10000 contenu connexe trouvé

18 types d'effets spéciaux d'animation de texte basés sur anime.js
Présentation de l'article:Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
2017-01-18
commentaire 0
2477

Utilisez intelligemment HTML5 pour concevoir différentes animations pour les arrière-plans des boutons
Présentation de l'article:Comment utiliser intelligemment HTML5 pour concevoir différents effets d'animation pour les arrière-plans des boutons. Dans cet effet spécial, lorsque la souris glisse sur le bouton, l'animation CSS3 est utilisée pour animer les propriétés de taille d'arrière-plan et de position d'arrière-plan afin d'obtenir divers effets d'animation d'arrière-plan. Cet article partagera avec vous un exemple simple de conception de différentes animations pour les arrière-plans de boutons en HTML5. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2017-12-12
commentaire 0
1523

Comment créer un effet de défilement numérique dans PPT_Tutorial sur la façon de créer un effet de défilement numérique dans PPT
Présentation de l'article:Tout d'abord, ouvrez notre présentation PPT : Ensuite, passez à la page [Insérer], sélectionnez le contrôle [Zone de texte] et insérez la [Zone de texte verticale] : Ensuite, saisissez les données dans la zone de texte et ajustez la taille et le style de la police : Sélectionnez toutes les données, passez à la page [Animation] : développez la barre d'effet d'animation, définissez l'effet sur [Dessiner la résistance de la route personnalisée] et sélectionnez l'effet [Ligne droite] : Ensuite, passez à la page [Insérer], insérez [ Forme] et sélectionnez [Rectangle] 】, couvrez les nombres supplémentaires : ajustez la couleur de remplissage et la couleur du contour du rectangle, la couleur de remplissage est cohérente avec la couleur d'arrière-plan et le contour est défini sur [pas de lignes], de sorte que le le rectangle recouvre les nombres qui n'ont pas besoin d'être affichés : lors de la lecture de la diapositive. Lorsque vous cliquez, vous constaterez que les nombres défilent :
2024-04-25
commentaire 0
1190

Comment s'appelle le format de l'animation ?
Présentation de l'article:Le format des images animées est appelé format Gif. Le nom anglais complet de Gif est Graphics Interchange Format, qui peut être traduit par Graphics Interchange Format. Il change les images multicouches différemment en fonction du temps. par La fréquence est commutée pour produire une sorte d'image dynamique, obtenant ainsi l'effet d'animation.
2021-01-06
commentaire 0
54150

Comment créer un effet flash noir avec découpage. Tutoriel sur la création d'un effet flash noir avec découpage.
Présentation de l'article:1. Tout d'abord, ouvrez le clip et importez deux vidéos en paysage depuis la bibliothèque de matériaux du menu multimédia. 2. Ensuite, cliquez sur le menu texte dans la piste de texte de la timeline. 3. Ensuite, saisissez le texte au début. de la piste de la deuxième vidéo. Copiez le même texte partout 4. Modifiez les deux morceaux de texte avec un contenu différent et gardez la durée du texte dans la piste cohérente avec la durée de la vidéo 5. Ajoutez une animation de fondu de 2 secondes à les deux morceaux de matériau respectivement 6. Enfin, cliquez sur l'option dynamique dans le menu des effets spéciaux, sélectionnez l'effet flash noir, déplacez-le vers la piste des effets spéciaux et enregistrez-le.
2024-06-02
commentaire 0
785

Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
2017-03-08
commentaire 0
2697
js et css pour implémenter la méthode contextuelle de connexion et centrale
Présentation de l'article:Nous savons tous que js peut créer des effets dynamiques, et de nombreuses fonctions en ont besoin pour être complétées. Dans cet article, nous partagerons avec vous une petite fonction écrite en js et css et js réalise une connexion contextuelle et une interface centrale, et. en même temps, l'effet de gradation de la couleur d'arrière-plan.
2017-11-29
commentaire 0
1792

