10000 contenu connexe trouvé

Étapes de mise en œuvre du plug-in JS par glisser-déposer_compétences Javascript
Présentation de l'article:L'implémentation du plug-in glisser-déposer JS est principalement présentée sous six aspects : 1. Le principe du plug-in glisser-déposer js, 2. L'effet le plus basique obtenu sur la base du principe, 3. Abstraction du code et optimisation, 4. Extension : éléments glisser-déposer efficaces, 5. , Optimisation et résumé des performances, 6. plug-in jquery
, les amis dans le besoin peuvent s'y référer
2016-05-16
commentaire 0
1493
Comment implémenter un plug-in d'effet glisser-déposer avec jQuery_jquery
Présentation de l'article:Cet article présente principalement la méthode de jQuery pour implémenter le plug-in d'effet glisser-déposer et analyse plus en détail les techniques d'implémentation de l'effet glisser-déposer jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16
commentaire 0
1148

Guide d'utilisation du plug-in Gridster par glisser-déposer jQuery_jquery
Présentation de l'article:Gridster.js est un plug-in frontal de type glisser-déposer basé sur jquery. L'effet est plutôt bon. Vous pouvez d'abord jeter un œil à la démo (http://gridster.net/#intro). la partie bleue n'est que le bloc blanc. Vous pouvez le faire glisser à votre guise. Très dynamique et divertissant).
2016-05-16
commentaire 0
1343

Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ? Que dois-je faire si Google Chrome ne peut pas glisser-déposer pour installer des plug-ins ?
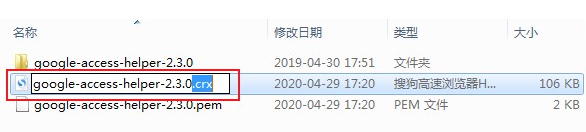
Présentation de l'article:Les plug-ins de Google Chrome peuvent permettre aux utilisateurs de surfer plus facilement sur Internet. Les utilisateurs peuvent améliorer leur efficacité sur Internet en ajoutant des plug-ins. Alors, que dois-je faire si Google Chrome ne parvient pas à installer des plug-ins par glisser-déposer ? Laissez ce site présenter en détail aux utilisateurs comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins. Comment résoudre le problème que Google Chrome ne peut pas glisser-déposer pour installer des plug-ins 1. Tout d'abord, nous trouvons le fichier d'extension au format crx dans le gestionnaire de ressources de l'ordinateur, puis le renommez en un fichier de package compressé au format .zip et décompressez. il, comme le montre la figure. 2. Ouvrez ensuite Google Chrome et saisissez chrome://extensions/ dans la barre d'adresse du navigateur et appuyez sur la touche Entrée, comme indiqué sur l'image. 3. A ce moment nous entrerons dans la vallée
2024-09-12
commentaire 0
615

jquery网页元素拖拽插件效果及实现_jquery
Présentation de l'article:效果说明:配合已有css样式,载入插件后,网页元素可以随意在窗口内拖拽,设置了原位置半透明和拖拽半透明的效果选项,可根据需要选择。另外,当页面上有多个可拖拽元素时,可以载入另外一个用于设置z-index的插件,模拟windows窗口点击置顶效果。
2016-05-16
commentaire 0
1348



Cas classique HTML5/CSS3 - glisser-déposer pour télécharger des images sans plug-in (2)
Présentation de l'article:L'article précédent a implémenté l'ensemble HTML et CSS de ce projet : HTML5 CSS3 Cas classique : glisser-déposer pour télécharger des images sans plug-ins (prend en charge l'aperçu et le lot) (1) Ce blog est directement basé sur l'article précédent La finale. l'effet est : Rendu 1 : Rendu 2 : D'accord, permettez-moi de poster l'image deux fois pour que tout le monde puisse voir l'effet ~ On peut voir que le html du li de notre image est en fait assez compliqué, alors j'ai fait le html document Quelques modifications :
2017-03-09
commentaire 0
2151



