10000 contenu connexe trouvé

Comment créer un effet d'ombre de bordure CSS3 ? (Photos + Vidéos)
Présentation de l'article:Cet article vous présente principalement la méthode d'implémentation spécifique de l'effet d'ombre de bordure CSS3. Dans la conception Web, nous utilisons généralement les outils PS pour obtenir des effets tels que des images ou des ombres de bordure et des effets tridimensionnels. Mais si certains effets de base doivent être complétés par des images p, cela sera relativement inefficace.
2018-09-27
commentaire 0
7152

Comment utiliser CSS3 pour obtenir un simple effet d'ombre sur les images (code complet ci-joint)
Présentation de l'article:L'article précédent vous a montré comment utiliser CSS3 pour obtenir l'effet d'ombre du texte. Cet article continuera à vous montrer comment obtenir l'effet d'ombre des images, qui comprend deux effets spéciaux : l'effet de projection de surface incurvée/ellipse et l'effet de projection flottante. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-09-29
commentaire 0
6949

Introduction à l'attribut d'effet de texte CSS3 text-shadow, exemples d'effets de texte de flamme
Présentation de l'article:Auparavant, pour obtenir l'effet d'ombre du texte, vous deviez utiliser des images, ce qui était très gênant. Mais maintenant, vous pouvez ajouter une ombre à la police via CSS3 text-shadow et définir la valeur d'attribut correspondante pour text-shadow pour obtenir un certain effet. des effets nécessaires. L'effet d'ombre de police réduit l'utilisation d'images.
2018-09-08
commentaire 0
3198

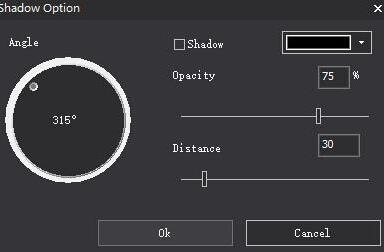
Comment ajouter des contours d'ombre aux images dans Picture Factory_Comment ajouter des contours d'ombre aux images dans Picture Factory
Présentation de l'article:Ajouter une ombre : affichez la boîte de dialogue des paramètres d'ombre, définissez l'effet d'ombre pour l'image sélectionnée (affichée uniquement dans le puzzle de scène gratuit) Ajouter un contour : affichez la boîte de dialogue d'ajout de contour, définissez le contour de l'image sélectionnée (affichée uniquement dans le puzzle de scène gratuit) Effacer l'effet de cadre photo : effacez l'effet de cadre photo sur l'image sélectionnée (affiché uniquement dans les puzzles de scène gratuits)
2024-06-04
commentaire 0
718

Un aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets d'ombre
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets d'ombre Introduction : Avec le développement continu de CSS3, les concepteurs Web modernes peuvent facilement obtenir des effets qui n'étaient auparavant possibles que grâce à la technologie d'image via du CSS pur. L'un d'eux est l'effet d'ombre. Cet article présentera les propriétés d'ombre de CSS3 et fournira des exemples de code pour vous aider à utiliser CSS3 pour obtenir des effets d'ombre. Propriété d'ombre CSS3 : Grâce à la propriété box-shadow de CSS3, nous pouvons ajouter un effet d'ombre aux éléments HTML. Cet attribut permet
2023-09-09
commentaire 0
1163

Comment implémenter l'ombre de la boîte en CSS3 ? Effet d'ombre en CSS3
Présentation de l'article:Comment ajouter une ombre aux images CSS ? Comment implémenter l'ombre de la boîte en CSS3 ? Je pense que de nombreux amis qui viennent d'entrer en contact avec CSS se poseront de telles questions. Ce chapitre vous présentera l'effet d'ombre en CSS3 et comment implémenter l'ombre de boîte en CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-11-09
commentaire 0
5095

