10000 contenu connexe trouvé


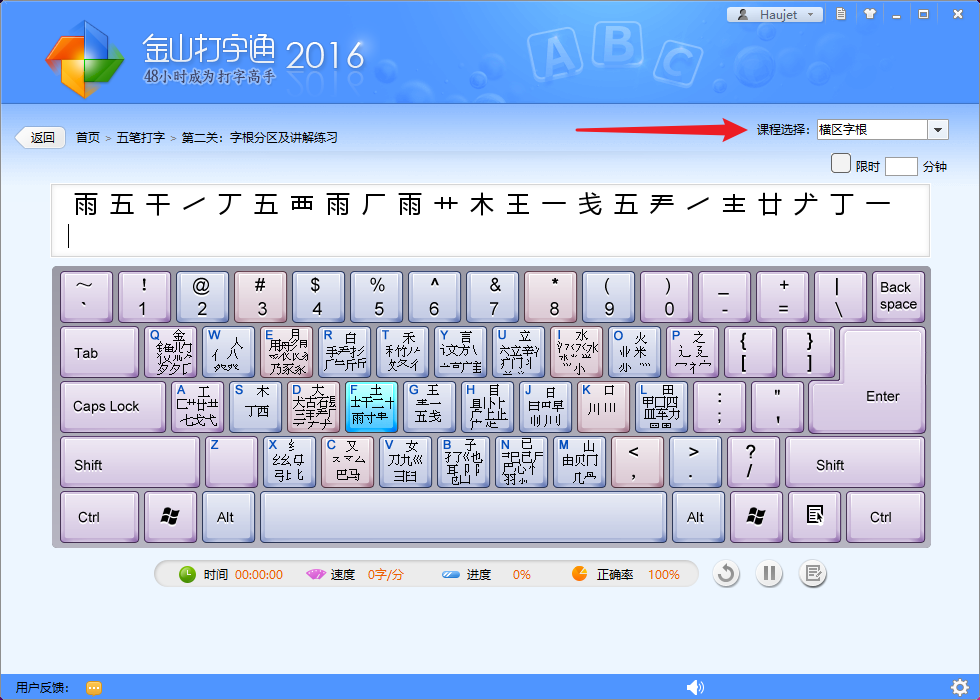
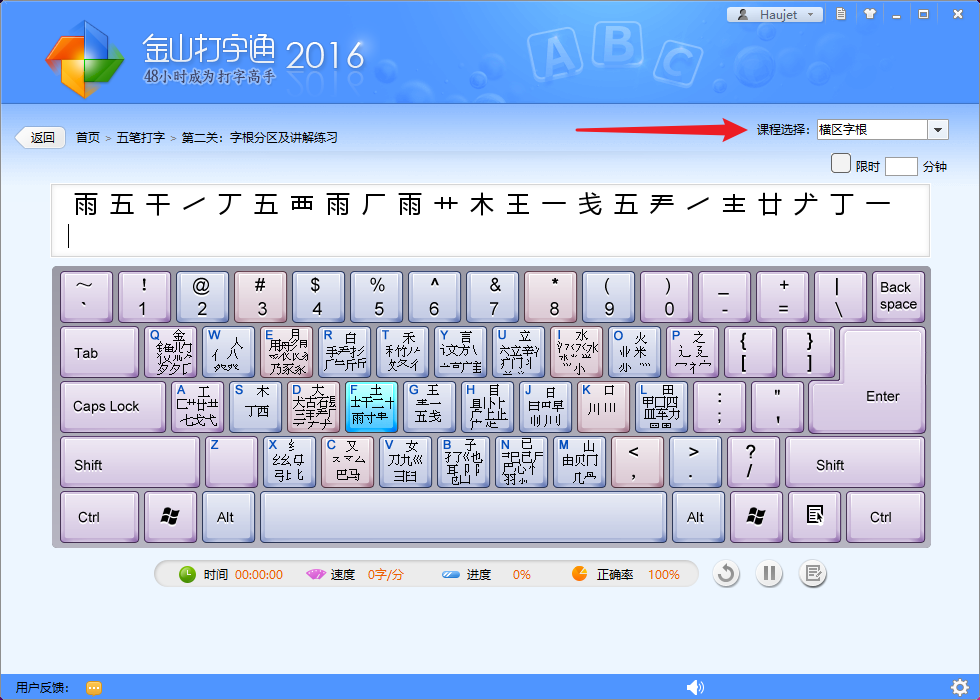
Comment pratiquer la saisie Wubi pour les débutants - Pratique de la saisie avec la méthode de saisie Wubi
Présentation de l'article:La saisie Wubi, également connue sous le nom de méthode de saisie Wubi, est une méthode de saisie de caractères chinois efficace. Pour les débutants, maîtriser la saisie Wubi demande un certain temps et de la patience. Ci-dessous, l'éditeur a compilé les méthodes d'apprentissage pour les débutants en saisie Wubi. 1. Comprendre les principes de la police Wubi La police Wubi est un type de police basé sur une police. sur Méthode de saisie des traits et des radicaux. Chaque caractère chinois peut être composé de traits et de radicaux différents. Par conséquent, la clé pour apprendre la police Wubi est de comprendre les règles de combinaison des traits et des caractères racines. Dans la police à cinq traits, il y a cinq traits de base : horizontal, vertical, gauche, droite et pli. Ces traits de base peuvent être combinés en différents radicaux, qui à leur tour peuvent être combinés en caractères chinois complets. 2. Apprenez les radicaux et les positions clés. Dans la police Wubi, chaque lettre correspond à un ou plusieurs radicaux. donc
2024-03-18
commentaire 0
990

