10000 contenu connexe trouvé

Comment supprimer un élément de liste ajouté à l'aide de JavaScript ?
Présentation de l'article:En HTML, les développeurs peuvent utiliser la balise « ul » pour créer une liste d'éléments. Nous pouvons ajouter tous les éléments associés à une seule liste. Nous pouvons également utiliser JavaScript pour gérer les éléments de la liste. Parfois, les développeurs doivent ajouter ou supprimer des éléments de liste à l'aide de JavaScript. Nous pouvons accéder aux éléments de la liste en utilisant des valeurs d'attribut spécifiques et supprimer les éléments de la liste à l'aide de la méthode removechild(). Dans ce didacticiel, nous prendrons en compte les commentaires de l'utilisateur et supprimerons les éléments de la liste en fonction de la valeur. Syntaxe Les utilisateurs peuvent utiliser javaScript pour supprimer les éléments de liste ajoutés selon la syntaxe suivante varitem=document.getElementById(ID);list.rem
2023-09-13
commentaire 0
1236

Utilisez uniapp pour implémenter la fonction de suppression coulissante
Présentation de l'article:Utiliser uniapp pour implémenter la fonction de suppression coulissante La fonction de suppression coulissante est l'une des méthodes d'interaction courantes dans les applications mobiles modernes. Elle permet aux utilisateurs de supprimer rapidement le contenu inutile d'une liste ou d'une page par un geste coulissant. Dans le framework uniapp, l'implémentation de la fonction de suppression coulissante est très simple et peut être appliquée à plusieurs plates-formes. Tout d’abord, nous devons créer un projet Uniapp et afficher les éléments de liste qui doivent être supprimés sur la page. Dans l'élément de liste, nous pouvons ajouter une zone qui déclenche la suppression glissante et implémenter l'événement correspondant. Code HTML
2023-11-21
commentaire 0
1170

Problème de réconciliation de liste
Présentation de l'article:Qu'est-ce que Réconcilier (Réconciliation) ?
Dans le développement Web Frontend, il s'agit d'un processus de différenciation des versions source et cible d'une liste de dépendances (qui crée une liste d'éléments rendus) pour indiquer ce qui arrive aux éléments : ajoutés, supprimés ou déplacés.
2024-10-17
commentaire 0
643

jquery cliquez sur ajouter un style de suppression
Présentation de l'article:jquery est une bibliothèque JavaScript efficace et couramment utilisée. Elle est principalement utilisée pour simplifier la navigation et le fonctionnement des documents HTML, le traitement des événements et la mise en œuvre d'effets d'animation. Les développeurs front-end l'utilisent souvent pour développer des pages Web hautement interactives. L'ajout et la suppression de styles dans jQuery sont également une tâche courante. Nous allons présenter ici comment utiliser jQuery pour ajouter et supprimer des styles en un seul clic. Tout d’abord, nous devons créer une liste de styles simple en utilisant HTML et CSS. En HTML, nous pouvons utiliser les balises ul et li pour créer un simple fichier non ordonné
2023-05-12
commentaire 0
822

Quatre structures de données en Python
Présentation de l'article:Quatre structures de données en Python
Liste:
Mutable : vous pouvez modifier, ajouter ou supprimer des éléments après la création de la liste.
Ordonné : l'ordre des éléments est conservé et les éléments sont accessibles via leur index.
Syntaxe : Créé à l'aide de crochets [] ou
2024-09-08
commentaire 0
1189

Comment créer un élément à partir d'une chaîne en JavaScript ?
Présentation de l'article:Dans ce didacticiel, nous examinerons les différentes manières de créer des éléments à partir de chaînes en JavaScript. Créer des éléments à partir de chaînes peut être très utile si nous devons générer des éléments de manière dynamique pour rendre le site Web interactif. Un exemple est comme dans l’application de liste de tâches où nous ajoutons, supprimons et modifions des éléments de tâches. Méthode createElement() Nous utilisons la méthode createElement() pour créer des éléments JavaScript. Pour créer un élément spécifique, nous transmettons le nom de l'élément sous forme de chaîne dans la méthode createElement(). La fonction createElement(tagName) a un paramètre comme nom de la balise qui sera créée à l'aide de cette méthode. Ici t
2023-08-27
commentaire 0
1693

