10000 contenu connexe trouvé

Comment créer un effet d'image dans l'image dans Bi-Cut_Comment créer un effet d'image dans l'image dans Bi-Cut
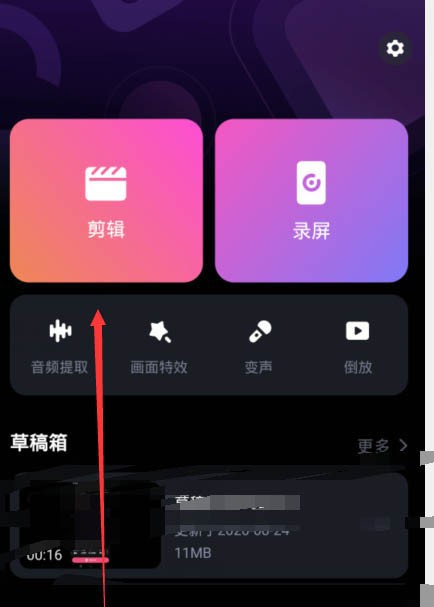
Présentation de l'article:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-12
commentaire 0
997

Comment créer un effet d'image dans l'image sur l'application BiJiu_Tutoriel d'effet image dans l'image sur l'application BiJiu
Présentation de l'article:1. Accédez à la page d'accueil incontournable et sélectionnez [Modifier] dans le coin supérieur gauche pour importer des vidéos locales. 2. Entrez dans l'interface de montage vidéo et faites glisser la barre d'outils inférieure sur le côté gauche. 3. Recherchez la fonction d'image dans l'image requise et cliquez sur l'option [Image dans l'image]. 4. Entrez le matériel d'image dans l'image ajouté par l'option du panneau de matériel vidéo. 5. Accédez au bouton [Mode mixte] de l'option de réglage de l'image dans l'image. 6. Sélectionnez [Effet] sous le mode et cliquez sur la coche dans le coin supérieur droit pour terminer l'opération.
2024-06-05
commentaire 0
473

Comment utiliser JavaScript pour obtenir un effet lightbox d'image ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet lightbox d’image ? Avec le développement des médias sociaux et de la conception Web, les effets de visionneuse d'images sont devenus l'un des effets interactifs courants sur de nombreux sites Web. Image lightbox est un effet qui affiche une image agrandie au centre de l'écran en cliquant dessus. Cela améliore non seulement l'expérience utilisateur, mais affiche également mieux les détails de l'image. Dans cet article, nous apprendrons comment utiliser JavaScript pour implémenter un simple effet lightbox d'image. Tout d'abord, nous avons besoin d'une page HTML
2023-10-18
commentaire 0
783

2020-05-28 - Comment redimensionner une image au survol de la souris en utilisant CSS ?
Présentation de l'article:L'effet de zoom d'image est un effet d'application qui zoome sur l'image lorsque la souris est survolée ou cliquée. Cet effet est principalement utilisé sur les sites Web. Cet effet est utile dans les situations où nous souhaitons afficher les détails de l'utilisateur sur une image. Il existe deux manières de créer un effet de survol de la souris. Utiliser CSS avec JavaScript Dans cet article, nous verrons comment obtenir cet effet en utilisant CSS. Cet article contient deux parties de code. La première partie contient du code HTML et la deuxième partie contient du code CSS. Code HTML : dans cet article, nous utiliserons HTML pour créer la base de la mise à l'échelle des images lors de l'effet de survol...
2020-05-28
commentaire 0
317

Comment utiliser CSS pour rendre l'image grise lorsque la souris la survole
Présentation de l'article:Nous constatons souvent un tel effet sur les pages Web. Lorsque votre souris passe sur une image, l'image devient grise ou sombre. C'est en fait parce que l'image est définie sur un style semi-transparent par CSS. Laissez-moi vous donner un exemple pour voir comment cet effet est obtenu.
2018-05-17
commentaire 0
5877

Comment ajouter un effet de calque de flou à une image en utilisant CSS
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut filter pour ajouter un effet de calque de flou à une image. La fonction de cet attribut est de définir l'effet visuel de l'élément. Lorsque cet attribut est utilisé avec la fonction "blur()", vous pouvez utiliser l'attribut filter pour ajouter un effet de calque de flou à une image. peut ajouter un effet de flou à l'image. La syntaxe est la suivante : "Élément d'image {filtre: flou (valeur de flou px);}".
2021-12-10
commentaire 0
5767

