10000 contenu connexe trouvé

Layui facture-t-il ?
Présentation de l'article:layui est gratuit et layuiadmin est un modèle HTML écrit basé sur layui, qui est payant. layui est un framework d'interface utilisateur frontal écrit en utilisant ses propres spécifications de module.
2019-07-17
commentaire 0
4578

Que sont les bibliothèques tierces frontales Web ?
Présentation de l'article:Les bibliothèques tierces incluent : 1. element, qui est la suite d'outils d'interface utilisateur Web de Vue2 ; 2. Vux, qui est une bibliothèque de composants basée sur Vue et WeUI 3. iview, qui est une bibliothèque de composants d'interface utilisateur open source basée sur ; Vue ; 4. vuex, une application Vue Outil de gestion d'état développé ; 5. avoriaz, bibliothèque d'utilitaires de test Vue ; 6. vue-ssr, modèle de rendu côté serveur Vue ; 8. eme, un éditeur Markdown .
2022-08-23
commentaire 0
3970

Le rôle du modèle dans vue
Présentation de l'article:Dans Vue.js, un modèle est une syntaxe utilisée pour définir la présentation de l'interface utilisateur et le contenu d'une application. Il permet aux développeurs de : Définir une structure HTML Lier des données à l'aide d'une syntaxe de liaison de données Gérer les événements utilisateur Effectuer un rendu conditionnel Créer des composants réutilisables
2024-05-02
commentaire 0
693

Modèle de démarrage Next.js
Présentation de l'article:Salut,
J'ai créé un modèle de démarrage pour next.js, il contient également TypeScript, Tailwind, Shadcn/ui. J'en ai déjà parlé ici, mais j'ai ajouté quelques nouvelles fonctionnalités telles que : Next-auth, Prisma, React-hook-form, T3-env.
Si tu as aimé le pro
2024-08-29
commentaire 0
531

Comment définir un composant dans vue
Présentation de l'article:Les composants de Vue.js sont des blocs de code réutilisables qui encapsulent des fonctionnalités spécifiques ou des éléments d'interface utilisateur. Les étapes pour définir un composant comprennent : 1. Créez un fichier JavaScript. 2. Importez la bibliothèque Vue. 3. Définissez les options des composants, y compris les données, le modèle, les méthodes et les calculs. 4. Enregistrez le composant.
2024-05-07
commentaire 0
959

Créer du commerce électronique avec Next.js
Présentation de l'article:En tant que développeur, je ne veux pas être confiné par un modèle Shopify, mais je ne veux pas non plus utiliser leur API de vitrine avec une application personnalisée. Je souhaite avoir en main une solution entièrement personnalisable que je peux ajuster à ma guise. Depuis ui/ux, db, backend, api, authe
2024-10-19
commentaire 0
840

wexCommerce - Plateforme de commerce électronique Open Source minimaliste et puissante
Présentation de l'article:En tant que développeur, je ne veux pas être confiné par un modèle Shopify, mais je ne veux pas non plus utiliser leur API de vitrine avec une application personnalisée. Je souhaite avoir en main une solution entièrement personnalisable que je peux ajuster à ma guise. Depuis ui/ux, backend et devops. Donc,
2024-10-28
commentaire 0
324

A quoi sert le modèle vuejs ?
Présentation de l'article:Le modèle vuejs stipule fondamentalement la forme d'interaction et le style d'interface utilisateur d'un système pour les utilisateurs, et suit cet ensemble de modèles pour concevoir et améliorer les fonctions ; ses fonctions sont : 1. Responsable de la prévention de XSS 2. Prise en charge de la duplication de fragments ; . Prise en charge du traitement de sortie des données ; 4. Prise en charge des données dynamiques ; 5. Intégration étroite aux processus asynchrones.
2021-09-18
commentaire 0
1776

Comment implémenter l'effet de vue router en jugeant automatiquement l'animation de transition de rotation de page gauche et droite
Présentation de l'article:J'ai réalisé un projet de spa mobile il y a quelque temps. La technologie est basée sur : vue + vue-router + vuex + mint-ui Parce que le modèle webpack de l'échafaudage vue-cli est utilisé, toutes les pages utilisent des fichiers avec le suffixe .vue. en tant que composant. Cet article explique principalement comment vue router détermine automatiquement l'effet de l'animation de transition de rotation de page à gauche et à droite. J'espère que cela pourra aider tout le monde.
2018-01-25
commentaire 0
2557

Comment utiliser vue-route pour déterminer automatiquement l'animation de transition de rotation de page gauche et droite
Présentation de l'article:J'ai réalisé un projet de spa mobile il y a quelque temps. La technologie est basée sur : vue + vue-router + vuex + mint-ui Étant donné que le modèle webpack de l'échafaudage vue-cli est utilisé, toutes les pages utilisent des fichiers avec le suffixe .vue. un composant. Entreprises récentes Avec relativement peu de projets, j'ai enfin le temps d'enregistrer une partie de ma petite expérience avec vue-router. Généralement, les applications monopage du port mobile auront des animations de transition correspondantes lors du passage à la page, telles que :
2017-10-12
commentaire 0
2320

