10000 contenu connexe trouvé

Programme C++ pour convertir un nombre binaire en code Gray par récursivité
Présentation de l'article:Le code Gray ou code binaire réfléchi est un type spécial de représentation binaire d'un nombre dans lequel deux valeurs consécutives diffèrent sur un seul bit. Par exemple, les équivalents binaires de 1 et 2 sont 01 et 10, où deux bits changent. Mais dans le code Gray, 1 vaut 01, 2 vaut 11 et un seul bit change. Dans cet article, nous apprendrons comment convertir un nombre binaire donné en son équivalent en code Gray en utilisant la récursivité en C++. Passer des nombres sous forme d'entiers décimaux Dans le premier exemple, nous fournissons des nombres décimaux. Les nombres ne sont que 0 et 1, mais les nombres sont en décimal. Par exemple, si nous voulons passer 6 en entrée, nous passons 110 (cent dix en décimal), ce qui équivaut à 6 en binaire. Le programme renvoie la sortie de la même manière. Définition de l'algorithme 1
2023-09-16
commentaire 0
632

C++ Recursion Advanced : Comprendre l'optimisation de la récursion de queue et son application
Présentation de l'article:L'optimisation de la récursivité de queue (TRO) améliore l'efficacité de certains appels récursifs. Il convertit les appels récursifs en instructions de saut et enregistre l'état du contexte dans des registres plutôt que sur la pile, éliminant ainsi les appels supplémentaires et les opérations de retour à la pile et améliorant l'efficacité de l'algorithme. En utilisant TRO, nous pouvons optimiser les fonctions récursives de queue (telles que les calculs factoriels). En remplaçant l'appel récursif de queue par une instruction goto, le compilateur convertira le saut goto en TRO et optimisera l'exécution de l'algorithme récursif.
2024-04-30
commentaire 0
946

Apple iOS 18 iMessage exposé : nouveaux effets de texte, introduction de la fonction d'écriture automatique de l'IA
Présentation de l'article:Selon les informations du 1er juin, le média technologique MacRumors a cité plusieurs personnes proches du dossier affirmant que le système iOS18 d'Apple apporterait de nouvelles fonctionnalités d'effets de texte à iMessage. Les utilisateurs prennent actuellement en charge l'envoi d'iMessages via des effets de bulles ou des effets plein écran (tels que de l'encre invisible ou des confettis), et les effets de texte à venir peuvent animer des mots en fonction des messages des utilisateurs. En plus de prendre en charge les effets de texte et RCS, la nouvelle version d'iMessage pour iOS 18 introduira également un outil de saisie semi-automatique IA qui peut étendre l'affichage des informations pertinentes en fonction de la description de l'utilisateur. Apple organisera la conférence mondiale des développeurs WWDC2024 à 1 heure du matin le 11 juin. À ce moment-là, nous prêterons attention à cet événement avec tout le monde et amènerons le troisième
2024-06-11
commentaire 0
1238

Guide de mise en page HTML : comment utiliser des pseudo-éléments pour la décoration de texte
Présentation de l'article:Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour la décoration de texte Introduction : Dans la conception Web, la décoration de texte est un moyen courant qui peut augmenter l'attrait visuel et artistique de la page. En plus d'utiliser des images pour la décoration du texte, nous pouvons également utiliser des pseudo-éléments CSS pour obtenir des effets de texte. Cet article explique comment utiliser les pseudo-éléments pour la décoration de texte et fournit des exemples de code spécifiques pour vous aider à obtenir des effets époustouflants dans votre mise en page HTML. 1. Qu'est-ce qu'un pseudo-élément ? En CSS, un pseudo-élément est utilisé pour sélectionner des parties spécifiques d'un élément.
2023-10-21
commentaire 0
1138

Explication détaillée des propriétés de décoration de texte CSS : text-decoration et text-transform
Présentation de l'article:Explication détaillée des propriétés de modification de texte CSS : text-decoration et text-transform Dans le développement front-end, nous devons parfois effectuer des modifications spéciales sur le texte, comme ajouter des soulignements, des barrés ou changer la casse des lettres. En CSS, nous pouvons utiliser les propriétés text-decoration et text-transform pour obtenir ces effets. Cet article présentera ces deux propriétés en détail et donnera des exemples de code spécifiques. 1. texte-décoration
2023-10-25
commentaire 0
1584

