10000 contenu connexe trouvé


Conseils d'optimisation des propriétés du verre dépoli CSS : filtre et filtre de toile de fond
Présentation de l'article:Compétences d'optimisation des attributs de verre dépoli CSS : filtre et filtre d'arrière-plan Dans la conception Web moderne, l'effet de verre dépoli (Flou) est largement utilisé sur l'arrière-plan ou les images de certains éléments de l'interface pour fournir un effet visuel flou et doux. Dans le passé, le principal moyen d'obtenir l'effet de verre dépoli consistait à utiliser un logiciel de traitement d'image pour rendre l'image floue, puis à utiliser l'image floue comme arrière-plan. Cependant, cette méthode nécessite des ressources d'image supplémentaires et ne peut pas ajuster dynamiquement le degré d'effet de flou. et
2023-10-20
commentaire 0
1719

Conseils pour obtenir un effet de bordure dégradée à l'aide des propriétés CSS
Présentation de l'article:La technique de réalisation de l'effet de bordure dégradée avec les propriétés CSS nécessite des exemples de code spécifiques. Dans la conception Web, la bordure est un élément important qui peut apporter des effets visuels plus riches à la page. Et si vous parvenez à obtenir un effet dégradé sur la bordure, cela augmentera encore l’attrait de la page. Cet article présentera quelques techniques d'utilisation des propriétés CSS pour obtenir des effets de bordure dégradée et fournira des exemples de code spécifiques. Utilisez l'attribut "border-image" pour implémenter des bordures dégradées<style>.gradient-
2023-11-18
commentaire 0
1131

Comment créer un effet de bordure dégradé en utilisant CSS
Présentation de l'article:Comment utiliser CSS pour créer un effet de bordure dégradée CSS est une partie importante de la conception Web et peut ajouter une variété d'effets aux pages Web. Parmi eux, la création d’un effet de bordure dégradée est une exigence courante. Nous pouvons facilement obtenir cet effet en utilisant la propriété CSS gradient. Cet article explique comment utiliser CSS pour créer un effet de bordure dégradée et joint des exemples de code spécifiques. 1. Bordure de dégradé linéaire Tout d'abord, présentons comment créer un effet de bordure de dégradé linéaire. Voici un exemple de code : <style&g
2023-10-21
commentaire 0
2680
Comment afficher la bordure de td lors de la production d'une page vide_HTML/Xhtml_Web
Présentation de l'article:J'ai déjà résumé comment utiliser CSS pour obtenir l'effet de bordure clair et sombre de la bordure du tableau, bordercolordark, bordercolorlight, puis un internaute m'a demandé pourquoi il avait écrit un style CSS similaire, mais l'effet de bordure du tableau ne peut être vu que normalement sous Opera et sous IE Ensuite, il n'y a rien.
J'ai téléchargé Opera 9 et j'ai vu que c'était bien le cas. La raison n'est plus la même
2016-05-16
commentaire 0
1213

Comment obtenir des bordures arrondies et des effets circulaires avec CSS ? (Photo + tutoriel vidéo)
Présentation de l'article:L'effet des bordures arrondies CSS est généralement utilisé dans les barres de navigation ou les boîtes d'invite de la conception Web frontale. L'effet de la définition de bordures arrondies ou d'images arrondies via CSS peut rendre la page Web globale plus riche. Cet article vous présentera comment utiliser CSS pour définir l'effet des bordures arrondies.
2018-09-13
commentaire 0
13164

Que signifie groove en CSS
Présentation de l'article:En CSS, groove représente un style de bordure qui crée un effet de type groove. L'application spécifique est la suivante : Utilisez la propriété CSS border-style: groove ; la bordure en forme de rainure a un bord intérieur concave, un bord extérieur surélevé et un effet d'ombre.
2024-04-28
commentaire 0
812