Méthode d'implémentation du composant de barre de progression dans le document Vue
Présentation de l'article:Vue est un framework JavaScript populaire pour créer des applications modernes à page unique (SPA). L'un des composants courants de l'interface utilisateur est la barre de progression. Dans la documentation Vue, il existe de nombreuses façons d'implémenter ce composant de barre de progression, dont l'une sera présentée ci-dessous. Tout d'abord, dans le modèle du composant Vue, vous devez utiliser l'élément <div> pour contenir la barre de progression et définir son style et ses attributs comme suit : <template><di
2023-06-20
commentaire 0
2269

Comprendre la fonction de rendu de Vue et son application dans les projets
Présentation de l'article:Pour comprendre la fonction de rendu de Vue et son application dans les projets, des exemples de code spécifiques sont nécessaires. Vue.js est un framework JavaScript populaire pour créer des applications modernes d'une seule page. Dans Vue, nous utilisons généralement la syntaxe du modèle HTML pour décrire la partie interface utilisateur de l'application, puis associons le modèle à l'état de l'application via la liaison de données. Cette approche est très intuitive et facile à utiliser, mais nous avons parfois besoin de plus de flexibilité et d'un contrôle précis sur l'interface utilisateur de l'application. À ce stade, vous pouvez utiliser le re
2023-10-15
commentaire 0
622

Développement de composants Vue : méthode d'implémentation du composant de liste déroulante
Présentation de l'article:Développement de composants Vue : méthode d'implémentation des composants de liste déroulante Dans le développement de Vue, la boîte déroulante (Dropdown) est un composant d'interface utilisateur courant. Une zone déroulante est utilisée pour afficher un ensemble d'options et permettre à l'utilisateur de sélectionner une ou plusieurs options. Cet article expliquera comment utiliser Vue pour implémenter un simple composant de liste déroulante à travers des exemples de code spécifiques. Tout d’abord, nous devons créer un seul composant de fichier appelé Dropdown.vue. Dans le modèle du composant, nous pouvons utiliser l'instruction v-for de Vue pour parcourir les sélections de la liste déroulante.
2023-11-24
commentaire 0
1795

Comment obtenir l'effet de pliage de lignes cachées de la table Vue
Présentation de l'article:Implémentation de l'effet de pliage de lignes cachées de la table Vue Vue est un framework JavaScript populaire utilisé pour créer des applications Web hautement interactives et hautes performances. Dans les applications Vue, les tableaux sont des composants d'interface utilisateur courants et il est souvent nécessaire d'implémenter des effets de repliement de lignes cachés pour améliorer l'expérience utilisateur. Cet article présentera une méthode pour obtenir l'effet de pliage des lignes cachées dans les tables Vue. Étapes d'implémentation 1. Dans le modèle du composant Vue, définissez la structure de base de la table. Utilisez la directive v-for pour parcourir les données de ligne de la table rendue à partir de la source de données. Parmi eux, il faut ajouter un
2023-04-12
commentaire 0
921

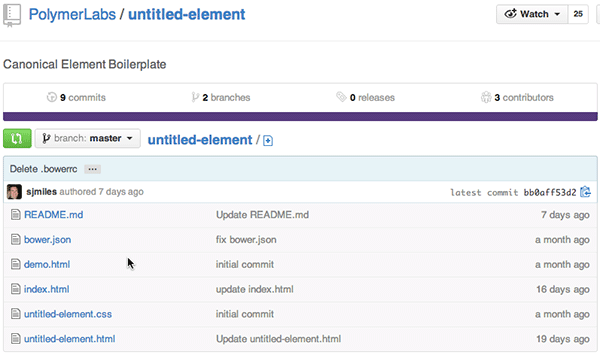
Partage de composition de polymère : partie 1
Présentation de l'article:Dans mon dernier tutoriel sur la bibliothèque Polymer, j'ai expliqué comment profiter de ce nouvel outil formidable pour créer des composants Web réutilisables. L'objectif de ce didacticiel et de l'utilisation de composants est de nous aider à développer des manières suivantes : Encapsuler la plupart du code et de la structure complexes Permettre aux développeurs d'utiliser des conventions de dénomination de style de balise simples et faciles à utiliser Fournir un ensemble d'éléments d'interface utilisateur prédéfinis pour exploiter et étendre Je suis toujours fasciné par cela et je souhaite approfondir cela en consultant le nouveau modèle publié par l'équipe Polymer qui rend le déploiement et la réutilisation encore plus faciles. Chemin canonique L'une des bizarreries du processus de développement de Polymer que je n'ai pas mentionnée est le décalage entre le développement d'un composant et sa réutilisation par d'autres. Regardons un extrait de mon tutoriel précédent
2023-08-30
commentaire 0
1301

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1244
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1101