Comment utiliser le CSS pour que les images aient un effet tridimensionnel sur la page (test réel du code) ?
Présentation de l'article:S'il y a des images en trois dimensions sur la page Web, cela donnera toujours aux gens un sentiment de haute technologie. En fait, il n'est pas difficile de concevoir un effet tridimensionnel. Nous pouvons obtenir l'effet tridimensionnel grâce au CSS. C'est très simple et facile à comprendre. Tout d'abord, nous pouvons avoir cette idée simple. Afin de mettre en évidence l'effet tridimensionnel, nous devons rendre l'ombre plus lourde à gauche et plus claire au milieu, ce qui est le tridimensionnel. effet dimensionnel de l'ombre CSS.
2018-08-09
commentaire 0
11080

Comment annuler l'ombre de l'image dans la méthode de fonctionnement PPT2021
Présentation de l'article:PPT2021 est un logiciel bureautique professionnel lancé par Microsoft. Le logiciel est simple à utiliser et peut aider les utilisateurs à éditer facilement des diapositives. Alors, comment configurer la distribution verticale si vous ne savez pas comment l'utiliser, vous pouvez lire le didacticiel ci-dessous. [Méthode de fonctionnement] 1. Il y a un effet d'ombre sur l'image dans PPT2021, comment l'annuler. 2. Sélectionnez ensuite l'image et cliquez sur Format d'image. 3. Cliquez ensuite sur le paramètre d'ombre dans l'effet d'image, puis cliquez sur le paramètre sans ombre. 4. Si vous regardez à nouveau l’image, il n’y a pas d’ombre.
2024-02-15
commentaire 0
1090

Quelles sont les nouvelles fonctionnalités de CSS3
Présentation de l'article:Les nouvelles fonctionnalités de CSS3 sont : 1. Effet de coin arrondi ; 2. Bordure graphique ; 3. Bloquer l'ombre et l'ombre du texte ; 4. Utiliser RGBA pour obtenir un effet de transparence ; 6. Utiliser "@Font-Face" pour créer un effet de transparence. réaliser des polices de personnalisation ; 7. Images d'arrière-plan multiples ; 8. Traitement de la déformation du texte ou de l'image ; 9. Disposition multi-colonnes ;
2019-03-06
commentaire 0
76335

Quels sont les trois nouveaux effets de bordure ajoutés à CSS3 ?
Présentation de l'article:Trois nouveaux effets de bordure ajoutés à CSS3 : 1. Image de bordure "border-image", qui peut ajouter une image d'arrière-plan à la bordure ; 2. Bordure aux coins arrondis "border-radius", qui peut ajouter un ou plusieurs effets de coins arrondis au border; 3 , border shadow "box-shadow", qui peut ajouter une ou plusieurs ombres à l'élément box.
2022-04-25
commentaire 0
2371

Explication détaillée des exemples de dégradés linéaires en CSS3
Présentation de l'article:L'article précédent de la « Série de didacticiels CSS3 Classic » vous a présenté en détail l'utilisation de la fonctionnalité d'ombre de texte text-shadow. Dans l'article d'aujourd'hui, nous examinerons l'utilisation spécifique de la propriété Gradient pour obtenir des effets de dégradé dans CSS3. . Dans le passé, les effets de dégradé, comme les effets d’ombre et de coins arrondis, étaient tous transformés en images et pouvaient être obtenus en écrivant directement du code CSS.
2017-05-19
commentaire 0
2179

tutoriel graphique css3 box-shadow shadow
Présentation de l'article:Cet article présente principalement l'ombre box-shadow css3 (ombre extérieure et lueur extérieure). À travers cinq tests, les images montrent les différents effets des différentes positions de l'ombre. Les amis dans le besoin peuvent s'y référer.
2017-08-12
commentaire 0
2125

Comment implémenter la fonction album photo php
Présentation de l'article:Comment implémenter la fonction d'album php : 1. Créez la page d'accueil de l'album et obtenez l'effet de pagination ; 2. Créez la page de traitement en arrière-plan ; 3. Implémentez la page de téléchargement de l'album ; $imgfile);", etc. L'instruction peut réaliser la fonction de suppression d'images.
2022-01-19
commentaire 0
2286

