10000 contenu connexe trouvé

Graphique en beignet avec visx dans React
Présentation de l'article:Bonjour, Dans ce guide, nous allons apprendre à créer un graphique Progress Donut à l'aide de visx. Un diagramme en forme de beignet est une variante d'un diagramme circulaire comportant un trou central, ressemblant à un beignet.
Comprendre les mathématiques
Pour mettre en œuvre efficacement les fonctionnalités de o
2024-09-21
commentaire 0
397

Comment insérer un graphique en anneau dans WPS2019_Comment insérer un graphique en anneau dans WPS2019
Présentation de l'article:Tout d’abord, nous ouvrons notre ordinateur, puis nous ouvrons le texte wps2019. Ensuite, nous cliquons sur insérer. Ensuite, nous cliquons sur le graphique. Ensuite, nous cliquons sur le diagramme circulaire. Ensuite, nous cliquons sur le graphique en beignet. Ensuite, nous pouvons voir un graphique en anneau dans le document. Ensuite, nous cliquons sur l'espace vide. Le résultat est celui indiqué sur la figure, nous avons donc inséré un graphique en anneau.
2024-04-25
commentaire 0
1050



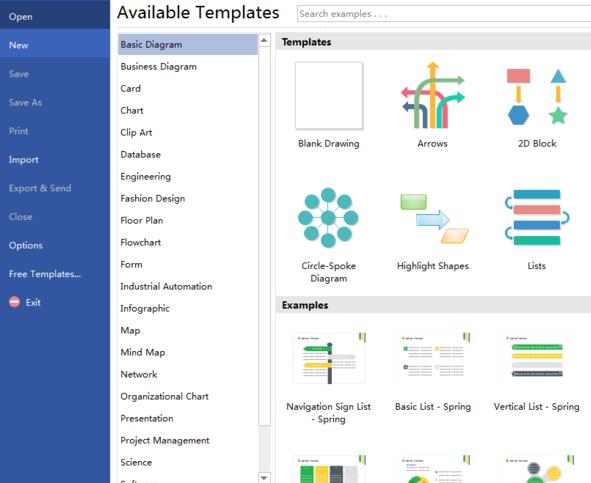
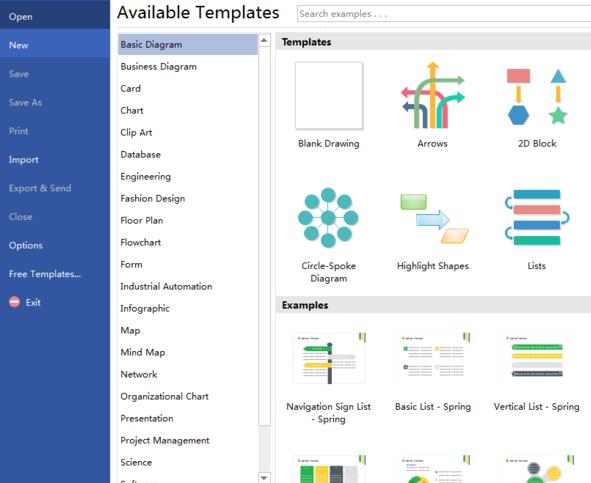
Processus détaillé de conception de diagrammes sud-est et nord-ouest avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw et suivez cette opération [Nouveau--->BasicDiagram], comme indiqué dans l'image : 2. Recherchez [Circle-SpokeDiagram", cliquez sur] Créer [Nouveau canevas, comme indiqué dans l'image : 3. Sur la gauche, faites glisser un « Cercle » dans le canevas pour diviser le graphique en anneau en quatre parties, comme le montre la figure : 4. Modifiez l'affichage du contenu du texte sur le graphique en anneau. Ici, il est défini sur les quatre directions du sud-est, nord-ouest et nord-ouest, comme le montre la figure : 5. Modifiez chacun. Pour l'espacement entre les parties du beignet, sélectionnez le graphique en beignet et sélectionnez [ChangeGapSize], remplissez la taille et cliquez sur [OK], comme le montre la figure : 6. Après le Le réglage est terminé, l'espacement entre les diagrammes en anneau augmentera, comme le montre la figure :
2024-04-08
commentaire 0
1153

