10000 contenu connexe trouvé

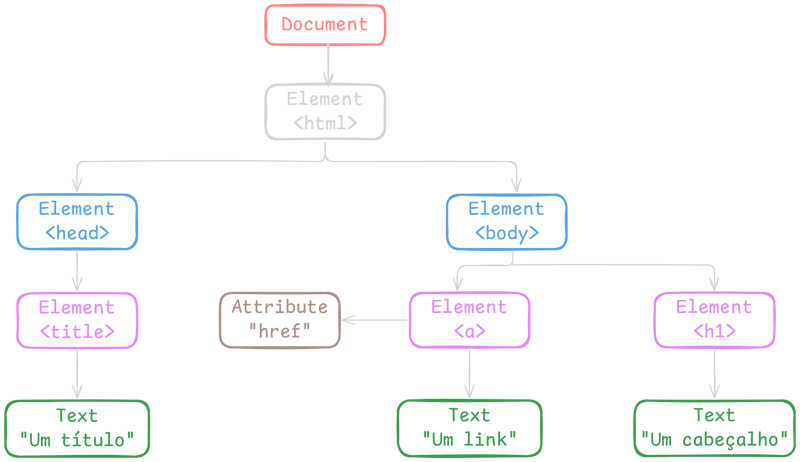
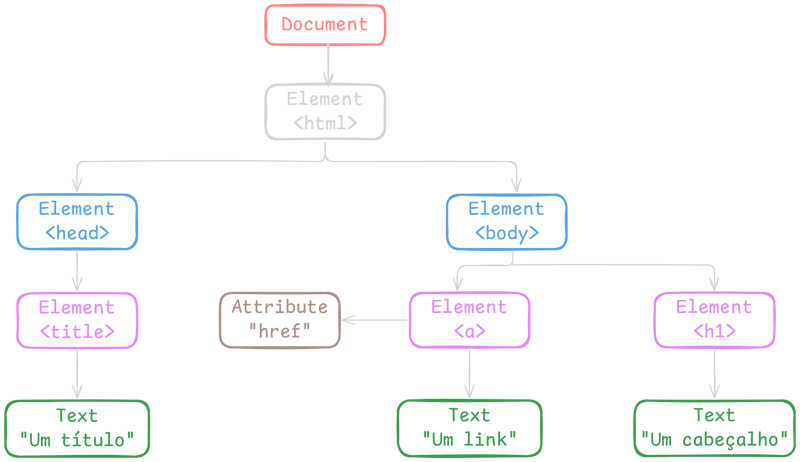
Comprendre le rendu dans le navigateur : DOM
Présentation de l'article:Bien connaître l’outil avec lequel nous travaillons est une étape importante pour progresser dans notre carrière. Pouvez-vous imaginer un électricien qui ne comprend pas comment fonctionne le courant électrique ? Et avez-vous déjà pensé à un développeur front-end qui ne comprend pas comment
2024-11-08
commentaire 0
374



Comment changer le front-end du modèle php
Présentation de l'article:Avec le développement croissant de la technologie Web frontale, de plus en plus d'applications Web commencent à utiliser des moteurs de modèles pour traiter des modèles dynamiques. Les moteurs de modèles peuvent aider les développeurs à se débarrasser de l'écriture fastidieuse de code HTML et de la maintenance de la logique des pages, et à améliorer l'efficacité du développement des applications Web. PHP est un langage de programmation Web très populaire et le moteur de modèles PHP est un outil très important pour développer des applications Web PHP. Cet article expliquera comment améliorer le front-end du modèle PHP pour améliorer les performances des applications Web. 1. Choisissez un moteur de modèles efficace. Tout d’abord, vous devez
2023-04-10
commentaire 0
877

Partager un exemple de code du modèle frontal nodejs ejs
Présentation de l'article:Pas plus de détails sur l'utilisation des ejs, il suffit de le vérifier en ligne. L'un est un EJS exécuté sur la plate-forme nodeJS et l'autre est un EJS exécuté dans le navigateur. Ce dont je veux parler ici est un point important à noter lorsque HTML introduit indépendamment ejs.min.js.
Tel que : introduit dans index.html
<script type="text/javascript" src="../lib/ejs.min.js?1.1.11"></script>
La première chose à noter est : cette bibliothèque EJS ne prend pas en charge
2017-06-29
commentaire 0
2123