CSS3, résumé de l'utilisation du dégradé linéaire (linear-gradient)
Présentation de l'article:Dans l'article d'aujourd'hui, nous examinerons l'utilisation spécifique de la propriété Gradient dans CSS3 pour obtenir des effets de dégradé. Dans le passé, les effets de dégradé, comme les ombres et les effets de coins arrondis, étaient tous transformés en images et pouvaient être obtenus en écrivant directement du code CSS.
2017-02-11
commentaire 0
1915

Que peut faire CSS3
Présentation de l'article:CSS3 peut réaliser des effets et même des effets d'animation qui nécessitaient auparavant l'utilisation d'images et de scripts avec seulement quelques lignes de code, comme des coins arrondis, des bordures d'images, des ombres, des dégradés, des animations, etc. CSS3 rend le code plus simple et plus efficace, simplifie le processus de conception des développeurs front-end, accélère le chargement des pages et crée une expérience utilisateur plus avancée.
2021-05-12
commentaire 0
2186

Comment annuler l'ombre de l'image dans WPS2019 Vous le saurez après avoir lu ceci.
Présentation de l'article:WPS2019 est un logiciel d'édition et de traitement de documents que de nombreux amis utilisent dans leur travail de bureau quotidien. Il peut aider tout le monde à éditer facilement divers documents et à améliorer l'efficacité du bureau. Certains amis ne savent toujours pas comment annuler l'ombre de l'image dans WPS, je vais donc vous présenter aujourd'hui la méthode pour annuler l'ombre de l'image. Les amis intéressés devraient y jeter un œil. Étapes de la méthode : 1. Ouvrez un document wps qui doit annuler l'effet d'ombre de l'image. 2. Cliquez pour sélectionner l'image, passez au menu "Outils d'image" et cliquez sur le bouton "Définir l'ombre". 3. Comme le montre la figure ci-dessous, l'effet d'ombre de l'image dans le document wps est annulé.
2024-02-13
commentaire 0
1316

Tutoriel CSS3 (4) : Bordures de page Web et texte de page Web shadow_css3_CSS_Web page
Présentation de l'article:[Introduction] Production de pages Web Introduction à l'article Webjx : Les ombres existent depuis CSS2, mais seul Safari les prend en charge, et c'est toujours le cas aujourd'hui. Les ombres peuvent être appliquées aux bordures et au texte en CSS3, tout comme l'effet d'ombre des images. Les ombres commencent autour...
2016-12-23
commentaire 0
1736

Comment utiliser CSS pour obtenir des effets d'ombre sur les éléments
Présentation de l'article:La méthode d'utilisation de CSS pour implémenter l'effet d'ombre des éléments nécessite des exemples de code spécifiques. Dans la conception Web, l'ajout d'effets d'ombre aux éléments peut rendre la page plus vivante et tridimensionnelle. En utilisant CSS, nous pouvons obtenir divers effets d’ombre grâce à un code simple. Cet article présentera plusieurs méthodes courantes pour obtenir des effets d'ombre d'éléments et donnera des exemples de code spécifiques. Attribut box-shadow L'attribut box-shadow est un attribut utilisé pour ajouter un effet d'ombre de boîte en CSS3. Il peut contrôler la couleur, la position et la taille de l'ombre.
2023-11-21
commentaire 0
1136

Comment utiliser Vue pour obtenir des effets de bordure d'image et d'ombre ?
Présentation de l'article:Comment utiliser Vue pour obtenir des effets de bordure d'image et d'ombre ? Avec le développement rapide d’Internet, les images sont devenues un élément indispensable de la conception Web. L'ajout d'effets spéciaux à vos images, tels que des bordures et des ombres, peut rendre vos images plus visibles et plus attrayantes sur la page Web. Cet article expliquera comment utiliser le framework Vue pour obtenir les effets de bordure et d'ombre des images. Vue.js est un framework JavaScript frontal populaire largement utilisé pour créer des interfaces utilisateur. Il lie les données et l'interface via une vue basée sur les données, de sorte que
2023-08-19
commentaire 0
2750