10000 contenu connexe trouvé

jquery effacer la liste déroulante
Présentation de l'article:Avec le développement continu de la technologie Web et l'évolution continue de l'époque, jQuery est devenue l'une des bibliothèques Javascript les plus couramment utilisées dans le développement front-end. En fait, utiliser jQuery simplifie de nombreuses opérations, comme effacer les listes déroulantes. Qu'est-ce que la liste déroulante claire de jQuery ? Lorsque nous créons des tableaux ou des formulaires sur des pages Web, nous devons souvent utiliser des listes déroulantes. Auparavant, nous devions peut-être saisir manuellement le nom et la valeur de chaque élément dans la liste déroulante. Cependant, il existe désormais une meilleure solution. Vous pouvez créer rapidement une liste déroulante en décochant la liste déroulante à l'aide de jQuery. aussi,
2023-05-25
commentaire 0
1827

js操作下拉框
Présentation de l'article:js操作下拉框总结: 1.给下拉框赋值: var obj = document.getElementById('city');//找到下拉框 obj.options.length = 0;//清空下拉框 var dataObj = eval("(" + data + ")");//解析后台传递的数据 var html ...
2016-11-25
commentaire 0
1644

La liste déroulante jquery a-t-elle une valeur ?
Présentation de l'article:Dans le développement Web, la zone déroulante (sélectionner) est un élément de formulaire très couramment utilisé. Lorsque vous utilisez jQuery pour écrire des pages Web dynamiques, vous devez souvent obtenir la valeur de la liste déroulante pour les opérations ultérieures. Cependant, en utilisation réelle, nous rencontrons parfois des situations dans lesquelles la liste déroulante n'a aucune valeur ou aucune valeur n'est sélectionnée. Cet article explique comment déterminer si la liste déroulante jquery a une valeur. 1. Obtenez la valeur de la liste déroulante Dans jQuery, vous pouvez utiliser la méthode .val() pour obtenir la valeur de la liste déroulante. Par exemple, nous avons une liste déroulante avec l'identifiant "mySelect",
2023-05-28
commentaire 0
774

liste déroulante de l'ensemble HTML
Présentation de l'article:La liste déroulante HTML est un contrôle de formulaire Web couramment utilisé qui permet aux utilisateurs de sélectionner une option dans un menu déroulant. HTML offre diverses façons de configurer des zones déroulantes, notamment en utilisant des éléments de zone déroulante HTML standard ainsi que des techniques avancées telles que JavaScript ou CSS pour personnaliser l'apparence et les fonctionnalités de la zone déroulante.
2023-05-09
commentaire 0
27093

Comment définir une liste déroulante en CSS
Présentation de l'article:CSS est un langage de programmation pour le style et la mise en page, couramment utilisé dans la conception et le développement de sites Web et d'applications. Parmi eux, la liste déroulante est un élément courant de l’interface utilisateur, généralement utilisé pour sélectionner des options dans une liste. Cet article explique comment utiliser CSS pour configurer une liste déroulante. ## Bases HTML Avant d'introduire le paramètre CSS de la zone déroulante, nous devons d'abord comprendre la marque de la zone déroulante en HTML. HTML fournit une balise de sélection et plusieurs balises d'option pour la zone déroulante afin de spécifier les options dans la zone déroulante. Vous trouverez ci-dessous une liste déroulante de base
2023-04-24
commentaire 0
5676

Comment utiliser jQuery pour implémenter une liste déroulante d'écho
Présentation de l'article:jQuery implémente des listes déroulantes d'écho, qui sont souvent utilisées dans les pages Web et peuvent améliorer l'expérience utilisateur. Dans certains cas, nous devons définir la liste déroulante sur l'état d'écho, c'est-à-dire que lorsque la page est rechargée, la liste déroulante doit afficher la valeur précédemment sélectionnée. Cet article explique comment utiliser jQuery pour implémenter une liste déroulante d'écho. 1. Modèle HTML Tout d'abord, nous devons préparer un modèle HTML simple, qui contient une liste déroulante. Définissez la valeur et le texte de chaque option dans la liste déroulante. ```html<select id="monS
2023-04-05
commentaire 0
1465

Comment configurer la liste déroulante HTML
Présentation de l'article:HTML (Hypertext Markup Language) est un langage de développement Web couramment utilisé et des listes déroulantes doivent souvent être configurées dans les pages Web. Une zone déroulante est un contrôle interactif couramment utilisé, généralement utilisé pour permettre aux utilisateurs d'en sélectionner une parmi plusieurs options. La configuration d'une zone déroulante en HTML est très simple. Cet article explique comment configurer une zone déroulante HTML. Comment configurer la liste déroulante HTML La liste déroulante HTML est créée via la balise <select> et sa syntaxe est la suivante : ```html<select><option value="Option 1">Option 1 </o
2023-04-27
commentaire 0
7221

