10000 contenu connexe trouvé

Quelle est la différence entre le titre et la balise alt de img ?
Présentation de l'article:La différence entre le titre et l'alt de la balise img est que alt est utilisé pour afficher un texte de description dans la zone d'affichage de l'image lorsque l'image n'est pas affichée, et le titre signifie que lorsque la souris reste sur l'image, une boîte flottante s'affiche. avec le texte affiché.
2020-06-24
commentaire 0
6464

Quelle est la fonction titre de img
Présentation de l'article:La fonction de titre de img signifie que lorsque la souris reste sur l'image, une boîte flottante s'affiche avec le texte affiché. Le titre est un attribut global qui fournit des informations d'invite supplémentaires lorsque la souris glisse sur l'élément, l'invite définie. s’affiche.
2020-06-24
commentaire 0
7423

JQuery implémente des effets de commutation coulissants d'image simples_jquery
Présentation de l'article:Un code d'effet spécial d'affichage d'image basé sur jQuery Lorsque la souris est déplacée sur l'image et survolée, elle passe automatiquement à un simple affichage de texte. Elle convient à l'affichage de collections d'images et est recommandée à tout le monde.
2016-05-16
commentaire 0
1001




Comment afficher la police au survol de l'image ?
Présentation de l'article:La tâche que nous allons effectuer dans cet article est de savoir comment afficher les polices lorsque vous passez la souris sur une image. Plongeons dans cet article et comprenons rapidement le survol et le survol de la souris en HTML. L'événement onmouseover en HTML est déclenché lorsque le pointeur de la souris touche un élément. Lorsque le pointeur de la souris quitte un élément, un événement appelé onmouseout se produit. La pseudo-classe :hoverCSS correspond lorsque l'utilisateur interagit avec un élément à l'aide d'un périphérique de pointage, mais elle n'est pas toujours activée. Normalement, il est activé lorsque l'utilisateur passe le curseur sur l'élément (pointeur de la souris). Syntaxe Voici la syntaxe de hover - :hover Pour mieux comprendre l'affichage des polices lors du survol d'une image, voyons l'exemple suivant. Exemple ci-dessous
2023-09-13
commentaire 0
2939

jquery passez la souris sur l'image pour inverser le texte
Présentation de l'article:Avec le développement des pages Web, les effets dynamiques sont devenus un élément important de la conception, et parmi ces effets, l'effet d'images et de texte apparaissant alternativement est particulièrement courant. Cet article présente une méthode d'implémentation basée sur jQuery pour inverser le texte sur les images survolées par la souris. 1. Principe de mise en œuvre : placez les images et le texte dans le même conteneur d'éléments et obtenez un affichage alternatif des images et du texte en contrôlant les styles CSS. Lorsque la souris survole, jqury est utilisé pour inverser les images et le texte dans le conteneur et modifier le style CSS pour obtenir des effets dynamiques. 2. Étapes de mise en œuvre 1. Créez une structure HTML Tout d'abord, créez un.
2023-05-08
commentaire 0
574



Implémentation de la fonction carrousel d'images Bootstrap
Présentation de l'article:Les mots précédents : Les effets de carrousel d’images sont souvent vus sur le Web, et beaucoup de gens les appellent également diaporamas. Son principal effet d'affichage est de lire plusieurs images à tour de rôle. Lorsque la souris survole l'image, la lecture sera interrompue. Si la souris survole ou clique sur le point dans le coin inférieur droit, l'image correspondante s'affichera. Cet effet carrousel d'images est obtenu grâce au plug-in Carousel dans le framework Bootstrap. Cet article présentera en détail la structure du carrousel d'images Bootstrap. Une image de carrousel se compose principalement de trois parties : ☑ Carrousel.
2017-07-21
commentaire 0
1588

Comment définir l'effet de texte en arc dans ppt2013
Présentation de l'article:Ouvrez une diapositive et cliquez sur [Format], sélectionnez [Mise en page de la diapositive] dans le menu déroulant, recherchez [Mise en page de la diapositive], faites glisser la souris vers le bas, recherchez [Mise en page du texte et du contenu], sélectionnez la mise en page en fonction de vos besoins et placez la souris Sur l'icône, le type de mise en page sera affiché. Cliquez avec la souris pour sélectionner [Cliquez ici pour ajouter un titre] et saisissez le texte dans la zone de texte. Recherchez [Insérer une image] et cliquez dessus. Sélectionnez l'image souhaitée et sélectionnez [Insérer]. Cliquez avec la souris pour sélectionner l'image et 8 cercles creux apparaîtront sur l'image. Faites glisser la souris pour ajuster la taille de l'image. Sélectionnez la zone de texte et saisissez le texte souhaité.
2024-04-17
commentaire 0
1003

Que signifie le survol en CSS
Présentation de l'article:hover est une pseudo-classe en CSS qui applique des styles lorsque la souris survole un élément. Sa fonction est de : modifier l'apparence de l'élément (comme la couleur, la couleur d'arrière-plan) fournir un retour visuel lors du survol, indiquant que l'élément peut) ; avec lesquels vous pouvez interagir (tels que des liens, des boutons) ; afficher des options cachées (telles que des menus déroulants) ou afficher des titres d'images (tels que des images) ;
2024-04-28
commentaire 0
1166