CSS n'est pas gras : styles différents et utilisation correcte des polices
Présentation de l'article:CSS Not Bold : à propos des différents styles et de l'utilisation correcte des polices Dans la conception et le développement Web, la sélection des polices et la définition du style sont un aspect très important. Les polices ne sont pas seulement un moyen de transmettre des informations et du contenu, elles peuvent également apporter un style et une sensation spécifiques, affectant ainsi l'expérience utilisateur et les effets visuels. Parmi eux, l’épaisseur de la police est un facteur très critique. En CSS, nous utilisons généralement la propriété font-weight pour définir l'épaisseur du texte. Bien que la mise en gras soit un effet de police populaire, tous les textes ne conviennent pas réellement à la mise en gras.
2023-04-23
commentaire 0
987

Méthodes courantes de conception d'effets de texte défilant dans les systèmes PHP CMS
Présentation de l'article:Avec le développement continu de la technologie réseau, de plus en plus de sites Web utilisent le système PHPCMS pour créer et gérer le contenu de sites Web. Sur ces sites Web, le texte défilant est souvent utilisé pour attirer l'attention des utilisateurs et transmettre des informations afin d'améliorer l'expérience utilisateur et les fonctionnalités du site Web. Dans cet article, nous discuterons des méthodes courantes de conception d'effets de texte défilant dans les systèmes PHPCMS. 1. Effets spéciaux d'animation CSS3 L'animation CSS3 est une technologie qui utilise CSS pour la conception d'animations. Dans le système PHPCMS, nous pouvons utiliser le style CSS
2024-03-27
commentaire 0
1177

Quel est le principe de la pseudo-classe CSS
Présentation de l'article:Le principe de la pseudo-classe CSS signifie que les pseudo-classes classent les éléments en fonction de leurs caractéristiques, plutôt que de leurs noms, attributs ou contenus ; en principe, les caractéristiques ne peuvent pas être déduites de l'arborescence du document et les pseudo-classes peuvent sembler dynamiques. Oui, un élément ; peut gagner ou perdre une pseudo-classe lorsque l'utilisateur interagit avec le document.
2020-12-11
commentaire 0
2407

Quelles sont les fonctions des types de données de base ?
Présentation de l'article:Les types de données de base peuvent être utilisés pour stocker des données, effectuer des calculs, transmettre des paramètres, contrôler des processus, stocker l'état, représenter des informations spécifiques, etc. Introduction détaillée : 1. Stocker les données : les types de données de base sont utilisés pour stocker différents types de données, tels que des nombres, du texte, des valeurs booléennes, etc. En utilisant des types de données appropriés, les données peuvent être enregistrées et gérées efficacement ; 2. Effectuer des calculs : les types de données de base peuvent effectuer divers calculs mathématiques et logiques. Par exemple, les types numériques peuvent effectuer des opérations arithmétiques, les types chaîne peuvent effectuer des opérations telles que l'épissage et la recherche, les types booléens peuvent effectuer des jugements logiques, etc.
2023-11-03
commentaire 0
1344

css3delete
Présentation de l'article:Ici, je vais vous présenter l'effet de suppression en CSS3 pour mieux optimiser la conception Web. CSS3 est une version améliorée de CSS, qui introduit de nombreuses nouvelles fonctionnalités et effets, notamment des effets de suppression. Tout d'abord, jetez un œil au style barré natif en CSS3 : ```text-decoration: line-through;```Ce style ajoutera une ligne centrale au texte pour indiquer que le texte a été supprimé. Cependant, ce simple effet barré n'est plus assez cool. Nous avons besoin d'effets barrés plus créatifs pour créer.
2023-05-21
commentaire 0
607