Comment changer la musique de fond sur Tide Liste des tutoriels pour définir la musique de fond sur Tide.
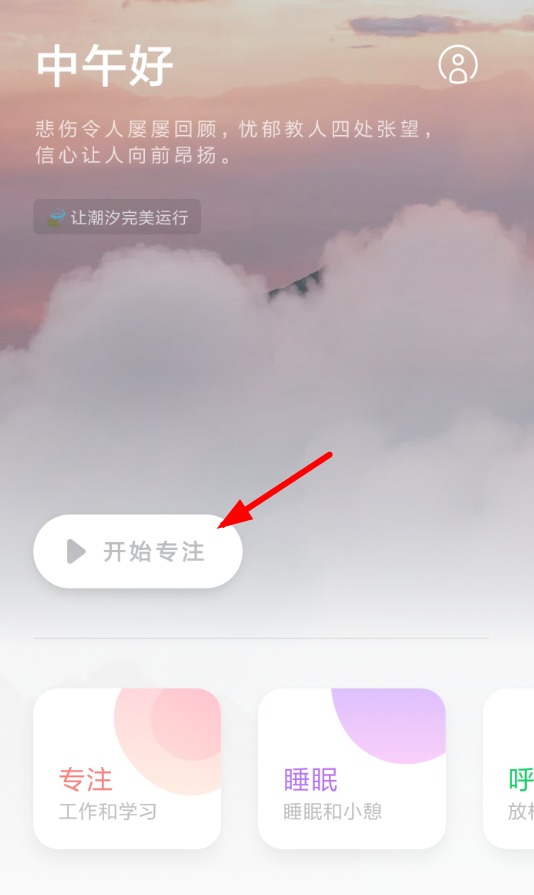
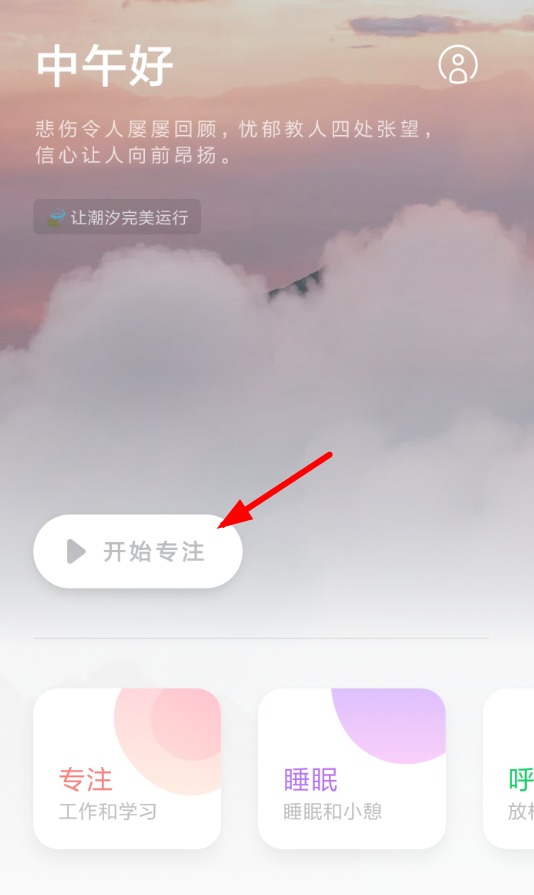
Présentation de l'article:La fonction de musique de fond de Tide App aide les utilisateurs à se détendre et à améliorer leur concentration en leur proposant une musique douce et apaisante et des sons naturels, et les guide vers un état méditatif pour atteindre la paix intérieure. Dans le même temps, il fournit également des fonctions de temps et de bruit blanc Pomodoro pour aider les utilisateurs à mieux gérer leur temps et à se concentrer sur leur travail. Ci-dessous, l'éditeur vous montrera comment modifier le bruit blanc de fond. Amis qui en ont besoin, continuez à lire ! Comment changer la musique de fond sur Tide 1. Ouvrez l'application Tide et cliquez pour commencer la mise au point. 2. Faites glisser votre doigt vers la gauche/droite pour changer de musique de fond. 3. Vous pouvez également utiliser le bouton en bas de la page pour appeler la page du menu de la musique de fond et sélectionner votre musique de fond préférée.
2024-07-03
commentaire 0
875

