10000 contenu connexe trouvé

Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ?
Présentation de l'article:Comment implémenter l'effet de grossissement du survol de la souris sur les images avec JavaScript ? La conception Web actuelle accorde de plus en plus d'attention à l'expérience utilisateur, et de nombreuses pages Web ajoutent des effets spéciaux aux images. Parmi eux, l'effet d'agrandissement de l'image au survol de la souris est un effet spécial courant, qui peut agrandir automatiquement l'image lorsque l'utilisateur passe la souris, augmentant ainsi l'interaction entre l'utilisateur et l'image. Cet article expliquera comment utiliser JavaScript pour obtenir cet effet et donnera des exemples de code spécifiques. Analyse d'idées : pour obtenir l'effet d'agrandissement des images au survol de la souris, nous pouvons utiliser JavaS
2023-10-20
commentaire 0
2956

Comment faire tourner une image au survol avec CSS ?
Présentation de l'article:Rotation d'image déclenchée par le survolPour de nombreuses applications Web, il est souhaitable d'ajouter des effets animés interactifs pour améliorer l'engagement des utilisateurs. Un tel...
2024-11-03
commentaire 0
423

Conseils et méthodes pour utiliser CSS pour obtenir un effet flottant d'image
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flottement d'image Dans la conception Web, les effets de flottement d'image sont une méthode de conception courante et accrocheuse. Grâce à l'effet de suspension, certains effets d'animation, descriptions de texte ou autres effets interactifs intéressants peuvent apparaître lorsque l'utilisateur passe la souris sur l'image. Cet article présentera quelques techniques et méthodes d'utilisation de CSS pour obtenir un effet flottant d'image et fournira des exemples de code spécifiques. Effet de grossissement : grâce à l'attribut Échelle, vous pouvez obtenir l'effet d'agrandir l'image lorsque la souris survole. Par exemple : img:hover{
2023-10-16
commentaire 0
1809

Que signifie le survol en CSS
Présentation de l'article:La pseudo-classe :hover applique des styles lorsque la souris survole un élément et est utilisée pour créer des effets visuels et de l'interactivité. Les fonctions courantes incluent : changer la couleur, ajouter des bordures, afficher du contenu caché et déclencher des animations.
2024-04-28
commentaire 0
1032

A participé au défi \'VOICE CONTROL REPLICA\' sur UIVERSE.IO
Présentation de l'article:Salut tout le monde ! ?
⭐ J'ai récemment participé à un défi "VOICE CONTROLL REPLICA" sur Uverse.io, où le but était de recréer une carte en utilisant uniquement HTML et CSS, à partir d'une photo fournie. J'ai ajouté des effets de survol et des animations amusantes pour améliorer
2024-10-25
commentaire 0
978

Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte
Présentation de l'article:Méthodes et exemples d'utilisation de CSS pour obtenir des effets de retournement de carte Dans la conception Web moderne, l'effet de retournement est un effet spécial courant et intéressant qui peut ajouter de la dynamique et de l'interactivité aux pages Web. En utilisant les propriétés de transformation CSS et les propriétés d'animation, nous pouvons facilement obtenir l'effet de retournement de carte. Cet article présentera un effet de retournement de carte de base et fournira des exemples de code spécifiques pour référence aux lecteurs. L'effet de retournement de carte fait référence à l'effet d'animation consistant à retourner une carte d'avant en arrière ou d'arrière en avant. Pour obtenir cet effet, nous devons utiliser CSS
2023-10-18
commentaire 0
1145

Comment implémenter l'effet de porte coulissante en JavaScript ?
Présentation de l'article:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19
commentaire 0
1298

Collection de codes d'effets spéciaux JavaScript
Présentation de l'article:JavaScript est un langage de programmation très puissant qui peut être utilisé pour créer une variété d'effets de page Web dynamiques et interactifs. Les codes d'effets spéciaux JavaScript courants incluent les effets de survol de la souris et les effets de carrousel.
2023-12-14
commentaire 0
2010

Comment utiliser l'action en CSS
Présentation de l'article:Le mot-clé action en CSS est utilisé pour définir le comportement lorsque la souris survole ou active un élément Syntaxe : element:action { style-property: value }. Il peut être appliqué aux pseudo-classes :hover et :active pour créer des effets interactifs tels que changer l'apparence des éléments, afficher des éléments cachés ou démarrer des animations.
2024-04-28
commentaire 0
999



Comment créer des détails de survol d'image en utilisant HTML et CSS ?
Présentation de l'article:L'utilisation d'effets de survol d'image avec des détails de texte peut ajouter une interactivité supplémentaire à votre site Web. En utilisant une petite quantité de HTML et de CSS, vous pouvez transformer une image fixe en une entité avec un libellé explicatif lorsque l'utilisateur survole l'image. Ce didacticiel vous guidera dans le développement d'un simple effet de survol d'icône, y compris le code HTML et la décoration CSS requis pour obtenir l'effet final. Que vous soyez un débutant ou un créateur de pages Web expérimenté, cet article vous fournira les détails dont vous avez besoin pour enrichir votre site Web et obtenir des effets de photo-lévitation saisissants. :Hover Selector Le sélecteur :hover de CSS est utilisé pour sélectionner et styliser un élément lorsque l'utilisateur le survole. Le sélecteur :hover est utilisé avec d'autres sélecteurs pour
2023-09-07
commentaire 0
1073