Quelles sont les caractéristiques les plus importantes des réseaux informatiques ?
Présentation de l'article:Les caractéristiques les plus importantes des réseaux informatiques comprennent l'interconnexion mondiale, le partage et l'accès aux informations, la transmission efficace des données, les puissantes capacités de communication ainsi que la sécurité et la protection de la vie privée. Introduction détaillée : 1. Internet mondial. Grâce aux réseaux informatiques, les gens peuvent facilement communiquer et communiquer avec des personnes du monde entier, rendant la transmission et le partage d'informations plus rapides et plus pratiques, favorisant le développement de la mondialisation. réseaux informatiques, divers types d'informations peuvent être facilement obtenus et partagés, qu'il s'agisse de texte, d'images, d'audio ou de vidéo 3. Transmission efficace de données, etc.
2023-08-16
commentaire 0
2825

Méthodes et techniques de communication inter-processus Linux : comment laisser les processus communiquer et collaborer entre eux
Présentation de l'article:La communication inter-processus fait référence au transfert et au partage de données entre différents processus du système Linux pour assurer la communication et la collaboration entre les processus. Le but de la communication inter-processus est d'améliorer la concurrence et l'efficacité du système pour accomplir certaines tâches et fonctions complexes. Il existe de nombreuses méthodes de communication inter-processus, telles que les canaux, les files d'attente de messages, les signaux, la mémoire partagée, les sémaphores, les sockets, etc. Chacune d'entre elles a ses propres caractéristiques, avantages et inconvénients et convient à différents scénarios et besoins. Mais comprenez-vous vraiment la méthode de communication inter-processus sous Linux ? Savez-vous comment utiliser et choisir la méthode de communication inter-processus appropriée sous Linux ? Savez-vous comment optimiser et améliorer l’efficacité de la communication inter-processus sous Linux ? Cet article vous présentera en détail les connaissances pertinentes sur la communication inter-processus Linux.
2024-02-11
commentaire 0
608

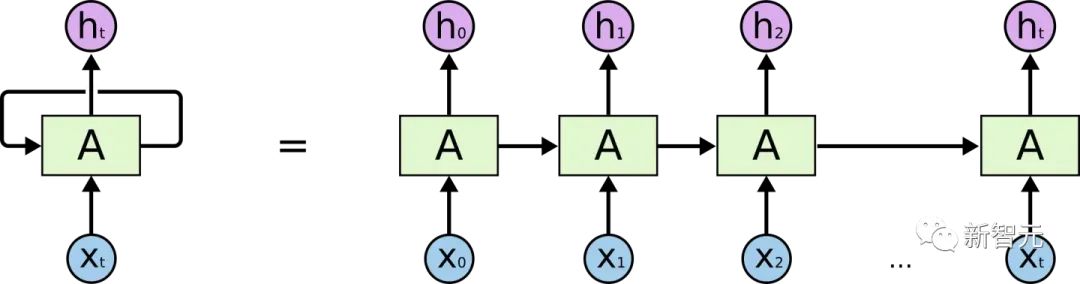
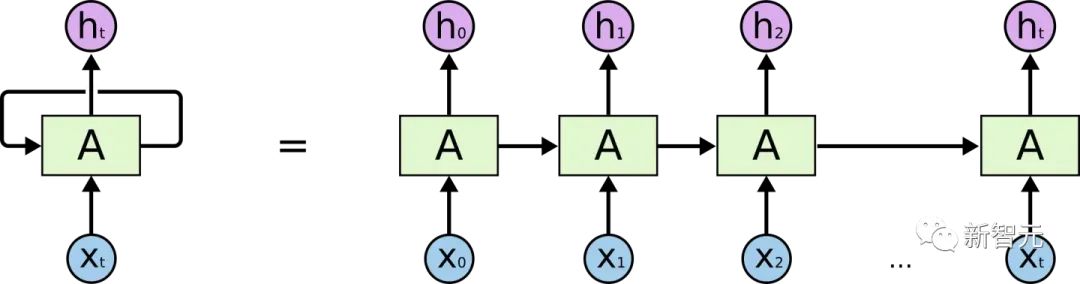
Explication détaillée de la structure du transformateur et de ses applications - GPT, BERT, MT-DNN, GPT-2
Présentation de l'article:Avant de présenter Transformer, passons en revue la structure de RNN. Si vous avez une certaine compréhension de RNN, vous saurez certainement que RNN a deux problèmes évidents d'efficacité : il doit être traité mot par mot, et le mot suivant doit attendre le mot suivant. état caché du mot précédent. Le traitement ne peut commencer qu'après la sortie. Si la distance de transfert est trop longue, il y aura des problèmes de disparition, d'explosion de gradient et d'oubli entre les transferts. Afin d'atténuer les problèmes de gradient et d'oubli entre les transferts, diverses cellules RNN ont été créées. Les deux plus célèbres sont LSTM et GRU (LongShortTermMemory)GRU (GatedRecurrentUnit). Cependant, pour citer une métaphore d'un blogueur en ligne, cela revient à changer les roues d'un chariot.
2023-06-05
commentaire 0
1694

