10000 contenu connexe trouvé

Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1280

Rendre les modèles à l'aide de la fonction html/template.Execute dans la documentation du langage Go
Présentation de l'article:Utilisez la fonction html/template.Execute dans la documentation du langage Go pour afficher le modèle. Des exemples de code spécifiques sont nécessaires dans le développement d'applications Web, le moteur de modèle est un élément très important. Le moteur de modèle peut générer la page HTML finale en fusionnant le fichier modèle avec les données. Dans le même temps, le moteur de modèles peut séparer les données dynamiques des pages HTML, ce qui facilite la maintenance et le développement de l'application. Le moteur de modèles du langage Go est très puissant et largement utilisé dans les projets réels. G
2023-11-03
commentaire 0
1649

5 Recommandations du didacticiel vidéo de cas pratique de mise en page CSS3.0
Présentation de l'article:CSS3 est une version améliorée de la technologie CSS. Le développement du langage CSS3 évolue vers la modularité. Grâce à la mise en page CSS3, vous pouvez créer des pages Web plus colorées, telles que des effets d'animation, des effets de transition, etc. Ce sujet spécial sur le site Web PHP chinois vous recommande 5 didacticiels vidéo de cas pratiques de mise en page CSS3.0. J'espère que cela vous sera utile !
2017-06-01
commentaire 0
3001

Carte de film d'animation avec HTML et CSS
Présentation de l'article:Les composants interactifs sont essentiels dans la conception Web moderne. Ce blog vous guidera dans la création d'une carte de film élégante et animée en utilisant HTML et CSS. Bien que vous soyez débutant ou (développeur intermédiaire), ce projet est parfait pour la pratique.
2024-12-04
commentaire 0
272

Comment implémenter la page HTML intégrée au projet de microservice Springboot
Présentation de l'article:Les projets de microservices SpringBoot fournissent généralement des services via l'API REST au lieu d'intégrer directement des pages HTML. Si vous intégrez des pages HTML dans le projet SpringBoot, après un bref arrangement, vous pouvez utiliser les méthodes courantes suivantes : **Thymeleaf : **Thymeleaf est un outil permettant de créer des modèles XML/HTML/texte extensibles dans des environnements Web et indépendants. moteur. Il peut être facilement intégré à SpringBoot, est simple à utiliser et prend en charge des fonctionnalités telles que l'héritage de modèles et le langage d'expression. **FreeMarker : **FreeMarker est un moteur de rendu de vue basé sur un modèle qui prend en charge le HTML dynamique,
2023-05-13
commentaire 0
1428