Qu'est-ce que la méthode de saisie Jipian Wubi ? Comment changer de mode de saisie avec la méthode de saisie Jipian Wubi ?
Présentation de l'article:Jidian Wubi Input Method est un logiciel de saisie informatique spécialement conçu pour les amateurs de frappe Wubi. Avec son excellente efficacité et ses fonctionnalités de saisie intelligentes, il est profondément apprécié par les dactylographes professionnels. La méthode de saisie Jidian Wubi hérite de l'essence de la saisie de codage Wubi traditionnelle et intègre un certain nombre de fonctions innovantes pour répondre aux divers besoins des différents utilisateurs. Pour les utilisateurs maîtrisant Wubi, la méthode de saisie Jiji Wubi est sans aucun doute un excellent choix pour améliorer la vitesse et la précision de frappe. Changez le mode de saisie de Jipin Wubi Méthode de saisie : Touche de raccourci : « Ctrl + » Basculez entre « Police Wubi » et « Wubi Pinyin » Commutateur de la barre d'état : Cliquez sur « Police Wubi » ou « Wubi Pinyin » dans la barre d'état Remarque : « Police Wubi" et "Entrée Pinyin" doivent être commutés via la barre d'état. 2. Si vous souhaitez utiliser temporairement le Pinyin
2024-07-31
commentaire 0
326

Définissez différents fonds d'écran pour différencier l'écran de verrouillage et l'écran d'accueil de votre iPhone
Présentation de l'article:Apple a porté la personnalisation de l'écran de verrouillage à un tout nouveau niveau dans iOS 16, vous permettant de modifier la police et le style de l'horloge, d'ajouter des widgets et d'appliquer des fonds d'écran dynamiques pour la météo et l'astronomie. Cela change donc également la façon dont vous pouvez définir un arrière-plan d'écran d'accueil différent de celui de votre écran de verrouillage. Lisez la suite pour savoir comment procéder. Lorsque vous personnalisez votre écran de verrouillage pour la première fois, vous remarquerez qu'iOS 16 vous recommande d'utiliser le même fond d'écran pour votre écran d'accueil. En effet, Apple applique une transition dynamique à certains fonds d'écran lors du passage de l'écran de verrouillage à l'écran d'accueil si l'arrière-plan est le même. Si vous avez initialement suggéré « Définir comme paire de fonds d'écran » lors de la création de votre écran de verrouillage, mais que vous avez ensuite décidé d'utiliser un fond d'écran d'accueil différent, vous pouvez le faire. Suivez simplement les étapes ci-dessous. Zone d'utilisation
2023-11-30
commentaire 0
1615

changement d'implémentation CSS
Présentation de l'article:CSS Implementation Switch CSS (Cascading Style Sheets) est un langage d'écriture de pages Web et d'applications qui contrôle l'apparence, la mise en page et la dynamique du texte et des images. Dans la production de pages Web, nous devons souvent utiliser CSS pour obtenir des effets de commutation afin de rendre les pages Web plus vivantes et plus intéressantes. Voici quelques méthodes CSS courantes pour obtenir des effets de commutation. 1. Utiliser des pseudo-classes Les pseudo-classes sont une balise en CSS qui permet d'ajouter des styles spéciaux en plus du style des éléments. Lors de l'implémentation d'effets de commutation, nous pouvons utiliser des pseudo-classes dans les sélecteurs CSS. Par exemple, on peut utiliser :ho
2023-05-27
commentaire 0
1949

Quelles sont les fonctionnalités de l'éditeur HTML en ligne
Présentation de l'article:Les fonctionnalités de l'éditeur HTML en ligne sont les suivantes : 1. Ce que vous voyez est ce que vous obtenez : grâce à l'éditeur, l'effet du texte édité, des images et des autres balises HTML affichées sur la page est cohérent avec l'effet affiché lors de l'édition 2. Conversion automatique du code HTML : édition en état d'édition Le texte, les images et autres contenus sont automatiquement convertis en langage de balisage HTML qui peut être reconnu par le navigateur en arrière-plan 3. Simple et facile à utiliser 4. Pratique et rapide ; l'utilisation de l'éditeur WYSIWYG permet d'éditer rapidement et facilement des graphiques et du contenu textuel de première classe ; 5. Compatible et cohérent avec le contenu existant du système ;
2023-06-21
commentaire 0
1754