Vous apprendre une explication détaillée sur la façon de démarrer avec JavaScript en 10 minutes
Présentation de l'article:Le vote interne de partage de technologie (JS avancé) de l'entreprise ayant échoué, je vais d'abord traduire un bon article de blog d'introduction à JS pour aider les enfants qui ne connaissent pas grand-chose à JS à apprendre et à maîtriser rapidement ce langage magique. Voici la traduction, adresse originale : http://www.codeproject.com/Articles/1006192/JavaScript-Summary Introduction JavaScript est un langage dynamique orienté objet. Il est généralement utilisé pour gérer les tâches suivantes : Modifier des pages Web Générer. HTML et CSS Générer du contenu HTML dynamique génère des effets spéciaux.
2017-03-08
commentaire 1
1191

Le PDG d'OpenAI déclare : L'expansion à grande échelle n'est pas le seul moyen de progresser, et l'ère des modèles géants d'IA touche peut-être à sa fin.
Présentation de l'article:Selon l'actualité du 18 avril, le chatbot ChatGPT d'OpenAI est si puissant qu'il a suscité un grand intérêt et des investissements dans l'intelligence artificielle. Cependant, le PDG de l’entreprise, Sam Altman, estime que les stratégies de recherche existantes ont échoué et que les futurs progrès de l’IA nécessitent de nouvelles idées. Ces dernières années, OpenAI a réalisé une série impressionnante de progrès dans le domaine du langage de traitement en adaptant les algorithmes d’apprentissage automatique existants à des échelles auparavant inimaginables. Son projet le plus récemment développé est GPT-4, qui, selon lui, a été formé à l'aide de milliards de mots de texte et de milliers de puces informatiques puissantes pour un coût de plus de 100 millions de dollars. Cependant, Altman a déclaré que les progrès futurs de l’IA ne dépendront plus de l’agrandissement des modèles. Une vie au MIT
2023-04-23
commentaire 0
1386

Interconnexion entre Java et Tencent Cloud Kafka : Comment obtenir une haute disponibilité et des performances élevées de la file d'attente de messages ?
Présentation de l'article:Interconnexion entre Java et Tencent Cloud Kafka : Comment obtenir une haute disponibilité et des performances élevées de la file d'attente de messages ? Résumé : À l'ère d'Internet d'aujourd'hui, la file d'attente de messages est devenue un composant très important, permettant d'obtenir une communication et un échange de données efficaces entre les systèmes distribués. Kafka, en tant que l'une des files d'attente de messages les plus populaires à l'heure actuelle, présente les caractéristiques d'une haute disponibilité et de hautes performances. Cet article explique comment utiliser Java pour se connecter à Tencent Cloud Kafka afin d'obtenir une livraison fiable des messages. Mots-clés : Java, Tencent Cloud Kafka, messagerie
2023-07-07
commentaire 0
1221

