10000 contenu connexe trouvé

Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Présentation de l'article:L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
2023-09-06
commentaire 0
1358

Quoi utiliser pour obtenir un effet d'animation CSS3
Présentation de l'article:Pour obtenir l'effet d'animation CSS3 : 1. Utilisez la règle "@keyframes" et l'attribut d'animation pour obtenir l'effet d'animation ; 2. Utilisez l'attribut de transition pour obtenir l'effet d'animation. La syntaxe est "élément {transition : nom de l'attribut courbe de vitesse de temps". retard}".
2022-06-07
commentaire 0
2386

Animation CSS3 VS effets jQuery : Quelle technologie est la plus adaptée pour obtenir différents effets dynamiques ?
Présentation de l'article:Animation CSS3 VS effets jQuery : Quelle technologie est la plus adaptée pour obtenir différents effets dynamiques ? Avec le développement rapide d’Internet et l’importance croissante de l’expérience utilisateur des sites Web, les effets dynamiques jouent un rôle important dans la conception Web moderne. Afin d'obtenir une variété d'effets dynamiques, les développeurs peuvent choisir d'utiliser des animations CSS3 ou des effets jQuery. Dans cet article, nous explorerons quelle technique est la plus adaptée pour obtenir différents effets dynamiques. L'animation CSS3 est une technologie qui crée divers effets d'animation via des styles CSS. C
2023-09-11
commentaire 0
1278

Un aperçu des nouvelles fonctionnalités de CSS3 : Comment appliquer les effets d'animation CSS3
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment appliquer les effets d'animation CSS3 Introduction : Avec le développement d'Internet, CSS3 a progressivement remplacé CSS2 en tant que langage de style le plus couramment utilisé dans le développement front-end. CSS3 offre de nombreuses nouvelles fonctionnalités, dont la plus populaire concerne les effets d'animation. En utilisant l'animation CSS3, vous pouvez ajouter des effets interactifs époustouflants aux pages Web et améliorer l'expérience utilisateur. Cet article présentera certaines fonctionnalités d'animation couramment utilisées de CSS3 et fournira des exemples de code pertinents. 1. TransitionAnimat
2023-09-09
commentaire 0
1225

implémentation CSS3 de l'effet d'animation
Présentation de l'article:Ce chapitre vous présente l'implémentation de l'effet d'animation CSS3, afin que vous puissiez comprendre comment une simple animation CSS3 est implémentée. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-12
commentaire 1
2381

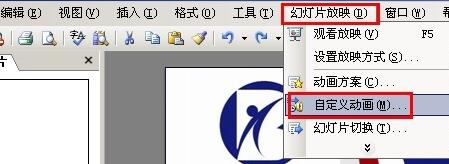
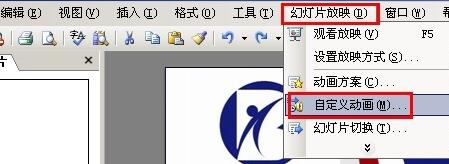
Comment définir des effets d'animation spéciaux pour PPT_Comment définir des effets d'animation spéciaux pour PPT
Présentation de l'article:1. Sélectionnez la commande [Diaporama → Animation personnalisée]. 2. Ouvrez le volet [Animation personnalisée]. 3. Sélectionnez l'objet dans la diapositive. 4. Cliquez ensuite sur le bouton [Ajouter un effet]. 5. Sélectionnez l'effet [Entrer]. 6. Sélectionnez ensuite la commande [Autres effets]. 7. Différents types d'effets [Entrée] sont fournis dans la boîte de dialogue [Ajouter un effet d'entrée]. 8. Vous pouvez sélectionner les effets en fonction des besoins réels, puis cliquer enfin sur le bouton [OK].
2024-04-17
commentaire 0
359

Comment maîtriser rapidement la méthode de production des effets d'animation CSS3
Présentation de l'article:Comment maîtriser rapidement la méthode de production de l'effet d'animation CSS3 L'animation CSS3 est un effet couramment utilisé dans la conception Web, qui peut ajouter une sensation vivante à la page Web et améliorer l'expérience utilisateur. Cet article présentera plusieurs méthodes de production d'effets d'animation CSS3 couramment utilisées et sera accompagné d'exemples de code pour aider les lecteurs à maîtriser rapidement les compétences de création d'animations CSS3. 1. Traduction d'animation de base La traduction fait référence à l'effet des éléments se déplaçant le long de l'axe X ou de l'axe Y. En utilisant la propriété CSS3 "transform" et la fonction "translate" pour combiner "un
2023-09-08
commentaire 0
1578


Introduction aux animations de boutons CSS
Présentation de l'article:Dans le monde du développement Web, l’expérience utilisateur est primordiale. Les animations de boutons sont un élément important dans la conception Web qui peut améliorer considérablement l'interface utilisateur. Ces animations subtiles rendent votre site Web plus dynamique et interactif. Cette re
2024-07-19
commentaire 0
1049

