10000 contenu connexe trouvé

Implémentation du carrousel HTML
Présentation de l'article:Dans la conception Web, le carrousel est un effet visuel courant utilisé pour afficher plusieurs images ou contenus. HTML fournit une variété de méthodes pour implémenter les fonctions de carrousel, et cet article en présentera plusieurs. 1. Utilisez l'animation CSS3 pour implémenter un carrousel. L'animation CSS3 est une méthode simple pour implémenter un carrousel. En définissant des animations, les images ou le contenu peuvent automatiquement boucler. Les étapes spécifiques de mise en œuvre sont les suivantes : 1. Configurez le conteneur d'images du carrousel en HTML, comme indiqué ci-dessous : ```html<div class="carousel">
2023-05-09
commentaire 0
4299

Techniques d'attributs CSS pour obtenir un effet carrousel d'images
Présentation de l'article:Les compétences en matière d'attributs CSS pour obtenir des effets de carrousel d'images nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets de carrousel d'images sont devenus l'un des éléments les plus courants. Avec les effets de carrousel d’images, les pages Web peuvent être plus dynamiques et attrayantes. Cet article présentera plusieurs techniques de propriétés CSS pour obtenir des effets de carrousel d'images et donnera des exemples de code spécifiques. Utilisez l'attribut animation pour implémenter un carrousel d'images. L'attribut animation est une propriété CSS3 qui peut être utilisée pour créer des effets d'animation. En définissant l'attribut d'animation et @
2023-11-18
commentaire 0
1146

Animation CSS3 vs jQuery : choisissez la technologie qui correspond aux besoins de votre projet
Présentation de l'article:Comparaison de l'animation CSS3 et de jQuery : choisissez la technologie qui convient aux besoins de votre projet Introduction : Dans le développement front-end, les effets d'animation jouent un rôle important dans l'amélioration de l'expérience utilisateur. Dans le passé, les développeurs utilisaient principalement jQuery pour implémenter des effets d'animation sur la page. Cependant, avec le développement de CSS3, il fournit de puissantes fonctions d'animation, permettant d'utiliser du CSS pur pour réaliser des effets d'animation. Cet article comparera les animations CSS3 et jQuery et expliquera comment choisir la technologie qui répond aux besoins de votre projet. 1.Animations CSS3
2023-09-08
commentaire 0
1270

Pas besoin de choisir : comment combiner intelligemment l'animation CSS3 et les effets jQuery pour créer une page Web très efficace
Présentation de l'article:Pas besoin de choisir : comment combiner intelligemment l'animation CSS3 et les effets jQuery pour créer une page Web très efficace. À l'ère d'Internet très développée, la conception Web est devenue l'un des éléments clés qui rendent les utilisateurs heureux et mémorables. Afin d'atteindre cet objectif, de nombreux développeurs front-end ont commencé à faire bon usage des animations CSS3 et des effets jQuery pour améliorer les effets visuels et l'expérience utilisateur des pages Web. Cet article expliquera comment combiner habilement l'animation CSS3 et les effets jQuery pour créer une page Web très efficace et joindra des exemples de code. Utiliser CSS
2023-09-08
commentaire 0
1330


Comment créer un compte à rebours dynamique à l'aide de PPT
Présentation de l'article:Dessinez d'abord un cercle, modifiez la couleur et la taille, et écrivez un numéro de compte à rebours dans le cercle. Sélectionnez le cercle, ajoutez l'animation [Roue], puis faites un clic droit sur l'animation, sélectionnez [Paramètres d'effet] et définissez la durée sur 1 seconde dans [Timing]. Copiez cette page PPT et modifiez les numéros de chaque page. Ensuite, sélectionnez toutes les pages dans la barre d'options [Animation] ci-dessus, cochez [Définir automatiquement les effets d'animation après cela] dans la méthode de changement de film et réglez le temps sur 0. De cette façon, un bel effet de compte à rebours dynamique est complété.
2024-04-25
commentaire 0
715