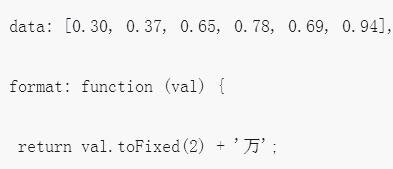
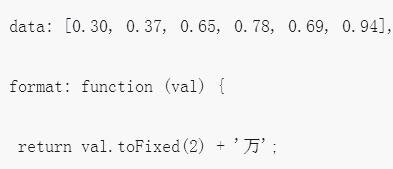
Comment créer un graphique en anneau à l'aide de Highcharts
Présentation de l'article:Comment utiliser Highcharts pour créer un graphique en anneau nécessite des exemples de code spécifiques 1. Introduction Highcharts est une bibliothèque de graphiques JavaScript populaire qui peut être utilisée pour créer différents types de graphiques et de visualisations interactifs. L’un d’eux est le graphique en anneau, qui constitue un moyen efficace d’afficher la proportion de données. Cet article explique comment utiliser la bibliothèque Highcharts pour créer un graphique en anneau et joint des exemples de code spécifiques. 2. La structure de base d'un graphique en anneau. Un graphique en anneau se compose d'un anneau et d'une série de secteurs. Chaque secteur représente un.
2023-12-18
commentaire 0
1291

Comment utiliser des graphiques en anneau pour afficher les proportions des données dans ECharts
Présentation de l'article:Comment utiliser des graphiques en anneau pour afficher les proportions des données dans ECharts nécessite des exemples de code spécifiques. ECharts est une bibliothèque de graphiques visuels basée sur JavaScript qui peut facilement afficher les données et analyser les tendances. Parmi eux, le graphique en anneau est un type de graphique courant, souvent utilisé pour afficher les relations de proportions entre les données. Cet article explique comment utiliser le graphique en anneau dans ECharts pour afficher les proportions des données et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer l’environnement ECharts. Peut être livré via CDN (Content Delivery Network
2023-12-17
commentaire 0
1376

Étapes détaillées pour créer un graphique en beignet multicouche dans Excel
Présentation de l'article:1. Supposons qu'il existe les données suivantes, à savoir les ventes des produits 1 à 5 de janvier à avril. 2. Après avoir sélectionné les données, insérez le graphique en anneau via le chemin suivant : ruban supérieur-insertion-graphique-camembert-graphique en anneau. 3. Après avoir sélectionné le graphique, dans l'onglet [Conception], utilisez Mise en page rapide pour définir le format du graphique en anneau. Cette fois, le dernier est utilisé, comme indiqué sur la figure. 4. Vous pouvez définir le diamètre intérieur de l'anneau en sélectionnant l'anneau. Plus le diamètre intérieur est petit, plus l'anneau est grand. Si le diamètre intérieur de l'anneau est 0, alors la couche la plus intérieure est un diagramme circulaire sans creux. 5. Cliquez avec le bouton droit sur le graphique, ajoutez une étiquette numérique, puis annulez l'affichage des valeurs et affichez les pourcentages à la place. 6. Vous pouvez également sélectionner la légende, cliquer avec le bouton droit pour définir le format et annuler le √ devant [Afficher la légende, mais ne pas chevaucher le graphique], afin que la plage d'affichage du cercle soit plus large.
2024-03-30
commentaire 0
1279

Exemple détaillé des paramètres wx-charts du plug-in de graphique d'applet WeChat
Présentation de l'article:Le mini plug-in de graphique du programme WeChat (wx-charts) est basé sur le dessin sur toile. Il est petit et prend en charge les types de graphiques tels que les diagrammes circulaires, les graphiques linéaires, les graphiques à barres, les graphiques en aires, etc. Actuellement, les graphiques wx sont les plus utilisés. Plug-in de graphique de mini-programme WeChat puissant et facile à utiliser One, paramètres du plug-in de graphique d'applet WeChat et tutoriel d'utilisation.
2017-05-02
commentaire 0
2767