Création d'un bouton CTA interactif avec des animations avancées
Présentation de l'article:Dans cet article, nous expliquerons la création d'un bouton d'appel à l'action (CTA) moderne avec des animations élégantes et des effets dynamiques à l'aide de HTML, CSS et JavaScript. Ce bouton n'est pas qu'un simple élément d'interface utilisateur : c'est une pièce maîtresse interactive qui améliore l'efficacité de l'utilisateur.
2024-11-23
commentaire 0
656
HTML5 SVG带圆形进度条动画的提交按钮特效
Présentation de l'article:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
commentaire 0
2645

Comment annuler l'effet d'animation en CSS3
Présentation de l'article:En CSS, vous pouvez utiliser l'attribut "animation-play-state" pour annuler l'effet d'animation. Cet attribut peut spécifier l'effet de pause en cours de l'animation. Lorsque la valeur de l'attribut est "paused", l'animation sera mise en pause. c'est-à-dire que l'effet d'animation est annulé. La syntaxe "element {animation-play-state:paused}".
2021-12-16
commentaire 0
8055

Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3705

Comment créer des effets d'animation de texte dans PPT_Comment créer des effets d'animation de texte dans PPT
Présentation de l'article:Ouvrez le diaporama sur votre ordinateur, saisissez le texte dans la nouvelle diapositive, sélectionnez le texte saisi, cliquez sur [Animation] dans l'outil et cliquez sur [Ajouter une animation], choisissez un effet d'animation que vous aimez et définissez-le comme indiqué sur l'image. Après avoir défini la durée de lecture de l'animation de texte, cliquez sur le bouton de lecture ci-dessous pour prévisualiser l'effet avec une seule souris.
2024-06-04
commentaire 0
683


HTML, CSS et jQuery : Créez un bouton avec un effet flottant
Présentation de l'article:HTML, CSS et jQuery : Créer un bouton avec un effet flottant nécessite des exemples de code spécifiques Introduction : De nos jours, la conception Web est devenue une forme d'art En utilisant des technologies telles que HTML, CSS et JavaScript, nous sommes en mesure d'ajouter divers aspects à la page. . De tels effets spéciaux et effets interactifs. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bouton avec un effet flottant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons
2023-10-24
commentaire 0
1082

Comment annuler tous les effets d'animation dans PPT à la fois Tutoriel sur l'annulation de tous les effets d'animation dans PPT
Présentation de l'article:Afin de rendre le PPT plus raffiné et plus beau, de nombreux utilisateurs y ajoutent de nombreux effets d'animation. Cependant, après avoir terminé le PPT, j'ai constaté que ces effets d'animation ne correspondaient pas très bien au thème général. Il serait très fastidieux et fastidieux de les supprimer un par un. Existe-t-il un moyen de supprimer tous les effets d'animation en même temps. ? Jetons un coup d'œil aux méthodes spécifiques avec l'éditeur ci-dessous. Comment annuler tous les effets d'animation PPT ? 1. Ouvrez PPT et cliquez sur l'option d'animation ci-dessus. 2. Cliquez sur le volet d'animation à côté de la barre d'effets. 3. Les animations et effets de commutation existants de ce PPT apparaîtront sur la droite. Maintenez la touche Ctrl enfoncée pour sélectionner l'animation qui doit être supprimée et appuyez sur la touche SUPPR pour la supprimer. 4. De la même manière, si vous devez supprimer l'effet de commutation, maintenez la touche Ctrl enfoncée pour sélectionner l'effet que vous souhaitez supprimer et appuyez sur la touche SUPPR.
2024-08-27
commentaire 0
406

Comment désactiver les effets d'animation dans QQ Music Liste des étapes pour désactiver les effets d'animation dans QQ Music.
Présentation de l'article:QQ Music est une application de lecture de musique largement utilisée, qui a accès à de riches ressources musicales et à diverses fonctions pour répondre aux besoins musicaux des utilisateurs. Cependant, certains effets d'animation supplémentaires peuvent rendre les utilisateurs encombrants ou insatisfaisants. désactiver l'effet d'animation peut être un choix judicieux, voici les étapes pour désactiver l'effet d'animation dans QQ Music. Liste des étapes pour désactiver l'effet d'animation de QQ Music. Ouvrez « qq Music » sur votre téléphone mobile. Cliquez sur "Mon". Cliquez sur "Plus" dans le coin supérieur droit. Cliquez sur "Paramètres". Cliquez sur « Paramètres de maîtrise ». Recherchez "Effets d'animation". Cliquez sur le bouton à droite pour faire glisser "Fermer".
2024-07-15
commentaire 0
904