10000 contenu connexe trouvé

Méthodes et techniques pour obtenir un effet de retournement d'image grâce à du CSS pur
Présentation de l'article:Méthodes et techniques pour obtenir des effets de retournement d'image grâce à du CSS pur Préface : Dans le développement Web, nous devons souvent ajouter des effets d'animation aux pages Web pour améliorer l'expérience utilisateur. L’effet de retournement des images est l’un des effets courants. Il est non seulement simple et pratique de réaliser le retournement d'images via du CSS pur, mais évite également la surcharge supplémentaire causée par l'utilisation d'autres langages tels que JavaScript. Cet article expliquera comment obtenir l'effet de retournement des images grâce à du CSS pur et fournira des exemples de code spécifiques. 1. Utilisation de la transformation CSS3
2023-10-20
commentaire 0
3203


Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ?
Présentation de l'article:Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ? Avec le développement continu de la technologie Web, les effets d’animation sont devenus un élément important de la conception Web. Dans Vue, en utilisant l'animation CSS et les effets de transition de Vue, nous pouvons facilement implémenter des animations de rotation et de mise à l'échelle d'image. Cet article décrit un moyen simple d'obtenir ces effets et fournit des exemples de code correspondants. Tout d’abord, nous devons introduire Vue et les fichiers CSS correspondants. Dans le fichier HTML, utilisez la balise <script>
2023-08-25
commentaire 0
2039

Comment obtenir un effet flip en CSS3
Présentation de l'article:L’effet flip est l’un des effets les plus utilisés dans la conception Web moderne. Il peut être utilisé dans divers scénarios, tels que l'affichage de produits, la création d'animations et l'ajout de divertissements au site Web. Dans le passé, pour obtenir cet effet, il fallait généralement utiliser JavaScript pour manipuler les éléments du DOM. Cependant, nous pouvons désormais utiliser les nouvelles fonctionnalités de CSS3 pour obtenir cet effet. CSS3 fournit de nouvelles propriétés de transformation qui permettent aux développeurs d'obtenir facilement des effets de retournement sur les éléments. Voici quelques attributs couramment utilisés : 1. transf
2023-04-13
commentaire 0
1030

Utilisez uniapp pour obtenir un effet d'animation de saut de page
Présentation de l'article:Titre : Utiliser Uniapp pour obtenir un effet d'animation de saut de page Ces dernières années, la conception de l'interface utilisateur des applications mobiles est devenue l'un des facteurs importants pour attirer les utilisateurs. Les effets d'animation de saut de page jouent un rôle important dans l'amélioration de l'expérience utilisateur et des effets de visualisation. Cet article explique comment utiliser Uniapp pour obtenir des effets d'animation de saut de page et fournit des exemples de code spécifiques. uniapp est un framework de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut compiler et générer des applications pour plusieurs plates-formes telles que des mini-programmes, H5 et App via un ensemble de codes.
2023-11-21
commentaire 0
1748

Cinématique de commutation PPT 'Ripu PPT'
Présentation de l'article:1. Ce que nous apprenons aujourd'hui est l'animation de transition PPT. Il existe 48 effets de commutation au total. Ces 48 types sont divisés en animations fines, animations magnifiques et contenu dynamique. Jetons ensuite un coup d'œil à l'une des animations fines [Animation de propulsion]. ] , puis jetez un œil à l'une des magnifiques animations [animation du rideau], ouvrez d'abord le répertoire de premier niveau [Switch], déroulez le menu d'animation, le troisième parmi les magnifiques commutateurs est l'animation du rideau, cliquez sur [ cliquez avec le bouton droit] [Définir le format d'arrière-plan], puis changez la couleur d'arrière-plan en rouge, comme indiqué sur l'image. 2. Jetons un coup d'œil à [Page Curl Animation], qui est en fait l'effet du feuilletage d'un livre. Le suivant est [Vortex Animation]. La page est divisée en d'innombrables points, puis réorganisés les uns avec les autres. la prochaine animation s'appelle [Animation de rupture], devrait
2024-03-20
commentaire 0
836

