10000 contenu connexe trouvé

Comment créer un graphique linéaire dans WPS Comment créer un graphique linéaire dans WPS
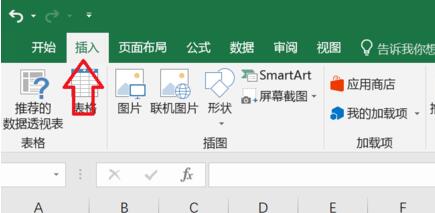
Présentation de l'article:De nombreux utilisateurs utilisent le logiciel WPS dans leurs bureaux, mais savez-vous comment créer un graphique linéaire avec WPS ? Ensuite, l'éditeur vous présentera la méthode de création d'un graphique linéaire avec WPS. Les utilisateurs intéressés peuvent consulter ci-dessous. Comment créer un graphique linéaire dans WPS ? Comment créer un graphique linéaire avec WPS Ouvrez le logiciel de texte WPS, cliquez sur "Insérer" - Graphique dans la barre de menu, comme indiqué sur la figure. À ce moment, un histogramme apparaîtra dans le logiciel de texte WPS, le logiciel de table WPS s'ouvrira automatiquement et un histogramme sera également généré dans la table WPS. Dans le tableur WPS, cliquez sur le diagramme à colonnes que vous venez d'insérer pour le sélectionner, puis cliquez sur "Insérer" - Graphique dans la barre de menu. La boîte de dialogue "Type de graphique" apparaît. Recherchez "Réduire" dans la zone de liste.
2024-08-13
commentaire 0
650

Implémentation de fonctions de graphiques à colonnes et à courbes dans les graphiques statistiques Vue
Présentation de l'article:Implémentation de fonctions de graphiques à barres et linéaires dans les graphiques statistiques Vue Introduction : Dans les applications de visualisation de données, les graphiques statistiques sont un moyen couramment utilisé pour afficher des données. En tant que framework JavaScript populaire, Vue offre des fonctions riches et une facilité d'utilisation, et est très approprié pour la mise en œuvre de graphiques statistiques. Cet article présentera les étapes spécifiques pour implémenter des graphiques à barres et des graphiques linéaires à l'aide de Vue, et joindra des exemples de code. 1. Implémentation d'un graphique à barres Un graphique à barres est un graphique qui utilise la hauteur d'un rectangle pour représenter la taille des données. Ce qui suit utilise la bibliothèque Vue et echarts
2023-08-17
commentaire 0
1725

Étapes détaillées pour créer un graphique à puces de type professionnel à partir des données d'un tableau Excel
Présentation de l'article:1. Les données généralement nécessaires pour créer un graphique à puces comprennent différents niveaux de références d'évaluation, de références cibles et de valeurs réellement atteintes, comme le montre la figure ci-dessous. 2. Sélectionnez toutes les données de l'étape précédente, [Insérer - Graphique à colonnes - Graphique à colonnes empilées], et vous obtiendrez le graphique présenté dans la figure 1 ci-dessous. Les données de ce graphique sont inversées en lignes et en colonnes. Vous devez utiliser [Design-Switch Rows/Columns] pour obtenir le graphique à colonnes empilées illustré dans la figure 2 ci-dessous. 3. Définissez la ligne de base cible. La ligne de base cible est obtenue en supprimant les lignes de connexion du graphique linéaire. Sélectionnez la marque de données sous la forme d'une barre horizontale pour la marque de données. Comme le montre la figure 1 ci-dessous, générez d'abord un graphique linéaire, puis sélectionnez les données du graphique linéaire, définissez le style de la marque de données (Figure 2) et définissez la connexion sur [Aucune ligne] (Figure 3). 4. Sélectionnez les données réellement obtenues, comme indiqué dans la figure 1 ci-dessous, sélectionnez
2024-03-29
commentaire 0
1291