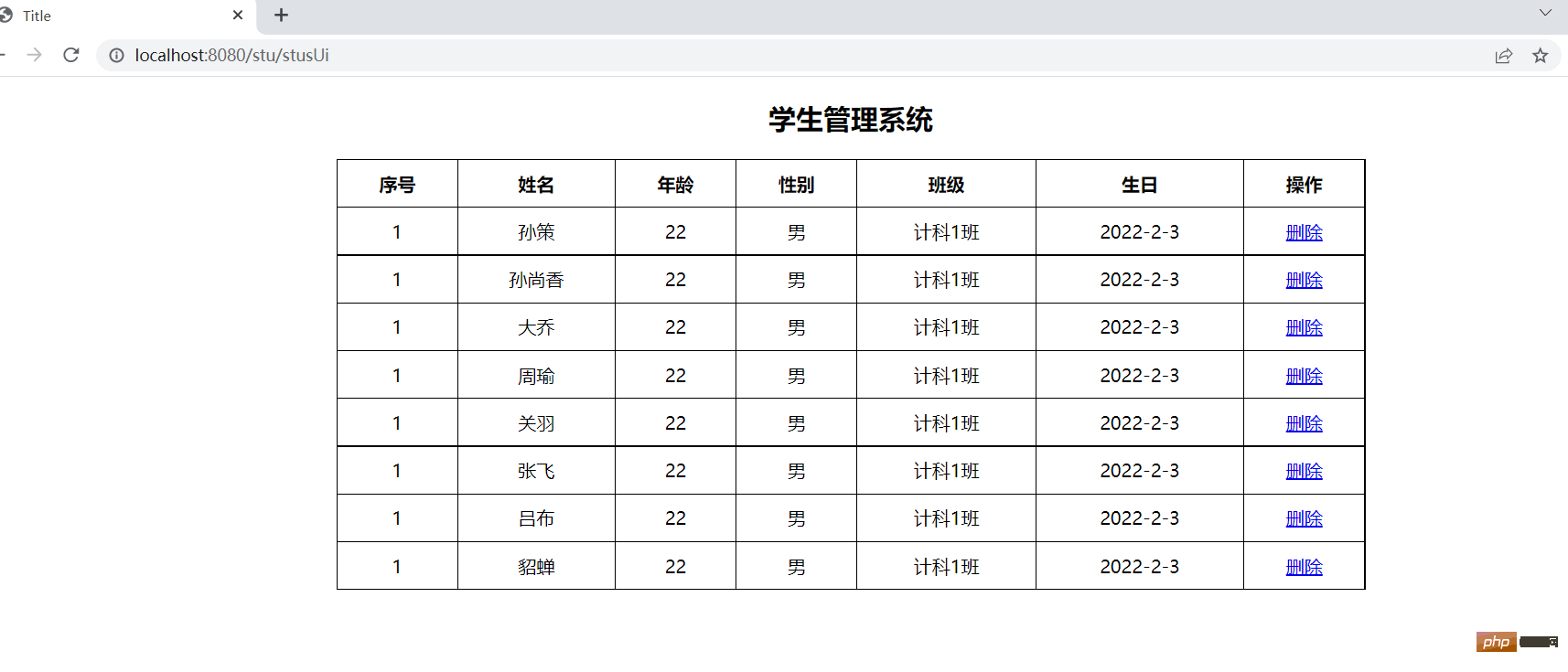
Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ?
Présentation de l'article:Comment utiliser les fonctions de modèle en langage Go pour implémenter le rendu dynamique des pages d'un site Web ? Introduction : Lors du développement d'un site Web, il est souvent nécessaire de générer dynamiquement le contenu d'une page Web en fonction des données transmises par le backend. Le langage Go fournit un moteur de modèle pratique qui peut réaliser un rendu dynamique des pages Web à l'aide de fonctions de modèle. Cet article expliquera comment utiliser les fonctions de modèle dans le langage Go pour terminer le processus de rendu des pages Web et donnera des exemples de code correspondants. 1. Préparation : Tout d’abord, nous devons créer un projet en langage Go. Un nouvel élément peut être créé avec la commande suivante
2023-07-29
commentaire 0
1267

Explications graphiques détaillées des 8 dernières applications d'animation HTML5 sympas
Présentation de l'article:HTML5 a progressivement mûri et de plus en plus de projets Web ont utilisé la technologie HTML5, dont CSS3. Cet article partage principalement certaines des dernières applications d'animation HTML5. La plupart d'entre elles sont intéressantes et certaines sont plus pratiques. Chaque animation permet le téléchargement du code source. 1. HTML5 Canvas réalise une application d'animation de graffitis sur planche à dessin. Il s'agit d'une planche à dessin en réseau HTML5, qui possède des fonctions de dessin graphique de base. Elle est relativement simple et basée sur Canvas, elle est donc très flexible. Téléchargement du code source de la démo en ligne 2. Jeu d'empilage de bois HTML5 Le gameplay de ce jeu consiste à empiler du bois, et...
2017-03-08
commentaire 0
2270