Comment désactiver les effets d'animation dans NetEase Cloud Music
Présentation de l'article:NetEase Cloud Music est devenu l'un des logiciels d'écoute de musique les plus utilisés par les jeunes contemporains. De plus en plus d'amis utilisent NetEase Cloud Music pour écouter de la musique et des romans audio. Quelqu'un sait-il comment désactiver les effets d'animation dans NetEase Cloud Music ? Voici l'éditeur. Je vais vous donner une introduction détaillée à la méthode de désactivation des effets d'animation dans NetEase Cloud Music. Si vous êtes intéressé, vous pouvez y jeter un œil. Méthode de fonctionnement : 1. Cliquez sur l'icône d'engrenage « Paramètres » dans le coin supérieur droit du logiciel. 2. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option "Général" dans la colonne de gauche, puis recherchez "Désactiver les effets d'animation" dans la colonne "Animation" de droite. 3. Enfin, "désactivez les effets d'animation"
2024-08-10
commentaire 0
1122

Comment créer un compte à rebours dynamique dans PPT_Comprendre l'effet d'animation
Présentation de l'article:Nous dessinons d’abord un cercle, modifions la couleur et la taille, et écrivons le numéro du compte à rebours dans le cercle. Nous sélectionnons le cercle du milieu, ajoutons l'animation [Roue], puis faisons un clic droit sur l'animation, sélectionnons [Paramètres d'effet] et définissons la durée sur 1 seconde dans [Timing]. Ensuite, nous copions cette page PPT et modifions les numéros dans chaque page, puis sélectionnons toutes les pages, dans la barre d'options [Animation] ci-dessus, cochons [Définir automatiquement les effets d'animation après cela] dans la méthode de changement de film et réglons le temps sur 0. . De cette façon, un bel effet de compte à rebours dynamique est prêt. Après avoir appris l'opération ci-dessus, vous pouvez utiliser divers supports d'images de compte à rebours pour créer une page de compte à rebours sympa. Amis, dépêchez-vous et essayez-le.
2024-04-26
commentaire 0
882

Comment utiliser les fonctions d'animation CSS3 pour améliorer les performances des pages Web et l'expérience utilisateur
Présentation de l'article:Comment utiliser les fonctions d'animation CSS3 pour améliorer les performances des pages Web et l'expérience utilisateur À l'ère d'Internet d'aujourd'hui, la conception Web est devenue une forme d'art avec laquelle les gens entrent souvent en contact. Parmi eux, les effets d’animation jouent un rôle essentiel dans la conception Web, car ils peuvent présenter aux utilisateurs un contenu plus vivant et plus riche et améliorer l’expérience utilisateur. Cependant, des effets d’animation excessifs ou inappropriés peuvent également avoir un impact négatif sur les performances des pages Web et sur l’expérience utilisateur. Cet article présentera comment utiliser les fonctions d'animation CSS3 pour améliorer les performances des pages Web et l'expérience utilisateur, et joindra quelques
2023-09-09
commentaire 0
1007

Optimiser le code : moyens de réduire la redistribution et de redessiner
Présentation de l'article:Partie 1 : Implémentation de code rationalisée : conseils pour réduire la redistribution et le redessinage Lors du développement d'applications Web, l'optimisation des performances est une tâche importante. Parmi eux, la réduction de la redistribution des pages (reflow) et du repaint (repaint) est l'un des points clés pour améliorer les performances des pages Web. Cet article partagera quelques conseils et exemples de code spécifiques pour vous aider à mieux réduire les redistributions et les redessins et à améliorer les performances des pages Web. Utilisez des animations CSS3 au lieu des animations JavaScript. Sur les éléments nécessitant des effets d'animation, essayez d'utiliser des animations CSS3 au lieu des animations JavaScript.
2024-01-26
commentaire 0
1175


Comment concevoir un bus avec PPT et ajouter des effets d'animation_Tutoriel sur la conception d'un bus avec PPT et ajouter des effets d'animation
Présentation de l'article:Ouvrez PPT, insérez un rectangle arrondi, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez un rectangle, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Insérez plusieurs lignes droites noires pour créer le. effet d'une fenêtre. Insérer Utilisez deux cercles comme roues, définissez le contour de la forme sur noir et définissez le remplissage de la forme sur blanc. Après avoir inséré les deux cercles pleins noirs, appuyez sur ctrl+a pour sélectionner toutes les formes, puis appuyez sur ctrl+g. pour combiner les formes ensemble, ajoutez l'effet d'animation du vol (la direction par défaut de cet effet est de bas en haut, nous pouvons la changer de gauche), puis cliquez sur Play pour voir l'effet (nous augmenterons ainsi la durée). que c'est plus intuitif)
2024-06-02
commentaire 0
979