Qu'est-ce qu'une liste déroulante de mots clés ?
Présentation de l'article:Entrez simplement les mots-clés Dangdang, et la liste déroulante fera apparaître les mots-clés associés (mots-clés à longue traîne) de XXXX. Les moteurs de recherche tels que Baidu, Google, 360, Sogou, etc. sont tous de la même manière, et Taobao, Pinduoduo. , Toutiao et WeChat Il en va de même pour les recherches, etc. Vous pouvez utiliser la liste déroulante.
2019-12-10
commentaire 0
4338

Vue crée une liste déroulante consultable
Présentation de l'article:Cette fois, je vais vous expliquer comment créer une liste déroulante consultable avec Vue. Quelles sont les précautions à prendre pour créer une liste déroulante consultable avec Vue. Voici un cas pratique, jetons un oeil.
2018-06-07
commentaire 0
6010

La liste déroulante Vue demande de manière asynchrone de transmettre une valeur
Présentation de l'article:Vue est un framework frontal qui vous permet de créer facilement des applications complexes d'une seule page. Dans Vue, la liste déroulante est l'un des composants de formulaire couramment utilisés. Dans certains scénarios nécessitant un chargement dynamique d'options, il est nécessaire de demander des données de manière asynchrone et de les transmettre à la liste déroulante pour obtenir l'intégrité fonctionnelle. Cet article présentera l'utilisation du framework Vue pour implémenter la méthode de transfert de valeur après que la liste déroulante ait demandé des données de manière asynchrone. 1. Scénarios de demande Dans les applications réelles, les options de la liste déroulante sont chargées dynamiquement et il est nécessaire de lancer une requête asynchrone au serveur pour obtenir des données. Par exemple, dans un site e-commerce, vous devez utiliser la liste déroulante
2023-05-17
commentaire 0
769

Comment implémenter une liste déroulante à sélection multiple dans Vue
Présentation de l'article:Comment implémenter une liste déroulante à sélection multiple dans Vue. Dans le développement de Vue, la liste déroulante est l'un des composants de formulaire courants. Normalement, nous utilisons des listes déroulantes radio pour sélectionner une option. Cependant, nous devons parfois implémenter une liste déroulante à sélection multiple afin que les utilisateurs puissent sélectionner plusieurs options en même temps. Dans cet article, nous présenterons comment implémenter une liste déroulante à sélection multiple dans Vue et fournirons des exemples de code spécifiques. 1. Utilisez la bibliothèque de composants ElementUI ElementUI est une bibliothèque de composants de bureau basée sur Vue, qui fournit une interface utilisateur riche.
2023-11-07
commentaire 0
2052

événement de changement de liste déroulante jquery
Présentation de l'article:Événement de changement de liste déroulante jQuery est une technologie largement utilisée dans le développement Web. Dans la conception Web, il est souvent nécessaire d’utiliser des listes déroulantes pour sélectionner différentes options. Vous pouvez utiliser jQuery pour déclencher les événements correspondants lorsque les options de la liste déroulante changent, afin de mettre à jour ou de modifier le contenu de la page Web en temps réel. Ce qui suit explique comment utiliser jQuery pour implémenter des événements de modification de liste déroulante. 1. Opérations de base Dans jQuery, les événements de changement de liste déroulante sont principalement implémentés à l'aide de la méthode change(). Cette méthode est déclenchée lorsque l'option de la liste déroulante change et peut effectuer certaines opérations.
2023-05-09
commentaire 0
3332

Comment créer une liste déroulante dans Excel
Présentation de l'article:Comment implémenter la liste déroulante Excel : sélectionnez d'abord la cellule E2, ouvrez [Validation des données] dans le menu [Données] puis sélectionnez « Séquence » dans le menu déroulant Autoriser puis saisissez « Homme, Femme » dans la source ; case avec le statut anglais Séparé par le signe "," ci-dessous ; enfin confirmez pour revenir au tableau de données et cliquez pour sélectionner dans la liste déroulante.
2020-03-11
commentaire 1
15918

Liste déroulante AngularJS (méthode 3)
Présentation de l'article:Généralement, la liste déroulante est divisée en valeur et description, la valeur est liée à la valeur et le milieu de <option></option> est la description.
2017-02-18
commentaire 0
1177