Articles recommandés sur les présentations d'animation
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton interrupteur lumineux Ce bouton est très utile...
2017-06-13
commentaire 0
1501

Comment configurer la musique de fond de Tide Comment configurer la musique de fond
Présentation de l'article:Dans Tide, une application qui vise à améliorer la concentration, la méditation et la relaxation, la mise en musique de fond est une fonctionnalité très distinctive et cruciale. Les utilisateurs peuvent créer un environnement sonore qui correspond le mieux à leur humeur et à leur scène grâce à une configuration méticuleuse de la musique de fond. La première étape pour modifier la musique de fond avec Tide consiste à cliquer sur l'option "Démarrer la mise au point" sur la page d'accueil pour commencer à jouer le bruit blanc par défaut. Pendant que la page de focus diffuse du bruit blanc, si l'utilisateur a besoin de changer la musique, il lui suffit de glisser vers la gauche ou la droite sur l'écran pour terminer le changement. La troisième étape, en plus, vous pouvez également utiliser le bouton en bas de la page pour appeler la page du menu de la musique de fond, afin que vous puissiez choisir de définir votre bruit blanc préféré !
2024-06-09
commentaire 0
1087

Introduction à la fonction d'interprétation simultanée de « Lenovo Xiaoxin »
Présentation de l'article:Les ordinateurs portables de la série Lenovo Xiaoxin sont équipés d'une fonction d'assistant de conférence intelligente, qui intègre des capacités d'interprétation simultanée et est conçue pour améliorer l'efficacité de la communication dans les environnements multilingues. Ce qui suit est une introduction détaillée à cette fonctionnalité. Traduction multilingue en temps réel : Lenovo Intelligent Conference Assistant peut réaliser une conversion de langue en temps réel, prendre en charge la traduction instantanée entre plusieurs langues et aider les utilisateurs à surmonter les barrières linguistiques lors de conférences internationales, de communications à distance et d'autres scénarios. Transcription et synchronisation de texte : lors d'une réunion ou d'un discours, il peut convertir la parole en texte en temps réel, fournissant non seulement une traduction, mais générant également des enregistrements de texte pour une révision et une organisation faciles après la réunion. Commutation du mode de composition : les utilisateurs peuvent basculer entre différents modes d'affichage selon leurs besoins, tels que l'écran partagé bilingue, le plein écran bilingue, etc., pour s'adapter aux différentes habitudes et besoins de visualisation. Records acoustiques et infini
2024-08-14
commentaire 0
1020

Comment passer à l'interface chinoise en javascript
Présentation de l'article:JavaScript est un langage de programmation interprété de haut niveau qui peut intégrer divers effets spéciaux dynamiques et interactifs dans des pages Web. Lors du développement d'une page Web, vous devez non seulement prendre en compte des aspects tels que la mise en page, le contenu et le style, mais également la langue et les différences culturelles de l'utilisateur. Par conséquent, lors de la conception de pages Web, nous devons réfléchir à la manière de changer d’interface dans différentes langues. Lorsque les utilisateurs doivent passer à l’interface chinoise, JavaScript peut nous aider à y parvenir facilement. Ci-dessous, nous présenterons la méthode de mise en œuvre spécifique. 1. Définissez le bouton de changement de langue. Tout d'abord, nous devons ajouter une langue à la page.
2023-05-16
commentaire 0
1343

Principe de contraste PPT 'Ripu PPT'
Présentation de l'article:1. Le contenu principal de cette leçon concerne le principe de contraste de l’animation. En design graphique, l’application de l’animation est très importante. Lorsque la couleur d’arrière-plan est trop vive, vous pouvez envisager d’ajouter un bloc de couleur de masque au-dessus de l’arrière-plan pour mettre en évidence les informations textuelles. Cela peut améliorer efficacement l’effet visuel, rendre le texte plus visible et améliorer l’attrait général du design. 3. Il est nécessaire de mettre en évidence un certain ensemble de données dans le graphique et de mettre en évidence les points clés en modifiant la couleur. L'affichage spécifique est tel qu'illustré sur la figure. 4. La disposition du texte dans la mise en page met en évidence les informations clés en modifiant la taille de la police et la couleur du texte principal et des sous-titres. L'opération spécifique est celle indiquée sur la figure. 5. Deuxièmement, l'application de l'animation dans l'animation. Rebondissez dans l'animation pour permettre à l'écran de changer d'interface grâce à des zooms répétés, ce qui met davantage l'accent. Une référence spécifique est indiquée dans la figure. 6. L'animation de rotation est réalisée en ajoutant une animation de roue et un mouvement supérieur
2024-03-20
commentaire 0
553