Comment utiliser PPT pour concevoir une animation de nuages blancs dérivant lentement à distance
Présentation de l'article:1. Créez un nouveau document PPT et cliquez sur [Insérer - Image]. 2. Faites glisser l'image de manière à ce que l'image du nuage blanc couvre toute la fenêtre d'édition. 3. Cliquez sur [Animation - Animation personnalisée] dans la barre de menu. 4. Sélectionnez l'image et cliquez sur [Ajouter un effet]. 5. Sélectionnez [Emphase - Zoom avant] dans [Ajouter un effet]. 6. Cliquez sur le coin inférieur droit de l'élément de la liste d'actions pour faire apparaître le menu déroulant et sélectionnez [Timing] dans le menu. 7. Sélectionnez [Très lent] pour [Vitesse] et [Jusqu'au prochain clic] pour [Répéter]. 8. L’effet du déplacement de loin vers près est révélé.
2024-03-26
commentaire 0
420

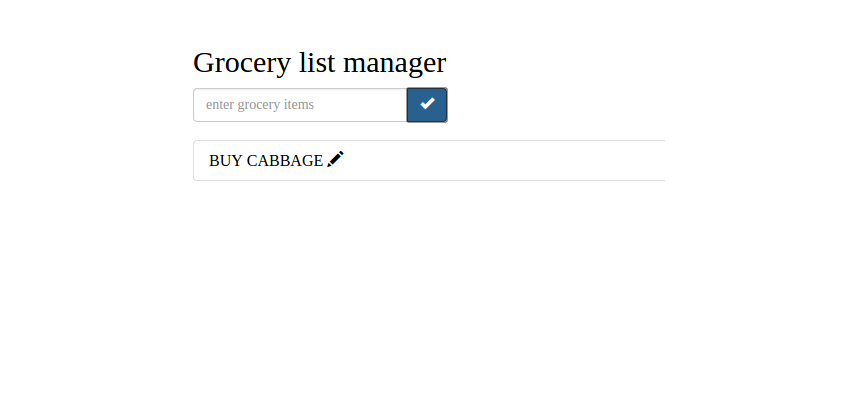
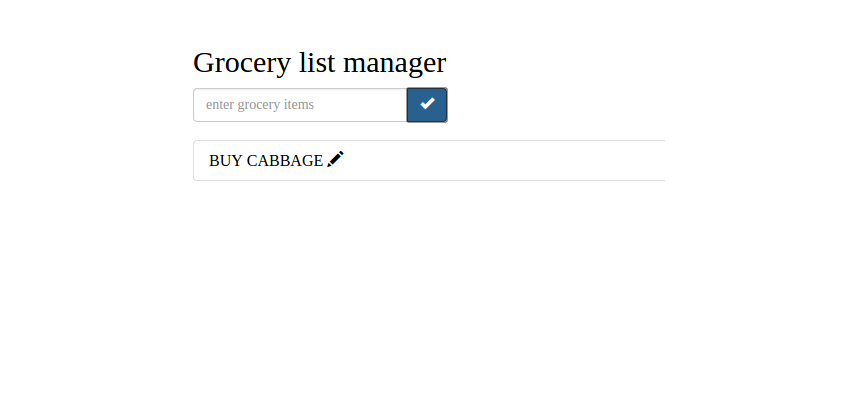
Améliorer la gestion de projet dans le gestionnaire de listes d'épicerie basé sur Angular : partie 2
Présentation de l'article:Dans la première partie de cette série de didacticiels Angular, vous avez appris comment créer un gestionnaire de listes de courses à l'aide d'Angular. Vous avez appris à créer une vue du composant Épicerie, à ajouter des articles à une liste d'épicerie et à afficher les articles ajoutés. Dans cette section, vous implémenterez la fonctionnalité permettant de marquer les projets terminés, de modifier les projets existants et de supprimer les projets ajoutés. Mise en route Commençons par cloner le code source de la première partie de ce didacticiel. Dans votre terminal, écrivez le code suivant pour cloner le code source : gitclonehttps://github.com/royagasthyan/AngularGroceryAprès avoir cloné le code source, accédez au dossier du projet et installez les dépendances requises. cdAngulaireG
2023-09-02
commentaire 0
1149

