10000 contenu connexe trouvé


Comment concevoir une icône de flocon de neige ronde dans ai_Comment dessiner un logo vectoriel de flocon de neige ai
Présentation de l'article:1. Tracez d’abord une ligne verticale. 2. Utilisez l'outil Plume pour dessiner une forme en V et placez-la en tête de la ligne verticale, comme indiqué sur l'image. 3. Copiez la forme en V, ajustez la taille et la position, et alignez les trois formes au centre, comme indiqué sur l'image. 4. Sélectionnez les trois graphiques, cliquez sur le panneau Propriétés et ajustez les extrémités du trait aux têtes rondes. 5. Tracez un cercle tracé au bas de la ligne verticale. 6. Sélectionnez les trois formes à l'exception du cercle et cliquez avec le bouton droit pour les regrouper. 7. Gardez-le sélectionné, cliquez sur l'outil Rotation dans la barre d'outils et faites glisser le point central pour qu'il coïncide avec le point central du cercle. 8. Entrez l'angle 60° dans la boîte de dialogue contextuelle et cliquez sur le bouton Copier pour faire une copie du graphique autour du centre du cercle. 9. Cliquez sur la touche de raccourci ctrl+d du clavier, répétez l'étape précédente et continuez à en copier 4 autres. 10. Flocon de neige
2024-06-12
commentaire 0
846
Graphique à colonnes statistiques à dégradé CSS_Experience Exchange
Présentation de l'article:Dans le passé, lors de l'écriture de graphiques à colonnes, j'utilisais une base d'image d'une largeur de 1 px. Cela peut être réalisé en attribuant un pourcentage à la largeur hier soir. Lorsque j'écrivais une petite statistique, je voulais utiliser CSS pour écrire un dégradé. !
2016-05-16
commentaire 0
1431

Comment ajouter des traits en pointillés aux graphiques dans les conseils PS_Sharing pour concevoir des bordures circulaires en pointillés dans PS
Présentation de l'article:1. Après avoir ouvert l'interface, cliquez sur l'outil Ellipse et dessinez un cercle parfait avec une taille de trait de 1 pixel. 2. Copiez deux cercles dans le panneau des calques et ajustez la taille de manière appropriée comme indiqué ci-dessous. 3. Cliquez avec la souris pour sélectionner. le grand calque d'ellipse, définissez la taille du trait sur 20 pixels dans le panneau des propriétés et sélectionnez Centre 4 pour le chemin. Enfin, définissez l'effet de trait de 4 lignes pointillées et 2 espaces pour la ligne de trait.
2024-06-11
commentaire 0
1216

Inspiré par Apple iOS 18, le design de Samsung OneUI 7 a été révélé : icônes circulaires, opérations de raccourci sur l'écran de verrouillage, modifications de la barre déroulante
Présentation de l'article:Selon les informations d'IT House du 20 juillet, la source Chunvn8888 a posté un tweet sur le système d'exploitation Inspired by ThePaper. Sur la base de la capture d'écran de l'article, IT House résume brièvement les changements que OneUI7 pourrait apporter : des icônes plus circulaires. Des sources affirment que OneUI7 combinera des coins arrondis de style Galaxy ZFold3 et un design skeuomorphique 3D, avec un style similaire à celui des systèmes macOS et visionOS. .icône. QuickAction sur l'interface de l'écran de verrouillage Les opérations rapides sur l'interface de l'écran de verrouillage imitent essentiellement iOS18 et les utilisateurs peuvent les personnaliser en fonction de leurs besoins.
2024-08-21
commentaire 0
1160


Calculer toutes les permutations d'entiers qui forment un graphe acyclique selon des conditions données
Présentation de l'article:Compter les étapes au sein d'un entier N, former un graphe acyclique nécessite d'étudier toutes les variations possibles et de vérifier si elles forment un graphe acyclique selon une condition donnée. Ces conditions peuvent être liées à la structure des graphiques de coordination formés par les changements, où l'absence de cycles indique une acyclicité. Ce problème implique des concepts de la théorie des graphes et peut être résolu par une recherche en profondeur ou une programmation dynamique. La recherche en profondeur fonctionne en examinant chaque étape de manière récursive, et la programmation dynamique optimise les boucles en stockant les résultats intermédiaires. Le nombre d'étapes valides au dernier décompte indique le nombre de façons dont l'entier N peut être organisé dans un graphe acyclique qui satisfait des conditions prédéterminées. Méthodes utilisées Recherche en profondeur d'abord (DFS) Programmation dynamique Recherche en profondeur d'abord (DFS) pour générer des regroupements avec des valeurs données. opérations Dans la méthode DFS, je
2023-09-07
commentaire 0
953


