10000 contenu connexe trouvé

Comment obtenir la même mise à l'échelle des images sur la page en utilisant CSS ? (exemple)
Présentation de l'article:Lorsque nous parcourons la page ou dans le travail réel, nous rencontrons parfois des problèmes de mise à l'échelle des images. Cet article vous présentera donc la question de la mise à l'échelle égale des images CSS, c'est-à-dire de l'affichage des images CSS dans des proportions égales. J'espère que cela aidera les amis dans le besoin.
2018-08-13
commentaire 0
6573

Mise à jour du navigateur Microsoft Edge : ajout de la fonction 'zoomer sur l'image' pour améliorer l'expérience utilisateur
Présentation de l'article:Selon l'actualité du 21 mars, Microsoft a récemment mis à jour son navigateur Microsoft Edge et ajouté une fonction pratique « agrandir l'image ». Désormais, lorsqu'ils utilisent le navigateur Edge, les utilisateurs peuvent facilement trouver cette nouvelle fonctionnalité dans le menu contextuel en cliquant simplement avec le bouton droit sur l'image. Ce qui est plus pratique, c'est que les utilisateurs peuvent également passer le curseur sur l'image, puis double-cliquer sur la touche Ctrl pour appeler rapidement la fonction de zoom avant sur l'image. Selon la compréhension de l'éditeur, le nouveau navigateur Microsoft Edge a été testé pour les nouvelles fonctionnalités du canal Canary. La version stable du navigateur a également officiellement lancé la fonction pratique « agrandir l'image », offrant aux utilisateurs une expérience de navigation d'images plus pratique. Les médias scientifiques et technologiques étrangers y ont également prêté attention.
2024-03-21
commentaire 0
1174

La différence entre ![]() et en CSS
et en CSS
Présentation de l'article:Pendant le processus de chargement de la page Web, l'image background-image qui existe en tant qu'image d'arrière-plan CSS ne commencera pas à se charger tant que la structure n'est pas chargée (une fois que tout le contenu de la page Web est affiché) et que la balise img en HTML est fait partie de la structure de la page Web (contenu) et ne sera pas chargée tant que la structure n'est pas chargée. Chargement pendant le processus de chargement de la structure. En d'autres termes, la page Web chargera d'abord le contenu de la balise img, puis chargera la balise img. background image background-image Si vous introduisez une grande image, alors avant que l'image ne soit téléchargée, après img Aucun contenu ne sera affiché. Si vous utilisez CSS pour introduire la même image, l'image d'arrière-plan ne sera pas chargée tant que la structure et le contenu de la page Web ne seront pas chargés, ce qui n'affectera pas la navigation dans le contenu de la page Web.
2017-06-21
commentaire 0
2450

Comment utiliser Layui pour développer une fonction d'album photo prenant en charge le zoom avant et arrière de l'image
Présentation de l'article:Comment utiliser Layui pour développer une fonction d'album photo prenant en charge le zoom avant et arrière des images. La fonction d'album photo est très courante dans les applications Web modernes. En affichant les images téléchargées par les utilisateurs, elle permet aux utilisateurs de parcourir et de gérer facilement les images. Afin de fournir une meilleure expérience utilisateur, une exigence courante est de prendre en charge la fonction de zoom avant et arrière des images. Cet article expliquera comment utiliser le framework Layui pour développer une fonction d'album photo prenant en charge le zoom avant et arrière des images, et fournira des exemples de code spécifiques. Tout d’abord, assurez-vous d’avoir importé les fichiers CSS et JS du framework Layui. toi
2023-10-24
commentaire 0
1029