6 articles recommandés sur les plug-ins de graphiques
Présentation de l'article:Le mini plug-in de graphique du programme WeChat (wx-charts) est basé sur le dessin sur toile. Il est petit et prend en charge les types de graphiques tels que les diagrammes circulaires, les graphiques linéaires, les graphiques à barres, les graphiques en aires, etc. Actuellement, les graphiques wx sont les plus utilisés. Plug-in de graphique de mini-programme WeChat puissant et facile à utiliser One, paramètres du plug-in de graphique d'applet WeChat et tutoriel d'utilisation. wx-charts prend en charge les types de graphiques : graphique à secteurs, graphique à secteurs, histogramme linéaire, graphique à colonnes, canevas de paramètres d'affichage haute définition en zone...
2017-06-11
commentaire 0
1971

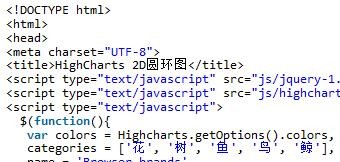
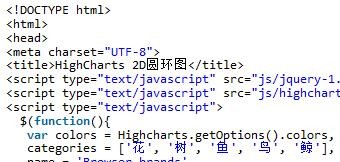
HighCharts dessinant un exemple d'effet de graphique en anneau 2D partageant
Présentation de l'article:Cet article présente principalement l'effet du plug-in jQuery HighCharts pour dessiner un graphique en anneau 2D, et analyse les étapes de mise en œuvre et les techniques de fonctionnement associées de jQuery à l'aide du plug-in HighCharts pour dessiner un graphique en anneau sous forme d'exemples. est livré avec un code source de démonstration que les lecteurs peuvent télécharger et consulter. Les amis qui en ont besoin peuvent s'y référer. Ensuite, j'espère que cela pourra aider tout le monde.
2018-01-23
commentaire 0
1688

Comment annuler le barré dans le diagramme de Gantt Vue
Présentation de l'article:Vue est un framework JavaScript populaire avec de nombreux plugins et bibliothèques qui peuvent être utilisés dans le développement d'applications Web, y compris un plugin de diagramme de Gantt. Le diagramme de Gantt est un outil de gestion de projet très courant qui fournit une chronologie visuelle dans laquelle l'avancement et le calendrier d'un projet peuvent être affichés. Mais parfois, lors de l'utilisation du plug-in de diagramme de Gantt, un barré apparaît. Cet article explique comment annuler le barré du plug-in de diagramme de Gantt. 1. Comprenez la signification de la ligne barrée. Dans le diagramme de Gantt, la ligne barrée indique généralement que la tâche ou la période est terminée ou a atteint un certain point.
2023-05-18
commentaire 0
718

Comment utiliser PHP pour la visualisation de données
Présentation de l'article:La visualisation des données est un problème auquel de nombreuses entreprises et particuliers accordent actuellement une attention particulière lors du traitement des données. Elle peut transformer des informations de données complexes en graphiques et images intuitifs et faciles à comprendre, aidant ainsi les utilisateurs à mieux comprendre les lois et tendances inhérentes aux données. . En tant que langage de script efficace, PHP présente également certains avantages en matière de visualisation de données. Cet article explique comment utiliser PHP pour la visualisation de données. 1. Comprendre les plug-ins de graphiques PHP Dans le domaine de la visualisation de données PHP, un grand nombre de plug-ins de graphiques peuvent fournir le dessin, l'embellissement des graphiques et la présentation des données des graphiques.
2023-06-11
commentaire 0
2234

