10000 contenu connexe trouvé

Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Présentation de l'article:Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
2023-10-21
commentaire 0
2034

Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur
Présentation de l'article:Étapes pour implémenter l'effet de menu à onglets déroulants d'une barre de navigation réactive utilisant du CSS pur La barre de navigation est l'un des éléments courants dans les pages Web, et le menu à onglets déroulants est un effet souvent utilisé dans la barre de navigation, qui. peut fournir plus d’options de navigation. Cet article explique comment utiliser du CSS pur pour implémenter un effet de menu à onglets déroulants dans la barre de navigation réactive. Étape 1 : Créer une structure HTML de base. Nous devons d'abord créer une structure HTML de base pour la démonstration et ajouter quelques styles à la barre de navigation. Vous trouverez ci-dessous une structure HTML simple
2023-10-28
commentaire 0
1716

Conception du menu de la barre de navigation CSS : concevoir plusieurs styles de menu de la barre de navigation
Présentation de l'article:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18
commentaire 0
1019

Comment sauter en cliquant sur la barre latérale de Layui
Présentation de l'article:Pour implémenter le saut par clic dans la barre latérale layui, vous devez suivre les étapes suivantes : définir le chemin de saut et spécifier le chemin cible dans l'attribut href de l'élément de menu. Ajoutez des événements d'écoute layui, écoutez les clics sur les éléments de menu et accédez au chemin spécifié. Vous pouvez éventuellement utiliser le composant de navigation de la barre latérale latérale lay-nav, qui gère automatiquement le saut par clic des éléments du menu de navigation.
2024-04-26
commentaire 0
690

Conseils et méthodes pour implémenter les effets spéciaux du menu de la barre latérale avec CSS
Présentation de l'article:Conseils et méthodes pour implémenter les effets spéciaux des menus de la barre latérale avec CSS Ces dernières années, avec le développement de la conception Web, les menus de la barre latérale sont devenus l'un des éléments communs dans de nombreuses pages Web. Qu'il soit utilisé pour les fonctions de navigation ou l'affichage de contenu, il peut apporter de la commodité et une meilleure expérience utilisateur aux utilisateurs. Cet article présentera quelques techniques et méthodes CSS courantes pour vous aider à mettre en œuvre un menu de barre latérale magnifique et spécial. 1. Paramètres de base de mise en page et de style Tout d’abord, nous devons définir la mise en page et le style de base du menu de la barre latérale. Vous pouvez utiliser un élément div pour représenter l'intégralité de la barre latérale
2023-10-24
commentaire 0
1686

Comment lire les documents officiels d'Oracle
Présentation de l'article:Pour consulter la documentation officielle d'Oracle, visitez https://docs.oracle.com et suivez ces étapes : Saisissez un mot-clé ou un nom de produit dans la barre de recherche, ou utilisez la barre de menus et la barre latérale pour parcourir les catégories de documentation. Sélectionnez un type de document spécifique (tel que Guide de l'utilisateur ou Référence API). Le document s'ouvrira dans le navigateur et pourra être parcouru à l'aide du menu de navigation et de la barre de recherche. Les liens dans la barre latérale permettent de naviguer dans différentes parties du document, avec des liens en bas pointant vers des documents associés. Le document peut être téléchargé au format PDF, HTML ou EPUB en cliquant sur le bouton Télécharger.
2024-04-18
commentaire 0
1181

Comment utiliser Layui pour implémenter la fonction de menu de la barre latérale pliable
Présentation de l'article:Comment utiliser Layui pour implémenter la fonction de menu de barre latérale pliable Ces dernières années, de plus en plus de sites Web ont commencé à utiliser des menus de barre latérale pour organiser la navigation dans les pages et les opérations fonctionnelles. La fonction de réduction du menu de la barre latérale permet non seulement d'économiser de l'espace sur la page, mais améliore également l'expérience utilisateur. Cet article explique comment utiliser le framework Layui pour implémenter un menu de barre latérale pliable. Layui est un framework frontal simple et facile à utiliser. Il fournit une multitude de composants et d'API pour nous aider à créer rapidement des interfaces. Voici les étapes pour implémenter un menu de barre latérale pliable : Étape 1
2023-10-25
commentaire 0
929

