10000 contenu connexe trouvé

Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
2023-10-26
commentaire 0
1475
VBScript 实现文字遮罩_文字特效
Présentation de l'article:用VBScript捕捉鼠标的移动,然后令光线射向也随着移动,这样就形成了鼠标像光源的效果。
2016-05-16
commentaire 0
1444

Création de curseurs personnalisés pour une meilleure expérience utilisateur
Présentation de l'article:Avez-vous déjà visité un site Web et remarqué un curseur unique et sympa qui suivait votre souris ? Ce sont des curseurs personnalisés, et ils peuvent faire plus que simplement être jolis ! Ils peuvent améliorer la façon dont les gens interagissent avec votre site Web. Sur @asayerio_techblog, j'ai écrit
2024-08-17
commentaire 0
565
code à barres de navigation coulissant de style bleu jQuery Sharing_jquery
Présentation de l'article:Cet article présente principalement l'effet spécial de la barre de navigation coulissante de style bleu jQuery, qui permet au curseur de glisser vers la gauche et la droite en suivant la souris. C'est simple, à la mode et généreux. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1725

Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole
Présentation de l'article:Conseils et méthodes pour utiliser CSS pour obtenir des effets de gigue lorsque la souris survole. Les effets de gigue lorsque la souris survole peuvent ajouter de la dynamique et de l'intérêt à la page Web et attirer l'attention de l'utilisateur. Dans cet article, nous présenterons quelques techniques et méthodes d'utilisation de CSS pour obtenir des effets de gigue au survol de la souris et fournirons des exemples de code spécifiques. Le principe de la gigue En CSS, nous pouvons utiliser l'animation d'images clés (images clés) et transformer les propriétés pour obtenir l'effet de gigue. L'animation d'images clés nous permet de définir une séquence d'animation en
2023-10-21
commentaire 0
981

Comment ajouter un effet de déformation des rides aux graphiques dans AI - Méthode pour ajouter un effet de déformation des rides aux graphiques
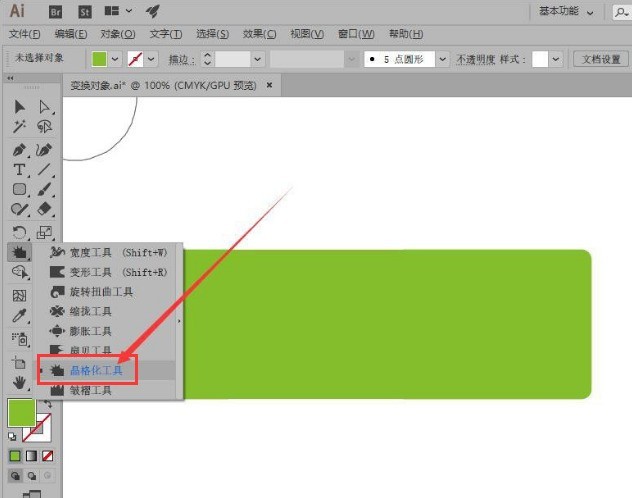
Présentation de l'article:1. Tout d'abord, après avoir ouvert le matériau de l'image, cliquez sur l'outil de treillis 2. Ensuite, comme indiqué dans l'image ci-dessous, déplacez le point central du curseur vers la position dans l'image ci-dessous 3. Ensuite, après avoir terminé l'effet push-pull des chemins intérieurs et extérieurs, cliquez sur l'outil Rides 4. Ensuite, appuyez et maintenez le bouton gauche de la souris pour déplacer le curseur 5. Enfin, double-cliquez sur la souris pour ouvrir le panneau de paramètres de la boîte à outils, ajustez les informations sur les paramètres comme indiqué dans la figure ci-dessous, puis enregistrez les paramètres.
2024-05-06
commentaire 0
684
Effet d'animation de navigation implémenté par jQuery (avec code source de démonstration)_jquery
Présentation de l'article:Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1682

Conseils et méthodes pour utiliser CSS pour obtenir des effets pop-up lorsque la souris survole
Présentation de l'article:Techniques et méthodes d'utilisation de CSS pour implémenter des effets spéciaux pop-up lorsque la souris survole. Dans la conception de pages Web, nous rencontrons souvent le besoin d'effets spéciaux pop-up lorsque la souris survole. Cet effet spécial peut améliorer l'utilisateur. expérience et interactivité des pages. Cet article présentera les techniques et méthodes d'utilisation de CSS pour obtenir des effets contextuels lorsque la souris survole et fournira des exemples de code spécifiques. 1. Utilisez l'attribut de transition de CSS3 pour réaliser une animation en dégradé. L'attribut de transition de CSS3 peut réaliser l'animation en dégradé des éléments en définissant le temps de transition et la transition appropriés.
2023-10-26
commentaire 0
1457