Pourquoi les animations CSS3 devraient-elles être utilisées avec jQuery ? Explorez leur combinaison de forces
Présentation de l'article:Pourquoi les animations CSS3 devraient-elles être utilisées avec jQuery ? Explorez leurs combinaisons avantageuses Dans la conception Web moderne, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Les fonctionnalités d'animation de CSS3 et jQuery, une puissante bibliothèque JavaScript, peuvent fournir de riches effets d'animation. Alors pourquoi les utiliser ensemble ? Cet article explorera les avantages de la combinaison d'animations CSS3 avec jQuery et les illustrera davantage avec des exemples de code. CSS3 fournit une série de fonctionnalités d'animation puissantes, telles que
2023-09-08
commentaire 0
1037

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets de rotation
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets de rotation Introduction : L'animation CSS est l'un des composants importants de la conception Web moderne. L'animation CSS peut ajouter de l'interactivité et un attrait visuel aux pages Web. Cet article vous apprendra comment utiliser CSS pour implémenter un effet de rotation simple et esthétique. Grâce à des exemples de code simples, vous pourrez facilement maîtriser cette technique. Créer une structure HTML : Tout d'abord, nous devons créer une structure HTML pour conserver notre effet de rotation. Dans le fichier HTML, ajoutez le code suivant : <divclas
2023-10-21
commentaire 0
1237

Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1275

h5 et CSS3 créent une zone de saisie avec un texte d'invite
Présentation de l'article:Un CSS unique au webkit qui peut contrôler le style du texte à l'intérieur. Avec les effets d'animation et les pseudo-classes de CSS3, nous pouvons facilement créer une zone de saisie animée, très adaptée à la connexion au système, à la recherche, etc. tu peux te référer à cet article, il pourra peut-être t'aider
2017-05-23
commentaire 0
4810

Exemple de partage de la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices
Présentation de l'article:Lorsque je travaillais sur le projet GithubProfile, j'ai utilisé des effets d'affichage d'animation numérique, tels que le nombre de commits, d'étoiles et de followers dans la page My GithubProfile. En utilisation réelle, en raison de la largeur inégale des polices numériques, il y a des tremblements évidents lors de l'animation de croissance numérique et l'expérience est très mauvaise. Font-feature-settings est une fonctionnalité avancée de CSS, utilisée pour fournir des ajustements à la police OpenType et à l'affichage graphique. Cet article présente principalement comment utiliser la fonctionnalité CSS3 font-feature-settings pour réduire l'effet de tremblement de l'animation des polices. Les amis qui en ont besoin peuvent s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
2435