Le rôle de la balise nav en HTML
Présentation de l'article:La balise <nav> définit une zone de navigation en HTML et aide à organiser les éléments de navigation, à améliorer l'accessibilité, à améliorer la convivialité et joue un rôle dans le référencement sur la page. Les méthodes d'utilisation incluent l'inclusion d'éléments tels que des liens, des menus, des formulaires et des boutons pour créer des structures de navigation telles que des barres de navigation supérieures et des barres de navigation latérales.
2024-04-27
commentaire 0
625

Comment implémenter une disposition de barre de navigation latérale fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition de barre de navigation latérale fixe. La barre de navigation est une partie très importante de la mise en page de la page Web. La disposition de la barre de navigation latérale fixe est un modèle de conception courant. Cet article explique comment utiliser HTML et CSS pour implémenter une disposition simple de barre de navigation latérale fixe et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer une structure de base dans le fichier HTML. Voici un exemple simple : <!DOCTYPEhtml><htm
2023-10-28
commentaire 0
994

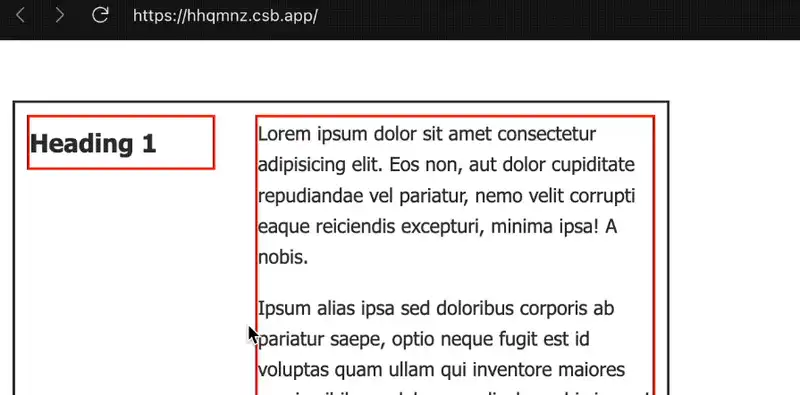
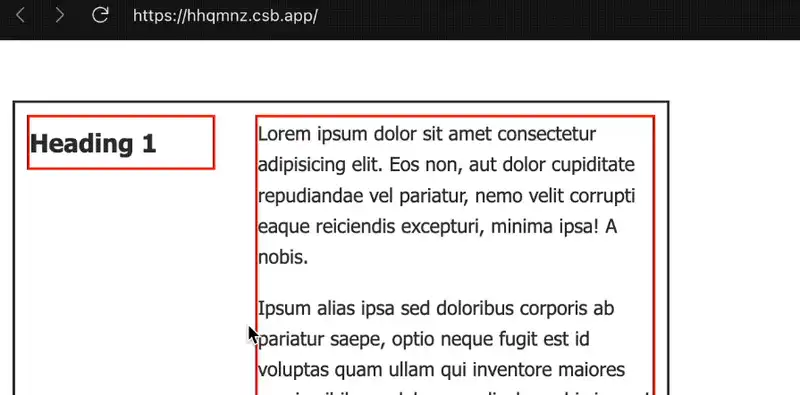
Comment concevoir un menu de barre latérale moderne en utilisant HTML et CSS ?
Présentation de l'article:Lorsque vous réfléchissez à la mise en page d'un site Web typique, vous inclurez très probablement une liste de liens importants (les liens de navigation vers différentes sections de la page Web) à droite ou à gauche de la zone de contenu principale. Ce composant est appelé « barre latérale » et est souvent utilisé comme menu sur les pages Web. Bien qu'il soit largement utilisé, les développeurs ajoutent souvent cet élément aux sites Web pour naviguer entre les pages ou même vers différentes parties d'une page Web. Comprenons cette fonctionnalité et essayons de créer une barre latérale moderne en utilisant uniquement HTML et CSS. Qu'est-ce qu'un menu latéral ? Une barre latérale est une colonne statique située à droite ou à gauche de la zone de contenu principale. Ce composant contient des liens de navigation, des widgets ou d'autres liens nécessaires au sein du site Web (pour la page d'accueil, le contenu ou d'autres parties). Un exemple est donné ci-dessous pour démontrer
2023-08-31
commentaire 0
1431

