10000 contenu connexe trouvé


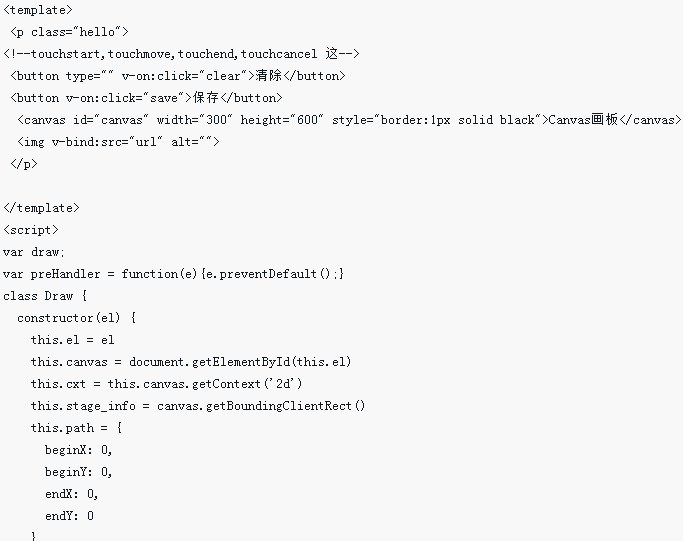
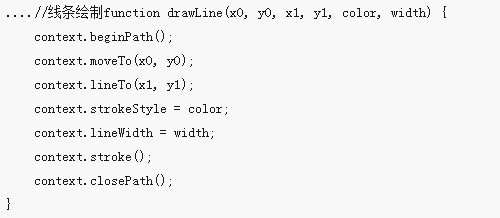
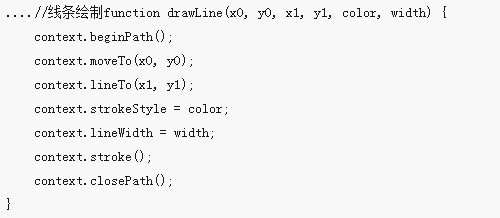
Html5 implémente simplement l'exemple de code du tableau graffiti
Présentation de l'article:Cet article vous apprend principalement à utiliser Html5 pour écrire votre propre planche à dessin afin d'effectuer de la peinture, des ajustements de couleurs et d'autres opérations. Les amis intéressés peuvent s'y référer. J'ai récemment appris que la puissante fonction de dessin de HTML5 m'avait surpris, j'ai donc écrit ce gadget. - un tampon graffiti, qui peut réaliser des fonctions telles que : dessiner, changer de couleur, ajuster la taille du pinceau. Le dessin HTML5 peut être divisé en points, lignes, surfaces, cercles, images, etc. Les points et les lignes sont la base de tous les effets de plan. ces deux choses, il n’y a rien qui ne puisse être dessiné, seulement des algorithmes inattendus.
2017-03-16
commentaire 0
3796

Comment utiliser la toile pour créer une planche à dessin de graffiti utile
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la toile pour créer une planche à dessin pour graffitis utile. Quelles sont les précautions à prendre pour utiliser la toile pour réaliser une planche à dessin pour graffitis utile ? Voici des cas pratiques, jetons un coup d'œil. Obtenir les coordonnées du curseur dans le canevas
2018-03-12
commentaire 0
2611

Comment obtenir de jolies pièces dans le jeu mobile Nishuihan
Présentation de l'article:Les pièces Meng Meng du jeu mobile Ni Shui Han permettent aux joueurs d'échanger des accessoires de dialogue contre des accessoires, mais il y a encore de nombreux joueurs qui ne savent pas comment obtenir les pièces Meng Meng du jeu mobile Ni Shui Han, alors laissez l'éditeur vous proposer Ni Shui Han Mobile Jeu Meng Meng Comment obtenir des pièces, les joueurs intéressés viennent y jeter un œil.
Comment obtenir de jolies pièces dans le jeu mobile Nishuihan
1. Dans le premier niveau, le joueur doit d'abord choisir un animal mignon et éviter que les balles n'en tombent jusqu'à la dernière seconde pour gagner.
2. Dans le deuxième niveau, vous devez rester en vie sur une planche (la planche se brisera au bout de 5 secondes).
3. Au troisième niveau, les joueurs doivent faire attention à ne pas être touchés par des balles qui tombent.
2024-07-16
commentaire 0
455