Étapes détaillées pour utiliser les lignes directrices pour créer des effets d'animation dans Flash
Présentation de l'article:1. Ouvrez Flash et créez un nouveau document vierge. 2. Dessinez un cercle sur la scène et convertissez-le en composant graphique. 3. Remplacez le nom de [Couche 1] par [Cercle]. 4. Cliquez sur le bouton [Ajouter un calque guide] pour créer un nouveau calque [Ligne guide : Cercle]. 5. Sélectionnez l'outil Crayon dans la barre d'outils. 6. Gardez le calque [Ligne de guidage : Cercle] sélectionné et utilisez l'outil Crayon pour dessiner une courbe sur la scène. 7. Utilisez la souris pour faire glisser le cercle afin que le point central du cercle coïncide avec le point final d'une section de la courbe. 8. Étendez le numéro d'image du calque [Ligne de guidage : Cercle] jusqu'à la 20ème image. Insérez une image clé à l'image 20 du calque [Cercle]. 9. Créez une animation de mouvement pour le cercle. 10. Sélectionnez la 20ème image du calque [Cercle]. 11. Utilisez la souris pour faire glisser le cercle
2024-04-10
commentaire 0
1077

Axe de catégorie dans un graphique à barres composé multivarié
Présentation de l'article:L'axe des catégories du graphique à barres composé spss comporte plusieurs variables Variables SPSS203 : Groupes, hsCRP, Définir d'autres statistiques (telles que la moyenne) Autres statistiques, mettre
2024-01-22
commentaire 0
1124

Comment embellir des graphiques dans Excel_Apprenez-vous quelques étapes pour créer des graphiques créatifs
Présentation de l'article:Tout d’abord, vous pouvez insérer une flèche triangulaire dans un espace vide, puis la sélectionner et la copier avec CTRL+C. Sélectionnez ensuite le graphique de données en colonnes sur le graphique en colonnes et collez-le directement avec CTRL+V, de sorte que la barre statistique rectangulaire devienne un triangle. Non seulement cette opération, mais aussi, dessinons un autre cercle, copions-le de la même manière, puis collons-le. Ensuite, faites un clic droit et sélectionnez [Formater la série de données] dans le menu. Sélectionnez [Remplir] à l'intérieur et sélectionnez le style de remplissage comme [Cascade]. De cette façon, le graphique à colonnes devient un graphique empilé circulaire, très beau et créatif.
2024-06-02
commentaire 0
1161


Comment dessiner une veilleuse dans CorelDRAW Comment dessiner une veilleuse dans CorelDRAW
Présentation de l'article:Tout d’abord, ouvrez CorelDRAW et utilisez l’outil Ellipse dans l’outil de dessin pour dessiner une ellipse. Ensuite, convertissez l'ellipse en courbe et ajustez les nœuds avec l'outil de forme. Ensuite, faites glisser et cliquez avec le bouton droit pour copier une forme. 5. Utilisez l'outil Bézier pour dessiner une forme fermée et l'outil Forme pour ajuster les nœuds. 6. Dessinez plusieurs ellipses et utilisez l'outil Bézier pour dessiner un segment de ligne. 7. Enfin, sélectionnez différents graphiques à remplir avec différentes couleurs et cliquez avec le bouton droit sur les graphiques pour ajuster l'ordre.
2024-05-31
commentaire 0
1053