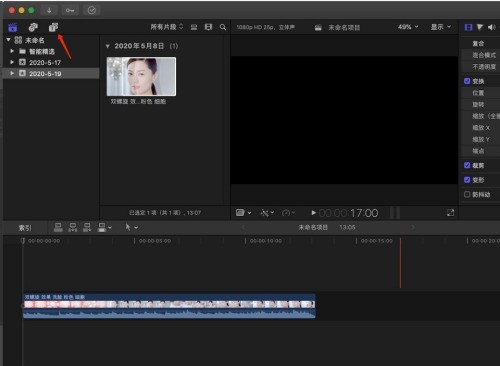
Comment créer un titre pour une animation de défilement à 360 degrés dans Final Cut_Tutorial sur la façon de créer un titre pour une animation de défilement à 360 degrés dans Final Cut
Présentation de l'article:1. Tout d’abord, déplacez la chronologie jusqu’à la position où vous souhaitez ajouter un titre de sous-titre, puis cliquez sur l’icône pointée par la flèche. 2. Recherchez ensuite 360° Roll 3D, placez la souris sur la vignette pointée par la flèche et faites-la glisser pour prévisualiser l'effet de sous-titre. 3. Si vous pensez que l'effet répond aux exigences, appuyez dessus et faites-le glisser dans le scénario. 4. Cliquez pour sélectionner le calque de sous-titres que vous venez d'ajouter au scénario. 5. Ensuite, à l'endroit indiqué par la flèche, nous pourrons modifier le contenu du titre des sous-titres. 6. Appuyez sur le curseur pointé par la flèche pour ajuster la taille des sous-titres. 7. Enfin, nous avons terminé l'opération simple d'édition de l'animation des sous-titres. Appuyez sur la barre d'espace du clavier pour voir l'effet.
2024-05-07
commentaire 0
370

Comment créer des détails de survol d'image en utilisant HTML et CSS ?
Présentation de l'article:L'utilisation d'effets de survol d'image avec des détails de texte peut ajouter une interactivité supplémentaire à votre site Web. En utilisant une petite quantité de HTML et de CSS, vous pouvez transformer une image fixe en une entité avec un libellé explicatif lorsque l'utilisateur survole l'image. Ce didacticiel vous guidera dans le développement d'un simple effet de survol d'icône, y compris le code HTML et la décoration CSS requis pour obtenir l'effet final. Que vous soyez un débutant ou un créateur de pages Web expérimenté, cet article vous fournira les détails dont vous avez besoin pour enrichir votre site Web et obtenir des effets de photo-lévitation saisissants. :Hover Selector Le sélecteur :hover de CSS est utilisé pour sélectionner et styliser un élément lorsque l'utilisateur le survole. Le sélecteur :hover est utilisé avec d'autres sélecteurs pour
2023-09-07
commentaire 0
1103

Comment convertir la CAO 2D en CAO 3D
Présentation de l'article:Je vais vous donner quelques façons de convertir la CAO 2D en CAO 3D. Vous pouvez choisir en fonction de vos besoins : 1. Il est possible de marquer directement les dimensions sur le diagramme tridimensionnel, mais le marquage par défaut se fera sur les trois plans de base. en passant par l'origine, c'est plus gênant. Vous devez convertir la vue et déplacer l'annotation vers le plan approprié. Si vous souhaitez simplement obtenir l'effet à trois vues, vous pouvez créer trois fenêtres dans la mise en page et les annoter séparément (il existe une option dans le style d'annotation pour sélectionner "Ajuster l'annotation à la mise en page" pour ajuster la proportion de l'annotation après l'établissement). un tel style d'annotation, annotez Ce sera plus clair. Toutefois, si l’annotation est particulièrement complexe, elle peut devenir plus lourde. Ce qui précède n'est qu'une brève introduction. Il existe de nombreux détails en fonctionnement réel si vous êtes intéressé.
2024-01-04
commentaire 0
1381

'Genshin Impact ' : un auteur célèbre de fans de 3D arrêté
Présentation de l'article:Certains mots-clés « étranges » de Genshin Impact ont attiré beaucoup d'attention au cours des deux derniers jours. Bien que l'index de recherche n'ait pas beaucoup changé, des sujets d'actualité continuent d'apparaître. Par exemple, il y a eu une recrudescence des portraits de « transformation » tels que Dragon King et Zhongli. Bien qu'ils aient été largement diffusés sur Internet depuis un certain temps, après traçage, il a été constaté qu'il s'agissait de fanfictions raisonnables et conventionnelles de deuxième génération. . Si ce n’était que cela, il ne serait pas capable de générer beaucoup de chaleur. Selon certains internautes, en plus de la popularité de Genshin Impact lui-même, ils ont également découvert quelque chose de particulièrement accrocheur : Shirakami, auteur fan de Genshin Impact 3D, a été arrêté. Cela a déclenché une discussion assez animée. Pourquoi a-t-il été arrêté ? Mots-clés, animation 3D Genshin Impact. Cela dépasse toujours les limites (c'est ce que vous pensez), peu importe à quel point c'est plus, vous ne pouvez pas le dire clairement. Après de multiples vérifications et reportages, c’est bel et bien vrai. Depuis l'année dernière
2024-02-15
commentaire 0
1893