Comment utiliser CSS pour animer la bordure d'un élément
Présentation de l'article:Comment utiliser CSS pour obtenir des effets d'animation de bordure d'élément Introduction : Dans la conception Web, afin d'augmenter l'expérience visuelle de l'utilisateur et l'attractivité de la page, certains effets d'animation sont souvent utilisés pour rendre les éléments de page plus vivants et intéressants. Parmi eux, l'animation de bordure est un effet très courant, qui peut faire changer, scintiller ou couler la bordure de l'élément de manière dynamique. Cet article explique comment utiliser CSS pour animer la bordure des éléments et fournit des exemples de code spécifiques. 1. Réaliser l'animation de changement de couleur de bordure Pour réaliser l'effet d'animation de changement de couleur de bordure, vous pouvez
2023-11-21
commentaire 0
1736

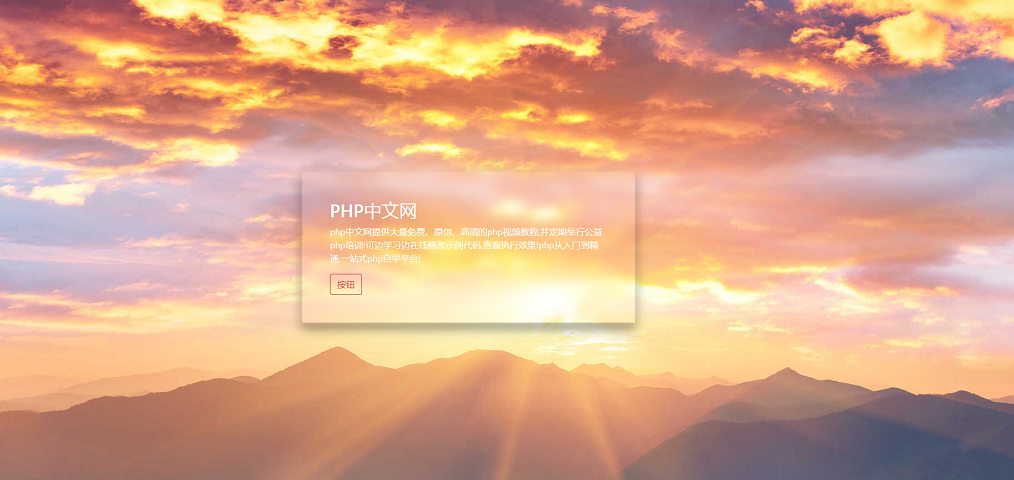
Comment créer un effet verre/flou avec HTML et CSS ?
Présentation de l'article:Cet article vous expliquera comment utiliser HTML et CSS pour créer une superposition d'effet verre/flou. Cet article vous demande principalement de maîtriser l'attribut filter et le sélecteur :before.
2021-08-30
commentaire 0
1924

Comment supprimer les bordures des images en utilisant CSS
Présentation de l'article:Supprimer les bordures des images CSS Dans le développement front-end, la manière d'optimiser la beauté et l'expérience utilisateur du site Web est une question que nous devons considérer. Parmi eux, l’effet d’affichage des images affecte grandement la qualité globale du site Web. Afin de rendre l'image plus visible, nous devons souvent supprimer la bordure de l'image pour obtenir de meilleurs effets. Alors, comment utiliser CSS pour supprimer la bordure d’une image ? Découvrons ensemble ci-dessous. 1. Utilisez CSS pour supprimer la bordure d'une image. Pour une image, nous pouvons supprimer sa bordure des deux manières suivantes : 1.
2023-04-25
commentaire 0
2794


Effet d'ombre CSS : comment définir l'ombre de la bordure CSS ?
Présentation de l'article:Dans le processus de conception Web, nous devons souvent définir des effets spéciaux sur la page Web pour rendre la page Web conçue plus belle. Cet article vous présentera comment définir un effet d'ombre pour la bordure via CSS. L'effet peut rendre le design plus tridimensionnel. Sans plus tarder, examinons de plus près comment définir l'effet d'ombre de la bordure CSS.
2018-09-05
commentaire 0
10534