Utilisation des fonctions de transformation 3D CSS3
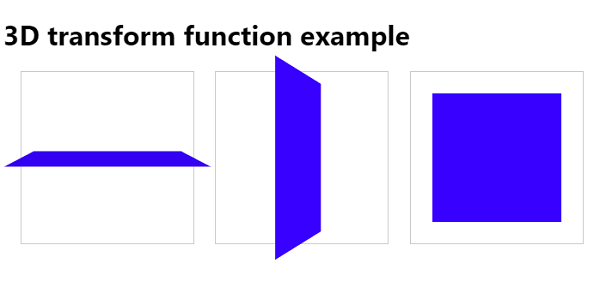
Présentation de l'article:À l'aide des transformations 3D, nous pouvons déplacer des éléments vers les axes x, y et z. Voici quelques méthodes de transformation CSS33D - Les méthodes suivantes sont utilisées pour appeler la transformation 3D - Sr.No Value et Description 1matrix3d(n,n,n,n,n,n,n,n,n,n,n,n. ,n ,n,n,n) sert à transformer l'élément en utilisant les 16 valeurs de la matrice 2translate3d(x,y,z) sert à transformer l'élément en utilisant l'axe x, l'axe y et z- l'axe 3translateX(x) est utilisé pour transformer l'élément en utilisant l'axe des x 4translateY(y) est utilisé pour transformer l'élément en utilisant l'axe des y 5translateZ(z) est utilisé pour transformer l'élément en utilisant l'axe des y Ce qui suit est le code pour la fonction de transformation CSS33D - exemple
2023-09-16
commentaire 0
941