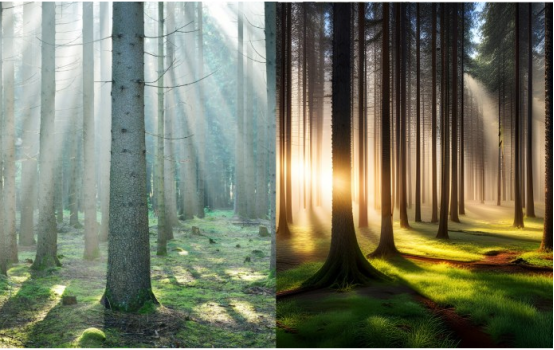
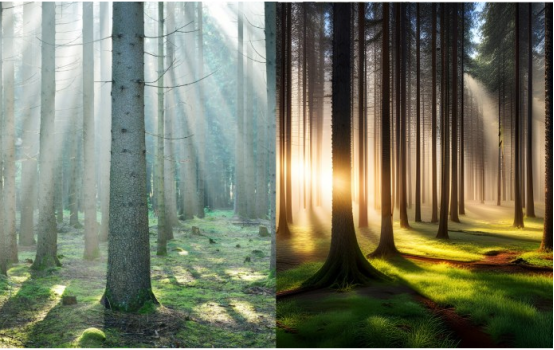
Chargez efficacement des images à l'aide de HTML et JavaScript
Présentation de l'article:J'ai déjà écrit un didacticiel expliquant comment précharger des images sur une page Web à l'aide de HTML, CSS ou JavaScript. La raison pour laquelle nous nous donnons la peine de précharger les images est de fournir une meilleure expérience de navigation aux utilisateurs afin qu'ils n'aient pas à attendre que les images se chargent. La même idée d'améliorer l'expérience utilisateur s'applique également au chargement paresseux des images. Lorsque nous parcourons un site Web, les images sont l’un des principaux facteurs affectant le poids de la page. Les charger de manière optimale améliore les performances et économise la bande passante. Dans ce didacticiel, nous découvrirons différentes manières de charger des images paresseusement. La nécessité du chargement paresseux des images Nous commencerons ce didacticiel en comprenant pourquoi vous devriez vous embêter avec le chargement paresseux des images. Disons que vous créez un site Web de portfolio pour un photographe et qu'il se trouve sur une seule page.
2023-08-25
commentaire 0
1717

Comment l'IA générative redéfinit la recherche d'images
Présentation de l'article:Pour réécrire le contenu sans changer le sens original, la langue doit être réécrite en chinois, et la phrase originale n'a pas besoin d'apparaître. Revue Le contenu de Chonglou a besoin d'être réécrit Ces derniers mois, l'intelligence artificielle générative s'est appuyée sur. sa capacité à créer des textes, des sons et des images uniques a suscité un grand intérêt. Cependant, le potentiel de l’IA générative ne se limite pas à la création de nouvelles données. Les technologies sous-jacentes à l’IA générative, telles que les transformateurs et les modèles de diffusion, peuvent alimenter de nombreuses autres applications, notamment la recherche et la découverte d’informations. En particulier, l’IA générative pourrait révolutionner la recherche d’images, en permettant aux utilisateurs de parcourir des informations visuelles d’une manière qui était auparavant impossible. Voici ce que les gens doivent savoir sur la façon dont l’IA générative peut redéfinir l’expérience de recherche d’images. images et texte
2023-09-29
commentaire 0
837

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1208
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1063
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
811

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1541
PHP中exec函数和shell_exec函数的区别,execshell_exec_PHP教程
Présentation de l'article:PHP中exec函数和shell_exec函数的区别,execshell_exec。PHP中exec函数和shell_exec函数的区别,execshell_exec 这两个函数都是执行Linux命令函数,不同的是获取返回结果不一样,exec只能获取最后一行数
2016-07-13
commentaire 0
1059
PHP函数容器ing...
Présentation de l'article::本篇文章主要介绍了PHP函数容器ing...,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1100
PHP面向对象程序设计之接口用法,php面向对象程序设计_PHP教程
Présentation de l'article:PHP面向对象程序设计之接口用法,php面向对象程序设计。PHP面向对象程序设计之接口用法,php面向对象程序设计 接口是PHP面向对象程序设计中非常重要的一个概念。本文以实例形式较为详细的讲述
2016-07-13
commentaire 0
984
PHP面向对象程序设计之类常量用法实例,sed用法实例_PHP教程
Présentation de l'article:PHP面向对象程序设计之类常量用法实例,sed用法实例。PHP面向对象程序设计之类常量用法实例,sed用法实例 类常量是PHP面向对象程序设计中非常重要的一个概念,牢固掌握类常量有助于进一步提
2016-07-13
commentaire 0
1020
实例讲解PHP面向对象之多态,实例讲解面向对象_PHP教程
Présentation de l'article:实例讲解PHP面向对象之多态,实例讲解面向对象。实例讲解PHP面向对象之多态,实例讲解面向对象 什么是多态性? 多态性是继数据库抽象和继承后,面向对象语言的第三个特征。多态即多
2016-07-13
commentaire 0
909