10000 contenu connexe trouvé

Comment supprimer le style de bouton en CSS
Présentation de l'article:Comment supprimer le style du bouton en CSS : ouvrez d'abord le code CSS pour afficher le style du bouton ; puis utilisez l'attribut "border: none;outline: none;" pour supprimer la bordure et éliminer l'effet de bordure bleue par défaut.
2021-02-18
commentaire 0
6981

Processus de création de boutons PS
Présentation de l'article:Processus de création de boutons PS : ouvrez d'abord le logiciel PS et créez un calque d'arrière-plan noir ; puis cliquez sur [Outil de sélection elliptique] pour dessiner une sélection circulaire et remplissez la sélection de blanc ; puis sélectionnez un style de bouton et cliquez sur [Outil de forme personnalisée] dessiner. un style de motif ; enfin, cliquez sur [Style] et sélectionnez un autre style de bouton pour confirmer.
2020-05-17
commentaire 0
6426





Que faire si le bouton CSS n'est pas cliquable
Présentation de l'article:Avec le développement du web design, les boutons sont devenus l’un des éléments indispensables de la page. Le développement rapide de la technologie CSS nous permet également de créer facilement différents styles de boutons, tels que des boutons en ligne, des boutons fantômes, des boutons de bordure, des boutons ronds, etc., qui enrichissent les effets visuels des pages Web. Mais parfois, nous rencontrons aussi des problèmes étranges, comme le fait que les boutons CSS ne soient pas cliquables. Dans cet article, nous explorerons la solution à ce problème. 1. Vérifiez le style du bouton Tout d’abord, nous devons nous assurer que le style du bouton n’affecte pas sa cliquabilité. avoir
2023-04-24
commentaire 0
1849

Comment utiliser CSS pour obtenir des effets de clic sur un bouton
Présentation de l'article:Comment utiliser CSS pour obtenir des effets de clic sur les boutons Préface : Dans la conception Web moderne, les boutons sont l'un des éléments indispensables dans l'interaction des pages. Un bon style de bouton peut non seulement améliorer l’expérience utilisateur, mais également améliorer l’effet visuel de la page. Cet article présentera une méthode d'utilisation de CSS pour obtenir des effets de clic sur un bouton, ajoutant de la dynamique et de l'interactivité à la page. 1. Style de bouton de base Avant de réaliser l'effet de clic sur le bouton, vous devez d'abord définir le style de bouton de base. Vous pouvez utiliser des sélecteurs de pseudo-classes CSS pour définir des styles pour les boutons. Les pseudo-classes couramment utilisées incluent : survol et.
2023-11-21
commentaire 0
3717

Comment définir le style des boutons avec CSS
Présentation de l'article:Si vous souhaitez utiliser CSS pour créer un bouton stylisé, vous devez d'abord savoir comment créer un bouton, et vous devez utiliser du code HTML : <button class="button">Button</button>. Écrivez ensuite le style dans .button{} en CSS. Les principaux éléments sont la bordure, la couleur, etc.
2019-05-21
commentaire 0
9688
Comment obtenir l'effet d'affichage du style arrondi du bouton avec CSS (exemple) ?
Présentation de l'article:Dans le processus de conception Web, les effets par défaut des attributs généraux des étiquettes ne sont pas très beaux, comme les styles de boutons. L'état par défaut est extrêmement ordinaire et n'a aucune sensation esthétique. Cet article vous présentera donc des exemples d'opérations connexes sur l'effet de bouton arrondi du style de bouton de configuration CSS.
2018-08-15
commentaire 0
14012

Style de bouton 3D coloré et cool CSS3 pur
Présentation de l'article:Il s'agit d'un style de bouton 3D coloré et cool réalisé à l'aide d'un dégradé linéaire CSS3. Cet ensemble de boutons est divisé en différentes couleurs, tailles et coins arrondis. Lors de son utilisation, il vous suffit d'ajouter la classe correspondante. C'est simple et pratique.
2017-01-17
commentaire 0
2170

