10000 contenu connexe trouvé

CSS实现三角效果
Présentation de l'article:CSS实现三角效果
2016-08-04
commentaire 0
1241

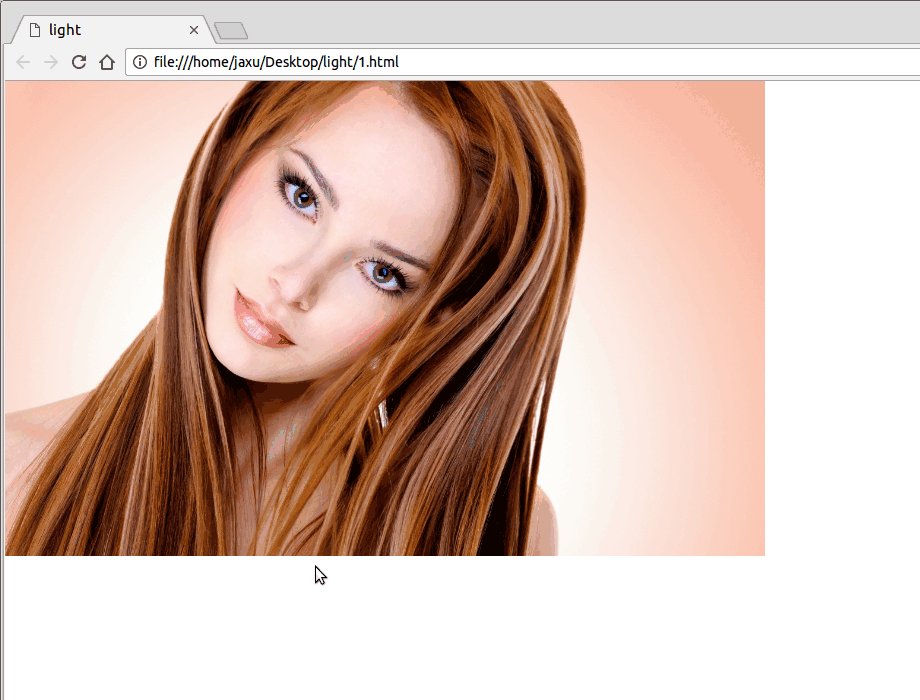
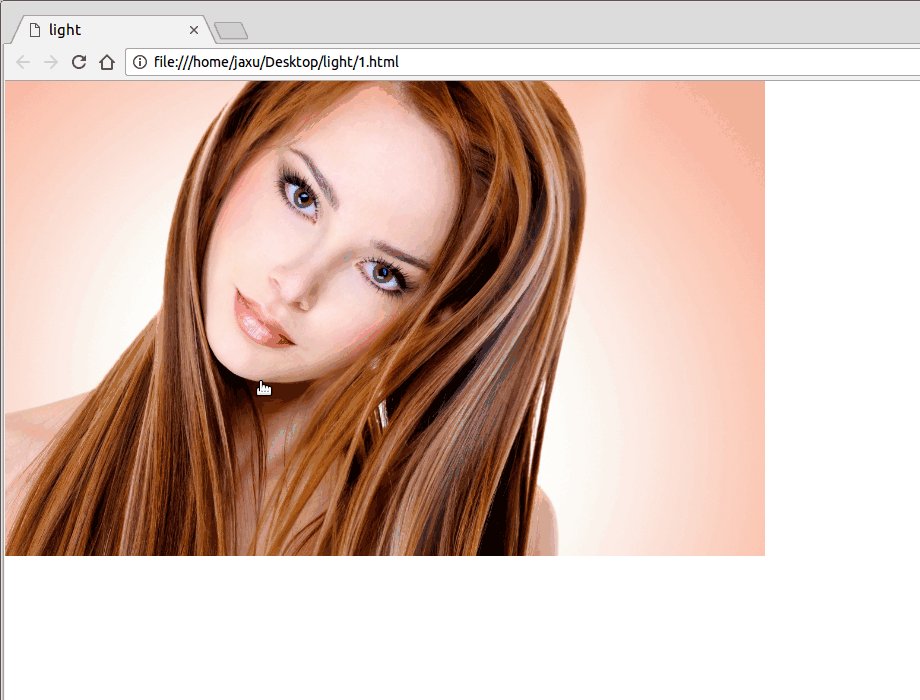
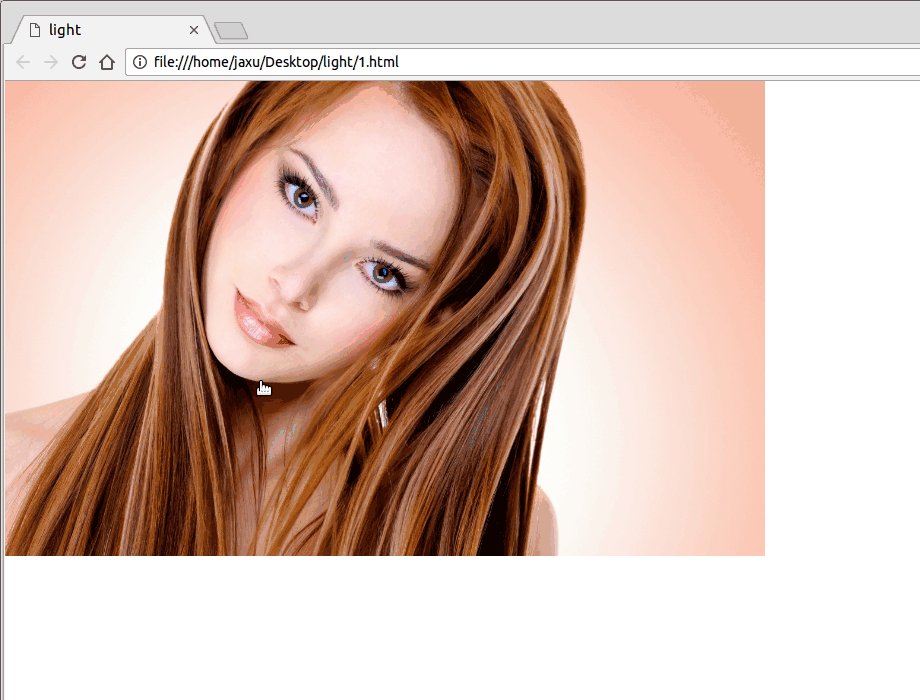
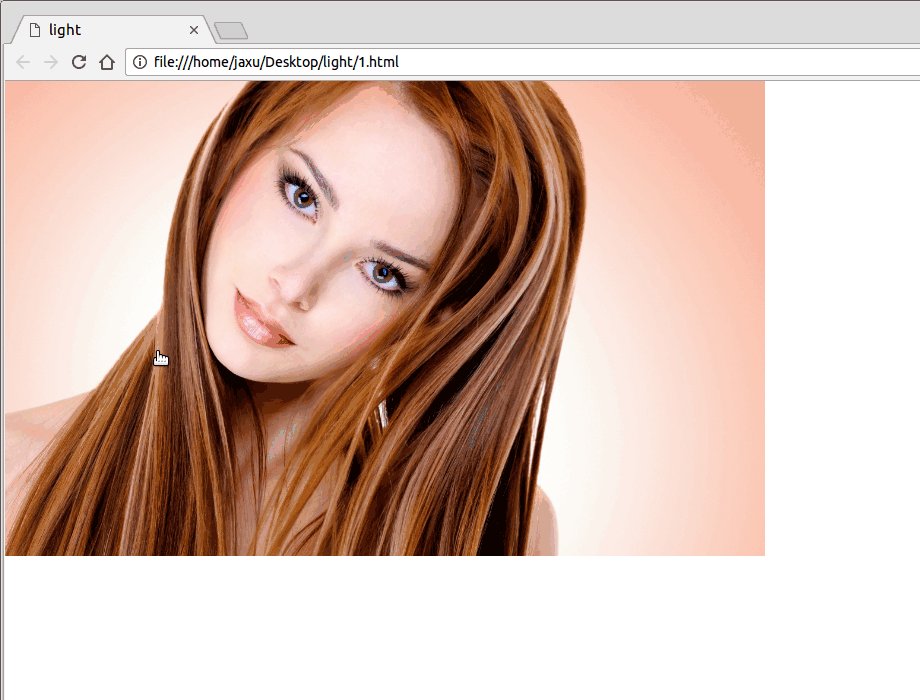
CSS实现高亮光弧效果
Présentation de l'article:CSS实现高亮光弧效果
2016-10-11
commentaire 0
1829
CSS实现高亮光弧效果
Présentation de l'article:CSS实现高亮光弧效果
2016-10-11
commentaire 0
1617