Développer des applications de planche à dessin Web à l'aide de JavaScript
Présentation de l'article:Utiliser JavaScript pour développer des applications de planche à dessin Web Avec le développement continu de la technologie Internet, de nombreux médias et outils traditionnels ont été remplacés par la numérisation et la mise en réseau. Parmi eux, l’application Web Drawing Board est devenue un outil très populaire et largement utilisé ces dernières années. L'application de planche à dessin Web permet aux utilisateurs de dessiner et de graffitis librement sur des pages Web, offrant ainsi de riches fonctions de dessin et d'édition sans installer de logiciel. Cet article explique comment utiliser JavaScript pour développer une application simple de planche à dessin Web. Nous utiliserons HTML5 Can
2023-08-08
commentaire 0
1334

Quel logiciel est Yichao ?
Présentation de l'article:Yichao est un logiciel de chat mobile lancé par China Telecom qui diffuse rapidement des messages vocaux, des vidéos, des graffitis manuscrits, des images et du texte gratuits via Internet, prend en charge le chat de groupe à plusieurs personnes et fournit une variété de services de communication tels que des messages texte, des appels vocaux. et des conférences téléphoniques ; Vous pouvez envoyer gratuitement des messages texte, de la voix, des vidéos, des graffitis manuscrits, des images et des cartes de vœux DIY à tous les téléphones mobiles en utilisant Yichao. faites-vous des amis sur de courtes distances, stockage en nuage de vie numérique et puissante fonction de carnet d'adresses publique du téléphone portable.
2022-09-13
commentaire 0
3164

Comment utiliser Vue pour implémenter des fonctions de mosaïque d'images et de graffitis ?
Présentation de l'article:Comment utiliser Vue pour implémenter des fonctions de mosaïque d'images et de graffitis ? Avec le développement rapide de l'Internet mobile, la demande de traitement de photos est également de plus en plus élevée. De nos jours, côté mobile et web, ce n'est plus un problème d'utiliser le framework Vue pour réaliser les fonctions mosaïque et graffiti des images. Le framework Vue offre de puissantes capacités de développement basées sur les données et les composants, permettant de mettre en œuvre ces fonctions. Cet article expliquera comment utiliser Vue pour réaliser les fonctions de mosaïque et de graffiti des images, et donnera des exemples de code correspondants. Tout d'abord, nous devons utiliser Vue
2023-08-17
commentaire 0
1863

10 articles recommandés sur la peinture
Présentation de l'article:Cet article vous apprend principalement à utiliser Html5 pour écrire votre propre planche à dessin afin d'effectuer de la peinture, des ajustements de couleurs et d'autres opérations. Les amis intéressés peuvent s'y référer. J'ai récemment appris que la puissante fonction de dessin de HTML5 m'avait surpris, j'ai donc écrit ce gadget. - un bloc graffiti, qui peut réaliser des fonctions telles que : dessiner, changer de couleur, ajuster la taille du pinceau. Le dessin HTML5 peut être divisé en points, lignes, surfaces, cercles, images, etc. Les points et les lignes sont la base de tous les effets de plan. ces deux choses, il n’y a rien qui ne puisse être dessiné, seulement des algorithmes inattendus. Commençons par le code : htmlXML/HTML...
2017-06-15
commentaire 0
2288

Le navigateur implémente une animation CSS3 haute performance sur le terminal mobile
Présentation de l'article:Dans le système d'animation front-end existant, il existe généralement deux modes : l'animation JS et l'animation CSS3. L'animation JS est une solution qui utilise JS pour réécrire dynamiquement les styles afin d'obtenir des capacités d'animation. C'est une solution recommandée pour les PC compatibles avec les navigateurs bas de gamme. Côté mobile, nous choisissons une implémentation native du navigateur avec de meilleures performances : l'animation CSS3.
2017-05-23
commentaire 0
2710