Comment créer un graphique linéaire en ppt
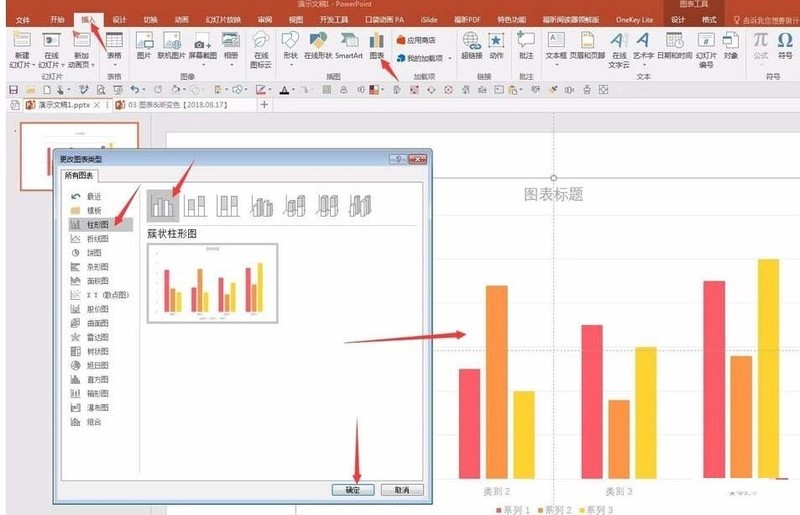
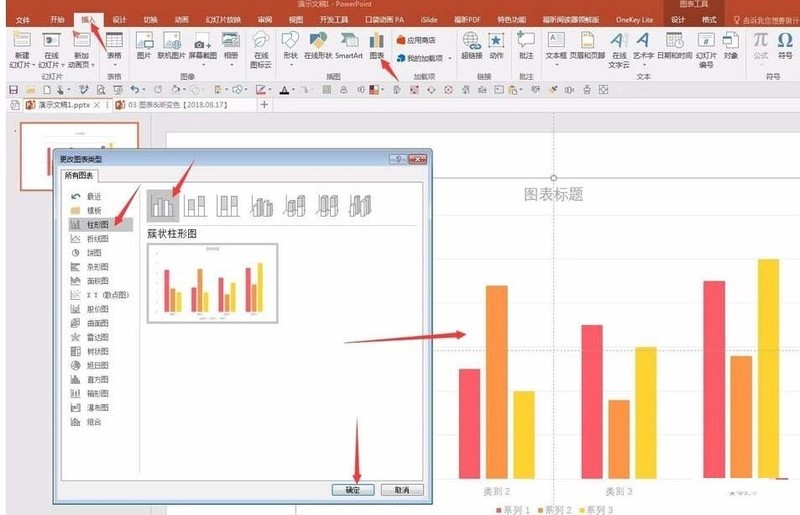
Présentation de l'article:Lorsque nous démontrons PPT, nous avons souvent une analyse comparative de certains types de données. Afin de rendre l'analyse comparative plus intuitive, nous devons souvent ajouter des styles de graphique pour l'affichage. Des diagrammes circulaires, des diagrammes à barres, des diagrammes linéaires, etc. peuvent être insérés selon les besoins. Ici, nous partageons comment insérer l'un des graphiques et apprenons comment insérer le graphique linéaire. Le fonctionnement des autres graphiques sera similaire. 1. Allumez d’abord l’ordinateur, ouvrez ppt, créons une nouvelle présentation vierge, cliquez sur Insérer. 2. Cliquez ensuite sur le graphique et nous pouvons voir de nombreuses options de graphique. Comme le montre la figure ci-dessous : 3. Nous essayons d'insérer un graphique linéaire, nous cliquons donc pour sélectionner le graphique linéaire. 4. Il existe de nombreuses options pour les graphiques linéaires. Nous choisirons le premier graphique linéaire simple et basique, puis cliquerons.
2024-03-20
commentaire 0
950

Quelles sont les méthodes de visualisation des données ?
Présentation de l'article:Les méthodes de visualisation de données incluent les graphiques statiques, les graphiques dynamiques, la visualisation géographique, la visualisation 3D, la visualisation interactive, la visualisation de texte et la visualisation Big Data, etc. Introduction détaillée : 1. Les graphiques statiques sont l'une des méthodes de visualisation de données les plus courantes. En utilisant diverses bibliothèques de graphiques, nous pouvons créer divers graphiques statiques, tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. ; utilisé dans le temps Les changements dans les données sont affichés sur l'axe. En utilisant les bibliothèques JavaScript, nous pouvons créer divers graphiques dynamiques, tels que des graphiques linéaires mis à jour en temps réel, des cartes dynamiques, etc.
2023-08-22
commentaire 0
7442

