10000 contenu connexe trouvé

Comment utiliser CSS pour créer un effet d'icône rotative
Présentation de l'article:Comment utiliser CSS pour créer l'effet de rotation des icônes. Dans la conception Web, l'utilisation d'icônes peut ajouter des effets visuels vifs et concis à la page. L'icône rotative est plus attrayante et peut mettre en évidence des points clés ou exprimer une signification dynamique. Cet article explique comment utiliser CSS pour créer un effet de rotation des icônes et fournit des exemples de code spécifiques. Premièrement, pour obtenir l'effet de rotation de l'icône, nous pouvons utiliser l'attribut transform en CSS3. Cet attribut peut effectuer diverses opérations de déformation 2D ou 3D sur les éléments, notamment la rotation, le retrait, etc.
2023-10-27
commentaire 0
1461

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12
commentaire 0
1203

CSS pour implémenter une animation de rotation d'image
Présentation de l'article:Dans la conception de sites Web, les images font partie des éléments indispensables. Afin de rendre la page Web plus intéressante et attrayante, nous pouvons utiliser la technologie d'animation CSS3 pour ajouter des effets d'animation de rotation aux images. Ensuite, cet article expliquera comment utiliser CSS pour implémenter une animation de rotation d'image. 1. Étapes Pour implémenter une animation de rotation d'image, nous devons suivre les étapes suivantes : 1. Ajouter une balise d'image au HTML : Tout d'abord, ajoutez une balise d'image au HTML. Par exemple : <img src="image.jpg" alt="image">2.
2023-05-09
commentaire 0
3732

Comment créer un effet flip book dans PPT_Étapes détaillées pour créer un effet flip book dans PPT
Présentation de l'article:Ouvrez PPT, cliquez sur l'option Démarrer pour trouver l'icône à droite, comme indiqué dans l'image, cliquez sur Dessiner un clic pour copier une image de page de livre, sélectionnez l'option d'animation et cliquez sur Rotation à droite, sélectionnez Retournement horizontal, cliquez sur Format dans l'outil image, sélectionnez plus d'animations et retrouvez-vous Définir l'effet de l'animation
2024-06-03
commentaire 0
845

Rotation automatique des éléments à l'aide de CSS3
Présentation de l'article:Comment implémenter la rotation automatique dans CSS3 nécessite des exemples de code spécifiques. CSS3 est un langage de style puissant qui nous permet d'obtenir une variété d'effets et d'animations. L’un d’eux est la rotation automatique, qui permet aux éléments de pivoter automatiquement sans action de l’utilisateur. Cet article explique comment utiliser CSS3 pour réaliser une rotation automatique et fournit des exemples de code spécifiques. Tout d’abord, nous devons configurer un élément pour qu’il pivote. Cela peut être un div, une image, un bouton, etc. Nous définissons un cla pour cet élément
2024-02-18
commentaire 0
672

Pour quels styles html2canvas n'est-il pas valide ?
Présentation de l'article:Les styles non valides incluent les animations et transitions CSS3, les effets de filtre CSS, les graphiques et chemins complexes CSS3, certaines fonctionnalités CSS3, les pseudo-éléments et certaines fonctionnalités CSS, l'index Z, les images d'arrière-plan et les dégradés, etc. Introduction détaillée : 1. Animation et transition CSS3 : html2canvas peut ne pas capturer entièrement les effets d'animation et de transition CSS3. Bien que des tentatives soient faites pour capturer le style final, ces animations et transitions peuvent être perdues pendant le processus de conversion ; 2. Effets de filtre CSS : les filtres tels que le flou et les ombres peuvent ne pas être conservés pendant le processus de conversion, etc.
2023-11-24
commentaire 0
1712