Comment implémenter une disposition de barre latérale fixe en utilisant HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter une disposition de barre latérale fixe. Dans la conception Web, la disposition de barre latérale fixe est une méthode de mise en page courante et pratique. Avec une disposition de barre latérale fixe, nous pouvons épingler le menu de navigation, la barre de recherche ou tout autre contenu important sur un côté de la page Web afin qu'il reste visible pendant le défilement de la page. Dans cet article, je présenterai comment implémenter une disposition de barre latérale fixe simple et pratique en utilisant HTML et CSS, et fournirai des exemples de code spécifiques. Tout d’abord, nous devons créer la structure HTML de base. dans un document HTML
2023-10-20
commentaire 0
969


Comment masquer les boutons virtuels sur Huawei nova7pro
Présentation de l'article:1. Tout d’abord, nous trouvons et cliquons pour entrer [Paramètres] sur le bureau du téléphone mobile. 2. Après être entré dans le menu des paramètres, recherchez et cliquez pour ouvrir [Système et mises à jour]. 3. Cliquez pour ouvrir le [Mode de navigation système] sur la page système. 4. Sous la navigation à trois touches dans l'écran sélectionné, cliquez pour accéder à [Plus de paramètres]. 5. Enfin, nous cliquons pour activer le commutateur de [La barre de navigation peut être masquée], puis cliquons sur la flèche vers le bas à l'extrême gauche de la barre de navigation pour masquer la barre de navigation et balayons vers le haut depuis le bas de l'écran pour afficher la barre de navigation.
2024-05-07
commentaire 0
984

Comment modifier la barre de navigation dans dedecms
Présentation de l'article:Comment modifier la barre de navigation de dedecms : 1. Connectez-vous à l'interface de gestion backend dedeCMS ; 2. Recherchez « Système » dans la barre de menu de gauche, entrez et sélectionnez « Gestion des modèles » pour utiliser 3. Recherchez et cliquez pour ouvrir le fichier ; Dossier « templets/default » ; 4., recherchez « head.htm » ou un fichier similaire, ouvrez-le et consultez le code HTML ; 5. Commencez à modifier le style de la barre de navigation à partir d'ici.
2023-07-19
commentaire 0
1804

Comment ajouter des bordures aux images en utilisant la magie de la lumière et des ombres. Tutoriel sur l'ajout de bordures aux images.
Présentation de l'article:Introduction à la méthode d'ajout : 1. Après avoir ouvert le logiciel, cliquez sur le bouton Ouvrir l'image dans la navigation 2. Sélectionnez l'icône pour ajouter une bordure sur l'ordinateur, puis cliquez sur Ouvrir 3. Après avoir ouvert l'image, cliquez sur l'icône de bordure sur l'ordinateur. navigation 4. Dans le menu déroulant contextuel, sélectionnez le mode de bordure souhaité. Ici, j'ai choisi la bordure du motif 5. Après avoir ouvert la boîte de dialogue du mode de bordure du motif, sélectionnez une bordure que vous aimez. la photo est faite. Avec la bordure, l'image sera bien meilleure.
2024-06-25
commentaire 0
1020

Un moyen simple d'ajouter une calculatrice automatique à un document Word
Présentation de l'article:1. Après avoir ouvert Word, cliquez sur l'onglet Démarrer et sélectionnez l'élément de menu [Options] dans le menu contextuel. 2. Dans la fenêtre d'options de mots qui s'ouvre, cliquez sur la barre latérale [Personnaliser le ruban] sur la gauche. 3. À ce stade, sélectionnez l'élément de menu [Command not in the Ribbon] dans le menu déroulant [Sélectionnez une commande à partir de l'emplacement suivant] sur la droite. 4. Cliquez sur le bouton [Nouvel onglet] en bas de la fenêtre de droite. 5. Cliquez avec le bouton droit sur le nouvel onglet et sélectionnez l'élément de menu [Renommer] dans le menu contextuel. 6. Renommez le nouvel onglet dans la fenêtre contextuelle, par exemple : Calculatrice. 7. Recherchez l'élément de menu [Calculer] sur la gauche, puis cliquez sur le bouton [Ajouter] pour l'ajouter à l'onglet [Calculatrice] que vous venez de créer. 8. Entrez les équations qui doivent être calculées dans Word ultérieurement.
2024-04-26
commentaire 0
935