Comment convertir une image en dessin au trait avec le didacticiel CDR CorelDRAW
Présentation de l'article:Ouvrez d'abord CorelDRAW. Les bandes dessinées ici sont téléchargées depuis Internet. Une fois le téléchargement terminé, l'étape suivante consiste à importer les bandes dessinées dans CorelDRAW, puis à cliquer sur [Bitmap]-[Outline Tracing]-[Line Drawing] dans la barre de menu. pour ouvrir le panneau Paramètres. Vous pouvez jeter un œil aux rendus. Figure 1 : Importez des bandes dessinées et recherchez [Dessin au trait] pour ajuster l'image. Les propriétés apparaissent sur le côté droit. Les propriétés peuvent être ajustées selon vos propres besoins, mais en général, la valeur par défaut suffit. Amis, vous pouvez regarder l'image ci-dessous pour observer l'effet. Figure 2 : Ajustez l'image. Généralement, il n'est pas nécessaire de l'ajuster. Cliquez sur [OK]. Ensuite, un contour sera automatiquement généré sur le calque d'origine. Cliquez et faites-le glisser avec la souris. Ici, j'utilise la souris
2024-05-08
commentaire 0
580

Principe de contraste PPT 'Ripu PPT'
Présentation de l'article:1. Le contenu principal de cette leçon concerne le principe de contraste de l’animation. En design graphique, l’application de l’animation est très importante. Lorsque la couleur d’arrière-plan est trop vive, vous pouvez envisager d’ajouter un bloc de couleur de masque au-dessus de l’arrière-plan pour mettre en évidence les informations textuelles. Cela peut améliorer efficacement l’effet visuel, rendre le texte plus visible et améliorer l’attrait général du design. 3. Il est nécessaire de mettre en évidence un certain ensemble de données dans le graphique et de mettre en évidence les points clés en modifiant la couleur. L'affichage spécifique est tel qu'illustré sur la figure. 4. La disposition du texte dans la mise en page met en évidence les informations clés en modifiant la taille de la police et la couleur du texte principal et des sous-titres. L'opération spécifique est celle indiquée sur la figure. 5. Deuxièmement, l'application de l'animation dans l'animation. Rebondissez dans l'animation pour permettre à l'écran de changer d'interface grâce à des zooms répétés, ce qui met davantage l'accent. Une référence spécifique est indiquée dans la figure. 6. L'animation de rotation est réalisée en ajoutant une animation de roue et un mouvement supérieur
2024-03-20
commentaire 0
560

'One Piece : Dream Pointer' Introduction aux compétences des crocodiles
Présentation de l'article:"One Piece: Dream Pointer" secrets de compétences de crocodile, liste des effets de talents passifs. Le positionnement C adjoint de Crocodile, la rupture de l'armure du groupe S2 est très utile, le PVE améliore considérablement l'expérience de poussée d'image et le PVP est très effrayant si vous obtenez le premier mouvement. Jetons un coup d'œil aux secrets des compétences des crocodiles et à l'introduction des effets de talents passifs. Introduction aux compétences de crocodile dans "One Piece: Dream Pointer" [Crocodile Skill Secret] 1. Le venin de scorpion provoque des dégâts jusqu'à 300 % de la puissance d'attaque d'un seul ennemi, avec une probabilité de 100 % d'empoisonner l'ennemi. la limite de vie maximale de Sand et Crocodile 10% de dégâts, durant 2 tours. 2. La tempête de sable cause des dégâts allant jusqu'à 195 % de la puissance d'attaque du groupe ennemi et a une probabilité de 50 % de donner à l'ennemi jusqu'à deux couches d'effets, qui durent 2 tours. 3. Tremper la paire de réincarnation alimentaire
2024-04-02
commentaire 0
504

Vous partagez des questions d'entretien préliminaire ? Combien pouvez-vous en obtenir correctement ?
Présentation de l'article:Le maître a dit : Si vous ouvrez ce site Web, vous constaterez que chaque clic affichera des effets dynamiques interactifs que vous n'avez pas vus sur les sites Web précédents, et les créateurs de ces effets, oui, c'est nous. La popularité actuelle des mini-programmes HTML5 et WeChat a sans aucun doute amené le front-end à un niveau supérieur. D'accord, sans plus tarder, parlons brièvement des points de test d'entretien des grandes sociétés Internet et voyons à quelles questions vous pouvez répondre ? !
Recrutement sur le campus Ali :
1. Comment implémenter le monitoring js de l'animation css3, spécifique à chaque image
2. Comment gérer les problèmes de compatibilité avec les doubles marges
2017-06-26
commentaire 0
1556

