10000 contenu connexe trouvé

Tutoriel de base VUE3 : Utiliser le plug-in Vue.js pour encapsuler les composants de développement et de réduction
Présentation de l'article:Dans le développement front-end, il est souvent nécessaire d'utiliser la fonction développer et réduire pour réduire le contenu de la page et améliorer l'expérience utilisateur. Vue.js est un framework frontal populaire qui peut nous aider à implémenter facilement la fonction d'expansion et de réduction. Cet article explique comment utiliser le plug-in Vue.js pour encapsuler les composants de développement et de réduction. 1. Créez un plug-in Vue.js Le processus de création d'un plug-in Vue.js est très simple Nous terminerons la création du plug-in dans les étapes suivantes : 1. Créez un fichier .vue et définissez-le. le composant. Dans ce composant, nous utiliserons l’écriture HT
2023-06-15
commentaire 0
2705

jquery css3 crée un plug-in de pagination ajax (auto-écrit)_jquery
Présentation de l'article:Cet article présente principalement un plug-in de pagination ajax que j'ai écrit. Il est construit avec jquery css3 et prend en charge IE6, mais il n'y a pas d'effet d'animation. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1450

vscode peut-il écrire du java ?
Présentation de l'article:vscode peut être utilisé pour écrire du code Java, mais vscode ne prend pas en charge la syntaxe Java par défaut. Nous pouvons trouver des plug-ins d'extension liés à Java via le centre commercial d'extensions dans vscode pour télécharger et installer, puis configurer le plug-in d'extension Java pour. implémenter la prise en charge de la syntaxe Java.
2020-04-30
commentaire 0
17276

Comment utiliser PHP pour développer des extensions dans CMS
Présentation de l'article:Avec la popularité et le développement des systèmes de gestion de contenu (CMS), les plug-ins d'extension sont devenus une exigence de développement importante. En tant que langage de programmation populaire, PHP peut être utilisé pour développer divers plug-ins d'extension. Cet article explique comment utiliser PHP pour développer des plug-ins d'extension dans un CMS. Types de plug-ins Tout d'abord, comprendre les types de plug-ins est très important pour le développement. Il existe trois types courants de plug-ins : les modèles, les modules et les plug-ins. Les plug-ins de modèles sont principalement utilisés pour modifier l'apparence du CMS, comme changer les couleurs, les polices, la mise en page, etc. Les plug-ins de modules sont utilisés pour augmenter les fonctionnalités du CMS.
2023-06-21
commentaire 0
970


Comment personnaliser le chemin du plug-in d'extension vscode (sous Windows)
Présentation de l'article:Par défaut, le plug-in d'extension vscode est stocké dans le lecteur C. Lorsque le plug-in est fréquemment téléchargé, il occupera l'espace du lecteur C. L'article suivant vous expliquera comment personnaliser le chemin du plug-in d'extension vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2020-10-23
commentaire 0
4421