Le défi Frontend : Ligue de cricket
Présentation de l'article:Ceci est une soumission pour Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Ce que j'ai construit
J'ai transformé un modèle HTML de base pour la New York Recreational Cricket League en une page Web visuellement attrayante et interactive. Mon objectif
2024-07-27
commentaire 0
420

Glam Up My Markup : Ligue de cricket !
Présentation de l'article:Ceci est une soumission pour Frontend Challenge v24.07.24, Glam Up My Markup: Recreation
Ce que j'ai construit
Ici, j'ai créé une page de destination pour la New York Recreational Cricket League en transformant un modèle HTML de base en quelque chose de v
2024-08-06
commentaire 0
394

Utilisez ecshop pour ajouter des champs à la table des marchandises en arrière-plan
Présentation de l'article:Étape 1 : Accédez à la base de données pour ajouter des champs. Étape 2 : Modifiez le fichier admin/goods.php Étape 3 : Modifiez le fichier du modèle backend admin/templates/goods_info.htm. Étape 4 : Ajoutez la position correspondante dans le modèle frontend. marchandises.dwt. Champ d'appel {$goods.flower_lang} Étape 5 : Testez pour voir si la base de données peut stocker des données et si la réception peut l'appeler.
2017-08-04
commentaire 0
1963
javascript - gulp能有将smarty模板的tpl输出成html的插件吗?
Présentation de l'article:gulp能有将smarty模板的tpl输出成html的插件吗? 开发环境: 一个老项目现在要新开发一个模块,之前的开发流程都是前端写好.html后端改成.tpl用smarty模板引擎同步渲染。遇到的问题:静态页面中有很多可以用for循...
2016-12-01
commentaire 0
1404

Techniques de mise en œuvre d'effets d'animation dans Vue
Présentation de l'article:Vue est un framework frontal JavaScript populaire qui fournit un riche ensemble de composants et de fonctionnalités, notamment des effets d'animation. Vue propose diverses façons d'obtenir des effets d'animation. Certaines techniques d'implémentation seront présentées ci-dessous. Utilisation du composant Transition de Vue Le composant Transition de Vue est l'un des composants intégrés de Vue et est utilisé pour ajouter des effets de transition. Vous pouvez insérer le composant Transition dans le modèle et définir ses propriétés dynamiques, telles que
2023-06-25
commentaire 0
1323

Que dois-je faire si la table de la base de données Imperial CMS est incohérente avec le frontal ?
Présentation de l'article:Pour résoudre le problème d'incohérence entre la base de données Imperial CMS et le frontal, suivez les étapes suivantes : 1. Vérifiez le nom du champ du fichier modèle et le transfert de valeur. 2. Vérifiez les paramètres du cache. 3. Vérifiez le plug-in tiers ; 4. Réinitialisez la base de données (après la sauvegarde) ; 5. Contactez le support technique. Les précautions incluent des sauvegardes régulières et une utilisation prudente des plugins.
2024-04-16
commentaire 0
893

Quels sont les filtres couramment utilisés dans Vue ?
Présentation de l'article:Vue.js est un framework populaire dans le développement front-end. Il fournit de nombreuses fonctions pratiques, parmi lesquelles les filtres sont l'une de ses fonctionnalités importantes. Filter est un outil de traitement de données fourni par Vue.js. Il peut filtrer et formater les données du modèle pour les rendre plus adaptées à l'affichage des pages. Grâce à la fonction de filtre de Vue.js, les développeurs peuvent facilement utiliser certaines fonctions avancées de conversion et de formatage de texte dans les modèles. Plusieurs filtres Vue.js couramment utilisés seront présentés ci-dessous. ## 1. majuscule
2023-05-24
commentaire 0
480

