10000 contenu connexe trouvé

Comment installer le plug-in du bloc-notes
Présentation de l'article:1. Téléchargez le plug-in ; 2. Copiez le fichier dll du plug-in dans le répertoire plugins du répertoire d'installation de notepad++. Si le plug-in contient doc, copiez le répertoire doc dans le répertoire plugins ; 3. Redémarrez Notepad++.
2019-08-13
commentaire 0
7950

Où se trouve le répertoire des plugins wordpress ?
Présentation de l'article:Le répertoire du plugin WordPress se trouve dans le dossier wp-content/plugins. Vous pouvez accéder à ce répertoire via votre gestionnaire de fichiers ou la section Plugins de votre tableau de bord WordPress. Le répertoire des plug-ins stocke les fichiers de plug-in, les fichiers de métadonnées et est utilisé pour gérer les plug-ins (ajouter, mettre à jour, supprimer).
2024-04-16
commentaire 0
952

Comment installer le plug-in dans le bloc-notes
Présentation de l'article:Comment installer les plug-ins dans Notepad : Ouvrez d'abord le site officiel du projet de plug-in Notepad et cliquez sur le plug-in requis dans la liste ; puis ouvrez le répertoire principal du logiciel Notepad et le répertoire Plugins puis décompressez le fichier téléchargé ; fichier plug-in dans le répertoire Plugins.
2019-11-14
commentaire 0
4064

Comment Uniapp utilise jquery
Présentation de l'article:Avec le développement continu des applications mobiles, uniapp est actuellement devenue une méthode de développement importante. Dans Uniapp, si vous souhaitez utiliser jquery, vous devez effectuer une configuration et une utilisation. Cet article présentera en détail comment utiliser jquery dans uniapp. 1. Configurez le plug-in jquery 1. Créez un répertoire "lib" dans le projet uniapp pour stocker le plug-in jquery. 2. Téléchargez le plug-in jquery et copiez le fichier jquery.min.js dans le répertoire lib. 3
2023-04-23
commentaire 0
2965

Comment installer le plug-in sublime
Présentation de l'article:Il existe deux manières d'installer les plug-ins Sublime : via Package Control : Install Package Control, entrez « Install Package » dans le panneau de commande pour rechercher et installer le plug-in. Installation manuelle : téléchargez le package du plug-in, copiez-le dans le répertoire du plug-in et redémarrez Sublime Text.
2024-04-03
commentaire 0
1150

Comment DedeCMS implémente l'effet LightBox
Présentation de l'article:Comment DedeCMS implémente l'effet LightBox : téléchargez d'abord le code source du plug-in LightBox ; puis téléchargez l'intégralité du répertoire lightbox dans le modèle par défaut de DedeCMS, puis appelez le plug-in ;
2019-11-18
commentaire 0
1578

Comment utiliser le plug-in de la boutique en ligne WordPress
Présentation de l'article:WordPress dispose de plusieurs plug-ins de boutique en ligne, tels que le plug-in eshop. Téléchargez le plug-in de blog WordPress WordPress eShop et téléchargez-le dans le répertoire wp-content/plugins/ (il peut être installé directement en ligne via le backend). Connectez-vous au backend du blog et activez le plug-in dans la liste des plug-ins installés disponibles.
2019-07-19
commentaire 0
3485

Comment installer le plug-in de l'applet Empire CMS
Présentation de l'article:Étapes d'installation du plug-in de l'applet Imperial CMS : Téléchargez et décompressez le plug-in. Téléchargez le plug-in dans le répertoire spécifié d'Empire CMS. Installez et activez les plugins en arrière-plan. Remplissez les informations de configuration du mini programme (appid, appsecret, etc.). Enregistrez les informations de configuration.
2024-04-16
commentaire 0
1006

Que dois-je faire si less ne fonctionne pas en réaction ?
Présentation de l'article:Solution : 1. Utilisez « npm install -g less » pour installer le plug-in, convertissez less en CSS et utilisez la commande « lessc less file css file » dans le répertoire converti. 2. Modifiez « lessOptions » dans le « node_modules » ; Le contenu du « répertoire » suffit.
2022-04-21
commentaire 0
3128

vscode peut-il écrire du php ?
Présentation de l'article:vscode peut prendre en charge le langage php en installant des plug-ins. Comment configurer l'environnement de développement PHP dans vscode : 1. Installez les plug-ins liés à PHP dans vscode ; 2. Configurez le chemin PHP dans les préférences 3. Placez la DLL Xdebug dans le répertoire associé à PHP ; débogage.
2019-11-06
commentaire 1
16597