Comment transformer une ligne en tête ronde avec l'IA - Comment transformer une ligne en tête ronde avec l'IA
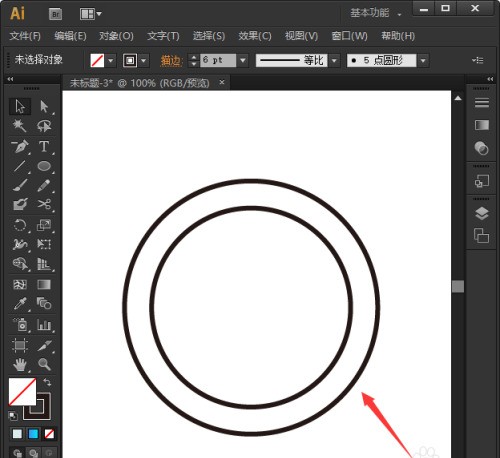
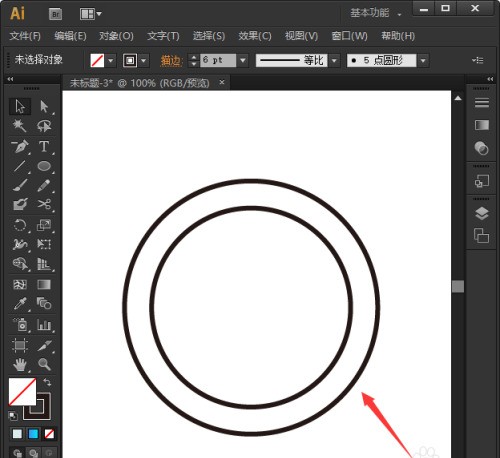
Présentation de l'article:1. Nous voyons maintenant deux cercles dans le canevas. 2. Ensuite, après avoir utilisé l'outil ciseaux pour couper les cercles respectifs, nous constatons que les deux extrémités des lignes circulaires sont plates. 3. Ensuite, nous utilisons l'[Outil Segment droit] pour tracer plusieurs lignes et constatons que les deux extrémités des lignes sont également plates par défaut. 4. Ensuite, nous sélectionnons tous les graphiques et lignes, puis cliquons sur [Stroke Panel]. 5. Nous sélectionnons la deuxième [Round Head End] dans le panneau des traits, et nous constatons maintenant que les graphiques et les lignes se sont tous transformés en un effet de tête ronde. 6. Enfin, nous remplissons les graphiques et les lignes avec différentes couleurs de dégradé dans la couleur du trait et nous avons terminé. D'après ce qui précède, je vais vous expliquer comment utiliser l'IA pour transformer des lignes en têtes rondes. L'avez-vous tous appris ?
2024-05-06
commentaire 0
1302


Quels motifs peut-on dessiner sur toile ?
Présentation de l'article:Les motifs que Canvas peut dessiner incluent des lignes et des courbes, des rectangles, des cercles et des ellipses, des polygones, du texte et des polices, des images, des dégradés et des ombres, des animations, la visualisation de données et des effets spéciaux, etc. Introduction détaillée : 1. La toile peut dessiner des lignes droites, des courbes et des polylignes, et différents types de lignes peuvent être dessinés en définissant différentes couleurs, largeurs et styles ; 2. La toile peut dessiner des rectangles, y compris des rectangles ordinaires, des rectangles arrondis et des rectangles remplis différents. les couleurs et les styles peuvent être définis pour dessiner différents types de rectangles ; 3. La toile peut dessiner des cercles, des ellipses, etc.
2023-08-22
commentaire 0
3124
PHP中使用GD库创建圆形饼图的例子_PHP
Présentation de l'article:这篇文章主要介绍了PHP中使用GD库创建圆形饼图的例子,本文给出了的代码例子实现了一个扇形统计图,需要的朋友可以参考下
2016-05-31
commentaire 0
818

Processus opérationnel PPT pour créer un style de catalogue créatif
Présentation de l'article:1. Cliquez sur Forme dans l'onglet Insertion et sélectionnez l'ellipse. 2. Maintenez la touche Maj enfoncée et tracez un grand cercle parfait sur la page. 3. Sélectionnez le cercle, cliquez sur Remplir dans l'outil de dessin et sélectionnez la couleur de non-remplissage. 4. Cliquez sur le contour, remplissez la couleur de la ligne avec du bleu et définissez la largeur de la ligne sur 3 points. 5. Insérez ensuite des petits cercles de taille égale et placez-les autour du grand cercle. L'effet est comme sur l'image. 6. Dans l'outil de dessin, créez un petit cercle, remplissez-le de différentes couleurs et définissez-le sur aucun contour. 7. Entrez le numéro de série et le titre dans les cercles correspondants et reliez-les avec des flèches, afin que le catalogue soit créé.
2024-03-26
commentaire 0
507

Comment créer facilement des divisions circulaires en CSS ?
Présentation de l'article:Création simplifiée de divs circulaires en CSSLes méthodes conventionnelles de création de divs circulaires impliquent souvent de générer des images de différentes tailles, qui...
2024-11-10
commentaire 0
546

Tutoriel sur l'utilisation de fonctions supplémentaires dans 3Ds MAX
Présentation de l'article:1. Ouvrez 3DsMAX, sélectionnez Créer dans la liste de droite et créez un rectangle et un cercle. 2. Sélectionnez le cercle, puis cliquez avec le bouton droit pour convertir le cercle en spline modifiable. 3. Entrez dans l'interface de modification et sélectionnez spline. 4. Déroulez la fenêtre vers le bas pour trouver la commande supplémentaire, puis sélectionnez Rectangle. 5. Vous pouvez constater que le rectangle et le cercle sont de la même couleur et que les deux graphiques sont intégrés. 6. Sélectionnez le sommet et les sommets des deux graphiques seront affichés. 7. Enfin, ajoutez la commande d'extrusion et vous pourrez voir que les deux graphiques sont extrudés en même temps.
2024-04-08
commentaire 0
779