10 effets d'animation de texte magnifiques et pratiques pour rendre vos pages plus attrayantes !
Présentation de l'article:Les images et le texte sont des composants indispensables des pages Web. Une utilisation appropriée des images peut rendre les pages Web vivantes, mais pas le texte ordinaire. Ensuite, vous pouvez ajouter des styles au texte pour obtenir un bel effet de texte et rendre la page plus interactive et attrayante. Ci-dessous, le site PHP chinois partagera avec vous 6 effets spéciaux d'animation de texte, beaux et pratiques. Venez les collectionner !
2021-08-10
commentaire 0
18910

Comment améliorer les performances de transition de votre application grâce au composant de transition de Vue et à l'animation CSS
Présentation de l'article:Comment améliorer les performances de transition de votre application grâce au composant de transition de Vue et à l'animation CSS Introduction : Dans les applications Web, les effets de transition sont l'un des composants importants pour améliorer l'expérience utilisateur. Vue.js fournit un composant de transition pour gérer les effets de transition des éléments. En combinaison avec l'animation CSS, vous pouvez facilement créer une variété d'effets de transition. Cet article présentera comment utiliser le composant de transition de Vue et l'animation CSS pour améliorer les performances de transition de l'application et l'illustrera à travers des exemples de code. un
2023-07-18
commentaire 0
1513
Créez des boutons d'effets animés avec du CSS pur
Présentation de l'article:Nous savons que CSS3 est une version améliorée de la technologie CSS et que le développement du langage CSS3 évolue vers la modularité. La spécification précédente était trop volumineuse et complexe en tant que module, elle a donc été divisée en modules plus petits et davantage de nouveaux modules ont été ajoutés. Ces modules incluent : modèle de boîte, module de liste, méthode de lien hypertexte, module de langue, arrière-plan et bordure, effets de texte, mise en page multi-colonnes, etc. Dans cet article, l'éditeur partagera avec vous une très bonne animation de bouton CSS3. Ce bouton CSS3 a un total de 5 méthodes d'animation, dont chacune est une animation au survol de la souris. Bien que ces boutons animés ne soient pas très beaux, l'éditeur I. ne pense pas qu'il soit aussi difficile à développer que les autres boutons. Nous pouvons modifier le code CSS pour le changer à notre guise.
2017-11-21
commentaire 0
2298

Utilisez CSS pour créer des effets d'animation de swing de texte intéressants
Présentation de l'article:Dans l'article précédent « Super pratique ! Dans "Utiliser CSS3 pour superposer et afficher deux images ensemble", nous avons partagé deux effets spéciaux qui utilisent CSS3 pour superposer et afficher deux images ensemble. Cette fois, nous allons vous présenter comment utiliser CSS pour créer des effets d'animation de swing de texte. Si vous êtes intéressé, vous pouvez en apprendre davantage ~.
2021-08-30
commentaire 0
4460

Comment créer de belles polices dans Word
Présentation de l'article:1. Animez le texte Vous pouvez définir des effets de texte dynamiques dans Word pour ajouter une touche de couleur vive à votre document. Ce style est particulièrement adapté à la création de cartes de vœux. Étape 1 : Lors de la sélection de texte pour définir des effets dynamiques, exécutez la commande de menu [Format → Police] pour afficher la boîte de dialogue de police et définissez la police, la taille de la police et d'autres paramètres. Étape 2 : Cliquez sur l'onglet [Effets de texte] dans la boîte de dialogue de police. Six effets sont prédéfinis dans les effets dynamiques. Ici, je choisis [Fireworks Bloom]. Après confirmation, vous pouvez voir le texte sélectionné [enveloppé] dans un feu d'artifice coloré. 2. De belles polices peuvent être vues partout. Lorsque vous avez travaillé dur pour mettre en page le texte dans Word et configurer diverses belles polices, lorsque vous l'ouvrez sur d'autres ordinateurs, vous constatez qu'il se trouve dans le système de quelqu'un d'autre.
2024-04-26
commentaire 0
625

qu'est-ce que CSS3
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS. Elle a été formulée en 1999. Le 23 mai 2001, le W3C a achevé la version préliminaire de CSS3, qui comprend principalement le modèle de boîte, le module de liste, la méthode de lien hypertexte, le module de langage, l'arrière-plan et la bordure, les effets de texte. , Modules tels que la disposition multi-colonnes.
2021-04-02
commentaire 0
4821

