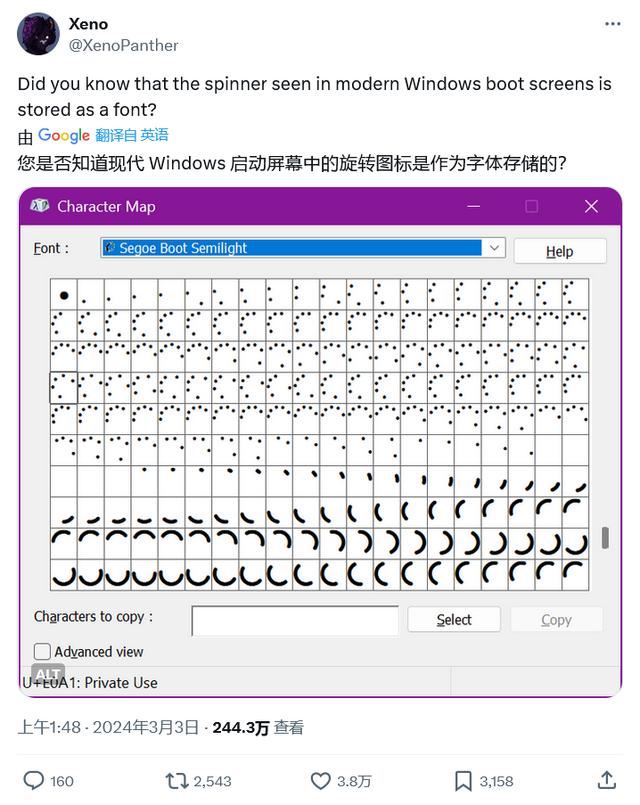
Nouvel œuf de Pâques caché dans le système Win11 : l'écran de démarrage ne charge plus l'animation et est stocké au format police
Présentation de l'article:La source @XenoPanther a récemment tweeté qu'elle avait découvert un œuf de Pâques caché dans le système Windows 11. Le cercle tournant sur l'écran de démarrage du système n'est pas stocké sous forme d'animation, mais sous forme de police. Ce cercle rotatif utilise une police appelée « SegoeBootSemilight », qui appartient à la série de polices Segoe. L'utilisateur ouvre la « Carte des caractères » dans le système Windows 11 et sélectionne la police pour voir les informations pertinentes de la police. Comme indiqué ci-dessus, il existe plusieurs versions d’un cercle tournant, qui se combinent toutes pour former une animation tournante. On peut donc dire que le cercle tournant est animé avec des polices et non une véritable animation.
2024-04-11
commentaire 0
1104

Comment définir le texte de la sonnerie dans ai - méthode spécifique de définition du texte de la sonnerie dans ai
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'outil ellipse pour dessiner un cercle parfait 2. Cliquez sur le bouton de l'outil de texte de chemin à gauche et saisissez le texte le long du cadre circulaire 3. Sélectionnez la lettre avec la souris, ouvrez le panneau de caractères, et définissez la taille de la police sur 20,7 pt4. Sélectionnez le cercle, cliquez sur Options 3D dans le menu des effets et sélectionnez le bouton de rotation 5. Dans les paramètres de l'option de rotation 3D ouverts, définissez l'option de position sur effet de rotation personnalisé, modifiez les paramètres et cliquez sur OK pour enregistrer 6. Enfin, c'est une bague Ajoutez simplement un effet de remplissage rouge au texte
2024-05-06
commentaire 0
694

Comment créer une animation de texte tournant autour de l'avatar dans cutout_ Tutoriel pour créer une animation de texte tournant autour de l'avatar dans cutout
Présentation de l'article:1. Ouvrez d’abord le clip et cliquez sur le signe + au milieu pour commencer la création. 2. Importez ensuite une image de fond vert. 3. Cliquez ensuite sur l'image dans l'image ci-dessous - ajoutez une nouvelle image dans l'image et ajoutez une image rouge. 4. Cliquez sur le masque ci-dessous et sélectionnez l'application du masque circulaire. 5. Ajoutez ensuite l'image d'avatar que vous souhaitez créer sous la forme d'une image dans l'image (il est préférable de recadrer la photo à un rapport 1:1), ou cliquez sur l'application masque-masque circulaire ci-dessous. 6. Enfin, cliquez sur Texte-Nouveau texte, saisissez votre propre texte et sélectionnez Envelopper dans Animation-Animation en boucle (et n'oubliez pas d'ajuster la position du texte entre le cercle rouge et le cercle de l'avatar). Remarque : Il doit y avoir des espaces entre les mots lors de la saisie de texte.
2024-04-16
commentaire 0
1181

Comment faire tourner un cercle avec une animation CSS3
Présentation de l'article:Comment faire pivoter un cercle avec une animation CSS3 : 1. Créez un nouvel exemple de fichier HTML et définissez le div comme "<div class="demo"></div>" 2. Définissez des bordures avec différents effets via les attributs d'animation à faire pivoter, Le code est "animation : cercle 2s linéaire infini ; @keyframes circle {0% {transform : rotate(0deg);}".
2023-02-01
commentaire 0
2451