Visualisation des données Python : le microscope de la science des données
Présentation de l'article:Types de visualisation de données Python fournit une large gamme de bibliothèques de visualisation de données, telles que Matplotlib et Seaborn, qui peuvent être utilisées pour créer différents types de tableaux et de graphiques. Certains des plus courants incluent : Graphiques linéaires : montrent comment les données changent au fil du temps ou d'autres variables continues. Histogramme : compare les ensembles de données de différentes catégories. Nuage de points : montre la relation entre deux variables. Diagramme circulaire : représente les proportions des différentes parties d’un tout. Carte thermique : visualisez la répartition des données dans une matrice ou un tableau. Choisir le bon type de graphique Le choix du bon type de graphique dépend du type de données, des informations que vous souhaitez présenter et de votre public. Par exemple, les graphiques linéaires conviennent à l'affichage de données de séries chronologiques, tandis que les graphiques à barres conviennent mieux à la comparaison de différentes catégories. Bibliothèque Python de visualisation interactive
2024-04-02
commentaire 0
884

Discutez de la nécessité et des méthodes d'intégration d'ECharts et de jQuery
Présentation de l'article:ECharts est une bibliothèque de visualisation open source très populaire pour créer divers graphiques, tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc. jQuery est une bibliothèque JavaScript largement utilisée pour simplifier les opérations sur les documents HTML, le traitement des événements, l'animation et d'autres opérations. Dans le développement réel, la combinaison d'ECharts et de jQuery peut réaliser plus efficacement l'affichage des graphiques et l'interaction des données. Cet article mènera une étude approfondie sur la nécessité et les méthodes spécifiques d'introduction de jQuery dans ECharts, et fournira des
2024-02-26
commentaire 0
458

Axe secondaire du graphique Excel ajoutant le contenu de la méthode
Présentation de l'article:1. Ouvrez la feuille de calcul Excel dans laquelle vous souhaitez créer un graphique et comparez les données avec la conception. 2. Sélectionnez toutes les données et cliquez pour insérer un histogramme. 3. Cliquez avec le bouton droit sur le graphique à colonnes rouge (c'est-à-dire les données de croissance d'une année sur l'autre) et sélectionnez « Formater la série de numéros ». 4. Sélectionnez l'axe de coordonnées secondaire. 5. L'axe secondaire apparaît à droite. Étant donné que le graphique n'est pas beau, cliquez avec le bouton droit sur le graphique rouge et sélectionnez « Modifier le type de graphique de série ». 6. Sélectionnez la couleur rouge dans le graphique linéaire pour sélectionner le type de graphique. 7. À l'heure actuelle, la structure graphique à établir a été formée et il est plus approprié d'augmenter l'affichage des valeurs numériques. 8. Cliquez avec le bouton droit sur l'histogramme et le graphique linéaire et sélectionnez « Ajouter une étiquette de données ». Ajustez la position de la valeur pour afficher le graphique complet.
2024-03-29
commentaire 0
1324

Le processus opérationnel consistant à transformer les icônes du graphique en forme d'arbre dans PPT
Présentation de l'article:1. Préparation de la source de données. En plus des données en pourcentage, la source de données nécessite également un ensemble de colonnes auxiliaires dont les valeurs sont : 100 %. 2. Insérez un histogramme. Sélectionnez la zone de données et insérez un histogramme groupé (remarque : il s'agit d'un histogramme groupé et non d'un histogramme empilé en pourcentage). 3. Remplacez les piliers par des images. Cliquez sur la colonne représentant la colonne de tâche accomplie sur l'histogramme, cliquez avec le bouton droit et sélectionnez Formater la série de données. 4. Remplacez les piliers par des images. Sélectionnez Remplissage et ligne dans la série de données de format, cliquez sur Remplissage d'image ou de texture sous le module Remplissage, cliquez sur Fichier, insérez une image préparée à l'avance, puis cliquez sur Calque et zoom. 5. Remplacez les piliers par des images. Utilisez la même méthode pour remplacer les piliers de la colonne auxiliaire par des images. Sélectionnez également Calque et Échelle et définissez la transparence sur 80 %. 6. Fusionner
2024-03-26
commentaire 0
1043

Intégration de CanvasJS avec DataTables
Présentation de l'article:CanvasJS est une bibliothèque de graphiques JavaScript qui vous permet de créer des graphiques interactifs et réactifs, tandis que DataTables est un plugin jQuery qui améliore les tableaux HTML avec des contrôles d'interaction avancés tels que la pagination, le filtrage et le tri. Combinaison
2024-10-01
commentaire 0
802