Comment Spring Boot intègre Thymeleaf
Présentation de l'article:Introduction de base à Thymeleaf SpringBoot recommande officiellement d'utiliser Thymeleaf comme moteur de modèles. SpringBoot fournit une série de configurations par défaut pour Thymeleaf et fournit un résolveur de vue pour Thymeleaf. Une fois les dépendances de Thymeleaf importées dans le projet, la configuration automatique correspondante (ThymeleafAutoConfiguration) prendra automatiquement effet, afin que Thymeleaf puisse être parfaitement intégré à SpringBoot. Le moteur de modèles Thymeleaf peut être parfaitement combiné avec des balises HTML pour faciliter le rendu back-end des données. Thymeleaf prend en charge les effets statiques et les effets dynamiques.
2023-05-16
commentaire 0
1397

Créer un modèle avec Joomla : étape par étape
Présentation de l'article:Ce tutoriel vous guidera à travers les étapes nécessaires pour créer un modèle Joomla à partir de zéro. Nous couvrirons chaque détail ; alors commençons ! Ce didacticiel est extrait du "Joomla! 1.6 : Guide de l'utilisateur" récemment publié par Pearson. Plan de jeu Que sont les modèles Joomla ? Quelles sont les fonctionnalités des modèles Joomla ? Quelle est la différence entre un modèle sans contenu et un modèle avec du contenu ajouté au CMS ? En quoi le processus de conception localhost diffère-t-il du processus de conception de pages Web HTML statiques ? Quelles sont les implications de la conception sans table dans Joomla ? Quelle est la relation entre les normes du W3C, la convivialité et l’accessibilité ? De quels fichiers se compose un modèle Joomla et quelles fonctions remplissent-ils ? Comment créer par source en utilisant CSS au lieu de tableaux
2023-09-04
commentaire 0
1307

Pourquoi le Web utilise iframe
Présentation de l'article:La raison principale est que l'iframe présente les avantages d'une structure de page divisée, de la réutilisation du code, de la communication entre domaines, du chargement de contenu tiers, de l'isolation de sécurité, du chargement parallèle et du défilement indépendant. Description détaillée : 1. Structure de page divisée, vous pouvez diviser une grande page Web en plusieurs petits modules, afin que plusieurs équipes de développement puissent travailler en parallèle et accélérer le développement du projet 2. Réutilisation du code, vous pouvez utiliser une page Web comme modèle ; , dans Ce modèle est référencé dans d'autres pages Web, réduisant ainsi la redondance du code ; 3. Communication interdomaine, en chargeant des pages Web sous d'autres noms de domaine dans des iframes, une communication interdomaine peut être réalisée, etc.
2023-09-08
commentaire 0
1528

The Document Foundation annonce de nouvelles fonctionnalités et améliorations de la suite bureautique open source LibreOffice
Présentation de l'article:Selon l'actualité du 2 juin, la sélection des projets pour la suite bureautique open source LibreOffice a été finalisée lors du Google Summer of Code (GSoC) 2023. Le projet a été entrepris par Document Foundation en réponse aux demandes de longue date des utilisateurs concernant de nouvelles fonctionnalités et améliorations. Les futures versions de LibreOffice introduiront de nombreuses fonctionnalités et améliorations tant attendues. L’un d’eux est la prise en charge de l’importation et de l’exportation d’images APNG (Animated PNG). APNG est un format d'animation compatible avec les images PNG et prend en charge plus de couleurs et de transparence partielle que les images GIF. De plus, étant donné que tous les principaux navigateurs Web prennent déjà en charge APNG, les utilisateurs peuvent appliquer cette fonctionnalité plus largement. Une autre nouvelle fonctionnalité que les utilisateurs attendent avec impatience sera ajoutée à Libre
2023-06-03
commentaire 0
988

Comment obtenir des effets d'imitation et de simulation d'image via Vue ?
Présentation de l'article:Comment obtenir des effets d'imitation et de simulation d'image via Vue ? Vue.js est un framework de développement front-end. Son émergence nous permet d'obtenir plus facilement divers effets interactifs. Cet article expliquera comment obtenir des effets d'imitation et de simulation d'image via Vue, rendant nos images plus vivantes et intéressantes sur la page. Tout d’abord, nous devons introduire les bibliothèques et plug-ins pertinents dans le projet Vue. Dans cet exemple, nous utiliserons Vue-Tilt.js pour réaliser l'effet d'inclinaison de l'image et Vue-Reveal.js pour réaliser l'animation de l'image
2023-08-25
commentaire 0
781