Conseils de personnalisation des couleurs et des thèmes pour les graphiques statistiques Vue
Présentation de l'article:Conseils de personnalisation des couleurs et des thèmes pour les graphiques statistiques Vue Vue est un framework JavaScript populaire qui aide les développeurs à créer des applications Web interactives. Dans les applications Web, les graphiques sont l'un des composants importants pour l'affichage des données. Vue peut être utilisée avec des plug-ins de graphiques pour afficher et personnaliser divers graphiques statistiques. La personnalisation des couleurs et des thèmes est un élément important pour rendre les graphiques plus personnalisés et attrayants. Cet article explique comment utiliser Vue et les plug-ins de graphiques pour implémenter la personnalisation des couleurs et des thèmes des graphiques statistiques, avec des exemples de code.
2023-08-26
commentaire 0
1385

Parlons du graphique à échelle inégale jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript largement utilisée qui fournit de nombreuses méthodes et fonctions pratiques et rapides pour obtenir des effets de page Web dynamiques et une interactivité. En termes de visualisation de données, jQuery dispose également de nombreux plug-ins et outils associés, dont le graphique à échelle inégale. Un graphique à échelle inégale signifie que sur l'axe horizontal, la distance entre les points de données n'est pas fixe, mais est distribuée selon un certain rapport ou règle. Ce type de graphique est généralement utilisé pour afficher des données de séries chronologiques ou des points de données avec différents attributs afin de présenter plus clairement la relation entre les points de données.
2023-04-06
commentaire 0
571

Comment créer des effets de graphique dynamiques à l'aide de Vue et ECharts4Taro3
Présentation de l'article:Comment utiliser Vue et ECharts4Taro3 pour créer des effets de graphiques dynamiques Introduction : Dans le développement Web moderne, la visualisation de données est une technologie importante qui peut nous aider à comprendre et à afficher les données de manière plus intuitive. Le framework Vue offre de puissantes fonctionnalités MVVM et ECharts4Taro3 est un plug-in de graphique basé sur Vue. Cet article expliquera comment utiliser Vue et ECharts4Taro3 pour créer des effets de graphique dynamiques et donnera des exemples de code. Pour installer les dépendances associées, nous devons d'abord installer
2023-07-21
commentaire 0
1587

Étapes pour dessiner un graphique en entonnoir à l'aide de l'interface ECharts et Python
Présentation de l'article:Étapes pour dessiner un graphique en entonnoir à l'aide des interfaces ECharts et Python Un graphique en entonnoir est un graphique visuel utilisé pour afficher plusieurs étapes de données. Il est généralement utilisé pour représenter le taux de conversion ou le rapport de quantité de chaque étape d'un processus. Avant d'utiliser les interfaces ECharts et Python pour dessiner des graphiques en entonnoir, vous devez installer les bibliothèques et plug-ins correspondants, puis suivre les étapes ci-dessous. Étape 1 : Installez les bibliothèques et plug-ins nécessaires Avant d'utiliser les interfaces ECharts et Python pour dessiner des graphiques en entonnoir, vous devez vous assurer que les bibliothèques correspondantes ont été installées.
2023-12-17
commentaire 0
1038

Comment activer thinkcell « Explication détaillée : Tutoriel sur l'obtention du code d'activation think-cell gratuit »
Présentation de l'article:think-cell est un puissant outil de création de graphiques, un plug-in qui s'intègre parfaitement à ppt. Lorsque vous créez un ppt, vous pouvez créer rapidement le graphique de votre choix en fonction du plug-in think-cell, ce qui peut maximiser l'amélioration de votre ppt. La qualité rend l'analyse des données plus intuitive et approfondie ; elle peut grandement améliorer votre efficacité au travail et surpasser vos concurrents en matière de reporting de travail. D’après les résultats de la dernière recommandation, l’effet est plutôt bon. Aujourd'hui, je souhaite partager avec vous quelques conseils afin que vous puissiez obtenir des codes d'activation think-cell gratuitement sans dépenser d'argent. Il n’est vraiment pas nécessaire de dépenser de l’argent pour cet artefact de bureau. Sans plus tarder, partageons les méthodes spécifiques ci-dessous. Tout d'abord, recherchez sur le compte officiel WeChat
2024-02-06
commentaire 0
1451