10000 contenu connexe trouvé

Optimisation de la mise en page de la grille CSS : optimisez les performances et l'effet de la mise en page des pages Web
Présentation de l'article:Optimisation de la mise en page de la grille CSS : l'optimisation des performances et de l'effet de la mise en page Web nécessite des exemples de code spécifiques. Dans le développement front-end, la mise en page Web est un élément crucial. CSS Grid Layout (CSSGridLayout) est un modèle de mise en page puissant qui peut aider les développeurs à créer des mises en page de pages Web plus efficacement et à optimiser davantage les performances et les effets des pages Web. Cet article présentera certaines techniques d'optimisation de la disposition des grilles CSS et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à les appliquer à des projets réels. En utilisant le conteneur Grid Tout d'abord, je
2023-11-18
commentaire 0
1049


Comment créer un diaporama en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un diaporama Les diaporamas sont un moyen courant dans la conception Web et peuvent être utilisés pour présenter du contenu tel que des images, du texte ou des vidéos. Dans cet article, nous apprendrons à utiliser HTML, CSS et jQuery pour créer un diaporama simple, vous permettant d'obtenir facilement des effets de changement d'image sur les pages Web. Tout d’abord, nous devons préparer une structure HTML de base. Créez un élément div dans le fichier HTML et attribuez-lui un identifiant unique comme "
2023-10-26
commentaire 0
1429


Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de carte empilée
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de cartes empilées Dans la conception Web moderne, la mise en page des cartes est devenue une tendance de conception très populaire. La disposition des cartes peut afficher efficacement les informations, offrir une bonne expérience utilisateur et faciliter une conception réactive. Dans cet article, nous partagerons certaines des meilleures techniques de mise en page CSS pour obtenir l'effet de carte empilée, ainsi que des exemples de code spécifiques. Mise en page utilisant Flexbox Flexbox est un modèle de mise en page puissant introduit dans CSS3. Il peut facilement obtenir l'effet d'empiler des cartes
2023-10-22
commentaire 0
1957

Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment créer un lecteur de diaporama réactif en utilisant HTML, CSS et jQuery Dans la conception Web actuelle, les lecteurs de diaporama sont l'un des éléments les plus courants et les plus populaires. Le lecteur de diaporama peut afficher des images et du texte avec des effets d'animation exquis, offrant aux utilisateurs une expérience visuelle plus attrayante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un lecteur de diaporama réactif et fournit des exemples de code spécifiques. Étape 1 : Créer une structure HTML Tout d'abord, nous devons créer une structure HTML
2023-10-24
commentaire 0
783

Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de carte arrondis
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour obtenir des effets de carte arrondis Introduction : Avec le développement continu de la conception Web, l'effet de carte arrondie est devenu l'un des éléments courants de la conception Web moderne. En utilisant des techniques de mise en page CSS, nous pouvons facilement ajouter de belles cartes aux coins arrondis aux pages Web. Cet article présentera les meilleures pratiques pour obtenir des effets de carte arrondis et fournira des exemples de code spécifiques à titre de référence. 1. Utilisez la propriété border-radius de CSS pour créer un effet de coin arrondi En CSS, nous pouvons utiliser border-r.
2023-10-20
commentaire 0
1236

Comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS
Présentation de l'article:Comment créer une mise en page de grille d'images réactive à l'aide de HTML et CSS À l'ère d'Internet d'aujourd'hui, les images occupent une partie importante du contenu Web. Afin d’afficher différents types d’images, nous avons besoin d’une disposition en grille efficace et esthétique. Dans cet article, nous apprendrons comment créer une mise en page de grille d'images réactive en utilisant HTML et CSS. Tout d’abord, nous allons créer une structure de base en utilisant HTML. Voici un exemple de code : <!DOCTYPEhtml><html>
2023-10-27
commentaire 0
754

Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre de l'effet de retournement de page de carte
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour la mise en œuvre des effets de retournement de page de carte Introduction : Dans la conception Web moderne, obtenir des effets de retournement de page de carte est devenu une méthode de mise en page populaire. En utilisant CSS, nous pouvons facilement ajouter de la dynamique, de l'interactivité et de l'attrait aux pages Web. Cet article explique comment utiliser les meilleures pratiques pour obtenir l'effet de retournement de carte et fournit des exemples de code spécifiques. 1. Bases de la disposition des cartes Avant de commencer à écrire du code, comprenons d'abord les bases de la disposition des cartes. Les mises en page de cartes se composent généralement d'un conteneur et de plusieurs cartes. récipient
2023-10-24
commentaire 0
1340