Comment ouvrir des fichiers binaires avec notepad++
Présentation de l'article:Méthode pour ouvrir des fichiers binaires à l'aide de notepad++ : 1. Recherchez sur Baidu pour télécharger le plug-in HexEditor. 2. Placez le fichier du plug-in dans le répertoire plugins du répertoire d'installation de notepad++. 3. Redémarrez le logiciel. 4. Sélectionnez Hex-Editer dans le plug-in. Cliquez ensuite sur Afficher en HEX
2019-08-09
commentaire 0
6324

Comment développer un plugin WordPress réactif
Présentation de l'article:Introduction à la façon de développer un plug-in WordPress réactif À l'ère de l'Internet mobile, le design réactif est devenu la norme pour le développement de sites Web. Pour les sites Web créés avec WordPress, il est très important de développer un plug-in réactif. Cet article vous expliquera comment développer un plugin WordPress réactif, y compris quelques exemples de code clés. Création d'un plugin Tout d'abord, vous devez créer un nouveau répertoire pour stocker vos fichiers de plugin. Dans le répertoire wp-content/plugins
2023-09-05
commentaire 0
1355
composer安装后插件被当成GIT submodule(GIT子项目)
Présentation de l'article:使用YII2框架,习惯用composer安装插件,安装后发现插件的目录被当成GIT子项目,刀座提交到项目的GIT里面,只是个空目录。 有几个小问题;1、大家对线上项目的git难道都是忽略vendor的?这样感觉无论是协作都不方...
2016-09-08
commentaire 0
1331

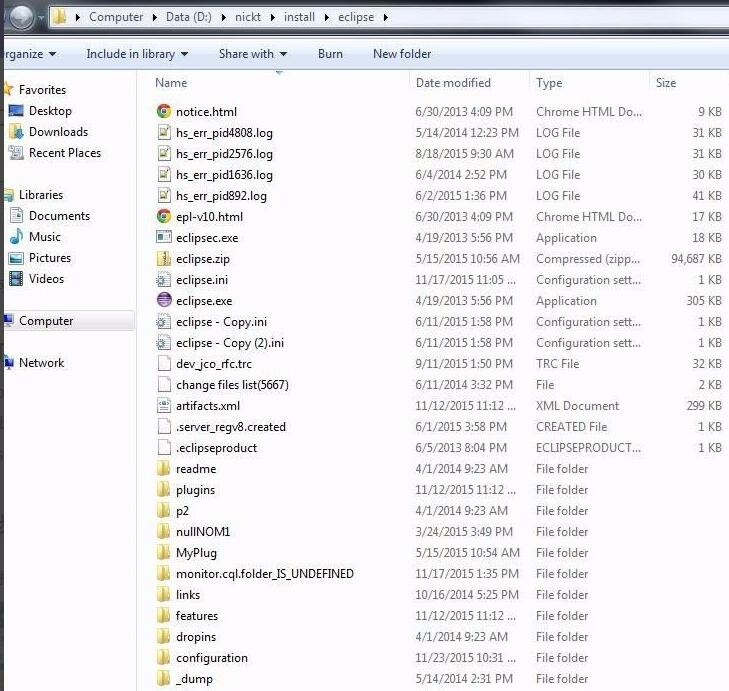
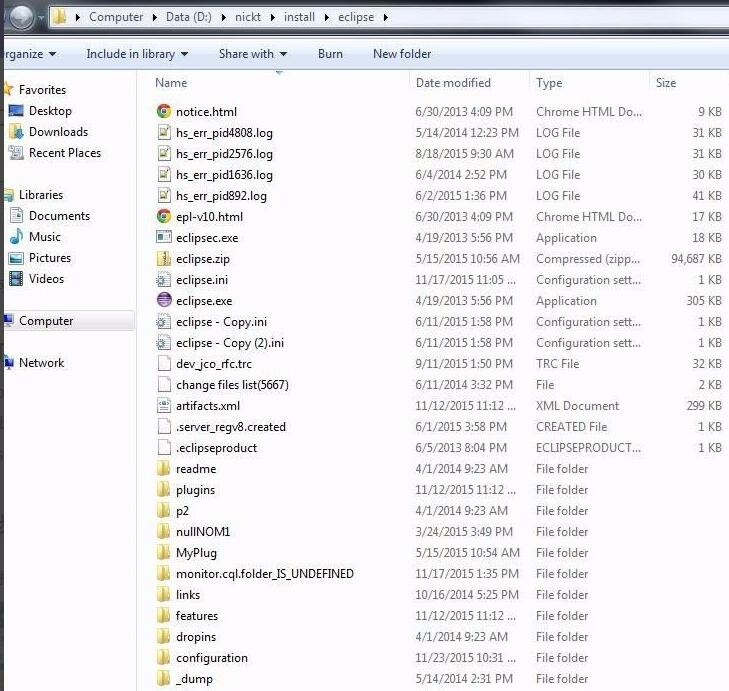
Comment installer des plug-ins dans EclipseLink Comment installer des plug-ins dans EclipseLink Introduction à la méthode
Présentation de l'article:Tout d'abord, ouvrez le répertoire d'installation d'Eclipse, tel que D:nicktinstalleclipse. Ensuite, créez un nouveau répertoire de liens dans ce répertoire, tel que D:nicktinstalleclipselinks. Ensuite, créez un nouveau fichier avec une extension de lien, telle que findbugs.link. et entrez le contenu suivant. :path=/MyPlug/FindBugs Dans le répertoire d'installation d'Eclipse, tel que D:nicktinstalleclipse, créez un nouveau répertoire MyPlug/FindBugs et copiez le plug-in FindBugs dans ce répertoire afin de charger le fichier. nouveau plug-in normalement, entrez ecli
2024-06-12
commentaire 0
393