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1860

Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ?
Présentation de l'article:Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ? Avec le développement continu de la technologie Web, les effets d’animation sont devenus un élément important de la conception Web. Dans Vue, en utilisant l'animation CSS et les effets de transition de Vue, nous pouvons facilement implémenter des animations de rotation et de mise à l'échelle d'image. Cet article décrit un moyen simple d'obtenir ces effets et fournit des exemples de code correspondants. Tout d’abord, nous devons introduire Vue et les fichiers CSS correspondants. Dans le fichier HTML, utilisez la balise <script>
2023-08-25
commentaire 0
2022

Comment faire une animation de feuilles qui tombent en PPT_Un tutoriel simple pour faire une animation de feuilles qui tombent en PPT
Présentation de l'article:Préparez l'image : Avant de commencer, vous devez préparer une image d'une feuille. Il est préférable de trouver une image d'une feuille au format PNG. (Fond transparent) et insérez l'image dans PPT. Paramètres de fonctionnement, sélectionnez l'image, cliquez sur Diaporama-Animation personnalisée. 1. Cliquez sur Ajouter un chemin d'opération d'effet>Dessiner une courbe de chemin personnalisée. Tracez une courbe du côté supérieur gauche au côté central droit et réglez la vitesse sur Lente. 2. Laissez les feuilles tourner à mesure que vous avancez. Cliquez sur Ajouter un effet-accent-gyroscope. Début de l'installation : Commencez à partir de l'élément précédent. Cliquez avec le bouton droit sur l'action dans l'effet gyroscopique et réglez la durée sur 2,5 secondes. 3. Enfin, définissez la fonction de rotation. Cliquez sur Ajouter un effet-Go> Rotation. Début de l'installation : Commencez à partir de l'élément précédent. Également utilisé dans les effets de rotation
2024-06-07
commentaire 0
657

Comment créer un effet de fin de rotation avec CSS
Présentation de l'article:L’effet global est présenté ci-dessous :
Très bien, passons en revue les étapes pour créer cette animation en utilisant CSS.
Dans ce didacticiel, nous vous guiderons étape par étape sur la façon de créer un effet de fin de rotation à l'aide de CSS. Nous y parviendrons en définissant
2024-11-03
commentaire 0
201

Comment implémenter le flashage d'images et l'animation de rotation dans Vue ?
Présentation de l'article:Comment implémenter le clignotement d'images et l'animation de rotation dans Vue Vue.js est actuellement l'un des frameworks frontaux les plus populaires. Il fournit des outils puissants pour gérer et afficher les données sur la page. Dans Vue, nous pouvons créer divers effets sur les éléments en ajoutant des styles et des animations CSS. Cet article expliquera comment utiliser Vue et CSS pour implémenter des animations clignotantes et rotatives d'images. Tout d’abord, nous devons préparer une image, qui peut être un fichier image local ou une adresse d’image sur le réseau. Nous utiliserons le paramètre <img>
2023-08-17
commentaire 0
2364

Processus opérationnel PPT pour la conception d'une animation de rotation de basket-ball
Présentation de l'article:1. Double-cliquez pour ouvrir PPT. Tapez le texte [Basketball Keeps Rotating] dans la barre de titre, sélectionnez la police comme [Founder Kang Simplified], la taille de police comme [60] et la couleur de police comme [Rouge foncé]. La barre de sous-titres sera supprimée. 3. Exécutez [Insérer/Image] pour insérer le matériel de basket-ball préparé à l'avance. Sélectionnez l'image, utilisez l'outil de recadrage pour traiter les parties excédentaires de l'image et exécutez la couleur transparente définie sous [Recolor] pour supprimer l'arrière-plan de l'image. 4. Exécutez [Animation/Animation personnalisée] pour ajouter des effets à l'image : sélectionnez [Gyro] sous [Emphasis]. Ensuite, réglez [Démarrer] sur [Avant], [Quantité] sur [360° dans le sens des aiguilles d'une montre] et [Vitesse] sur [Rapide]. 5. Double-cliquez sur Ajouter un effet sous le panneau d'animation personnalisé à droite et une nouvelle interface apparaîtra (
2024-03-26
commentaire 0
655