Comment utiliser HTML et CSS pour implémenter la mise en page des images de flux en cascade
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition des images en cascade. La disposition des images en cascade est une méthode de conception Web courante. Elle présente les images sur la page Web via une disposition en colonnes irrégulière, formant un effet visuel fluide et naturel. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la disposition des images de flux en cascade et fournirons des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer la structure de base de la mise en page de l'image en cascade en HTML. Nous utilisons des listes non ordonnées (ul) et des éléments de liste (li) pour créer des conteneurs pour les images
2023-10-24
commentaire 0
1882

Comment utiliser CSS pour obtenir un effet de rotation d'image
Présentation de l'article:Comment utiliser CSS pour obtenir un effet de rotation d'image CSS (CascadingStyleSheets) est un langage de balisage utilisé pour définir le style et la mise en page des pages Web. Grâce à CSS, nous pouvons obtenir de nombreux effets de page Web attrayants, notamment des effets de rotation d'image. Dans cet article, nous expliquerons comment utiliser CSS pour faire pivoter des images et fournirons quelques exemples de code concrets. En CSS, nous pouvons utiliser l'attribut transform pour réaliser la rotation de l'image. transfert
2023-11-21
commentaire 0
1937

Comment implémenter une disposition de grille en cascade en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la disposition de la grille de flux en cascade. La disposition de la grille de flux en cascade est une méthode de mise en page courante qui peut donner aux éléments de page Web un effet de type cascade, offrant aux utilisateurs une meilleure expérience visuelle. Cet article explique comment utiliser HTML et CSS pour implémenter la disposition de la grille de flux en cascade et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer une structure HTML et des styles CSS. Ce qui suit est une structure HTML de base, qui contient plusieurs éléments qui doivent être affichés : <!DOCTYPEhtml&
2023-10-16
commentaire 0
1280

Tutoriel HTML : Comment utiliser la disposition en grille pour une disposition en grille adaptative
Présentation de l'article:Tutoriel HTML : Comment utiliser la disposition en grille pour une disposition en grille adaptative. Dans le développement front-end, la mise en page Web est un lien important. Dans la mise en page moderne des pages Web, la mise en page en grille est devenue un choix très populaire. Cela peut nous aider à créer diverses dispositions de grille de manière rapide et flexible, et à obtenir des effets adaptatifs. Cet article explique comment utiliser la disposition en grille pour une disposition en grille adaptative et fournit des exemples de code spécifiques. 1. Introduction à la disposition en grille La disposition en grille est un module en CSS
2023-10-27
commentaire 0
1052

Utilisez les fonctions JavaScript pour implémenter des carrousels d'images et des effets de diaporama
Présentation de l'article:JavaScript est un langage de script qui peut être utilisé pour ajouter des effets interactifs aux pages Web. Parmi eux, les effets de carrousel d'images et de diaporama sont des effets d'animation de pages Web courants. Cet article explique comment utiliser les fonctions JavaScript pour obtenir ces deux effets et fournit des exemples de code spécifiques. Carrousel d'images Le carrousel d'images est un effet qui fait pivoter plusieurs images d'une certaine manière. Lors de la mise en œuvre de carrousels d'images, des minuteries JavaScript et des contrôles de style CSS doivent être utilisés. (1) Travail de préparation Tout d'abord, dans le fichier HTML
2023-11-04
commentaire 0
1576

Tutoriel HTML : Comment utiliser la disposition en grille pour la disposition auto-adaptative de la grille
Présentation de l'article:Tutoriel HTML : Comment utiliser la mise en page en grille pour une adaptation automatique de la grille. Mise en page Dans la conception Web moderne, la mise en page en grille (GridLayout) est devenue une méthode de mise en page populaire. Il permet aux éléments de la page Web de s'adapter automatiquement à la mise en page dans le système de grille, afin que la page puisse afficher de bons effets de mise en page sur différentes tailles d'écran. Dans cet article, je vais présenter comment utiliser la disposition en grille pour implémenter la disposition d'adaptation automatique de la grille et fournir quelques exemples de code spécifiques. La disposition en grille est une mise en page puissante en CSS
2023-10-27
commentaire 0
1399

