10000 contenu connexe trouvé

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets de rotation
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets de rotation Introduction : L'animation CSS est l'un des composants importants de la conception Web moderne. L'animation CSS peut ajouter de l'interactivité et un attrait visuel aux pages Web. Cet article vous apprendra comment utiliser CSS pour implémenter un effet de rotation simple et esthétique. Grâce à des exemples de code simples, vous pourrez facilement maîtriser cette technique. Créer une structure HTML : Tout d'abord, nous devons créer une structure HTML pour conserver notre effet de rotation. Dans le fichier HTML, ajoutez le code suivant : <divclas
2023-10-21
commentaire 0
1214


Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter les effets de rotation et de zoom
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à obtenir des effets de rotation et de mise à l'échelle. L'animation CSS est l'une des technologies importantes pour obtenir des effets interactifs sur les pages Web. Ce didacticiel vous apprendra étape par étape comment utiliser CSS pour obtenir des effets de rotation et de mise à l'échelle. Avant d'étudier ce tutoriel, assurez-vous d'avoir une certaine compréhension des bases du CSS. Avant de commencer, vous avez besoin d'un éditeur pour écrire du code, tel que SublimeText, VisualStudioCode, etc. Lors de l'écriture du code, vous pouvez créer un fichier HTML et mettre
2023-10-18
commentaire 0
1779

Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de rotation Introduction : CSS3 est un standard permettant de modifier le style des éléments d'une page Web HTML. Par rapport à CSS2, CSS3 introduit de nombreuses nouvelles fonctionnalités, dont l'effet de rotation. En utilisant la fonction de rotation de CSS3, nous pouvons facilement ajouter des animations de rotation aux éléments de la page Web pour rendre la page plus vivante et intéressante. Cet article présentera la fonctionnalité de rotation de CSS3 et donnera quelques exemples de codes que tout le monde pourra apprendre et consulter. 1. CSS3 Attributs de rotation Dans CSS3, il y en a deux
2023-09-12
commentaire 0
1205

Transformation CSS : comment obtenir l'effet de rotation des éléments
Présentation de l'article:Transformation CSS : comment obtenir l'effet de rotation des éléments nécessite des exemples de code spécifiques. Dans la conception Web, les effets d'animation sont l'un des moyens importants pour améliorer l'expérience utilisateur et attirer l'attention de l'utilisateur, et l'animation de rotation est l'un des moyens les plus classiques. En CSS, vous pouvez utiliser l'attribut « transform » pour obtenir divers effets de déformation des éléments, y compris la rotation. Cet article présentera en détail comment utiliser la « transformation » CSS pour obtenir l'effet de rotation des éléments et fournira des exemples de code spécifiques. 1. Comment utiliser le « transf » de CSS
2023-11-21
commentaire 0
1360

Conseils et méthodes pour implémenter le chargement d'effets d'animation avec CSS
Présentation de l'article:Techniques CSS et méthodes de mise en œuvre des effets d'animation de chargement Avec le développement d'Internet, la vitesse de chargement est devenue l'un des indicateurs importants de l'expérience utilisateur. Afin d'améliorer l'expérience utilisateur lors du chargement de la page, nous utilisons généralement des effets d'animation de chargement pour augmenter l'interactivité et l'attractivité de la page. En tant que l'une des technologies importantes dans le développement front-end, CSS fournit de nombreuses techniques et méthodes pour obtenir des effets d'animation de chargement. Cet article présentera plusieurs techniques et méthodes courantes pour implémenter des effets d'animation de chargement CSS et fournira des exemples de code correspondants. Animation de chargement par rotation L'animation de chargement par rotation est un
2023-10-19
commentaire 0
1058

Comment définir la position de base d'un élément pivoté en CSS ?
Présentation de l'article:CSS, ou feuilles de style en cascade, est un outil puissant qui fournit une gamme d'effets pour créer de belles pages Web dynamiques. L'un des outils les plus importants du CSS est la possibilité de faire pivoter les éléments.
2023-08-27
commentaire 0
1413

Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ?
Présentation de l'article:Comment implémenter la rotation d'image et l'animation de mise à l'échelle dans Vue ? Avec le développement continu de la technologie Web, les effets d’animation sont devenus un élément important de la conception Web. Dans Vue, en utilisant l'animation CSS et les effets de transition de Vue, nous pouvons facilement implémenter des animations de rotation et de mise à l'échelle d'image. Cet article décrit un moyen simple d'obtenir ces effets et fournit des exemples de code correspondants. Tout d’abord, nous devons introduire Vue et les fichiers CSS correspondants. Dans le fichier HTML, utilisez la balise <script>
2023-08-25
commentaire 0
2023


Astuces et méthodes pour utiliser CSS pour obtenir des effets de rotation lorsque la souris survole
Présentation de l'article:Les astuces et méthodes pour utiliser CSS pour implémenter des effets de rotation lorsque la souris survole nécessitent des exemples de code spécifiques dans la conception Web moderne, les effets spéciaux dynamiques sont l'un des moyens importants pour attirer l'attention des utilisateurs. L’effet de rotation au survol de la souris est sans aucun doute l’un des effets les plus populaires. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un tel effet de rotation et fournirons des exemples de code spécifiques. Avant de commencer, nous devons préciser que l'attribut transform en CSS peut effectuer des opérations de transformation telles que la rotation, la mise à l'échelle, la translation et l'inclinaison des éléments. ici, je
2023-10-16
commentaire 0
1702

Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie En tant qu'outil marketing populaire, les activités de loterie apparaissent souvent dans diverses activités. Afin d'augmenter le plaisir et l'interactivité, nous pouvons utiliser le framework Vue pour implémenter un effet spécial de roue de loterie. Cet article expliquera comment utiliser Vue pour obtenir cet effet spécial et donnera des exemples de code spécifiques. Tout d'abord, nous devons créer une instance Vue pour contrôler l'état et l'animation de la platine. Dans cet exemple, nous devons définir l'état initial de la roue, y compris le palmarès, si la roue tourne,
2023-09-19
commentaire 0
1254

HTML5 + CSS3 pur pour créer une rotation d'image
Présentation de l'article:Cet article présente principalement la rotation d'image produite par HTML5+CSS3 pur. Certains effets spéciaux d'animation obtenus par HTML5 combinés avec CSS3 sont relativement faciles à mettre en œuvre. Les amis intéressés peuvent s'y référer.
2018-06-05
commentaire 0
1860

Comment créer des animations créatives de figures géométriques dans PPT_Steps et méthodes pour créer des animations créatives de figures géométriques dans PPT
Présentation de l'article:1. Cliquez sur [Insérer]-[Forme]-[Triangle] et appuyez sur la touche Maj pour dessiner un triangle. 2. Cliquez avec le bouton droit sur le triangle-Format de forme-Pas de remplissage-Ligne de dégradé-Choisissez votre couleur préférée dans l'ouverture du dégradé-Ajustez la position de l'ouverture. 3. Cliquez sur Disposition islide-design-circulaire. 4. Ajustez la quantité à : 35 - Angle de départ : environ 66,7 - Rayon d'implantation : environ 19,8 - Mode de rotation : rotation automatique. 5. Sélectionnez toutes les formes-Animation-Ajouter une animation-Gyro. 6. Cliquez sur l'aperçu dans le coin inférieur droit pour voir l'effet.
2024-04-25
commentaire 0
1191

Comment créer un grand effet de loterie carrousel en utilisant PPT
Présentation de l'article:Tout d’abord, créez un grand pointeur de plateau tournant. Nous insérons d’abord une forme de flèche de n’importe quelle couleur. Dupliquez cette flèche, retournez-la de manière à ce qu'elle soit orientée dans la direction opposée à la première flèche et définissez son remplissage sur aucun remplissage pour la masquer. Enfin, combinez les deux formes ensemble. Ensuite, nous ajoutons une animation rotative au pointeur. L'opération spécifique consiste à personnaliser l'animation, [Ajouter une animation]-[Emphasis]-[Spiral Support], puis la durée est de 0,2 seconde. Cochez ensuite la case ci-dessus pour définir automatiquement l'effet d'animation de la diapositive sur 0 seconde. L'option diaporama consiste à faire une boucle. Enfin, ajoutez le copywriting sur la grande plaque, et l'effet de loterie du plateau tournant est terminé. Appuyez sur F5 pour démarrer le spectacle, et appuyez sur 1 pour mettre le pointeur en pause.
2024-04-17
commentaire 0
1171