Conseils de protection par mot de passe WinRAR : un moyen pratique d'ajouter automatiquement des mots de passe
Présentation de l'article:En plus d'être utilisé pour décompresser des fichiers, WinRAR peut également être utilisé comme outil de cryptage pour définir une protection par mot de passe pour les fichiers compressés.
Parmi les fonctions de mot de passe, la fonction « Ajouter automatiquement un mot de passe » de WinRAR est une option de paramètre de sécurité pratique, qui peut ajouter automatiquement une protection par mot de passe au fichier lors de la création d'un fichier compressé sans avoir à saisir manuellement le mot de passe. Cette fonctionnalité est particulièrement adaptée aux scénarios dans lesquels des fichiers compressés cryptés doivent être créés fréquemment. Comment utiliser la fonction d'ajout automatique de mot de passe ?
Ouvrez le logiciel WinRAR, puis cliquez sur [Paramètres] dans la liste [Options] de l'onglet de menu.
Une fois que la boîte de dialogue [Paramètres] apparaît, cliquez sur [Créer une configuration par défaut] dans l'interface [Compression] de l'onglet de menu.
Une fois que la boîte de dialogue [Définir les options de compression par défaut] apparaît, cliquez sur l'option [Définir le mot de passe], puis
2024-07-31
commentaire 0
817

Afficher l'animation de transition dans l'application React.js
Présentation de l'article:Un autre jour, je veux créer des éléments de suppression rapide de l'animation de liste pour le site. Cette fois, ignorez React Transition Group, essayez une nouvelle View Transition, gagnez du temps.
Pourquoi écrire du code de lot alors que peu de codes fonctionnent.
Afficher l'API de transition Chrome uniquement, mais je m'en fiche.
Point crucial I
2024-08-23
commentaire 0
1023

Comment utiliser les transitions CSS pour obtenir des effets de transition animés dans Vue
Présentation de l'article:Vue est un framework JavaScript moderne qui offre un moyen simple de créer des interfaces interactives et des applications d'une seule page. Dans Vue, nous pouvons facilement utiliser des animations CSS pour obtenir des effets de transition fluides. Dans Vue, nous utilisons le composant <transition> pour implémenter l'animation de transition CSS. Ce composant peut encapsuler n'importe quel élément qui doit passer à un autre état, comme l'ajout, la suppression ou la mise à jour d'éléments. Voici un exemple simple montrant comment utiliser <
2023-06-11
commentaire 0
1446

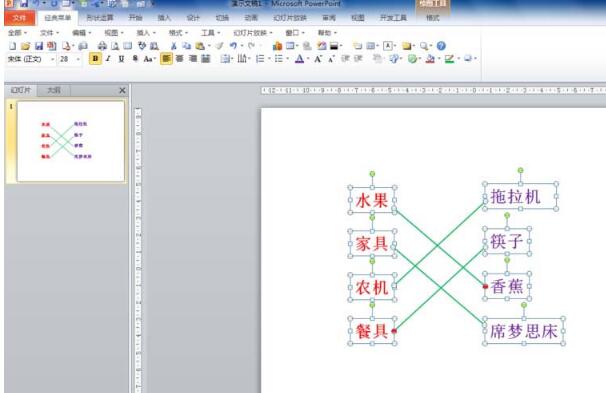
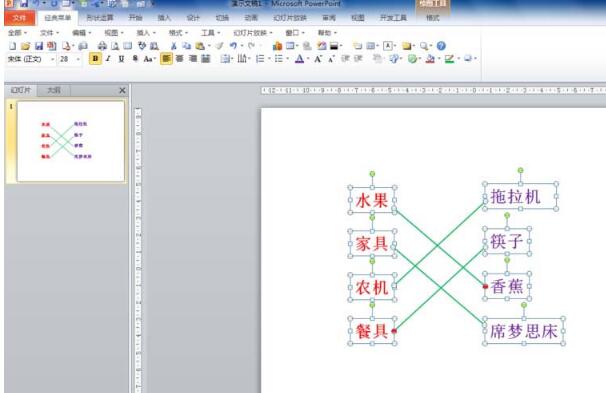
Comment utiliser le didacticiel PPT pour concevoir des effets d'animation pour les questions de connexion
Présentation de l'article:1. Insérez des zones de texte indépendantes dans PPT pour saisir des questions et des options, et insérez des connexions en fonction des réponses correctes. 2. Sélectionnez la première connexion, cliquez sur l'onglet [Animation], cliquez sur le bouton [Ajouter une animation] dans le groupe [Animation avancée] et sélectionnez [Effacer] dans la catégorie [Entrer] de la liste déroulante contextuelle. 3. Cliquez sur [Options d'effet] dans le groupe [Animation], sélectionnez [De gauche à droite] dans la liste déroulante et laissez [Démarrer : lorsque vous cliquez dessus] inchangé dans le groupe [Minutage]. 4. Cliquez sur l'onglet [Accueil], cliquez sur le bouton [Sélectionner] dans le groupe [Modifier] et cliquez sur [Volet de sélection] pour ouvrir le volet de sélection. 5. Cliquez sur les noms des objets dans le volet de sélection pour voir à quel objet ils correspondent dans la diapositive. Préparez-vous à la sélection du déclencheur plus tard. 6. Cliquez sur la première connexion
2024-03-26
commentaire 0
665