Correction d'un bug pour la balise optGroup dans la liste déroulante HTML
Présentation de l'article:Lorsque le premier élément de la liste déroulante est optGroup, lorsque vous utilisez la molette de la souris pour modifier l'option, si vous faites défiler rapidement vers le haut, le optGroup du premier élément sera sélectionné. Ce n'est pas le résultat souhaité et nous utilisons du code pour. obtenez la valeur de la liste déroulante si une erreur se produit. Après avoir sélectionné optGroup, la valeur de selectIndex est toujours 0 après que la liste déroulante perd le focus (lorsqu'il y a des options dans la liste déroulante). Ce n'est que lorsque la liste déroulante retrouve le focus et perd le focus que la valeur de selectIndex). devient vraiment -1. Alors jugez simplement les valeurs en flou.
2017-07-03
commentaire 0
2422

Comment implémenter la liste déroulante de nationalité dans jquery
Présentation de l'article:JQuery est une bibliothèque JavaScript populaire qui permet aux développeurs Web de développer plus rapidement et plus facilement diverses applications Web. La zone déroulante est un élément de formulaire courant qui peut être utilisé pour afficher les options dans une liste. Dans cet article, nous présenterons comment utiliser JQuery pour implémenter une liste déroulante de nationalité. Étape 1 : Créer une page HTML Tout d'abord, nous devons créer une page HTML pour contenir notre liste déroulante. Sur cette page, nous devons ajouter un élément de sélection et y ajouter notre option de nationalité. ```
2023-04-17
commentaire 0
980
Spécifiez la méthode d'attribution des valeurs à la liste déroulante
Présentation de l'article:Cette fois, je vais vous montrer comment attribuer une valeur à la liste déroulante. Quelles sont les précautions pour attribuer une valeur à la liste déroulante. Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-04-13
commentaire 0
9207

Comment connaître l'index de la valeur sélectionnée dans la liste déroulante en javascript
Présentation de l'article:JavaScript est un langage de script largement utilisé dans le développement Web. Parmi eux, la zone déroulante (liste déroulante) est un contrôle couramment utilisé dans le développement de pages, qui permet aux utilisateurs de sélectionner une valeur parmi une série d'options prédéfinies. En JavaScript, nous devons généralement traiter la valeur sélectionnée par l'utilisateur, nous devons donc connaître l'index de la valeur sélectionnée dans la liste déroulante. Cet article présentera en détail comment obtenir l'index de la valeur sélectionnée dans la liste déroulante en JavaScript. 1. Utilisation de base de la zone déroulante. Utilisez <s en HTML pour la zone déroulante.
2023-04-25
commentaire 0
910

jquery liste déroulante en lecture seule
Présentation de l'article:Avec la popularité des applications Web et l’amélioration continue de l’expérience utilisateur, les formulaires dynamiques sont devenus un élément indispensable de la conception de sites Web modernes. En tant qu'élément de formulaire, la liste déroulante est également l'un des plus utilisés. Dans de nombreux cas, nous devons définir la liste déroulante en lecture seule pour empêcher les utilisateurs de la modifier et garantir l'exactitude des données. Cet article explique comment utiliser jquery pour implémenter les paramètres en lecture seule pour les listes déroulantes. Tout d'abord, en HTML, nous devons créer un élément de liste déroulante comme suit : ```html<select id
2023-05-28
commentaire 0
1482

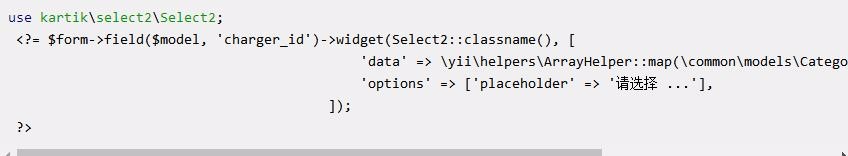
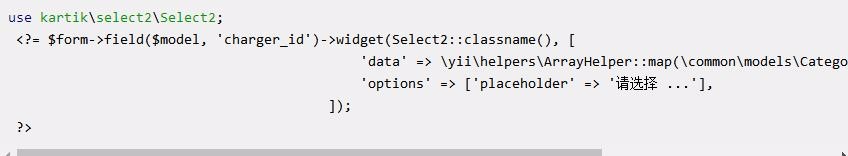
La liste déroulante yii2 est fournie avec la recherche
Présentation de l'article:Le contenu de cet article concerne la recherche intégrée dans la liste déroulante yii2. Elle a une certaine valeur de référence. Maintenant, je la partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-04-27
commentaire 0
1563