Révélation du dessin d'application BYD Hiace 07 EV : le design esthétique marin mène une nouvelle tendance de la mode
Présentation de l'article:Les dessins d'application du dernier modèle BYD de la série Ocean, Hiace 07EV, ont été récemment exposés sur Internet, indiquant que ce nouveau SUV est sur le point de nous rencontrer. Auparavant, la voiture avait fait ses débuts au Salon de l'auto de Guangzhou 2023, ce qui avait attiré une large attention. En tant que premier SUV de la « génération mer » du réseau océanique de BYD, le Hiace 07EV est construit sur la dernière plateforme électronique 3.0 de BYD et intègre de nombreuses technologies de pointe. En termes d'apparence, la nouvelle voiture poursuit le concept de design de l'esthétique marine. La face avant utilise de nombreuses lignes nettes pour créer un effet visuel riche et superposé. De plus, les nervures saillantes à l'avant de la voiture et les bouches d'évacuation de la chaleur en bas se complètent, ajoutant une touche d'atmosphère dynamique à l'ensemble du véhicule. Hiace 07EV adopte le design fastback populaire avec des lignes de carrosserie arrondies et lisses. À travers les passages de roues et les fenêtres
2024-01-16
commentaire 0
1148

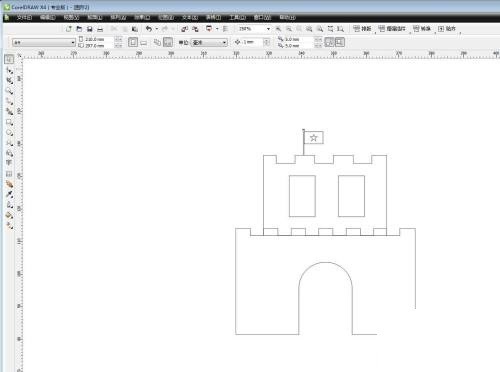
Comment remplir le château avec un effet de mur de briques dans cdr x6 Tutoriel sur la façon de remplir le château avec un effet de mur de briques dans cdr x6
Présentation de l'article:1. Démarrez d’abord le logiciel, créez un nouveau fichier et dessinez d’abord le contour extérieur du château. 2. Sélectionnez ensuite la forme ci-dessous et cliquez sur Remplissage-Motif de remplissage. 3. Sélectionnez Double couleur, recherchez un effet de mur de briques et définissez les couleurs sur rouge et gris. 4. Cliquez ensuite sur OK et vous pouvez voir l'effet de remplissage, mais le motif est trop grand. 5. Nous sélectionnons l'outil de remplissage interactif, ajustons la position et réduisons la position du bord. 6. Enfin, remplissez l'image ci-dessus avec un motif de ligne et définissez la même taille.
2024-06-04
commentaire 0
792

Comment créer un texte à effet graffiti dans CorelDRAW en quelques étapes simples
Présentation de l'article:CorelDRAW est très puissant et nous pouvons l'utiliser pour créer une variété de belles affiches ou images promotionnelles. Lors de la création d'affiches artistiques, l'ajout de polices artistiques peut rendre les affiches plus harmonieuses et plus belles. La méthode de production est également très simple, utilisant principalement la fonction masque du logiciel. Voyons ensuite comment créer un texte à effet graffiti. Les opérations spécifiques sont les suivantes : 1. Ouvrez le logiciel CorelDRAW, cliquez sur [Outil de dessin manuel] pour sélectionner le type de stylo approprié pour dessiner quelques lignes. 2. Utilisez l'[Outil Texte] pour saisir le texte souhaité, ajuster la taille et. position. 3. Cliquez sur la palette de couleurs. Sélectionnez Aucun remplissage, cliquez avec le bouton droit sur la palette de couleurs pour appliquer un contour noir et définissez la taille du contour sur une valeur appropriée. 4. Déplacez le texte vers l'espace vide et sélectionnez toutes les lignes [. CT
2024-02-09
commentaire 0
1148