CodeIgniter : Explorer les vues et les modèles
Présentation de l'article:Les vues sont un élément clé de toute application MVC, et l'application CodeIgniter ne fait pas exception. Aujourd'hui, nous allons apprendre ce que sont les vues et voir comment les utiliser pour créer des solutions modèles pour vos projets CodeIgniter. La première partie de ce didacticiel présentera aux débutants CodeIgniter ce que sont les vues et comment les utiliser dans une application typique. La seconde moitié discute des motivations pour trouver une solution de modèle et guide le lecteur à travers les étapes nécessaires pour créer une bibliothèque de modèles simple mais efficace. Si vous souhaitez en faire plus avec CodeIgniter, consultez le plugin CodeIgniter et la gamme de scripts de code sur EnvatoMarket. Qu'est-ce qu'une vue ? voir
2023-08-31
commentaire 0
1100

L'arme secrète de Java JSP : révéler le potentiel caché
Présentation de l'article:Server-side Template Engine jsP est un moteur de modèles côté serveur, ce qui signifie qu'il peut restituer du contenu dynamique sur le serveur. Il utilise des modèles prédéfinis appelés Tag Library Files (TLF), qui contiennent un mélange de code HTML et Java. Cette combinaison permet aux développeurs d'intégrer facilement du contenu dynamique dans des pages HTML statiques. Réutilisabilité Les bibliothèques de balises JSP permettent la réutilisation du code, permettant ainsi aux développeurs de maintenir et de mettre à jour facilement les applications. En utilisant TLF, ils peuvent créer des composants réutilisables, tels que des menus de navigation ou des éléments de formulaire, et les utiliser sur plusieurs pages. Cela réduit considérablement la redondance et la possibilité d'erreurs. Data Binding JSP prend en charge la liaison de données, qui permet aux développeurs de lier des objets Java à des contrôles HTML.
2024-03-18
commentaire 0
782

Partage d'expériences de développement modulaire JavaScript dans le développement front-end
Présentation de l'article:Partager l'expérience du développement modulaire JavaScript dans le développement front-end Avec le développement rapide de la technologie Web, le développement front-end est devenu un domaine important au même titre que le développement back-end. Dans le développement front-end, JavaScript est un langage très critique. Il peut non seulement fournir des effets d'interactivité et d'animation pour les pages Web, mais également mettre en œuvre une logique métier complexe. Cependant, à mesure que le projet se développe et devient plus complexe, nous ne pouvons pas continuer à écrire tout le code dans un seul fichier. Cela rend non seulement le code difficile à maintenir, mais cela engendre également des difficultés.
2023-11-02
commentaire 0
1014

Cela fait 5 ans que j'attends ce grand déménagement ! Le premier appareil pliable d'Apple dévoilé : pas un iPhone
Présentation de l'article:Selon les informations du 23 février, le marché des téléphones mobiles à écran pliable Android est en plein essor, mais Apple est resté immobile. Quelle est son intention ? Selon DigiTimes, à mesure que les travaux sur le projet progressent, Apple décide actuellement de la conception de son premier appareil pliable, mais il ne sera pas intégré aux téléphones à écran pliable Android. Dans un rapport payant, DigiTimes a cité des sources de la chaîne d'approvisionnement affirmant qu'Apple développait son premier produit pliable depuis au moins cinq ans. L'appareil pliable sera un « appareil plus gros », non pas un iPhone mais une tablette ou un ordinateur portable. Les travaux de conception de l'appareil seraient actuellement en cours avant les plans de production de masse. Ces dernières années, alors que les mécanismes de charnière des appareils pliables sont devenus de plus en plus avancés, les appareils pliables d’Apple ont principalement résolu
2024-02-23
commentaire 0
1024

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1240
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1097
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
842