Comment utiliser des outils personnalisés pour dessiner un prisme carré sur le carnet de croquis géométrique
Présentation de l'article:Étape 1 : Dessinez un prisme carré régulier. Cliquez sur le carnet de croquis géométrique, cliquez sur [Outils de personnalisation] - Géométrie solide - Carré carré dans la barre latérale gauche. Cliquez sur le canevas pour confirmer la position centrale de la base du prisme carré régulier. Utilisez la souris pour découvrir. Confirmez la taille du prisme carré et cliquez avec la souris pour confirmer. L'effet est tel que montré sur la figure. Étape 2 : Ajustez le prisme carré. Sélectionnez l'outil [Déplacer la flèche] dans la barre latérale. Appuyez et maintenez le point rouge au centre de la surface inférieure et faites glisser ou faites pivoter pour modifier la taille du prisme carré et faites-le pivoter autour du point rouge. en dehors du prisme. Appuyez et maintenez le point rouge à l'extérieur du prisme et faites-le glisser ou faites-le pivoter pour modifier la taille du prisme normal et faites-le pivoter autour du centre de la base. Appuyez et maintenez le point central sur la surface inférieure de la plate-forme à prisme carré régulier et faites-le glisser de haut en bas pour ajuster la hauteur de la plate-forme à prisme carré régulier.
2024-04-17
commentaire 0
529

Comment créer des effets spéciaux de découpage vidéo instantané_ Tutoriel sur la création d'effets spéciaux de découpage vidéo instantané
Présentation de l'article:Ouvrez d’abord l’application Cutout et cliquez sur le bouton Démarrer la création. Cliquez sur le bouton de la bibliothèque de matériaux, entrez le mot paysage dans la barre de recherche, sélectionnez un matériel vidéo et cliquez sur le bouton Ajouter en bas, comme indiqué dans l'image ci-dessous. Sélectionnez le matériel vidéo, cliquez sur le bouton Modifier en bas, sélectionnez Recadrer, puis sélectionnez 9:16, comme indiqué dans l'image ci-dessous. Faites glisser la chronologie vers la position que vous souhaitez diviser et cliquez sur le bouton de partage en bas, comme indiqué dans l'image ci-dessous. Sélectionnez la première moitié du matériau divisé, cliquez sur le bouton d'animation en bas, sélectionnez Rotation et Atterrissage dans l'animation combinée et augmentez la durée d'application de l'effet au maximum, comme indiqué dans l'image ci-dessous. Sélectionnez la seconde moitié du matériau divisé, cliquez sur le bouton d'animation d'entrée en bas et sélectionnez l'effet de projection vers le bas, comme indiqué dans l'image ci-dessous. Revenez au calque supérieur, cliquez sur le bouton des effets spéciaux en bas, sélectionnez l'effet de netteté dans les effets d'écran et comparez la durée de l'effet spécial avec la division.
2024-04-28
commentaire 0
486

Principe de contraste PPT 'Ripu PPT'
Présentation de l'article:1. Le contenu principal de cette leçon concerne le principe de contraste de l’animation. En design graphique, l’application de l’animation est très importante. Lorsque la couleur d’arrière-plan est trop vive, vous pouvez envisager d’ajouter un bloc de couleur de masque au-dessus de l’arrière-plan pour mettre en évidence les informations textuelles. Cela peut améliorer efficacement l’effet visuel, rendre le texte plus visible et améliorer l’attrait général du design. 3. Il est nécessaire de mettre en évidence un certain ensemble de données dans le graphique et de mettre en évidence les points clés en modifiant la couleur. L'affichage spécifique est tel qu'illustré sur la figure. 4. La disposition du texte dans la mise en page met en évidence les informations clés en modifiant la taille de la police et la couleur du texte principal et des sous-titres. L'opération spécifique est celle indiquée sur la figure. 5. Deuxièmement, l'application de l'animation dans l'animation. Rebondissez dans l'animation pour permettre à l'écran de changer d'interface grâce à des zooms répétés, ce qui met davantage l'accent. Une référence spécifique est indiquée dans la figure. 6. L'animation de rotation est réalisée en ajoutant une animation de roue et un mouvement supérieur
2024-03-20
commentaire 0
553