Astuces et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de flou au survol de la souris. Dans la conception Web moderne, les effets dynamiques sont essentiels pour attirer l'attention des utilisateurs et améliorer l'expérience utilisateur. Les effets de survol de la souris sont l'un des effets interactifs courants qui peuvent rendre un site Web plus vivant et plus accrocheur. Cet article explique comment utiliser CSS pour obtenir des effets de flou lorsque la souris survole et donne des exemples de code spécifiques. Utilisez l'attribut CSS filter pour définir l'effet de flou. En CSS3, nous pouvons utiliser l'attribut filter pour obtenir divers effets d'image.
2023-10-20
commentaire 0
656

Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Présentation de l'article:Techniques et méthodes d'utilisation de CSS pour implémenter des effets spéciaux pop-up lorsque la souris survole. Dans la conception de pages Web, nous rencontrons souvent le besoin d'effets spéciaux pop-up lorsque la souris survole. Cet effet spécial peut améliorer l'utilisateur. expérience et interactivité des pages. Cet article présentera les techniques et méthodes d'utilisation de CSS pour obtenir des effets contextuels lorsque la souris survole et fournira des exemples de code spécifiques. 1. Utilisez l'attribut de transition de CSS3 pour réaliser une animation en dégradé. L'attribut de transition de CSS3 peut réaliser l'animation en dégradé des éléments en définissant le temps de transition et la transition appropriés.
2023-10-26
commentaire 0
1434


Création d'un profil de liens sociaux élégant avec des animations de boutons dynamiques
Présentation de l'article:Aperçu
Dans cet article, nous passerons en revue le processus de conception d'un profil de liens sociaux visuellement attrayant à l'aide de HTML et CSS. Nous nous concentrerons sur la création d'effets de survol animés, tels que des transitions de couleurs et des animations de boutons de dégradé, et intégrerons
2024-08-15
commentaire 0
997

Étapes pour définir la musique de fond sur un contrôle libre dans ppt2013
Présentation de l'article:Dans la présentation suivante, un morceau de musique a été inséré sur la première page et vous souhaitez qu'il s'arrête à la lecture de la troisième page. Passez à l'onglet [Animation] et cliquez sur [Volet d'animation] dans le groupe d'options [Animation avancée]. Dans le panneau [Volet d'animation] qui apparaît à droite, sélectionnez la musique que vous souhaitez définir, cliquez avec le bouton droit et sélectionnez [Options d'effet] dans le menu contextuel contextuel. Passez à l'onglet [Effets] et réglez la colonne [Arrêter la lecture] sur [Arrêter après 3 diapositives]. Après avoir terminé les réglages, cliquez sur [OK].
2024-04-16
commentaire 0
745

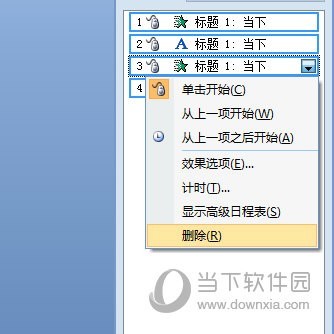
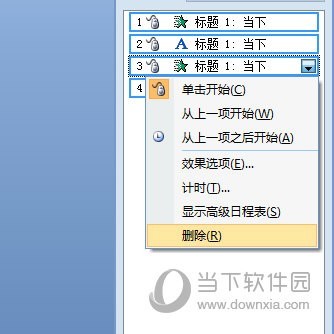
Comment supprimer les effets d'animation PPT_One peut le faire
Présentation de l'article:Sur la diapositive, cliquez sur l'objet animé dont vous souhaitez supprimer les effets. Astuce : Tous les effets appliqués à l'objet sont mis en surbrillance dans le volet Animation. Dans le volet Animation, cliquez sur l'effet que vous souhaitez supprimer, cliquez sur la flèche vers le bas, puis cliquez sur Supprimer. Pour supprimer plusieurs effets d'animation du texte ou des objets, dans le volet Animation, appuyez sur Ctrl, cliquez sur chaque effet d'animation souhaité. Supprimez, puis appuyez sur Supprimer. Pour supprimer tous les effets d'animation dans le texte ou l'objet, cliquez sur l'effet d'animation dans l'onglet Bibliothèque d'animations, cliquez sur Aucun.
2024-06-08
commentaire 0
1038

Comment supprimer les effets d'animation PPT
Présentation de l'article:Sous l’onglet Animation, cliquez sur Volet Animation. Sur la diapositive, cliquez sur l'objet animé dont vous souhaitez supprimer les effets. Astuce : Tous les effets appliqués à l'objet sont mis en surbrillance dans le volet Animation. Dans le volet Animation, cliquez sur l'effet que vous souhaitez supprimer, cliquez sur la flèche vers le bas, puis cliquez sur Supprimer. Pour supprimer plusieurs effets d'animation du texte ou des objets, dans le volet Animations, appuyez sur Ctrl, cliquez sur chaque effet d'animation que vous souhaitez supprimer, puis appuyez sur Supprimer. Pour supprimer tous les effets d'animation du texte ou des objets, cliquez sur l'objet sur lequel vous souhaitez arrêter l'animation. dans&q
2024-04-17
commentaire 0
833