Apprenez-vous une astuce pour supprimer rapidement et efficacement les fonds d'écran de l'iPhone !
Présentation de l'article:Beaucoup de gens conviennent que les fonds d’écran des téléphones portables sont essentiels à la personnalité et à l’apparence. Par conséquent, choisir un papier peint qui vous convient devient une tâche importante. Non seulement définissez le fond d'écran actuel, mais nettoyez également les fonds d'écran qui ne sont plus utilisés à temps pour faire de la place à d'autres nouveaux fonds d'écran. Pour savoir quoi supprimer le fond d'écran actuel de votre iPhone, appuyez longuement sur l'écran de verrouillage > faites glisser votre doigt vers le haut sur le fond d'écran indésirable > icône de la corbeille > supprimez ce fond d'écran. Vous pouvez également supprimer le fond d'écran actuel et le remplacer par un autre arrière-plan stocké dans votre photothèque. Vous pouvez créer un nouvel arrière-plan en déverrouillant votre iPhone > appuyez longuement sur l'écran de verrouillage > bouton + > sélectionnez le style de fond d'écran souhaité > Ajouter > Définir comme paire de fonds d'écran sans supprimer le fond d'écran actuel. beaucoup de gens pensent
2024-03-15
commentaire 0
2208

tableau golang supprimer un élément
Présentation de l'article:Dans Golang, supprimer des éléments de tableau est une tâche relativement lourde. Étant donné que la longueur d’un tableau est déterminée lors de sa création, les éléments ne peuvent pas être facilement supprimés ou ajoutés. En revanche, les tranches constituent un meilleur choix car elles peuvent ajuster dynamiquement la longueur selon les besoins. Cependant, si vous travaillez déjà avec un tableau et que vous devez en supprimer certains éléments, voici quelques façons d'y parvenir. 1. Attribuez à l'élément à supprimer une valeur zéro. C'est la méthode la plus simple. L'élément à supprimer peut être remplacé par la valeur nulle de son type. Par exemple, si les éléments du tableau sont des chaînes
2023-05-15
commentaire 0
684

Un guide pour apprendre et démarrer avec le framework golang ?
Présentation de l'article:Le framework Go simplifie les tâches de développement complexes telles que le routage et les interactions avec les bases de données. Pour commencer, vous pouvez choisir les frameworks Gin, GORM et Chi : Gin est léger et performant, GORM est utilisé pour l'interaction avec la base de données et Chi peut personnaliser le routage. Créez le projet, installez le framework et configurez la base de données. Créez une route et ajoutez un gestionnaire de requêtes pour gérer la requête. Interagissez avec la base de données, définissez des modèles et utilisez des opérations CRUD pour créer, lire, mettre à jour et supprimer des données. Des exemples pratiques incluent la création d'une application de blog à l'aide de Gin et GORM.
2024-06-01
commentaire 0
689

Qu'est-ce que le code des effets spéciaux Vue ?
Présentation de l'article:Vue.js est un framework progressif pour créer des interfaces utilisateur. Il utilise du code d'effets spéciaux utile pour améliorer l'expérience utilisateur. Dans cet article, nous apprendrons quelques codes d'effet Vue utiles pour vous aider à choisir le code d'effet le plus approprié parmi de nombreux effets. 1. Effets de transition Les effets de transition peuvent faire basculer en douceur certains éléments de votre application entre différents états. Vue.js fournit un ensemble de noms de classes de transition intégrés pour déclencher des animations de transition lorsque des éléments sont insérés, mis à jour ou supprimés. Voici un exemple simple : ```html
2023-05-25
commentaire 0
543