Le nouveau brevet d'Apple dévoilé : la couronne numérique Apple Watch intègre des capteurs tactiles et lumineux
Présentation de l'article:Selon les informations du 21 février, l'Office des marques et des brevets des États-Unis (USPTO) a récemment annoncé un nouveau brevet technologique obtenu par Apple, qui concerne la conception de la couronne numérique de l'Apple Watch. Il est rapporté qu'Apple a intégré avec succès des capteurs tactiles et lumineux dans la couronne numérique dans ce brevet. Le brevet détaille un nouveau type de couronne numérique dotée d’une surface sensible à la lumière. Cette surface sensible à la lumière peut guider les changements du capteur en fonction de l'image de l'objet en contact avec lui, permettant ainsi des fonctions interactives plus riches. Contrairement aux opérations mécaniques rotatives traditionnelles, cette nouvelle couronne numérique sera limitée en rotation et ne pourra tourner qu’une seule fois. Selon la compréhension de l’éditeur, le nouveau brevet d’Apple y parvient principalement en enregistrant le mouvement et la vitesse des doigts de l’utilisateur.
2024-02-21
commentaire 0
421

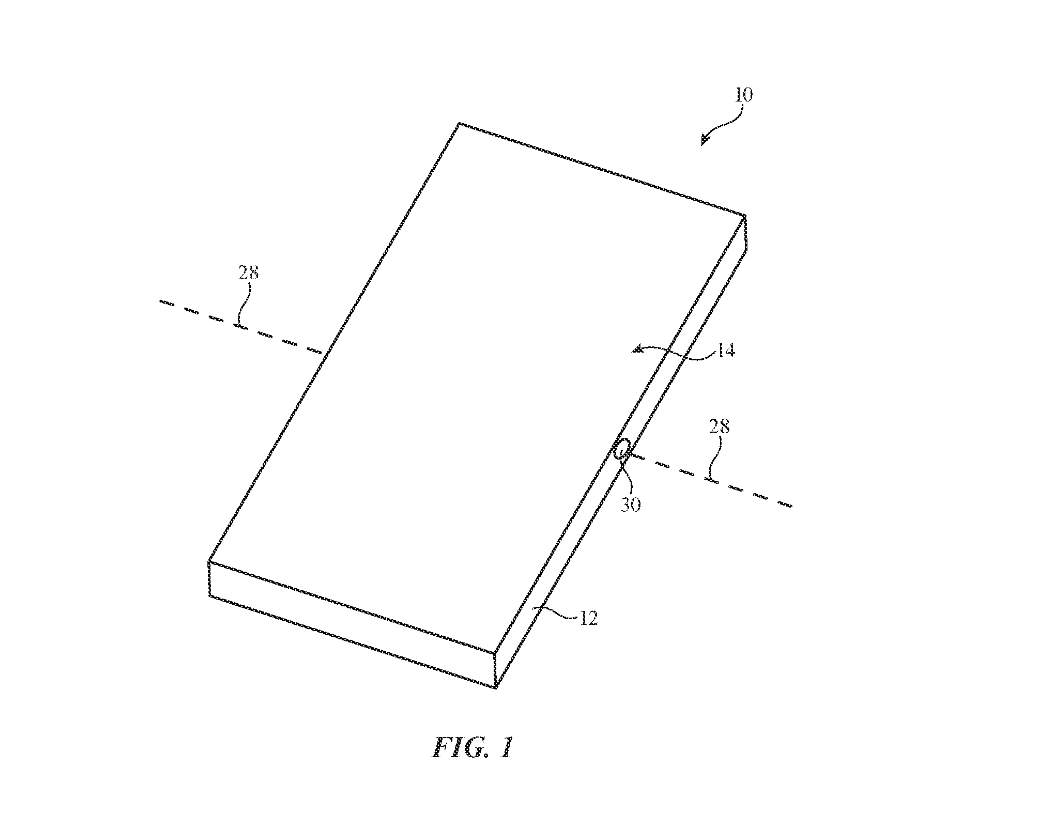
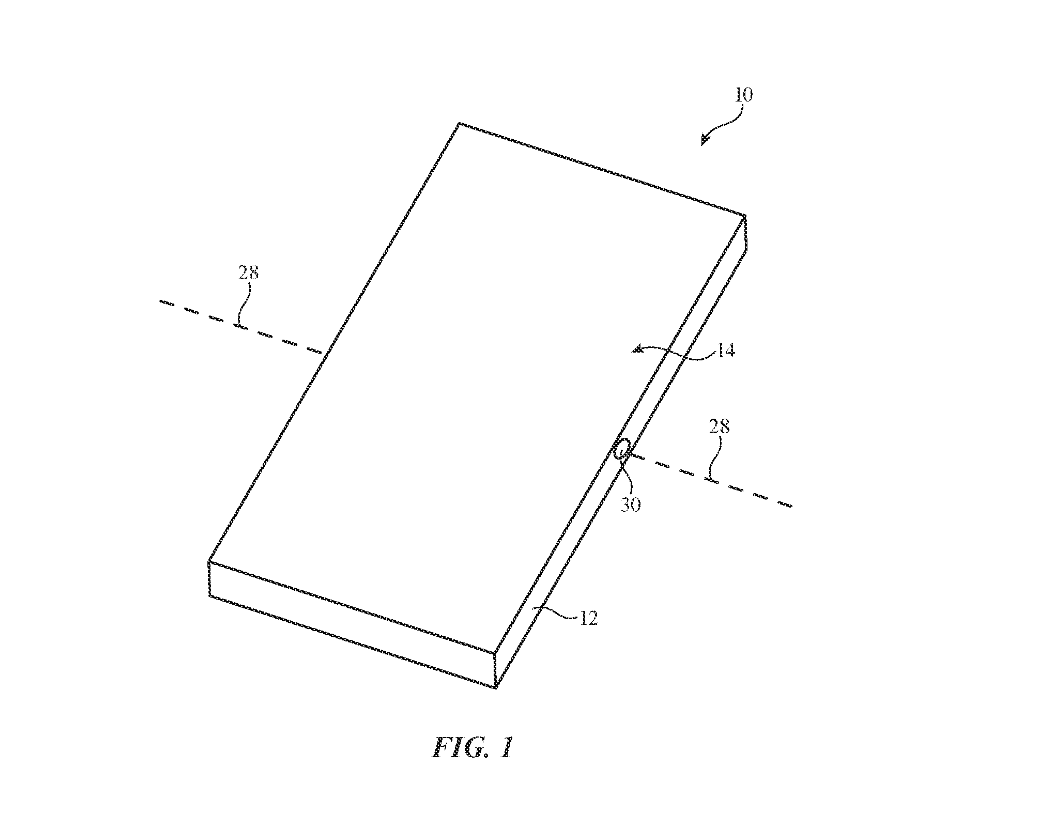
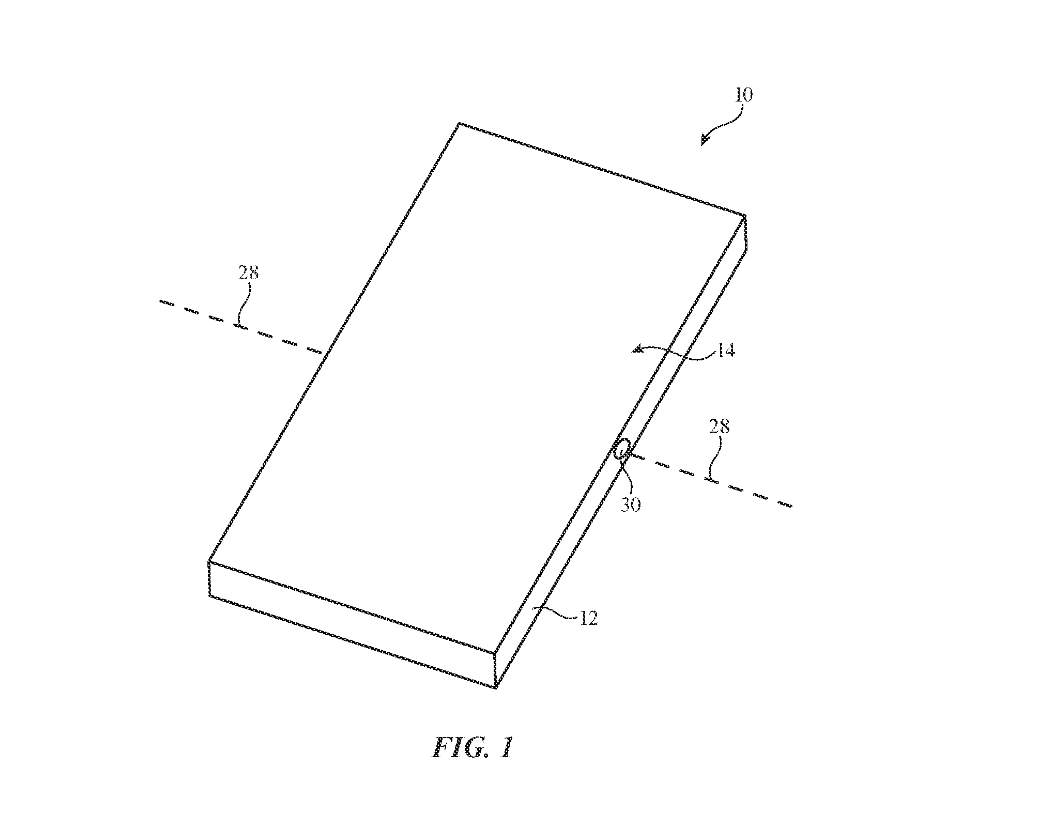
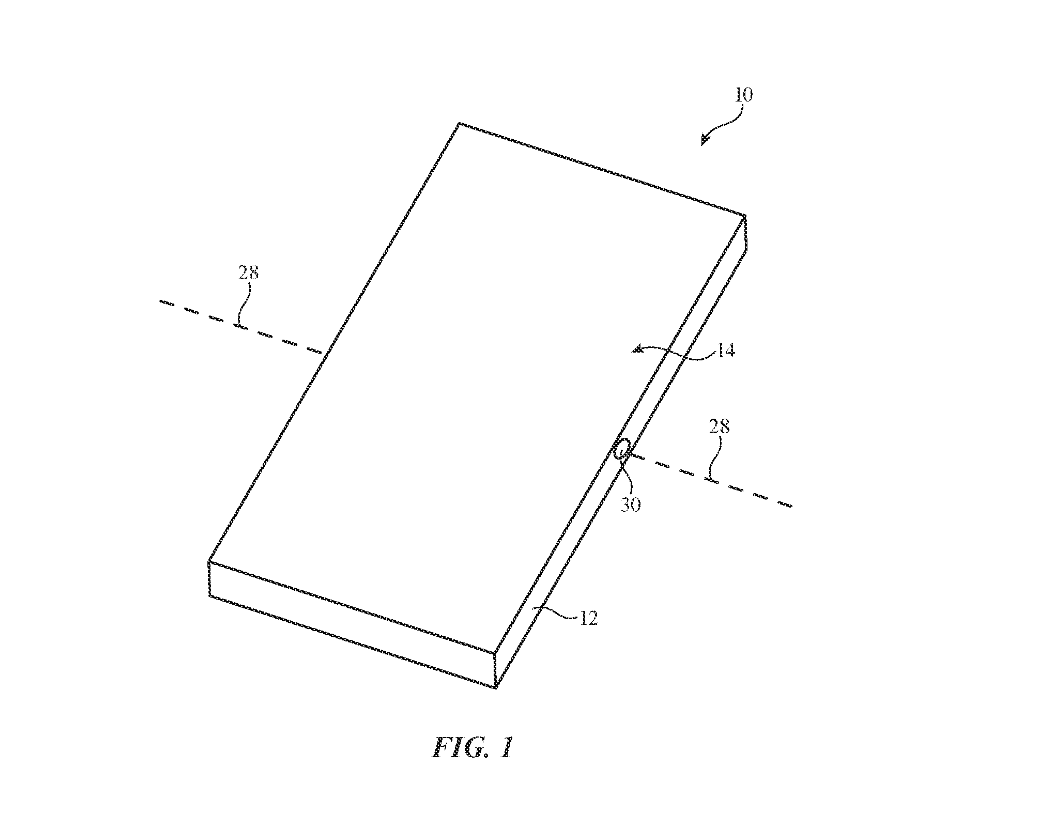
Le nouveau brevet d'Apple pour l'iPhone pliable est approuvé, explorant le pliage vers l'intérieur/l'extérieur
Présentation de l'article:Merci à l'internaute Wu Yanzu du sud de la Chine d'avoir soumis l'indice ! Selon les informations du 7 mai, selon une liste récemment annoncée par l'Office des marques et des brevets des États-Unis (USPTO), Apple a obtenu un nouveau brevet pour un iPhone à écran pliable. Le plus grand point fort est la conception unique de la charnière, qui peut atteindre l'intérieur. et pliage vers l'extérieur. À l'heure actuelle, les téléphones mobiles à écran pliable grand public ne peuvent réaliser un pliage que dans