Comment masquer les informations spécifiées au niveau du front-end dans Imperial CMS
Présentation de l'article:Vous pouvez masquer les informations spécifiées sur l'interface frontale d'Empire CMS en modifiant le fichier modèle ou en configurant des plug-ins/champs personnalisés, notamment en supprimant ou en commentant le code dans le modèle, ou en choisissant de le masquer dans la configuration du plug-in. Par exemple, masquez le résumé de l'article en supprimant ou en commentant le code <p>[!--newstext--]</p> ; masquez le champ personnalisé « Source » en définissant son paramètre d'affichage sur « Masquer » dans la configuration du champ. .
2024-04-17
commentaire 0
338

Xcode peut-il écrire du JavaScript ?
Présentation de l'article:Xcode est un environnement de développement intégré (IDE) lancé par Apple et est principalement utilisé pour développer des applications macOS, iOS, watchOS et tvOS. JavaScript est un langage de script principalement utilisé pour le développement Web front-end et le développement côté serveur. Dans Xcode, vous pouvez utiliser JavaScript pour effectuer certains travaux de développement. Les méthodes spécifiques sont présentées ci-dessous. Tout d’abord, ouvrez un nouveau projet dans Xcode, sélectionnez le modèle d’application macOS, puis sélectionnez le modèle Outils de ligne de commande. Les modèles d'outils de ligne de commande permettent
2023-05-09
commentaire 0
838

Comment utiliser les fonctions de validation de formulaire dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript progressif pour créer des interfaces utilisateur. L'objectif de Vue est sa simplicité et sa flexibilité, qui peuvent être utilisées dans presque tous les projets. En tant que développeurs front-end, nous devons souvent utiliser des fonctions lors de la validation de formulaires. La documentation Vue fournit certaines fonctions de validation de formulaire, qui sont très pratiques et peuvent aider les développeurs à effectuer la validation de formulaire plus efficacement. Cet article expliquera comment utiliser la fonction de validation de formulaire dans le document Vue. Tout d’abord, nous devons utiliser v-mod dans le modèle de Vue
2023-06-20
commentaire 0
1860

Comment utiliser la composantisation vue
Présentation de l'article:Avec le développement de la technologie front-end, Vue est devenue un élément indispensable du développement Web moderne. En tant que framework MVVM, Vue construit principalement des interfaces utilisateur via des systèmes de liaison de données et de composants. Le système de composants de Vue permet aux développeurs de développer des applications Web de manière plus modulaire et réutilisable, ce qui est encore plus essentiel dans les grandes applications. Cet article présentera la composantisation de Vue et démontrera comment utiliser les composants dans les applications Vue. 1. Bases de la composantisation de Vue Dans Vue, un composant est composé de trois parties : - Template -
2023-04-17
commentaire 0
505

Explorez les raisons et les solutions pour lesquelles les espaces réservés Vue ne fonctionnent pas
Présentation de l'article:Vue est un framework frontal populaire pour créer des applications Web modernes. Il fournit diverses fonctionnalités telles que la liaison de données, la composantisation, le routage, la gestion d'état et les outils de construction. Dans Vue, les espaces réservés sont une technique courante utilisée pour présenter des données ou des composants dans un modèle, mais cela peut parfois ne pas fonctionner. Dans cet article, nous explorerons les raisons pour lesquelles les espaces réservés Vue ne fonctionnent pas et comment les corriger. 1. L'utilisation des espaces réservés Vue Dans Vue, les espaces réservés sont une syntaxe spéciale, exprimée par des doubles accolades ({{ expression }})
2023-04-12
commentaire 0
1837

Comment importer de la musique vue
Présentation de l'article:Avec le développement et la vulgarisation continus de la technologie Internet, la musique est devenue un élément indispensable de la vie quotidienne des gens. Vue, un framework frontal populaire, facilite également le développement de sites Web musicaux. Cependant, lorsque vous utilisez Vue pour développer un site Web de musique, il faut prêter attention à la manière d'importer des fichiers musicaux. Cet article présentera plusieurs méthodes courantes d'importation de musique. 1. Introduire des fichiers audio via src Dans le composant Vue, vous pouvez utiliser les balises img et video dans le modèle pour introduire des fichiers image et vidéo de la même manière.
2023-05-25
commentaire 0
476