Comment afficher le répertoire dans le bloc-notes
Présentation de l'article:Le bloc-notes doit installer le plug-in Explorer pour afficher la structure des répertoires. Téléchargez le plug-in Explorer et copiez le programme dll obtenu dans le répertoire plugins du répertoire d'installation de Notepad++. Une fois le plug-in installé, vous verrez une icône de dossier supplémentaire avec une loupe de recherche dans la barre de menu. le répertoire.
2019-08-06
commentaire 0
7262

Comment installer des plug-ins hors ligne dans vscode
Présentation de l'article:La méthode d'installation hors ligne des plug-ins vscode est la suivante : 1. Ouvrez d'abord le marché des plug-ins vscode et recherchez le plug-in requis 2. Accédez ensuite à la page d'accueil du plug-in et cliquez sur le lien [Télécharger l'extension] ; Copiez ensuite le package d'installation hors ligne dans le répertoire bin ; 4. Enfin, ouvrez la fenêtre de commande et entrez la commande d'installation.
2020-01-06
commentaire 0
31886

Comment sauvegarder la base de données WordPress
Présentation de l'article:Utilisez le plug-in WP-DB-Backup, qui est une fonction très conviviale qui prend en charge l'envoi régulier de données de sauvegarde sur votre boîte aux lettres ou leur stockage direct dans votre répertoire d'espace, et le plug-in s'affiche en chinois. Avec ce plug-in, vous n’avez pas à vous soucier de la perte de base de données et vous pouvez rapidement restaurer votre site Web grâce à eux.
2019-07-15
commentaire 0
2334

Comment vérifier les erreurs dans le bloc-notes
Présentation de l'article:Comment vérifier les erreurs dans le bloc-notes : téléchargez d'abord le plug-in "jslint" et extrayez-le dans n'importe quel répertoire ; puis ouvrez le logiciel bloc-notes, sélectionnez "Paramètres" - "Importer" - "Importer le plug-in" puis sélectionnez le "JSLintNpp" ; .dll" ; enfin, ouvrez un fichier js pour vérifier les erreurs dans le fichier.
2019-11-15
commentaire 0
9575

Comment afficher l'historique du fichier actuel dans vscode
Présentation de l'article:vscode peut afficher l'historique du fichier actuel via le plug-in Local History. Téléchargez d'abord le plug-in, puis redémarrez vscode. Chaque modification générera un répertoire .history dans le répertoire racine, qui contient les enregistrements de modification. Cliquez sur "comparer" pour comparer les enregistrements de modifications.
2019-12-06
commentaire 0
26524