Conception optimisée des infographies PPT
Présentation de l'article:1. Cette leçon est la cinquième section de notre cours PPT [Conception optimale d'infographies], puis nous comprenons d'abord les graphiques. 2. Les graphiques sont divisés en [graphique à barres] [graphique linéaire] [graphique circulaire]. 3. Jetons un coup d'œil aux mauvais graphiques. Le premier type est le graphique intégré qui appartient aux situations générales. 4. La seconde est qu’il n’est pas conseillé de prendre des captures d’écran à partir d’autres logiciels de cartographie. 5. Ensuite, le troisième type de graphique semble trop sophistiqué et difficile à comprendre. 6. Nous verrons ensuite comment créer un graphique simple, puis examinerons l'exemple 1. 7. Alors créons-le. Insérez d'abord un histogramme avec un style unifié, insérez un triangle de couleur orange et copiez un remplissage gris. 8. Sélectionnez le triangle et utilisez [ctrl+C] pour le copier, puis sélectionnez une barre de colonnes et utilisez [ctrl+V] pour la coller.
2024-03-20
commentaire 0
662

Comment assembler un graphique en courbes et un graphique à barres dans Excel Tutoriel sur la fusion d'un graphique en courbes et d'un graphique à barres dans Excel
Présentation de l'article:Parfois, lorsque nous importons des données via des tableaux Excel, afin de faire de meilleures comparaisons, de nombreux utilisateurs utilisent des graphiques en courbes et des graphiques en colonnes, mais ils sont affichés séparément et l'effet de comparaison n'est pas si évident, donc beaucoup de petits mon partenaire veut les combiner. deux images ensemble. Afin de faciliter le fonctionnement de chacun, ce didacticiel logiciel partagera les solutions spécifiques avec la majorité des utilisateurs. Les utilisateurs dans le besoin peuvent venir sur le site Web chinois de PHP pour visualiser les étapes de fonctionnement complètes. Comment assembler un graphique en courbes et un histogramme dans Excel : 1. Entrez d'abord dans la barre d'outils d'insertion supérieure. 2. Sélectionnez ensuite toutes les données pour générer un graphique et cliquez sur le bouton Graphique. (Au moins 2 types de données sont requis) 3. Après avoir cliqué, un graphique de données sera automatiquement généré. 4. Après la génération, cliquez avec le bouton droit sur le graphique et sélectionnez Mettre à jour
2024-09-03
commentaire 0
1227

Résumé des points à noter sur les composants du graphique
Présentation de l'article:Introduction ichartjs est une bibliothèque graphique basée sur HTML5. Utilisez un langage JavaScript pur et utilisez la balise HTML5 Canvas pour dessiner divers graphiques. ichartjs s'engage à fournir des composants graphiques simples, intuitifs et interactifs au niveau de l'expérience pour vos applications. C'est une solution pour l'affichage de cartes WEB/APP. Si vous développez des applications HTML5, ichartjs est fait pour vous. ichartjs prend actuellement en charge les diagrammes circulaires, les diagrammes en anneau, les diagrammes linéaires, les diagrammes en aires, les diagrammes à colonnes et les diagrammes à barres. ichartjs est la base...
2017-06-12
commentaire 0
1758

Étapes pour créer un graphique mixte en courbes et en colonnes dans PPT
Présentation de l'article:1. Insérez le graphique de données dans le PPT et sélectionnez [Graphique à colonnes groupées] comme type. 2. Saisissez les données sources et utilisez seulement deux colonnes de données. Par exemple, la première colonne contient des données mensuelles et la deuxième colonne contient des données cumulées mensuelles. 3. Modifiez le type de graphique de la série de données cumulées, cliquez sur « Modifier le type de graphique » sous Outils de graphique, cliquez sur [Combiner], sélectionnez le graphique linéaire avec les marqueurs de données pour les données cumulées et vérifiez l'axe secondaire. 4. Après avoir cliqué sur OK. , vous obtenez des graphiques combinés de base. 5. Ajoutez des étiquettes de données pour les graphiques à colonnes et les graphiques linéaires et définissez différentes couleurs pour montrer la différence. 6. Embellissez davantage le graphique de données, supprimez les éléments inutiles et mettez en surbrillance les informations pour obtenir le graphique final.
2024-03-26
commentaire 0
851

Comment utiliser Highcharts pour obtenir plusieurs effets de visualisation de données
Présentation de l'article:Comment utiliser Highcharts pour obtenir divers effets de visualisation de données. La visualisation de données consiste à afficher les données sous forme graphique afin de comprendre plus intuitivement les tendances et les relations entre les données. Highcharts est une puissante bibliothèque de graphiques JavaScript qui peut obtenir divers effets de visualisation de données, notamment des graphiques linéaires, des graphiques à barres, des camemberts, des nuages de points, etc. Cet article expliquera comment utiliser Highcharts pour obtenir plusieurs effets courants de visualisation de données et fournira des exemples de code spécifiques. Graphique linéaire Graphique linéaire couramment utilisé
2023-12-18
commentaire 0
606