Comment implémenter une barre de progression circulaire en CSS
Présentation de l'article:Comment implémenter une barre de progression circulaire en CSS : dessinez d'abord un carré ; puis dessinez deux rectangles de taille égale dans le carré et enfin utilisez l'attribut "transform:rotate" de CSS3 pour convertir l'anneau superposé en une rotation réelle basée sur la barre de progression circulaire en CSS : pourcentage Juste l'angle.
2020-11-16
commentaire 0
6491

Utiliser Shape pour créer un exemple de code d'animation
Présentation de l'article:Par rapport à WPF/Silverlight, on peut dire que le système d'animation d'UWP a été grandement amélioré. Cependant, cet article n'a pas l'intention de discuter en profondeur de ces API d'animation. Cet article présentera l'utilisation de Shape pour faire des progrès et des animations en attente. De plus, il présentera également certaines techniques connexes. 1. Utilisez StrokeDashOffset pour créer l'animation d'invite d'attente circulaire. L'animation d'invite d'attente circulaire est très simple à réaliser, il suffit de la laisser tourner : mais il n'est pas facile de créer des formes autres que des cercles, comme des triangles, vous ne pouvez pas la laisser tourner. rotation : pour résoudre ce problème, vous pouvez utiliser
2018-05-11
commentaire 0
2866

Comment obtenir un effet de défilement circulaire du texte en CSS
Présentation de l'article:Comment implémenter le défilement circulaire du texte en CSS : 1. Utilisez l'attribut d'animation sur l'élément de texte pour lier une animation circulaire. 2. Utilisez la règle "@keyframes" et l'instruction "transform: translateX (value %)" pour définir le défilement circulaire du texte en CSS : 1. Utilisez l'attribut d'animation sur l'élément de texte pour lier une animation circulaire. texte dans chaque image de l'animation Déplacez simplement la position.
2021-11-09
commentaire 0
20783

Comment implémenter la fonction carrousel CSS
Présentation de l'article:Étapes de mise en œuvre : 1. Créez un conteneur circulaire et utilisez les styles CSS pour définir la largeur, la hauteur, la bordure, les coins arrondis et d'autres attributs afin de le faire ressembler à un plateau tournant. 2. Créez plusieurs zones en forme d'éventail dans le conteneur, chaque éventail ; zone en forme Correspond à un prix ; 3. Utilisez l'animation CSS pour obtenir l'effet de rotation du plateau tournant ; 4. Utilisez JavaScript pour contrôler la vitesse de rotation et la position d'arrêt du plateau tournant ; 5. Lorsque le plateau tournant s'arrête, le résultat gagnant est déterminé en fonction ; en position d'arrêt.
2024-03-04
commentaire 0
1180

CSS3 réalise le partage de code de compte à rebours de rotation circulaire
Présentation de l'article:De nombreuses interfaces Answer H5 ont un effet de compte à rebours rotatif, une animation qui tourne et diminue continuellement, similaire à l'image ci-dessous. Cet article présente principalement le CSS3 pour réaliser la fonction de compte à rebours de rotation circulaire. Les amis qui en ont besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
2018-02-26
commentaire 0
2951

Comment utiliser CSS pour créer une animation de rotation
Présentation de l'article:Étapes à suivre pour utiliser CSS pour créer une animation de rotation Dans la conception Web moderne, les effets d'animation sont un élément très important et populaire. Parmi eux, l’animation de rotation peut injecter de la vitalité et de l’attrait dans les pages Web. Cet article présentera les étapes spécifiques sur la façon d'utiliser CSS pour créer une animation de rotation et fournira quelques exemples de code. Étape 1 : Créer une structure HTML Tout d'abord, créez un élément en HTML pour afficher l'effet d'animation de rotation. Il peut s'agir d'une image, d'un texte, d'un bouton ou de tout autre élément. Voici un exemple simple : <divc
2023-10-26
commentaire 0
1881

CSS pour implémenter une animation de rotation d'image
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Afin de rendre la page Web plus intéressante et attrayante, nous pouvons utiliser la technologie d'animation CSS3 pour ajouter des effets d'animation de rotation aux images. Ensuite, cet article expliquera comment utiliser CSS pour implémenter une animation de rotation d'image. 1. Étapes Pour implémenter une animation de rotation d'image, nous devons suivre les étapes suivantes : 1. Ajouter une balise d'image au HTML : Tout d'abord, ajoutez une balise d'image au HTML. Par exemple : <img src="image.jpg" alt="image">2.
2023-05-09
commentaire 0
3728

Transformation CSS : comment obtenir l'effet de rotation des éléments
Présentation de l'article:Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
2023-11-21
commentaire 0
1360