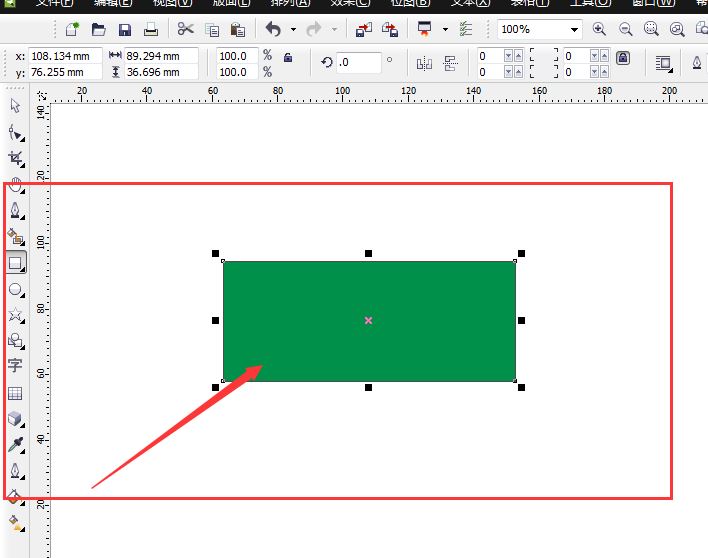
Comment créer un cactus de style illustration dans CorelDraw2019_Comment créer un cactus de style illustration dans CorelDraw2019
Présentation de l'article:Étape 1 : Ouvrez d'abord le nouveau canevas du logiciel, utilisez l'outil rectangle pour créer un rectangle et remplissez-le de vert avec le clic gauche, comme indiqué dans l'image ci-dessous. Étape 2 : ouvrez ensuite l'outil de déformation dans l'outil, comme indiqué dans la figure ci-dessous. Étape 3 : Sélectionnez la première barre d'options, dans la barre de propriétés de déformation, comme indiqué dans la figure ci-dessous. Étape 4 : Cliquez ensuite avec la souris sur le rectangle au centre du côté gauche, puis maintenez le bouton gauche enfoncé et faites glisser vers la gauche, comme indiqué dans la figure ci-dessous. Étape 5 : Ensuite, l'effet du cactus couché horizontalement se forme, comme le montre l'image ci-dessous. Étape 6 : Retournez la forme et ajoutez quelques pointes, comme indiqué sur l'image ci-dessous.
2024-06-07
commentaire 0
500

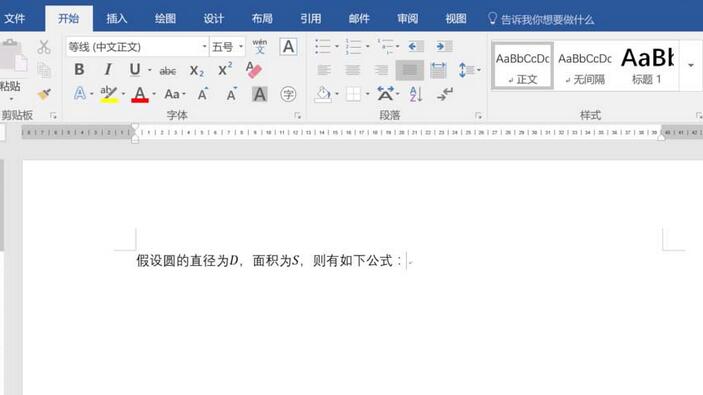
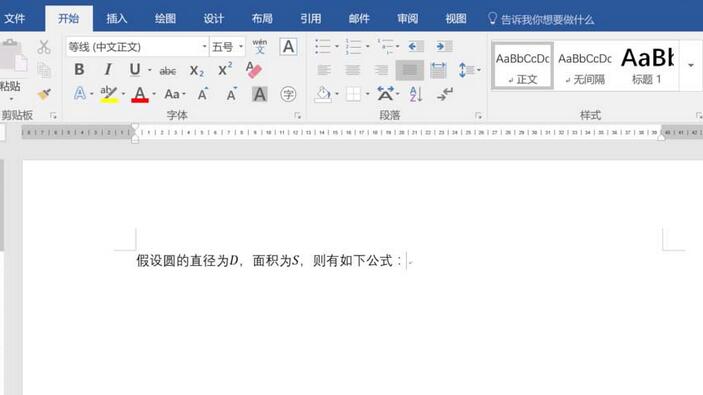
Comment convertir l'encre en formules mathématiques dans Word2016
Présentation de l'article:Lors de l'édition d'un document, il est très difficile de saisir des formules. En insérant la méthode de saisie, vous devez souvent trouver les symboles des lettres un par un, ce qui est assez gênant. Cette expérience présente comment saisir rapidement un document, qui nécessite une version Word. de 2016. Positionnez la souris à l'endroit où vous souhaitez insérer la formule et cliquez sur le dessin dans l'encadré rouge. Dans le ruban de dessin, recherchez l'élément dans la case rouge [Convertir l'encre en formules mathématiques]. Après avoir cliqué, une fenêtre apparaîtra, comme indiqué dans l'encadré rouge ci-dessous, vous pouvez utiliser la souris pour écrire des formules dans la zone jaune. C'est en fait assez gênant, mais si l'ordinateur prend en charge l'écran tactile et peut l'utiliser. écriture manuscrite ou coups de stylo, l'efficacité sera différente Puis il parla. Une fois la formule écrite, le système la reconnaît automatiquement et l'affiche dans la ligne ci-dessus. Vérifiez si.
2024-04-26
commentaire 0
1055