Comment obtenir un effet de coins arrondis en CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut border-radius pour obtenir un effet de coin arrondi. L'attribut border-radius est utilisé pour définir les coins arrondis de la bordure extérieure d'un élément. Il vous suffit d'ajouter le "border-radius: arrondi coin valeur;" à l'élément spécifié pour obtenir l'effet de coin arrondi.
2021-03-22
commentaire 0
9026
提取自百度有啊的css圆角效果_导航菜单
Présentation de l'article:css圆角效果大家注意下图片,其实就是利用图片+css实现
2016-05-16
commentaire 0
957

Effet de coin arrondi CSS abstrait implémenté avec js
Présentation de l'article:Cet article présente principalement l'effet abstrait de coins arrondis CSS implémenté avec js. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-06-28
commentaire 0
1455

CSS implémente le code d'effet de menu standard WEB avec une marque triangulaire inversée
Présentation de l'article:Cet article présente principalement CSS pour implémenter le code d'effet de menu standard WEB avec une marque triangulaire inversée. Il utilise du CSS pur pour réaliser l'effet d'affichage de la marque triangulaire inversée lorsque la souris glisse dessus. C'est très simple et pratique. il peut s'y référer.
2018-06-05
commentaire 0
1926



Comment utiliser CSS pour obtenir l'effet de dégradé de transparence d'un élément
Présentation de l'article:Comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments Dans le développement Web, l'ajout d'effets de transition aux éléments de page Web est l'un des moyens importants pour améliorer l'expérience utilisateur. L'effet dégradé de transparence peut non seulement rendre la page plus fluide, mais également mettre en valeur le contenu clé de l'élément. Cet article expliquera comment utiliser CSS pour obtenir l'effet de dégradé de transparence des éléments et fournira des exemples de code spécifiques. Utiliser l'attribut de transition CSS Pour obtenir l'effet de dégradé de transparence d'un élément, nous devons utiliser l'attribut de transition CSS. t
2023-11-21
commentaire 0
2035

Comment obtenir un effet de dégradé de transparence à l'aide des propriétés CSS
Présentation de l'article:La méthode d'implémentation de l'effet de dégradé de transparence à l'aide des propriétés CSS nécessite des exemples de code spécifiques. Dans la conception Web, l'effet de dégradé de transparence peut ajouter un effet de transition doux et esthétique à la page. Grâce au paramétrage des propriétés CSS, nous pouvons facilement obtenir l'effet de transition sur la transparence des différents éléments. Aujourd'hui, nous allons présenter quelques méthodes courantes et des exemples de code spécifiques. Utilisez l'attribut opacity. L'attribut Opacity peut définir la transparence d'un élément. La valeur est comprise entre 0 et 1. 0 signifie complètement transparent et 1 signifie complètement opaque. nous pouvons passer
2023-11-18
commentaire 0
893