Comment créer des étiquettes de fichiers à l'aide de la police simplifiée du fondateur Xiaobiao Song_Comment créer des étiquettes de fichiers à l'aide de la police simplifiée du fondateur Xiaobiao Song
Présentation de l'article:Tout d'abord, utilisez la petite chanson simplifiée standard de Founder pour saisir le contenu de la balise dans un document vierge, ajustez la taille de la police, puis déplacez le curseur au milieu de tous les deux mots et appuyez sur la touche Entrée pour rendre le texte vertical. Sélectionnez tout le texte vertical, cliquez sur le bouton du menu déroulant [Tableau] dans l'onglet [Insertion] de la barre d'outils et sélectionnez [Convertir le texte en tableau] dans le menu contextuel. Une fois la boîte de dialogue affichée, il n'est pas nécessaire de modifier les paramètres. Cliquez sur le bouton OK pour fermer la boîte de dialogue. Vous pouvez voir l'effet dans la figure 2 ci-dessous. Cliquez avec le bouton droit sur la sélection pour faire apparaître le menu et sélectionnez [Bordures et ombrages]. Une fois la boîte de dialogue affichée, utilisez la souris pour cliquer sur la bordure de la ligne centrale pointée par la flèche rouge dans la figure 1 ci-dessous. Lorsque la ligne centrale disparaît, cliquez sur le bouton OK pour fermer la boîte de dialogue. du tableau a complètement disparu, ne laissant qu'une large bordure. Déplacez la souris vers la droite
2024-06-10
commentaire 0
520

Pourquoi les appels d'interface dans mon programme Go échouent-ils ?
Présentation de l'article:Le langage Go est devenu l'un des langages de programmation les plus populaires au monde en raison de ses caractéristiques rapides et efficaces. L'interface est une fonctionnalité puissante du langage Go, qui offre aux programmeurs un moyen très élégant d'interagir et de communiquer entre différentes structures. Cependant, lorsque les appels d’interface échouent, il s’agit d’un problème courant pour certains programmeurs débutants. Cet article explorera les raisons pour lesquelles les appels d’interface échouent et proposera des solutions. Interface sans pointeur En langage Go, lorsque les données sont généralement transmises à une fonction, les données seront copiées dans la fonction.
2023-06-10
commentaire 0
958

Python - Obtenez des éléments de niveau d'imbrication spécifiques à partir du dictionnaire
Présentation de l'article:En Python, les dictionnaires vous permettent de stocker des paires clé-valeur, ce qui facilite l'organisation et l'accès efficace aux données. Parfois, nous pouvons avoir besoin de récupérer un élément spécifique à partir d’un niveau imbriqué du dictionnaire. Nous pouvons obtenir des éléments de niveau imbriqués à partir du dictionnaire en utilisant isinstance() avec la méthode récursive et la méthode dict.get(). Dans cet article, nous explorerons différentes manières d'obtenir des éléments d'un dictionnaire Python à un niveau d'imbrication spécifique. Dictionnaire imbriqué Un dictionnaire imbriqué est un dictionnaire qui contient d'autres dictionnaires comme valeurs. Cela permet la création de structures hiérarchiques où les données sont organisées de manière arborescente. Chaque niveau de la hiérarchie représente une paire clé-valeur et la valeur est un autre dictionnaire. L'accès aux éléments d'une telle structure nécessite des méthodes spécifiques de navigation dans les niveaux de l'arborescence. Méthode 1 : Utiliser
2023-08-20
commentaire 0
891

Guide de mise en page HTML : comment utiliser des pseudo-éléments pour le style de décoration de texte
Présentation de l'article:Guide de mise en page HTML : Comment utiliser des pseudo-éléments pour le style de décoration de texte Introduction : Dans la conception Web, la façon de décorer le style de texte est une question très importante. En plus des ajustements de base de la police, de la couleur et de la taille, nous pouvons également ajouter des effets plus décoratifs au texte en utilisant des pseudo-éléments. Cet article donne quelques exemples de codes spécifiques pour vous aider à mieux utiliser les pseudo-éléments pour décorer les styles de texte. 1. Comprendre les pseudo-éléments Un pseudo-élément fait référence à un élément qui n'existe pas en HTML, mais qui peut être créé et manipulé via des styles CSS.
2023-10-19
commentaire 0
1458