Comment ajouter des effets spéciaux d'animation à toonme Comment ajouter des effets spéciaux d'animation à toonme
Présentation de l'article:Comment ajouter des effets spéciaux d'animation à toonme (méthode pour ajouter des effets spéciaux d'animation à toonme), comment l'utiliser spécifiquement, de nombreux internautes ne le savent pas, suivez l'éditeur pour le savoir. Ouvrez l'outil APP et sur la page du modèle, sélectionnez le modèle d'effets spéciaux que vous souhaitez créer. Dans le modèle, sélectionnez la photo que vous souhaitez créer. Cliquez sur cette icône pour travailler avec l'image. Sur la page de résultats, cliquez sur le signe plus, puis cliquez sur Animation. Sélectionnez votre effet d'animation préféré et cliquez sur "Utiliser" pour terminer.
2024-06-14
commentaire 0
644

Comment afficher vos propres commentaires sur Bilibili Animation
Présentation de l'article:Comment vérifier les commentaires que vous avez postés sur Bilibili Animation. Comment le faire fonctionner Suivez l'éditeur pour voir. Veuillez d'abord vous connecter à votre compte Bilibili sur l'avatar gris, déplacez le curseur de la souris sur l'avatar du compte Bilibili, faites particulièrement attention, il n'y a pas besoin de cliquer, déplacez-vous simplement sur l'avatar, et cliquez sur la commande pop-up boîte Centre personnel. Ensuite, recherchez le mot Mes enregistrements dans la barre de commandes à gauche et cliquez dessus. Enfin, cliquez sur l'enregistrement de commentaires pour afficher vos enregistrements de commentaires passés.
2024-06-14
commentaire 0
814
javascript简写效果“神秘的眼睛”_javascript技巧
Présentation de l'article:“眼睛跟随鼠标转动效果”——
265.com 把它放在网页的LOGO里,用javascript来实现,这个创意不错!
以前刚做FLASH的时候,用AS1实现过,今天下班早,在家简写了个:
2016-05-16
commentaire 0
1025

Quels événements propose Canvas ?
Présentation de l'article:Les événements Canvas incluent l'événement click, l'événement mousemove, l'événement mousedown, l'événement mouseup, l'événement mouseout, l'événement mouseenter, l'événement contextmenu, l'événement touchstart, l'événement touchmove, l'événement touchend, etc. Introduction détaillée : 1. Événement de clic, pour réaliser la sélection et l'interaction des éléments ; 2. Événement Mousemove, pour réaliser l'effet de suivi de la souris ou tracer un chemin continu, etc.
2023-08-18
commentaire 0
2966

Le design classique d'Apple iOS 18 revient : les icônes tremblantes de l'écran d'accueil de l'iPhone suivent l'animation, le mode sombre atténue les fonds d'écran
Présentation de l'article:Merci aux internautes pour leurs suggestions manuscrites d'indices ! Selon les informations du 13 juin, Apple a présenté un nouveau système iOS18 lors de la conférence mondiale des développeurs WWDC2024 qui s'est tenue tôt le matin du 11 juin, apportant des ajustements de mise en page personnalisés plus gratuits. Notez que dans la version bêta de l'aperçu du développeur iOS18, les fonctions classiques consistant à secouer l'icône de l'écran d'accueil pour suivre l'animation et au mode sombre pour atténuer le fond d'écran sont de retour, comme suit : Animation de l'icône de tremblement de l'écran d'accueil Apple avait précédemment supprimé le tremblement de l'écran d'accueil de l'iPhone dans iOS17. Les icônes du bureau suivent l'animation de déplacement. Actuellement, cette fonctionnalité est de retour dans la version préliminaire d'iOS18. L'effet est le suivant : Le mode sombre atténue les fonds d'écran. L'iPhone disposait auparavant d'une fonction de fond d'écran en mode sombre, qui peut éviter que le mur ne s'assombrisse après être entré dans l'obscurité. mode.
2024-06-13
commentaire 0
720

Développez vos compétences en conception de sites Web et découvrez les propriétés de la balise canvas
Présentation de l'article:Titre : Comprendre les propriétés de la balise canvas et améliorer les capacités de conception Web (y compris des exemples de code) Texte : Avec le développement rapide d'Internet, la conception Web devient de plus en plus importante. Pour créer des expériences utilisateur belles et riches, les développeurs sont constamment à la recherche de nouvelles technologies et de nouveaux outils. La balise canvas en fait partie, qui fournit une API de dessin puissante qui permet aux développeurs de dessiner des graphiques, des animations et d'autres effets visuels sur des pages Web. Lorsque nous parlons de la balise canvas, nous devons mentionner certains de ses attributs importants.
2023-12-28
commentaire 0
1236