Comment créer une grande platine vinyle PPT_quelques étapes
Présentation de l'article:Nous créons d’abord un grand pointeur de plateau tournant. Nous insérons d’abord une forme de flèche de n’importe quelle couleur. Ensuite, nous dupliquons cette flèche, la retournons de manière à ce qu'elle soit orientée dans la direction opposée à la première flèche et définissons son remplissage sur aucun remplissage pour la masquer. Enfin, combinez les deux formes ensemble. Ensuite, nous ajoutons une animation rotative au pointeur. L'opération spécifique consiste à personnaliser l'animation, [Ajouter une animation]-[Emphasis]-[Spiral Support], puis la durée est de 0,2 seconde. Cochez ensuite la case ci-dessus pour définir automatiquement l'effet d'animation de la diapositive sur 0 seconde. L'option diaporama consiste à faire une boucle. Enfin, nous ajoutons le copywriting sur la grande plaque, et l'effet de loterie du plateau tournant est terminé. Appuyez sur F5 pour démarrer le spectacle, et appuyez sur 1 pour mettre le pointeur en pause. Que diriez-vous d’une grande loterie carrousel faite maison ?
2024-04-26
commentaire 0
708

Affichage des effets spéciaux de la peau 'Glory of the King' de Cheng Yaojin Star Magic Group
Présentation de l'article:La série d'événements "Honor of Kings" du 5 mai est sur le point de commencer, y compris les skins Star Magic Group de Cheng Yaojin, Han Xin, Yun Zhongjun et Shangguan Wan'er. Les joueurs peuvent obtenir des skins et des effets spéciaux dans le jeu en participant. dans l'événement. L'éditeur suivant vous donnera une introduction détaillée aux effets spéciaux de Cheng Yaojin du Star Magic Group. Les amis intéressés devraient venir y jeter un œil. Que diriez-vous des effets spéciaux du groupe d'étoiles magiques du roi de gloire Cheng Yaojin 1. Affichage des effets spéciaux 1. Affichage combiné. 2. Attaque normale. 3. Un effet spécial de compétence. 4. Effets spéciaux de deuxième compétence. 5. Trois effets spéciaux de compétences. 6. Affichage rotatif. 2. Introduction détaillée 1. Nom du skin : Cheng Yaojin - Star Magic Group 2. Qualité : Brave uniquement 3. Comment l'obtenir : Du 26 avril au 5 mai, vous pouvez recevoir des points en accomplissant des tâches quotidiennes d'enregistrement et de jalon, et en utilisant eux un
2024-04-26
commentaire 0
951

Comment utiliser les rendus Rubik's Cube de conception PPT
Présentation de l'article:1. Ouvrez PPT et créez une présentation vierge. 2. Insérez un carré. 3. Copiez plusieurs carrés et combinez-les en un tout, qui est également un carré dans son ensemble. 4. Faites pivoter le graphique combiné en trois dimensions de manière isométrique vers le coin supérieur droit. 5. Copiez la forme combinée et effectuez une rotation tridimensionnelle avec le haut de la même longueur pointant vers le haut. 6. Déplacez la position des graphiques combinés pour obtenir deux faces du Rubik's Cube. 7. Copiez une autre forme combinée et effectuez une rotation tridimensionnelle isométrique inférieure gauche. 8. De même, si vous déplacez la position, vous obtiendrez un autre côté. 9. Enfin, définissez la couleur du thème pour la forme combinée de chaque visage pour obtenir l'effet final.
2024-03-26
commentaire 0
888

