10000 contenu connexe trouvé

有趣的bootstrap走动进度条
Présentation de l'article:有趣的bootstrap走动进度条
2016-12-03
commentaire 0
1535
PHP 进度条
Présentation de l'article::本篇文章主要介绍了PHP 进度条,对于PHP教程有兴趣的同学可以参考一下。
2016-07-30
commentaire 0
1315

Comment implémenter la barre de progression en javascript
Présentation de l'article:La barre de progression est un composant courant de l'interface utilisateur, généralement utilisé pour afficher la progression d'une tâche ou d'une opération. Dans de nombreuses applications Web, les barres de progression sont indispensables, permettant aux utilisateurs de mieux comprendre la progression de la tâche en cours, améliorant ainsi l'expérience utilisateur. Cet article explique comment implémenter une barre de progression à l'aide de JavaScript. 1. Utilisez HTML et CSS pour créer une barre de progression de base. En HTML, vous pouvez utiliser l'élément <progress> pour créer une barre de progression de base. Définir une valeur pour l'élément
2023-04-25
commentaire 0
3590
Barre de progression que Bootstrap doit apprendre tous les jours_compétences javascript
Présentation de l'article:La barre de progression de Bootstrap doit être apprise tous les jours.L'éditeur sait également très peu de choses sur la barre de progression de Bootstrap. J'espère qu'à travers cet article, tout le monde pourra en apprendre davantage sur la barre de progression de Bootstrap et en tirer quelque chose.
2016-05-16
commentaire 0
2288

Barre de progression HTML
Présentation de l'article:Ceci est un guide de la barre de progression HTML. Nous discutons ici de la façon de créer une barre de progression en HTML en utilisant diverses méthodes ainsi que ses attributs.
2024-09-04
commentaire 0
977

barre de progression en plusieurs étapes jquery
Présentation de l'article:Avec le développement rapide de la technologie Internet, de plus en plus d'applications Web doivent effectuer des opérations complexes, telles que la soumission de formulaires au serveur principal, le téléchargement de fichiers, etc. Avant que ces opérations ne soient terminées, l’utilisateur ne peut pas savoir si l’opération a réussi, ce qui peut facilement conduire à son insatisfaction. Par conséquent, afin de mieux rappeler à l'utilisateur la progression de l'opération en cours, la barre de progression en plusieurs étapes a été créée. Cet article présentera une barre de progression en plusieurs étapes basée sur jQuery, grâce à la barre de progression en plusieurs étapes, les utilisateurs peuvent clairement comprendre la progression de l'opération en cours, évitant ainsi l'incertitude dans le processus opérationnel et améliorant l'expérience utilisateur.
2023-05-28
commentaire 0
991

Deux façons d'implémenter des barres de progression en CSS3
Présentation de l'article:Cette fois, je vais vous présenter deux méthodes d'implémentation des barres de progression en CSS3. Quelles sont les précautions pour implémenter les barres de progression en CSS3. Voici des cas pratiques, jetons un coup d'oeil.
2018-03-22
commentaire 0
3527

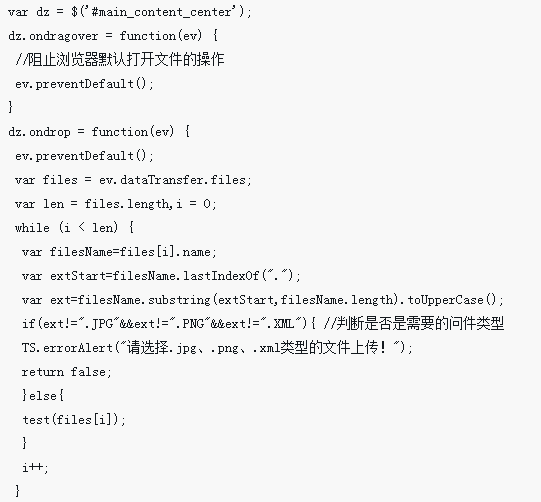
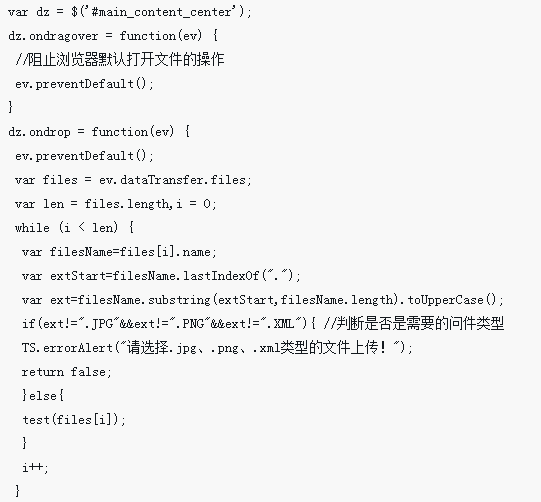
jquery glisser le téléchargement du fichier chargement ajouter une barre de progression
Présentation de l'article:Cette fois, je vais vous présenter le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression. Quelles sont les précautions à prendre pour le téléchargement et le chargement de fichiers en faisant glisser jquery pour ajouter une barre de progression ?
2018-05-10
commentaire 0
1590
Exemples des différentes barres de progression de Bootstrap
Présentation de l'article:Les mots précédents : dans les pages Web, l'effet des barres de progression n'est pas rare, comme un système de notation, comme l'état de chargement, etc. Grâce à des barres de progression simples et flexibles, un retour en temps réel peut être fourni pour le flux de travail ou l'action en cours. . Cet article présentera en détail le style de base de la barre de progression Bootstrap. Le framework Bootstrap fournit un style de base pour la barre de progression, une couleur d'arrière-plan de 100 % de largeur, puis une couleur en surbrillance pour indiquer la progression. En fait, il est très simple de réaliser une telle barre de progression. Généralement, deux conteneurs sont utilisés. Le conteneur extérieur a une certaine largeur et est défini.
2017-07-18
commentaire 0
1520