Créer des effets spéciaux de papillon dans pixaloop Comment créer des effets spéciaux de papillon dans pixaloop
Présentation de l'article:Comment créer des effets spéciaux de papillon dans pixaloop (la méthode de pixaloop pour créer des effets spéciaux de papillon) De nombreux internautes ne savent pas comment l'utiliser spécifiquement. Suivez l'éditeur pour le savoir. Ouvrez d'abord l'application [pixaloop], puis cliquez sur l'icône de l'album en haut pour créer un nouveau projet ; cliquez sur le bouton [Animation], puis cliquez sur le bouton [Itinéraire], appuyez et faites glisser la position que vous souhaitez définir comme dynamique en fonction. à la direction du déplacement. Verrouillez ensuite la position qui doit être corrigée. Enfin, cliquez sur Superposition, sélectionnez Es09 pour créer l'effet papillon, puis exportez-le.
2024-06-18
commentaire 0
354

Qu'est-ce qu'un logiciel ?
Présentation de l'article:AE est un logiciel de traitement vidéo et graphique. Analysis 1AE est un logiciel de traitement vidéo et graphique, le nom complet est AdobeAfterEffects. Il s'agit d'un logiciel d'édition permettant de créer des images dynamiques et des effets visuels. Prend en charge les compétences en matière de conception d'effets spéciaux, de création d'animations et de post-production. ae peut aider les clients à créer efficacement des graphiques dynamiques et à apporter un impact visuel. Supplément : Ce qu'Ae est bon chez 1Ae est bon dans le traitement des effets spéciaux et la post-production de contenu court, tels que les effets d'animation de l'interface utilisateur, l'animation MG ou la production d'éléments spécifiques, le packaging des colonnes et la fin de la production, etc. Ajoutez des effets rafraîchissants aux films, courtes vidéos, DVD, etc. Résumé/Remarques AE convient à la conception de technologies d'effets spéciaux, à la réalisation d'animations et à la post-production vidéo
2024-02-22
commentaire 0
2181

Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux de roue de loterie En tant qu'outil marketing populaire, les activités de loterie apparaissent souvent dans diverses activités. Afin d'augmenter le plaisir et l'interactivité, nous pouvons utiliser le framework Vue pour implémenter un effet spécial de roue de loterie. Cet article expliquera comment utiliser Vue pour obtenir cet effet spécial et donnera des exemples de code spécifiques. Tout d'abord, nous devons créer une instance Vue pour contrôler l'état et l'animation de la platine. Dans cet exemple, nous devons définir l'état initial de la roue, y compris le palmarès, si la roue tourne,
2023-09-19
commentaire 0
1322

Comment créer des fonds d'écran avec Wallpaper Engine Comment créer des fonds d'écran avec Wallpaper Engine
Présentation de l'article:Comment WallpaperEngine crée des fonds d'écran (la méthode de création de fonds d'écran de WallpaperEngine), comment l'utiliser spécifiquement, suivez l'éditeur pour voir ci-dessous. Ouvrez l'interface WallpaperEngine, sélectionnez l'icône d'édition, comme indiqué sur l'image, cliquez sur Fichier - Nouveau est le plus simple à utiliser en premier, ouvrez l'effet, cliquez sur Nouveau fond d'écran scène - option 2D pour modifier le nom du fond d'écran, la taille en pixels, le type de modèle, etc. Sélectionnez pour charger l'image, importer pour la modifier. Après avoir sélectionné le fond d'écran dans l'image, vous pouvez ajouter des effets spéciaux au fond d'écran. Vous pouvez choisir plusieurs effets spéciaux. Il y aura des éléments de votre choix sur la gauche, qui peuvent être supprimés. et changé librement. Après avoir terminé les étapes ci-dessus, vous pouvez l'enregistrer. Ensuite, redémarrez WallpaperEngine et recherchez le fond d'écran que vous avez créé.
2024-06-14
commentaire 0
642