Comment implémenter l'effet loupe d'image avec JavaScript ?
Présentation de l'article:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18
commentaire 0
1778

L'image ne s'affiche pas entièrement dans Word La solution au problème selon lequel toutes les images dans Word ne peuvent pas être affichées.
Présentation de l'article:Lors de l'édition d'un document Word, afin de rendre le contenu plus riche, je colle ou insère souvent des images dans Word, mais l'affichage est à chaque fois incomplet. Il devrait y avoir un problème avec les paramètres. Ici, je vais vous donner une solution au problème selon lequel toutes les images Word ne peuvent pas être affichées. Méthode 1. 1. Sélectionnez l'image, cliquez avec le bouton droit de la souris et sélectionnez Habillage du texte. 2. Sélectionnez ensuite Flotter au-dessus du texte pour que l'image flotte au-dessus du texte sans être recouverte. Méthode 2. 1. Créez d'abord un nouveau document Word, puis insérez une image. À ce stade, vous constaterez que seule une petite partie de l'image insérée est affichée. 2. Placez ensuite le curseur à la fin de l'image et cliquez avec le bouton droit de la souris pour entrer dans les options du paragraphe. 3. Ensuite, vous devez passer à l'onglet Retraits et espacement. 4.
2024-08-27
commentaire 0
694

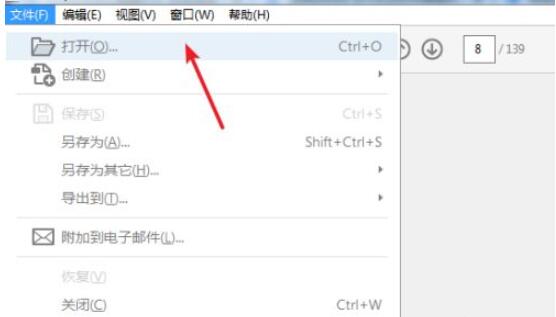
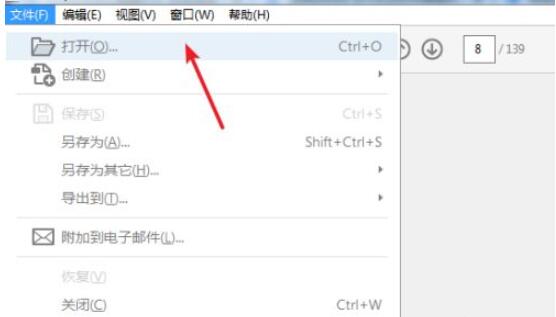
Comment éditer un PDF dans Adobe Acrobat Reader DC Comment éditer un PDF dans Adobe Acrobat Reader DC
Présentation de l'article:Entrez dans le logiciel et ouvrez le fichier PDF que vous souhaitez modifier. Cliquez sur [Modifier le PDF] dans le raccourci à droite et cliquez sur l'onglet [Outils] sous la barre de menu. Il contient toutes les fonctions courantes fournies par le logiciel. Vous pouvez personnaliser le raccourci en l'ajoutant et en le supprimant. Entrez dans l'état d'édition et la zone modifiable sera affichée sous la forme d'une boîte. Cliquez sur la souris pour entrer dans l'état d'édition et vous pourrez directement saisir et supprimer des opérations de texte. Sélectionnez le petit carré sur la bordure pour ajuster la largeur et la hauteur de l'affichage du texte en redimensionnant la bordure comme une image. Cliquez sur [Ajouter du texte] dans la barre d'outils, la souris se transformera en A et vous pourrez saisir du texte en cliquant n'importe où. Cliquez sur [Ajouter une image] pour ouvrir la boîte de dialogue d'image. Après avoir sélectionné l'image, l'image zoomée suivra la souris. Cliquez sur la position appropriée pour insérer l'image avec succès.
2024-06-02
commentaire 0
836

Comment créer des détails de survol d'image en utilisant HTML et CSS ?
Présentation de l'article:L'utilisation d'effets de survol d'image avec des détails de texte peut ajouter une interactivité supplémentaire à votre site Web. En utilisant une petite quantité de HTML et de CSS, vous pouvez transformer une image fixe en une entité avec un libellé explicatif lorsque l'utilisateur survole l'image. Ce didacticiel vous guidera dans le développement d'un simple effet de survol d'icône, y compris le code HTML et la décoration CSS requis pour obtenir l'effet final. Que vous soyez un débutant ou un créateur de pages Web expérimenté, cet article vous fournira les détails dont vous avez besoin pour enrichir votre site Web et obtenir des effets de photo-lévitation saisissants. :Hover Selector Le sélecteur :hover de CSS est utilisé pour sélectionner et styliser un élément lorsque l'utilisateur le survole. Le sélecteur :hover est utilisé avec d'autres sélecteurs pour
2023-09-07
commentaire 0
1081