10000 contenu connexe trouvé

Cliquez sur le bouton CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente comment utiliser CSS3 pour réaliser l'effet d'animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. . Le sentiment d'éblouissement, amis intéressés, venez jeter un oeil ci-dessous.
2017-02-16
commentaire 0
1857

Utilisez le bouton de clic CSS3 pour obtenir un effet d'animation de dégradé d'arrière-plan
Présentation de l'article:Cet article vous présente l'utilisation de CSS3 pour obtenir l'effet d'une animation dégradée sur l'arrière-plan du bouton lorsque vous cliquez sur le bouton. L'effet après la mise en œuvre est très bon. Lors du développement, les boutons utilisant cet effet donneront aux utilisateurs une sensation très cool. Le sentiment d'éblouissement, amis intéressés, venez jeter un œil ci-dessous.
2018-06-14
commentaire 0
2643
Comment implémenter des effets d'animation de boutons radio en CSS3
Présentation de l'article:Comment implémenter des effets d'animation de boutons radio en CSS3 ? Pourquoi devons-nous implémenter des effets d’animation de boutons radio ? Donnons deux exemples pour vous aider à maîtriser l’utilisation de CSS3 pour réaliser des effets d’animation de boutons radio.
2017-11-25
commentaire 0
2050

Comment implémenter des effets d'animation de rotation et de mouvement en CSS3
Présentation de l'article:Cet article présente principalement comment obtenir des effets de rotation dans une animation CSS3. CSS est une feuille de style en cascade, et les amis qui apprennent le front-end doivent la connaître très bien. Eh bien, tout le monde devrait savoir qu’un effet d’animation sympa peut donner à votre site Web un aspect plus sophistiqué et enrichir le contenu pour attirer les utilisateurs. Ci-dessous, nous vous présenterons un effet spécial d'animation simple et sympa, qui consiste à obtenir l'effet de rotation de l'image.
2018-10-19
commentaire 0
8434
Comment implémenter des effets d'animation de défilement de page en CSS3 ?
Présentation de l'article:Cet article présente principalement CSS3 pour implémenter des effets d'animation de défilement de page. Cet article présente principalement CSS3 pour implémenter des effets d'animation de défilement de page. Nous devons donc savoir sur la page d’accueil, qu’est-ce que l’AOS ? AOS est une bibliothèque d'outils permettant d'animer des éléments lors du défilement de la page.
2018-08-06
commentaire 0
4538

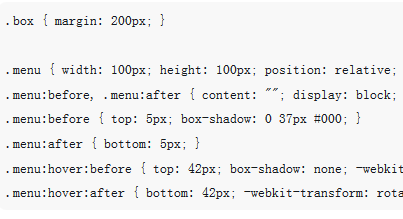
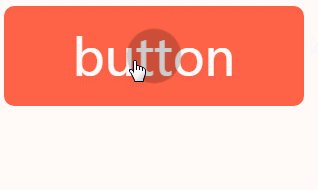
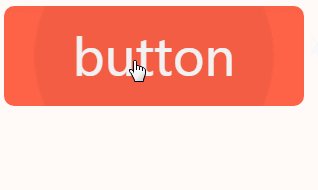
Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.
Présentation de l'article:Dans l'article précédent « Comment créer une mise en page de flux en cascade avec du CSS3 pur ? » Dans « Une brève analyse de la méthode des colonnes », nous avons présenté la méthode d'utilisation des propriétés des séries de colonnes CSS3 pour créer une disposition en cascade. Aujourd'hui, nous allons voir comment utiliser CSS3 pour ajouter des effets dynamiques aux boutons, obtenir un effet d'animation d'ombre brillante au survol du bouton et rendre la page Web plus interactive !
2021-08-24
commentaire 0
4633






Pure CSS3 crée un effet spécial animé où l'ombre de la bordure s'étend vers l'extérieur
Présentation de l'article:Dans l'article précédent « Vous apprendre étape par étape comment utiliser CSS3 pour implémenter des effets dynamiques de survol et de clignotement des boutons », nous avons présenté la méthode d'utilisation de CSS3 pour ajouter des effets dynamiques aux boutons et obtenir un effet d'animation d'ombre de survol et de clignotement des boutons. Aujourd'hui, cet article partagera avec vous un effet d'animation de bordure. Voyons comment utiliser CSS3 pour obtenir l'effet d'animation de l'ombre de bordure s'étendant vers l'extérieur.
2021-08-25
commentaire 0
6060

jQuery et CSS3 superbes effets d'animation de déformation de hamburger
Présentation de l'article:Il s'agit d'un effet spécial d'animation de déformation de hamburger sympa créé à l'aide de jQuery et CSS3. Cet effet spécial attache des événements de bouton via jQuery et crée des effets d'animation via la transformation et l'animation CSS3.
2017-01-18
commentaire 0
1573

Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
2017-03-08
commentaire 0
2696

Menu de la barre d'outils avec effet d'animation élastique utilisant jquery et CSS3
Présentation de l'article:Il s'agit d'un effet spécial de menu de barre d'outils avec effet d'animation élastique réalisé à l'aide de jquery et CSS3. Le menu de la barre d'outils affiche uniquement un bouton circulaire par défaut. Lorsque vous cliquez sur le bouton, les éléments du sous-menu se développeront avec une animation élastique et l'effet est très cool.
2017-01-19
commentaire 0
1274
Code CSS3 pur pour acquérir des compétences d'effet de commutateur coulissant_javascript
Présentation de l'article:Le bouton de commutation coulissant gauche et droit CSS33D est un bouton de commutation CSS3 3D très cool. Cliquez sur le bouton pour glisser vers la gauche et la droite, tout comme l'effet d'ouverture et de fermeture d'un commutateur. À travers cet article, je présenterai du code CSS3 pur pour obtenir le. effet de commutateur coulissant. Ce qui est nécessaire. Les amis peuvent s'y référer.
2016-05-16
commentaire 0
1370