Comment faire tourner une image au survol avec CSS ?
Présentation de l'article:Transformer une image en survol : rotation ou rotationPour obtenir l'effet d'une image rotative en survol avec CSS, il faut utiliser des transitions CSS3 et...
2024-11-04
commentaire 0
1047

C#开发微信 二维码鼠标滑动 图像显示隐藏效果
Présentation de l'article:客户端微信在二维码状态下,鼠标滑过,会有一张手机的图片滑动滑出,从隐藏到显示,从显示到隐藏。效果非常棒,本文思路介绍明确,感兴趣的朋友一起看看吧
2016-12-20
commentaire 0
1802

Comment faire apparaître du texte sur l'image avec CSS
Présentation de l'article:Pour afficher du texte sur une image à l'aide de CSS : Créez un élément contenant l'image et attribuez-lui un identifiant ou une classe en HTML. Utilisez les propriétés position et top et left en CSS pour positionner les éléments de texte sur les images. Ajoutez du texte aux éléments CSS à l'aide de la propriété content. Stylisez le texte à l’aide de propriétés telles que font-family, font-size et color. Affinez la position et le style du texte selon vos besoins pour obtenir l’effet souhaité.
2024-04-25
commentaire 0
1318
CSS pur pour obtenir un effet réaliste des gouttes de pluie sur les compétences glass_javascript des fenêtres
Présentation de l'article:CSS réalise l'effet de goutte d'eau sur la fenêtre. L'effet est très réaliste. La pluie à l'extérieur de la fenêtre crépite sur la vitre. Cela ressemble à une fenêtre floue avec de la pluie et de la rosée inclinées. Ensuite, j'utiliserai la technologie CSS pour réaliser un tel effet. photo. , permettez-moi de partager avec vous comment utiliser du CSS pur pour obtenir l'effet réaliste des gouttes de pluie sur les vitres. Les amis intéressés peuvent regarder avec plaisir.
2016-05-16
commentaire 0
2393

Comment créer un effet de cadre en cliquant sur une image en CSS
Présentation de l'article:En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut border pour obtenir l'effet d'un cadre lorsque vous cliquez sur l'image. La syntaxe est "élément d'image : actif {border: border size solid border color;}".
2021-11-29
commentaire 0
2195
jQuery réalise l'effet spécial de faire apparaître l'image lorsque la souris glisse dessus it_jquery
Présentation de l'article:Récemment, un projet a rencontré un besoin. L'effet recherché est que lorsque la souris est déplacée sur la vignette, la grande image de l'image sera affichée, et la grande image suivra le mouvement de la souris ou l'image pourra également être affichée lorsque ; la souris est déplacée vers le texte d'invite. Après réflexion, j'ai utilisé la méthode suivante pour obtenir cet effet, et je la partagerai avec vous ici.
2016-05-16
commentaire 0
1366
Exemple complet d'effet flottant d'image simple implémenté par les compétences js_javascript
Présentation de l'article:Cet article présente principalement l'effet flottant d'image simple implémenté par js. Il analyse la méthode d'implémentation de la fonction flottante et mobile d'image en javascript sous la forme d'un exemple complet. Il implique des techniques liées aux fonctions de synchronisation javascript et aux opérations dynamiques numériques. le besoin peut se référer à ce qui suit
2016-05-16
commentaire 0
3823

div弹出效果css及js
Présentation de l'article:div弹出效果css及js
2016-11-24
commentaire 0
1218

Comment optimiser l'effet de téléchargement d'image dans le développement Vue
Présentation de l'article:Comment optimiser l'effet de téléchargement d'images dans le développement Vue. Avec la popularité et le développement de l'Internet mobile, le téléchargement d'images est progressivement devenu l'un des besoins courants dans le développement Web. Dans le framework Vue, en utilisant des bibliothèques tierces ou des composants personnalisés pour implémenter et optimiser la fonction de téléchargement d'images, l'expérience utilisateur peut être améliorée et l'efficacité du développement améliorée. 1. Choisissez un composant de téléchargement d'image approprié. Dans le développement Vue, vous pouvez choisir d'utiliser des bibliothèques tierces ou des composants personnalisés pour implémenter la fonction de téléchargement d'image. Les bibliothèques tierces courantes incluent Vue-Upload-C
2023-06-29
commentaire 0
1221