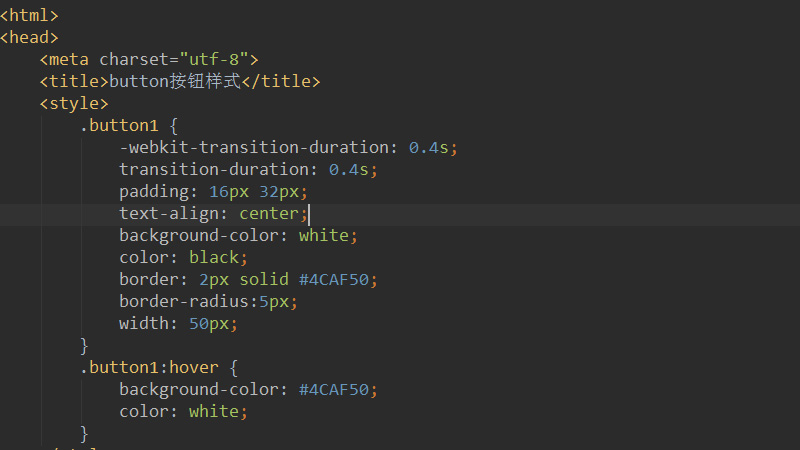
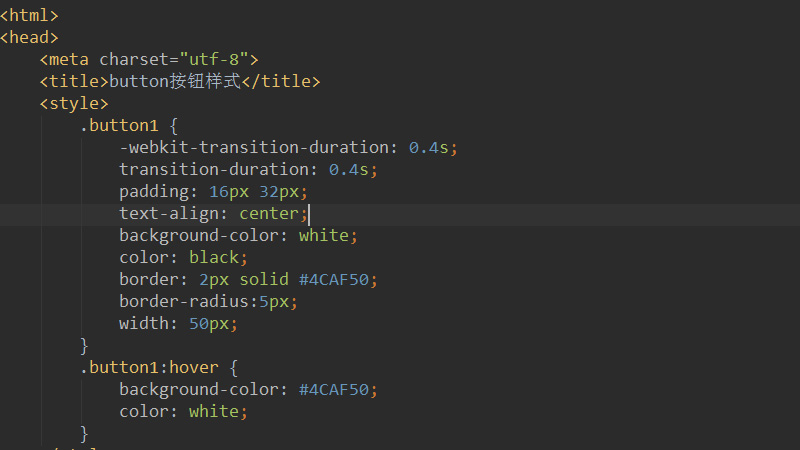
Comment implémenter un style de bouton simple en utilisant HTML
Présentation de l'article:Cet article explique principalement comment utiliser HTML pour implémenter un style de bouton simple. Les principaux attributs incluent la durée de transition, l'alignement du texte, le rayon de bordure, etc.
2018-11-10
commentaire 0
28698

Comment remettre la page en haut de l'invite de survol dans le bootstrap
Présentation de l'article:La page des paramètres d'amorçage revient à l'invite de survol supérieure : ajoutez d'abord un bouton "retour en haut" dans le corps, puis définissez le style du bouton en CSS, utilisez un positionnement fixe, de sorte que le bouton apparaisse toujours dans le coin inférieur droit et puisse être effectué en réglant left:90% Le bouton apparaît à droite, mais pas trop près de la barre de défilement.
2019-07-27
commentaire 0
4887

paramètres du bouton CSS
Présentation de l'article:Dans la conception Web, les boutons sont un élément interactif courant. CSS (Cascading Style Sheets) est un langage utilisé pour décrire le style des pages Web. Grâce à CSS, nous pouvons définir l'apparence et les effets interactifs des boutons. Dans cet article, nous explorerons comment styliser les boutons à l'aide de CSS. 1. Paramètres de base du style des boutons Nous pouvons utiliser les propriétés CSS pour définir le style des boutons. Voici un exemple : ```bouton { background-color: #4CAF50 /* background color */ b;
2023-05-27
commentaire 0
2670

modification du style du bouton vue elementui
Présentation de l'article:Vue.js est un framework JavaScript permettant de créer des applications Web interactives, tandis qu'ElementUI est un framework d'interface utilisateur basé sur Vue.js. En tant que l'un des frameworks d'interface utilisateur frontale couramment utilisés, ElementUI fournit de nombreux composants faciles à utiliser pour les développeurs. Le composant bouton est ce que nous utilisons habituellement, mais parfois le style de bouton par défaut peut ne pas répondre aux exigences du projet ou aux besoins. À ce stade, vous devez modifier le style du bouton. Cet article explique comment utiliser les styles pour modifier les styles des boutons. ÉlémentU
2023-05-27
commentaire 0
3422

Comment modifier un bouton via CSS
Présentation de l'article:Bouton de modification CSS Dans le processus de conception Web, le bouton peut être considéré comme un élément essentiel. Les boutons jouent un rôle très important en tant que principal moyen permettant aux utilisateurs d’interagir avec le site Web. Cependant, vous pouvez rencontrer certains problèmes lors du processus de conception, tels que des boutons qui ne sont pas coordonnés avec le style général de la page Web ou des styles de boutons qui ne correspondent pas au thème du site Web. Afin de résoudre ces problèmes, vous pouvez modifier le style du bouton via CSS pour rendre le bouton plus cohérent avec le style du site Web et plus beau. Voyons comment modifier les boutons via CSS. Styles de boutons de base Lors du développement de pages Web, nous
2023-04-21
commentaire 0
1298

Comment générer des étiquettes de clé à l'aide de Camtasia Studio
Présentation de l'article:1. Utilisez la fonction d’enregistrement d’écran du logiciel pour enregistrer un morceau de matériel vidéo. 2. Sélectionnez la commande [Générer une étiquette de clé] dans le menu [Modifier]. 3. À ce moment, la boîte de dialogue [Générer une étiquette de clé] apparaîtra. 4. Ouvrez le menu déroulant [Sélectionner le style d'étiquette] et sélectionnez un style que vous aimez. Sélectionnez simplement le style par défaut ici. 5. L'élément [Afficher la saisie au clavier en arrière-plan] est coché par défaut. Comme le montre la figure, il y a un affichage de style bouton en bas de l'écran pour une visualisation facile. 6. [F10] dans la case rouge signifie que nous avons utilisé le bouton [F10], suivi de l'heure à laquelle le bouton [F10] est apparu. 7. Cliquez sur le bouton [Générer]. 8. Vous pouvez voir que [Key Label] a été ajouté à [Track 2] et que le graphique de l'étiquette de touche [F10] apparaît également au bas de la zone d'aperçu.
2024-06-05
commentaire 0
1072

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1221
php-插入排序
Présentation de l'article::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
commentaire 0
1077