10000 contenu connexe trouvé
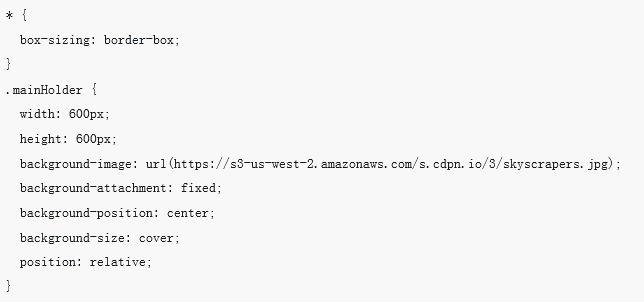
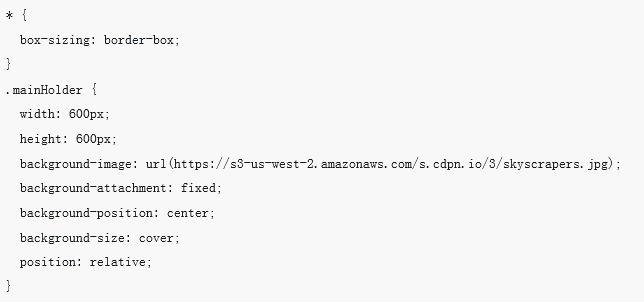
Comment obtenir un effet de fond en verre dépoli avec CSS3
Présentation de l'article:Cet article présente principalement en détail comment créer un effet de fond en verre dépoli en CSS3. C'est une technique très intéressante en CSS3. J'espère qu'elle pourra vous aider.
2017-12-22
commentaire 0
5293



Effets de défilement de page Web CSS : ajoutez divers effets de défilement aux pages Web
Présentation de l'article:Effets de défilement de pages Web CSS : l'ajout de divers effets de défilement aux pages Web nécessite des exemples de code spécifiques. Introduction : Dans le développement Web moderne, l'ajout d'effets de défilement aux pages Web est devenu une exigence courante. En utilisant CSS, nous pouvons obtenir divers effets de défilement attrayants, tels qu'une navigation flottante, un défilement fluide, une animation de défilement, etc. Cet article vous fournira quelques exemples de code CSS couramment utilisés pour vous aider à ajouter de superbes effets de défilement aux pages Web. 1. Navigation suspendue La navigation suspendue est un effet de défilement de page Web courant. Elle peut maintenir la barre de navigation lorsque l'utilisateur fait défiler la page.
2023-11-18
commentaire 0
1049


显示隐藏网页部分内容展开收起页面特效
Présentation de l'article: 显示隐藏网页部分内容展开收起页面特效
2016-07-25
commentaire 0
2927

Optimisation de la mise en page de la grille CSS : optimisez les performances et l'effet de la mise en page des pages Web
Présentation de l'article:Optimisation de la mise en page de la grille CSS : l'optimisation des performances et de l'effet de la mise en page Web nécessite des exemples de code spécifiques. Dans le développement front-end, la mise en page Web est un élément crucial. CSS Grid Layout (CSSGridLayout) est un modèle de mise en page puissant qui peut aider les développeurs à créer des mises en page de pages Web plus efficacement et à optimiser davantage les performances et les effets des pages Web. Cet article présentera certaines techniques d'optimisation de la disposition des grilles CSS et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à les appliquer à des projets réels. En utilisant le conteneur Grid Tout d'abord, je
2023-11-18
commentaire 0
1071

Comment obtenir un effet d'arrière-plan de défilement fluide sur les pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet d'arrière-plan de défilement fluide des pages Web grâce à du CSS pur ? L'arrière-plan est une partie très importante de la conception Web, qui peut améliorer l'effet visuel et l'expérience utilisateur de la page. Les arrière-plans de pages Web traditionnels sont généralement statiques, mais en utilisant la technologie CSS pure, nous pouvons obtenir un effet d'arrière-plan à défilement fluide, ajoutant ainsi un effet visuel plus dynamique et plus vivant à la page Web. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un effet d'arrière-plan de défilement fluide et fournirons des exemples de code spécifiques. 1. Préparation avant de commencer pour obtenir un effet d'arrière-plan à défilement fluide
2023-10-24
commentaire 0
1438

Comment obtenir un effet de creux d'arrière-plan à défilement fluide sur des pages Web grâce à du CSS pur
Présentation de l'article:Comment obtenir un effet creux d'arrière-plan à défilement fluide sur une page Web grâce au CSS pur Avec le développement continu de la technologie Internet, la conception des pages Web est devenue de plus en plus diversifiée et complexe. Une belle page Web nécessite souvent une attention aux détails et à l’innovation. Parmi eux, l’effet creux d’arrière-plan à défilement fluide est l’un des éléments de conception qui est devenu de plus en plus populaire ces dernières années. Cet effet peut rendre la page Web plus vivante et plus intéressante, et peut attirer l'attention et l'intérêt de l'utilisateur. Dans cet article, je vais vous présenter comment obtenir l'effet creux d'arrière-plan de défilement fluide des pages Web grâce à du CSS pur et fournir un code spécifique.
2023-10-19
commentaire 0
1375

HTML, CSS et jQuery : techniques d'implémentation d'effets de rotation de page d'image
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter des effets de retournement d'image Dans la conception Web moderne, les effets de retournement d'image sont un élément courant et populaire. Grâce aux effets de changement d'image et de transition, les pages Web peuvent être rendues plus dynamiques et attrayantes. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter des effets de rotation de page d'image et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, créez un conteneur en HTML pour envelopper le contenu de l'image et définissez un identifiant unique afin qu'il puisse être utilisé en CSS et jQu.
2023-10-26
commentaire 0
1657
Js 网页上反复显示隐藏效果的文本_文字特效
Présentation de l'article:一个JavaScript特效,在网页上反复显示一些可隐藏的文字,快速滚入而后快速消失,很不错的文字效果。
2016-05-16
commentaire 0
1075

Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web
Présentation de l'article:Pratique de développement CSS : résumé de l'expérience du projet dans le déchiffrement de divers effets de page Web Introduction : Dans la conception Web moderne, les CSS (feuilles de style en cascade) jouent un rôle essentiel. Grâce à la technologie CSS, les pages Web peuvent afficher des effets visuels riches, offrant aux utilisateurs une bonne expérience de navigation. Cet article résumera certains effets courants des pages Web et partagera quelques expériences de développement CSS dans des projets réels. 1. Implémenter une mise en page réactive Avec la popularité des appareils mobiles, la mise en page réactive est devenue de plus en plus importante. Grâce aux requêtes multimédias et à la technologie de mise en page élastique, nous pouvons
2023-11-02
commentaire 0
984

Réaliser l'effet de porte coulissante des pages Web basées sur HTML+CSS
Présentation de l'article:Nous constatons souvent un tel effet de navigation sur les pages Web. En raison de son utilisation répandue, les programmeurs lui ont donné un nom appelé porte coulissante. Cet article vous présente la réalisation de l'effet de porte coulissante web basé sur la technologie HTML+CSS. Les amis qui en ont besoin peuvent s'y référer.
2018-06-05
commentaire 0
2938