Que fait CSS3 ?
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS. Elle a été formulée en 1999. Le 23 mai 2001, le W3C a achevé la version de travail de CSS3, qui comprend principalement le modèle de boîte, le module de liste, la méthode de lien hypertexte, le module de langage, l'arrière-plan et la bordure, les effets de texte. , Modules tels que la disposition multi-colonnes.
2020-11-10
commentaire 0
3145

html css3 qu'est-ce que c'est
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS (Cascading Style Sheets). Elle a été formulée en 1999. Le 23 mai 2001, le W3C a achevé la version préliminaire de CSS3, qui comprend principalement le modèle de boîte, le module de liste, la méthode de lien hypertexte, le module de langage et l'arrière-plan. et des modules tels que les bordures, les effets de texte et les mises en page multi-colonnes.
2019-05-28
commentaire 0
3670

qu'est-ce que CSS3
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS (Cascading Style Sheets). Elle a été formulée en 1999. Le 23 mai 2001, le W3C a achevé la version préliminaire de CSS3, qui comprend principalement le modèle de boîte, le module de liste, la méthode de lien hypertexte, le module de langage et l'arrière-plan. et des modules tels que les bordures, les effets de texte et les mises en page multi-colonnes.
2019-08-03
commentaire 0
4771

css3 qu'est-ce que ça veut dire
Présentation de l'article:CSS3 est une version améliorée de la technologie des feuilles de style en cascade CSS. Elle a été formulée en 1999. Le 23 mai 2001, le W3C a achevé la version préliminaire de CSS3, qui comprend principalement le modèle de boîte, le module de liste, la méthode de lien hypertexte, le module de langage, l'arrière-plan et la bordure. , Effets de texte, mise en page multi-colonnes et autres modules.
2021-06-01
commentaire 0
2997

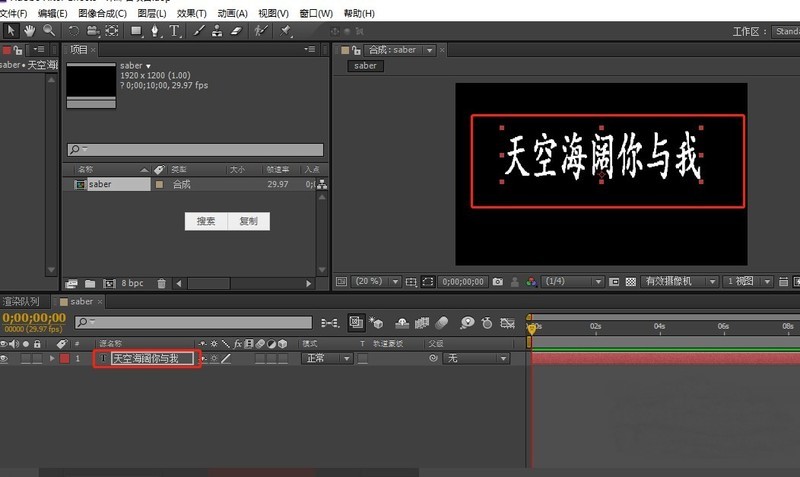
Comment utiliser le plug-in d'effets spéciaux Sabre dans AE_Tutorial sur l'utilisation du plug-in d'effets spéciaux Sabre dans AE
Présentation de l'article:1. Créez une nouvelle composition, cliquez avec le bouton droit sur le panneau des calques pour créer un nouveau calque de texte et ajoutez le texte souhaité. 2. Cliquez ensuite avec le bouton droit sur le panneau des calques et créez un nouveau calque solide avec n'importe quelle couleur. 3. Ensuite, vous pouvez sélectionner sabre, cliquer sur le calque uni (2019CC est un calque de couleur unie), effect-videosopilot-saber, 4. Dans le corps personnalisé, sélectionnez le calque de texte pour le type de thème et sélectionnez le calque de texte. vous venez d'entrer dans le calque de texte. 5. Vous pouvez voir que le texte a déjà pris effet. Il existe une variété d'effets parmi lesquels choisir dans le préréglage et les paramètres peuvent être ajustés en fonction de vos propres besoins. 6. Vous pouvez également ajouter des images clés pour créer des effets d'animation
2024-06-01
commentaire 0
502