Comment supprimer les plug-ins d'extension dans vscode Comment supprimer les plug-ins d'extension dans vscode
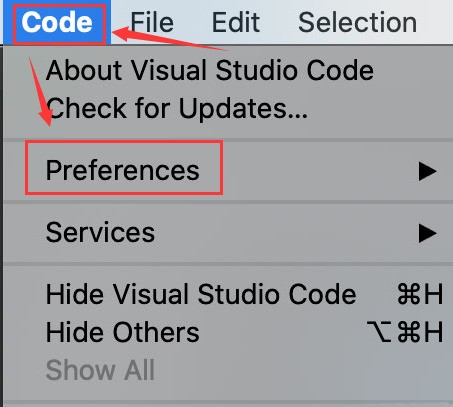
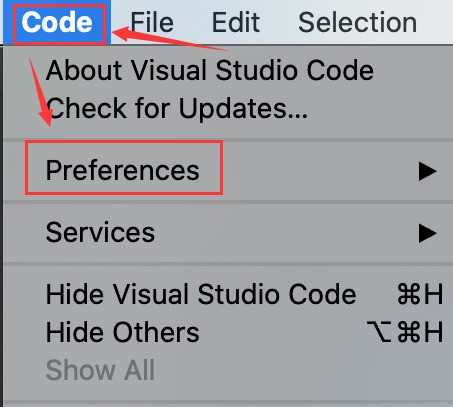
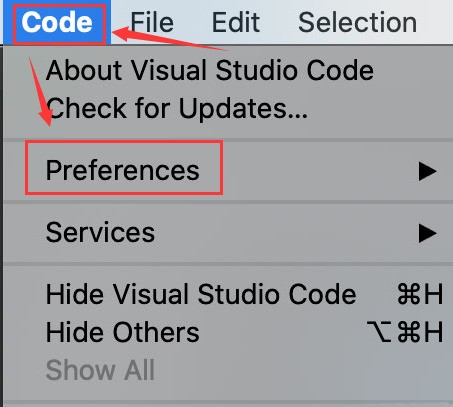
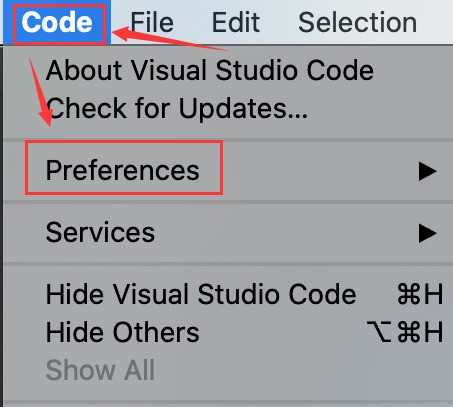
Présentation de l'article:1. Tout d'abord, après avoir ouvert l'interface vscode, cliquez sur le bouton Préférences sous le menu Code dans le coin supérieur gauche. 2. Ensuite, ouvrez la fenêtre de gestion des extensions Extensions dans la sous-colonne. 3. Ensuite, recherchez et sélectionnez le plug-. qui doit être supprimé, puis cliquez sur l'icône de gestion à droite. Cliquez simplement sur l'option Désinstaller dans
2024-05-09
commentaire 0
618

Comment installer le plug-in du navigateur 360
Présentation de l'article:Comment installer le plug-in dans le navigateur 360 ? De nombreuses fonctions des navigateurs sont complétées à l'aide de plug-ins d'extension. Ces plug-ins peuvent être téléchargés par nous-mêmes. Certains navigateurs fournissent également des centres de téléchargement d'extensions. Par exemple, notre navigateur 360 couramment utilisé dispose de cette fonction. Alors, comment installer des plug-ins dans le navigateur 360 ? Tous les navigateurs populaires peuvent-ils installer des extensions ? Les étapes spécifiques à l'installation des plug-ins dans 360 Browser La méthode d'installation des plug-ins dans 360 Browser est très simple. Après avoir ouvert 360 Browser, recherchez un bouton "Gestion des plug-ins" composé de quatre petits carrés en haut de l'écran. coin supérieur droit et cliquez dessus. À ce moment, un menu d'options apparaîtra ci-dessous, cliquez sur "Ajouter" ci-dessous. Ensuite, il passera au marché des applications 360, où vous pourrez
2024-01-30
commentaire 0
1290

Comment installer des plug-ins d'extension dans Microsoft Edge_Comment installer des plug-ins d'extension dans Microsoft Edge
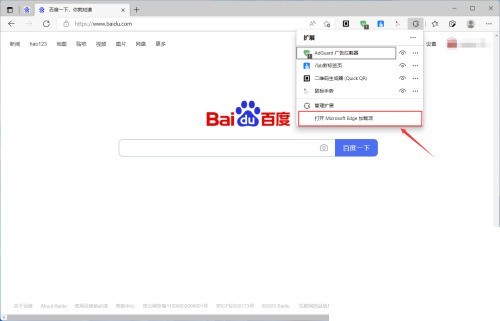
Présentation de l'article:1. Démarrez d'abord Microsoft Edge, cliquez sur [Développer]-[Ouvrir la page de chargement de Microsoft Edge]. 2. Saisissez ensuite le nom du plug-in que vous souhaitez installer dans la zone de recherche et cliquez sur Entrée pour rechercher. 3. Recherchez ensuite le plug-in que vous souhaitez installer dans les résultats de recherche et cliquez sur [Obtenir]. 4. Enfin, cliquez sur [Ajouter une extension] dans la fenêtre contextuelle de confirmation et attendez la fin de l'installation.
2024-04-02
commentaire 0
436