Rester fidèle à cela - Dépannage du positionnement collant CSS
Présentation de l'article:Écrit par Ibadehin Mojeed✏️
Vous travaillez pendant des jours, voire des mois, pour créer une page Web élégante. Tout a l'air bien au début, mais ensuite vous commencez à faire défiler… et tout à coup, vos éléments collants – menus de navigation, en-têtes ou appels à l'action de la barre latérale –
2024-11-27
commentaire 0
489

Comment afficher et appliquer la barre de navigation de mots
Présentation de l'article:Après avoir saisi le document Word, nous modifierons le texte dans le chapitre. En fait, nous pouvons modifier le texte dans la barre de navigation de mots. Alors, savez-vous comment afficher la barre de navigation de mots ? Comment est-il appliqué ? Ci-dessous, l'éditeur vous expliquera comment afficher la barre de navigation de mots et comment l'appliquer. Vous pouvez suivre et apprendre. 1. Ouvrez d'abord un document Word vierge, saisissez un article, puis naviguez pour voir l'effet, comme le montre la figure ci-dessous. 2. Cliquez ensuite sur « Affichage » et sélectionnez l'option « Volet de navigation » sous la barre de menu d'affichage, comme indiqué dans la figure ci-dessous. 3. Ensuite, dans l'onglet « Volet de navigation », cliquez sur le volet de navigation latéral « Gauche ». 4. La navigation dans les chapitres suivants s'affichera.
2024-03-20
commentaire 0
1038

Comment utiliser des images pour importer des listes de lecture dans QQ Music (Tutoriel de téléchargement d'images et d'importation de listes de lecture QQ Music)
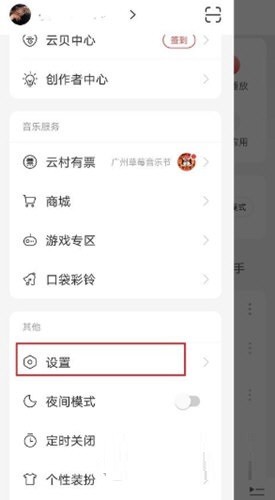
Présentation de l'article:Comment utiliser des images pour importer des listes de lecture dans QQ Music (QQ Music télécharge des images pour importer un didacticiel d'opération de liste de lecture) Lors du processus d'importation de listes de lecture dans QQ Music, nous pouvons utiliser des images avec des noms de chansons à importer. Après avoir téléchargé les images, le système le fera. les chansons de la liste de lecture seront automatiquement reconnues et importées. L'éditeur du site Web PHP chinois vous donnera une introduction détaillée sur la façon d'utiliser des images pour importer des listes de lecture dans QQ Music. Amis intéressés, veuillez y jeter un œil. Comment utiliser des images pour importer des playlists dans QQ Music ? 1. Cliquez sur le menu « Barre latérale » dans le coin supérieur droit du QQ Music Personal Center. 2. Dans les paramètres de la playlist, cliquez sur l'option "Importer une playlist externe". 3. Dans l'interface d'importation d'images, cliquez sur « Télécharger l'image ». 4. Recherchez l'image souhaitée dans l'album pour terminer l'importation. 5. Cliquez sur « Guide en un clic » en bas
2024-06-14
commentaire 0
920

Comment insérer une musique de fond dans PPT
Présentation de l'article:1. Étapes pour ajouter une musique de fond au PPT Pour ajouter une musique de fond au PPT, vous pouvez suivre ces étapes : 1. Ouvrez PowerPoint : Démarrez Microsoft PowerPoint et ouvrez votre présentation. 2. Sélectionnez la diapositive à laquelle vous souhaitez ajouter de la musique : Sélectionnez la diapositive à laquelle vous souhaitez ajouter de la musique dans le volet « Navigation des diapositives » à gauche. 3. Passez à l'onglet "Insérer" : Sélectionnez l'onglet "Insérer" dans la barre de menu. 4. Cliquez sur le bouton « Audio » : Dans l'onglet « Insérer », recherchez le bouton « Audio » et cliquez dessus. 5. Sélectionnez le fichier audio : Sélectionnez le fichier audio que vous souhaitez insérer et cliquez sur « Insérer ». 6. Définissez les paramètres de la musique : cliquez avec le bouton droit sur l'icône audio insérée et sélectionnez "
2024-01-15
commentaire 0
1726