Le Master of Data Storytelling : visualisation dynamique en Python
Présentation de l'article:Outils de visualisation dynamique dans Python Python fournit une variété de bibliothèques pour créer des visualisations dynamiques, dont les plus populaires sont : Seaborn : une bibliothèque avancée de visualisation de données construite sur Matplotlib, qui fournit une série de types de tracés interactifs, notamment des graphiques linéaires et des graphiques à barres. et un nuage de points. Matplotlib : L'une des bibliothèques de traçage les plus utilisées en Python, offrant un large éventail de capacités de traçage et un haut degré d'options de personnalisation. Plotly : une bibliothèque de traçage basée sur le WEB conçue pour créer des visualisations interactives et réactives, prenant en charge divers types de graphiques et fonctionnalités interactives. Étapes pour créer une visualisation dynamique Les étapes pour créer une visualisation dynamique à l'aide de Python incluent : Importation des bibliothèques nécessaires : En fonction de la bibliothèque que vous choisissez,
2024-03-09
commentaire 0
1267

Comment générer un histogramme à l'aide de l'interface ECharts et Python
Présentation de l'article:Présentation de l'utilisation des interfaces ECharts et Python pour générer des histogrammes : avec le développement de la technologie de visualisation de données, les histogrammes sont devenus l'un des moyens courants d'afficher des données. Cet article explique comment utiliser les interfaces ECharts et Python pour générer des histogrammes. ECharts est une bibliothèque de visualisation open source basée sur JavaScript, qui fournit des types de graphiques riches et des fonctions interactives. Python est un langage de programmation populaire qui facilite la manipulation des données et l'appel de bibliothèques externes. Étape 1 : Préparation
2023-12-17
commentaire 0
728

Comment utiliser C++ pour visualiser des données afin d'afficher les résultats d'analyse ?
Présentation de l'article:Pour la visualisation de données en C++, il est recommandé d'utiliser la bibliothèque Plotly. Installez et incluez la bibliothèque Plotly. Utilisez Plotly :: Data pour représenter les données et Plotly :: Layout pour représenter la disposition du graphique. Exemple de création d'un graphique linéaire : spécifiez les valeurs x et y, les titres des axes et le titre du graphique. Plotly prend en charge d'autres types de graphiques, notamment les graphiques à barres, les nuages de points, les diagrammes circulaires et les graphiques 3D. Plotly fournit des fonctionnalités pour personnaliser l'apparence et l'interactivité des graphiques, telles que la modification des paramètres des axes, l'ajout de légendes et d'annotations et l'activation d'opérations interactives.
2024-05-31
commentaire 0
928

Interface ECharts et Java : Comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres, des diagrammes circulaires, etc.
Présentation de l'article:Interface ECharts et Java : comment implémenter rapidement des graphiques statistiques tels que des graphiques linéaires, des graphiques à barres et des diagrammes circulaires, nécessitant des exemples de code spécifiques. Avec l'avènement de l'ère Internet, l'analyse des données est devenue de plus en plus importante. Les graphiques statistiques sont une méthode d'affichage très intuitive et puissante. Les graphiques peuvent afficher les données plus clairement, permettant aux utilisateurs de mieux comprendre la connotation et les modèles des données. Dans le développement Java, nous pouvons utiliser les interfaces ECharts et Java pour afficher rapidement divers graphiques statistiques. ECharts est un logiciel développé par Baidu
2023-12-17
commentaire 0
1671

Comment créer des graphiques statistiques dynamiques à l'aide de Vue
Présentation de l'article:Comment utiliser Vue pour créer des graphiques statistiques dynamiques Dans le développement Web moderne, les graphiques statistiques dynamiques sont une exigence très courante. Vue est un framework JavaScript populaire qui peut être facilement intégré à d'autres bibliothèques et plug-ins pour nous aider à créer des graphiques statistiques dynamiques. Cet article explique comment utiliser Vue et une bibliothèque appelée Chart.js pour créer des graphiques statistiques dynamiques. Chart.js est une bibliothèque de visualisation de données simple et facile à utiliser qui prend en charge différents types de graphiques, notamment les graphiques à barres, les graphiques linéaires, les diagrammes circulaires, etc. Étape 1 : Installer et
2023-08-19
commentaire 0
1366