Comment utiliser CSS pour créer un effet de barre d'affichage d'image à défilement transparent
Présentation de l'article:Comment utiliser CSS pour créer une barre d'affichage d'images à défilement fluide Avec le développement d'Internet, l'affichage d'images est devenu un élément indispensable dans la conception de nombreux sites Web. L'effet de barre d'affichage d'image à défilement transparent peut attirer l'attention des utilisateurs et améliorer l'effet visuel et l'expérience utilisateur du site Web. Dans cet article, je vais vous présenter comment utiliser CSS pour obtenir un effet de barre d'affichage d'image à défilement transparent et fournir des exemples de code spécifiques. L'effet d'un défilement transparent de la barre d'affichage de l'image repose principalement sur les propriétés d'animation et la disposition du CSS. Voici les étapes pour obtenir cet effet
2023-10-16
commentaire 0
1321

Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1395

Quel est le principe de la mise en page responsive ?
Présentation de l'article:Le principe de la mise en page réactive est de permettre aux pages Web d'ajuster automatiquement les effets de mise en page et d'affichage en fonction de la taille de l'écran et de la résolution de différents appareils en utilisant des moyens techniques tels que la disposition en grille élastique, les requêtes multimédias, les images et médias élastiques, les points d'arrêt et l'amélioration progressive. Adaptez-vous à la navigation sur différents terminaux. Introduction détaillée : 1. La disposition en grille élastique est l'un des principes fondamentaux de la mise en page réactive. Elle utilise des unités relatives pour définir la largeur de la grille, afin que les éléments de la page Web puissent automatiquement ajuster leur position et leur taille en fonction de la taille de la grille. grille En définissant la grille La largeur relative de la grille, la page Web peut être utilisée dans différentes tailles d'écran, etc.
2023-10-17
commentaire 0
1711

Comment définir le modèle pour PPT - Comment définir le même modèle de style pour PPT
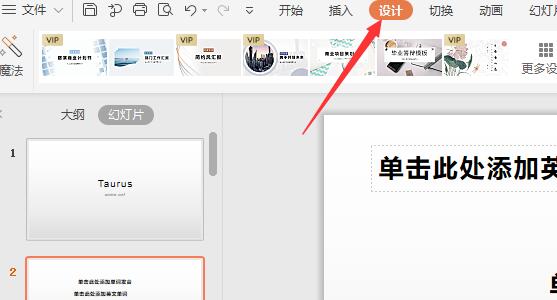
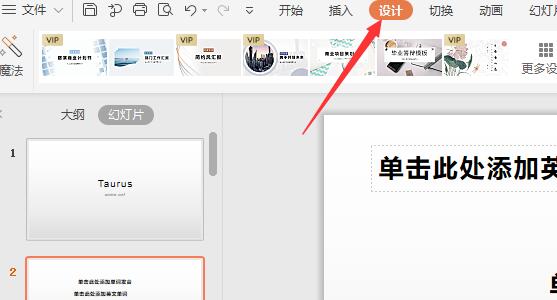
Présentation de l'article:Ouvrez le fichier PPT, sélectionnez [Conception] dans les options de la barre de menu, recherchez le maître d'édition dans les options de conception, cliquez pour entrer le style de modèle de configuration, ajoutez la méthode de mise en page commune et les formats associés, la taille du texte, etc. de chaque page de le PPT Vous pouvez également définir l'effet d'animation directement sur le modèle, sélectionner Animation personnalisée, puis sélectionner l'objet pour modifier les paramètres d'animation, cliquez sur Renommer dans le masque des diapositives de la barre de menu et nommez la personnalisation. maître. Fermez l'option dans le maître des diapositives pour terminer la configuration du maître. Utilisez la touche de raccourci Ctrl+M pour ajouter une nouvelle diapositive et constatez que le maître que nous avons défini est efficace. Amis qui ne savent pas comment définir le même. modèle de style utilisant PPT, ne manquez pas le guide de l'éditeur. Voici cet article.
2024-04-17
commentaire 0
653

Est-il possible de créer des motifs de lignes serpent à l'aide d'une grille CSS ?
Présentation de l'article:CSS Grid permet la création de motifs de lignes serpentines en utilisant des techniques de positionnement de lignes et de disposition en grille. L'article présente un concept et une méthode de mise en œuvre, démontrant comment obtenir cet effet en manipulant le nombre de lignes, la largeur des colonnes, un
2024-10-24
commentaire 0
907