Comment installer le plug-in d'extension U3D dans vscode_Tutorial sur l'installation du plug-in d'extension U3D dans vscode
Présentation de l'article:1. Tout d’abord, nous pouvons ouvrir le centre d’installation étendu dans vscode. 2. Saisissez ensuite ici le mot-clé [Unity] pour effectuer une recherche rapide. 3. Ensuite, vous pouvez voir quelques extensions sur Unity. 4. Veuillez regarder l'image ci-dessous et reconnaître le nom complet (si votre anglais n'est pas bon, je ne l'écrirai pas). 5. À ce stade, nous pouvons voir la commande d'installation sur le côté droit de l'icône. 6. Après l'installation finale réussie, il sera affiché comme désactivé et désinstallé, tout comme moi, indiquant le succès.
2024-04-02
commentaire 0
468

Comment gérer les plug-ins Google Chrome ?
Présentation de l'article:La fonction de plug-in d'extension dans Google Chrome offre aux utilisateurs des fonctions très riches, mais s'il y a trop de plug-ins installés, cela prêtera à confusion et devra être géré. Alors, comment Google Chrome gère-t-il les plug-ins d'extension ? ci-dessous vous donnera une introduction détaillée à la méthode du plug-in de gestion de serveur de Google Chrome, si vous êtes intéressé, jetez-y un œil. 1. Ouvrez le logiciel, cliquez sur le bouton « Menu » dans le coin supérieur droit et sélectionnez « Extensions » dans « Plus d'outils » dans la liste d'options ci-dessous pour l'ouvrir. 2. Dans la nouvelle interface qui s'ouvre, nous pouvons voir tous les plug-ins installés dans le navigateur. Si nous devons ajouter de nouveaux plug-ins, nous pouvons cliquer sur "Extensions" dans le coin supérieur gauche, puis sur la petite fenêtre. ça apparaît
2024-01-12
commentaire 0
2064

Comment ajouter des extensions au navigateur Microsoft Edge Comment ajouter des extensions au navigateur Microsoft Edge
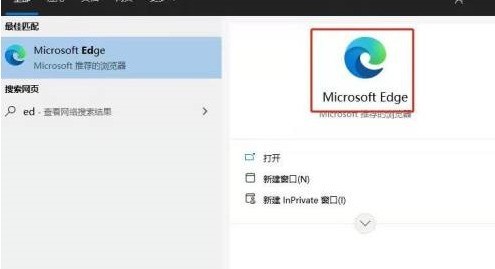
Présentation de l'article:La première étape consiste à cliquer sur le menu Démarrer, à rechercher Microsoft Edge et à l'ouvrir. Dans la deuxième étape, cliquez sur le navigateur Edge, trois points dans le coin supérieur droit, puis sur [Extensions]. La troisième étape consiste à rechercher dans le champ de recherche ou à cliquer sur [Obtenir l'extension Microsoft Edge]. La quatrième étape consiste à rechercher le plug-in d'extension que vous souhaitez ajouter et à cliquer sur l'icône du plug-in. Étape 5 : L'interface suivante apparaît et cliquez sur [Obtenir]. Étape 6 : Lorsque l'interface apparaît, cliquez sur [Ajouter une extension]. La septième étape consiste à ajouter le plug-in d'extension.
2024-05-09
commentaire 0
1075