Tutoriel jQuery EasyUI-ProgressBar (barre de progression)
Présentation de l'article:jQuery EasyUI Tutorial-ProgressBar (barre de progression) Ce composant est très pratique dans les projets de travail Afin d'éviter que les utilisateurs ne pensent que le programme est mort pendant l'avancement d'un certain travail continu en développement front-end, nous avons besoin d'une activité. . Une barre de progression indique que le processus est en cours.
2016-12-27
commentaire 0
1923

JS 实现带进度条的页面跳转特效
Présentation de l'article:本篇文章介绍:JS 实现带进度条的页面跳转特效
2016-12-16
commentaire 0
2172

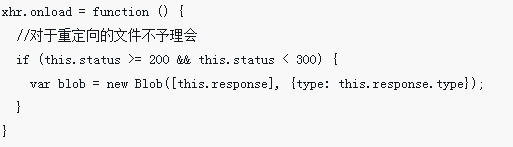
Utilisez Blod pour télécharger la barre de progression ajax
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Blod pour effectuer des téléchargements de barre de progression ajax. Quelles sont les précautions à prendre pour utiliser Blod pour effectuer des téléchargements de barre de progression ajax ?
2018-04-02
commentaire 0
1929
JavaScript implémente le code natif pour la barre de progression
Présentation de l'article:Dans notre travail de développement quotidien, je pense que nos amis devraient être familiers avec les barres de progression. Les barres de progression jouent toujours un rôle très important dans nos projets. Nous allons donc présenter en détail un exemple d'implémentation JavaScript de l'analyse des barres de progression !
2017-11-21
commentaire 0
2235

6 façons dont les barres de progression vous mentent
Présentation de l'article:Les barres de progression sont un mal nécessaire. Après tout, nous avons besoin d’une sorte de retour d’information pour savoir quelle quantité de travail il reste jusqu’à ce que l’ordinateur soit terminé. Cependant, dans la plupart des cas, la simple barre de progression cache de nombreuses tromperies, mais peut-être que celles-ci sont en réalité pour nous.
2024-08-26
commentaire 0
533

Comment utiliser la barre de progression de Golang
Présentation de l'article:Golang est un langage de programmation largement utilisé en développement dans différents domaines. La barre de progression est un élément commun dans de nombreuses applications, utilisée pour afficher l'état d'avancement des tâches afin que les utilisateurs puissent savoir ce qui se passe. Il existe de nombreuses façons d'utiliser les barres de progression dans Golang. Cet article vous présentera plusieurs de ces méthodes pour vous aider à utiliser les barres de progression dans Golang. 1. Utiliser le package externe/terminal : le package externe est un outil courant dans le développement de programmes Golang. Le package du terminal est en Golang
2023-03-30
commentaire 0
1413

Comment implémenter la barre de progression du téléchargement en php
Présentation de l'article:Comment implémenter la barre de progression du téléchargement en PHP : 1. Créez le fichier "download.php" avec un code tel que "switch ($action) {case 'prepare-download'...}" 2. Affichez la barre de progression par créer du code js.
2021-10-28
commentaire 0
2926
Barre de progression implémentée par le code php
Présentation de l'article:Code d'implémentation de la barre de progression PHP, des instructions détaillées sont fournies plus tard. PHP récent vous permettra d'en savoir plus.
2017-07-23
commentaire 1
4462

Excel génère une barre de progression par date
Présentation de l'article:Comment générer une barre de progression par date dans Excel : ouvrez d'abord le fichier Excel, sélectionnez la plage de cellules à trier ; puis cliquez sur les options [Données] et [A-Z] en séquence, enfin sélectionnez l'ordre croissant ou décroissant de la date et ; exporter la barre de progression.
2021-04-21
commentaire 0
20828

Comment implémenter la barre de progression en php
Présentation de l'article:Comment implémenter la barre de progression en PHP : 1. Utilisez le « contrôle du tampon de sortie » pour afficher directement la barre de progression ; 2. Utilisez ajax pour demander d'abord l'adresse du traitement logique, puis utilisez une session ou un autre support de stockage pour enregistrer le traitement ; progrès.
2020-09-01
commentaire 0
3168