un sens vers l'intérieur ou vers l'extérieur, mais Apple a exploré une méthode de pliage bidirectionnel dans ce brevet. Les images pertinentes sont les suivantes : Dans la figure 2, plusieurs charnières n°40 sont utilisées. pour se connecter, ils sont ensuite couplés l'un à l'autre dans un mouvement de rotation, permettant aux première et deuxième parties du boîtier n° 12 de s'étendre en série, bien qu'à en juger par les dessins du brevet, la quantité globale de rotation des maillons de charnière adjacents puisse être limitée. La conception de la charnière en forme d'engrenage est illustrée à la figure 5.
2024-05-07
commentaire 0
620

Le nouveau brevet d'Apple pour l'iPhone pliable est approuvé, explorant le pliage vers l'intérieur/l'extérieur
Présentation de l'article:IT House a rapporté le 7 mai que, selon une liste récemment annoncée par l'Office des marques et des brevets des États-Unis (USPTO), Apple a obtenu un nouveau brevet pour un iPhone à écran pliable. Le plus grand point fort est la conception unique de la charnière, qui peut atteindre l'intérieur. pliage, plier vers l’extérieur dans deux directions. À l'heure actuelle, les téléphones mobiles à écran pliable grand public ne peuvent réaliser un pliage que dans un sens vers l'intérieur ou l'extérieur, mais Apple a exploré une méthode de pliage bidirectionnel dans ce brevet. Les images pertinentes jointes à IT Home sont les suivantes : Plusieurs #40 sont utilisés dans. Figure 2 Les connexions de charnière sont ensuite couplées les unes aux autres pour un mouvement de rotation, permettant une extension en série entre la première et la deuxième parties du boîtier n° 12, bien que les dessins du brevet puissent limiter la quantité globale de rotation des liens de charnière adjacents. La figure 5 montre la conception de charnière en forme d'engrenage, la plaque d'engrenage a un
2024-08-21
commentaire 0
768

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1206