Comment créer un effet de texte en relief 3D dans ai-Comment créer un effet de texte en relief 3D dans ai
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface du logiciel ai, cliquez sur l'outil de texte pour saisir du texte, changez le remplissage de la police en blanc, déplacez la souris et faites-la glisser vers le carré pour l'aligner. 2. Ensuite, cliquez sur l'outil de sélection directe pour convertir le texte aux coins arrondis, puis ouvrez le symbole Créez un nouveau symbole dans le panneau 3. Ensuite, dessinez un carré rempli de gris, recherchez la colonne 3D dans le menu des effets et sélectionnez les boutons de renflement et de biseau 4. Modifiez les paramètres comme montré ci-dessous pour en faire une forme de cube 5. Cliquez sur les options de texture du coin inférieur gauche, ajoutez des symboles de texte sur les trois côtés du rectangle dans la séquence 6. Enfin, cliquez sur le bouton Développer l'apparence dans le menu de l'objet, développez l'apparence deux fois, dissociez et extrayez la forme du texte.
2024-05-06
commentaire 0
1098

Comment réparer un jean déchiré avec Photoshop
Présentation de l'article:Outil 1 : outil de tampon de clonage. Utilisez l'[Outil Lasso] pour sélectionner la pièce à réparer. Sélectionnez [Clone Stamp Tool] (touche de raccourci S). Maintenez la touche ALT enfoncée et faites un clic gauche sur une partie intacte du jean. Ensuite, appliquez et réparez les trous. Attention, ne l'appliquez pas d'un seul coup, appliquez-en un peu et sélectionnez à nouveau. Finalement, après plusieurs applications, le trou a disparu. Outil 2 : Outil de réparation Faites un clic droit sur [Outil de réparation de pinceau ponctuel] et cliquez sur [Outil de patch] dans le menu contextuel pour sélectionner directement le trou dans le jean. Déplacez ensuite la souris à l'intérieur du chapiteau et faites glisser le chapiteau là où les autres jeans sont intacts. Relâchez le bouton gauche et le système patchera automatiquement. Si l'effet de réparation ne vous satisfait pas, vous pouvez réutiliser l'outil de réparation pour effectuer la même opération.
2024-04-18
commentaire 0
969

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1241
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1098
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Présentation de l'article:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
commentaire 0
844

Huawei lance deux nouveaux produits commerciaux de stockage grand modèle d'IA, prenant en charge des performances de 12 millions d'IOPS
Présentation de l'article:IT House a rapporté le 14 juillet que Huawei avait récemment lancé le « stockage de lac de données d'apprentissage profond OceanStorA310 » et la « machine tout-en-un hyper-convergée de formation/poussée FusionCubeA3000 » de nouveaux produits commerciaux de stockage d'IA. Les responsables ont déclaré que « ces deux produits peuvent être utilisés ». pour la formation de base des modèles d'IA." , la formation sur les modèles industriels, ainsi que la formation et l'inférence des modèles de scénarios segmentés fournissent un nouvel élan. " scénarios de lac pour réaliser une régression des données. Gestion massive des données dans l'ensemble du processus d'IA, de la collecte et du prétraitement à la formation du modèle et à l'application d'inférence. Officiellement déclaré que l'OceanStorA310 à cadre unique 5U prend en charge les 400 Go/s les plus élevés du secteur.
2023-07-16
commentaire 0
1584