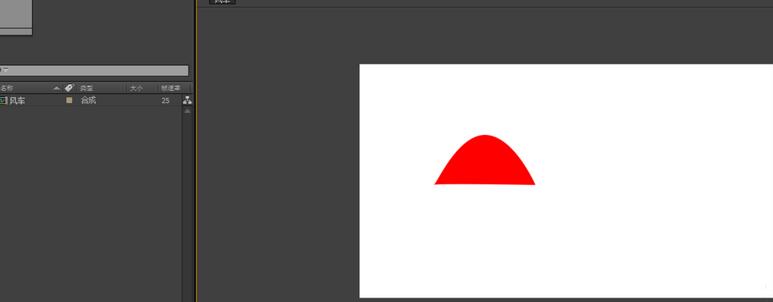
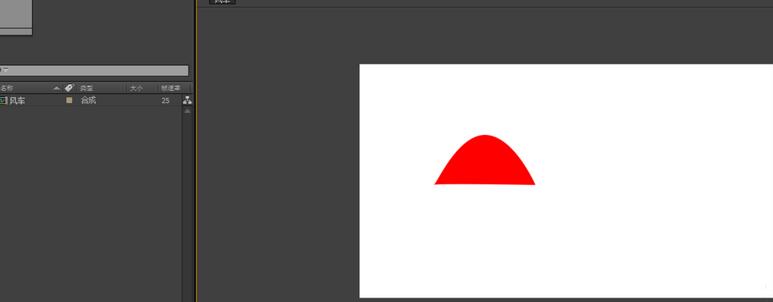
Méthode détaillée d'utilisation de l'expression de bouclage AE pour créer une animation de moulin à vent rotatif
Présentation de l'article:1. Créez une nouvelle composition (CTRL+N) et utilisez l'outil Plume pour dessiner un demi-cercle (s'il existe d'autres façons de dessiner un demi-cercle, cela fonctionnera). 2. Utilisez ctrr+D pour copier le calque en demi-cercle et ajuster les points d'ancrage afin que les points d'ancrage des quatre feuilles soient au même endroit. 3. Faites une pré-synthèse des quatre couches pour faciliter un contrôle unifié. Touches de raccourci de pré-synthèse ctrl+shift+c4 Notez ici que le point d'ancrage après la pré-synthèse doit être déplacé vers le centre du moulin à vent à l'aide du point d'ancrage. outil, sinon le moulin à vent ne pourra plus tourner autour du point central. 5. Ouvrez l'attribut de rotation de la pré-synthèse et utilisez deux images clés : 0 degré à 0 s, 360 degrés à 1 s ou directement 0 degré (il tournera une fois de toute façon, à ce moment, l'effet de lecture sera celui du). le moulin à vent tourne en 0-1 s mais après 1 s.
2024-04-07
commentaire 0
998

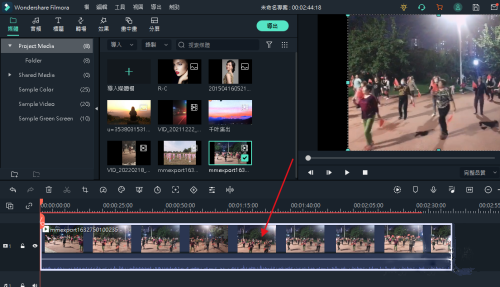
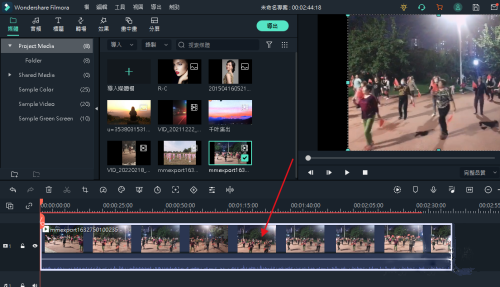
Comment faire pivoter une vidéo dans Wondershare Filmora et inverser la méthode tutoriel
Présentation de l'article:Wondershare Meow Shadow est un logiciel de montage vidéo puissant et facile à utiliser. Le logiciel fournit des transitions, du texte, des filtres, divers autocollants, des effets spéciaux et d'autres fonctions. Lorsque de nombreux utilisateurs utilisent Wondershare Meow Shadow pour recadrer des vidéos, parce que les vidéos capturées ne sont pas dans la direction normale, afin d'apporter de meilleurs effets visuels aux spectateurs, ils souhaitent faire pivoter les vidéos, mais ils ne savent pas quoi faire. Ce n'est pas grave, laissez-moi vous expliquer comment faire pivoter la vidéo avec Wondershare Meow Movie. 1. Double-cliquez d'abord sur la vidéo à faire pivoter dans la timeline. 2. Dans la fenêtre contextuelle [Panneau vidéo], cliquez sur [Transformation (Déformation)]. 3. Tirez le [Curseur de rotation] ou entrez une valeur dans le champ [ Rotation Input Box] pour réaliser la rotation. Si la rotation de la vidéo n'est pas satisfaisante, vous pouvez appuyer sur le bouton "Réinitialiser".
2024-02-10
commentaire 0
1245