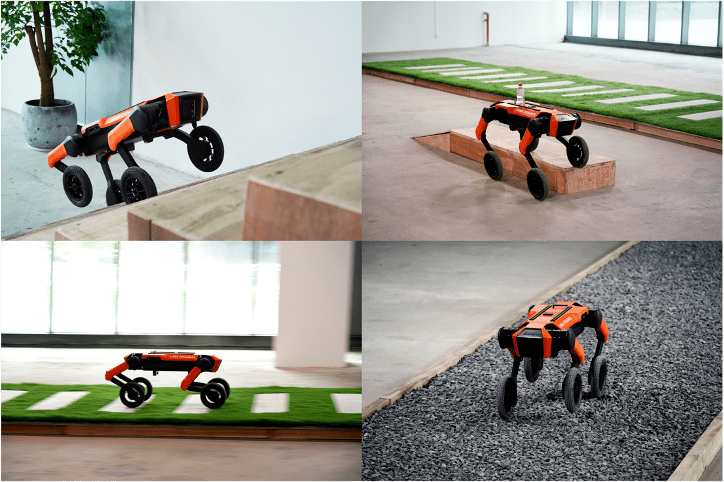
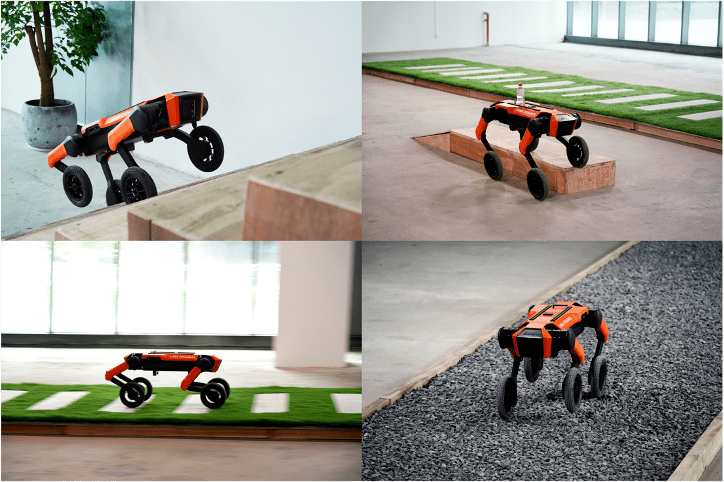
Zhuji Dynamics lance le premier robot à quatre roues « châssis universel » W1
Présentation de l'article:Il est entendu que W1 est développé sur la base de la « Motion Intelligence » de Zhuji Dynamics. Il combine des structures de jambes et de roues, est équipé d'articulations haute performance auto-développées, a une perception du terrain en temps réel et des capacités de mobilité tout-terrain, et est plus efficace qu'un simple robot à pattes est plus efficace et ses scénarios applicables sont plus riches et plus complexes. Plus précisément, W1 a réussi la vérification de ses capacités dans plusieurs scénarios d'application complexes : monter et descendre des escaliers : intégrer le contrôle sensoriel des mouvements pour obtenir une marche stable dans les escaliers sur roues, monter et descendre des pentes : le corps peut rester au niveau de la surface de la pente ; et le sol, changez de manière flexible selon les besoins ; Curb : capable de changer d'allure de mouvement de manière flexible et facile, faisant facilement face aux défis de divers terrains discrets. Traversée au sol : ajustez librement le corps pendant les mouvements à grande vitesse.
2023-09-26
commentaire 0
1317