Explications graphiques détaillées des 8 dernières applications d'animation HTML5 sympas
Présentation de l'article:HTML5 a progressivement mûri et de plus en plus de projets Web ont utilisé la technologie HTML5, dont CSS3. Cet article partage principalement certaines des dernières applications d'animation HTML5. La plupart d'entre elles sont intéressantes et certaines sont plus pratiques. Chaque animation permet le téléchargement du code source. 1. HTML5 Canvas réalise une application d'animation de graffitis sur planche à dessin. Il s'agit d'une planche à dessin en réseau HTML5, qui possède des fonctions de dessin graphique de base. Elle est relativement simple et basée sur Canvas, elle est donc très flexible. Téléchargement du code source de la démo en ligne 2. Jeu d'empilage de bois HTML5 Le gameplay de ce jeu consiste à empiler du bois, et...
2017-03-08
commentaire 0
2243

Comment mettre en retrait la première ligne de deux caractères Comment mettre en retrait la première ligne de deux caractères
Présentation de l'article:Définissez-le simplement dans la fonction paragraphe au début du document. Modèle applicable du didacticiel : Lenovo AIO520C&&iPhone13 Système : Windows10 Professional Edition&&iOS15.3 Version : MicrosoftOfficeWord2021&&WPSOffice11.25.0 Analyse 1 Ouvrez d'abord le document Word sur l'ordinateur, sélectionnez le contenu dans lequel vous souhaitez définir l'indentation de la première ligne de 2 caractères, puis cliquez sur Démarrer. dans la barre de menu supérieure. 2Puis dans la barre de menu Démarrer, recherchez et cliquez sur Paragraphe. 3. Dans la fenêtre de paragraphe, définissez le format spécial sur le retrait de la première ligne et définissez la valeur de mesure sur 2 caractères. Supplément : Comment indenter la première ligne de la version mobile WPS de 2 caractères ? 1. Après avoir sélectionné le contenu du texte à définir, cliquez sur l'outil dans le coin inférieur gauche ?
2024-02-22
commentaire 0
1770

Explication détaillée de l'utilisation du mode d'écriture en CSS
Présentation de l'article:Lorsque j'utilise p{writing-mode:tb-rl;} lors de la création d'une page Web, les caractères chinois affichés sur la page sont solides et affichés normalement. Cependant, lorsque je crée mon réseau scolaire, j'ajoute cela à mon tableau de graffitis. Extrait de code *textrea{writing-mode:tb-rl;} J'espère que mon forum de discussion est stable, mais le résultat est que les caractères sont fermement disposés, mais quand je les regarde, ils sont couchés, c'est-à-dire le Les caractères chinois pivotent de 90 degrés dans le sens des aiguilles d'une montre. Veuillez me dire pourquoi et que faut-il faire ?
2017-06-20
commentaire 0
2636
手机端网站开发 google地图解决方法
Présentation de l'article:
手机端网站开发 google地图这几天要写手机端地图功能。http://maps.google.co.jp/maps?ll=37.919993,140.114381 (要手机访问的,PC也可以)这是个成熟的例子(木有源代码的)。我就想弄个跟这个差不多的。可是代码不知道咋写啊。是用手机访问页面。这里面有很多的JS,不知道是咋弄的。------解决方案---
2016-06-13
commentaire 0
893
今天又在幼稚环节载跟斗了.该如何解决
Présentation de l'article:
今天又在幼稚环节载跟斗了...需要通过ajax 提交数据 取得php的json 再返回 遍历 json 数据 将值 写入 相应的 input 内。一开始就怂了,无论如何返回json jquery 都无法正常进入 success: 部分 总是 error:提示 很郁闷的各种替换各种调试...3个小时后发现 js代码里一个+号写成了. (php的写法,蛋痛
2016-06-13
commentaire 0
926
问个简单的ajax有关问题,小弟我都急死了
Présentation de l'article:
问个简单的ajax问题,我都急死了~刚学ajax,写了一段~~感觉js里面的那个if(str=="good")不起作用~~如果单独拿出来返回的话 确实输出good
放进去判断就不行了 不知道为什么啊 求解~弄了我好长时间~~急死了 新手求教!!!!
这是html
2016-06-13
commentaire 0
789
求一段源码,该怎么解决
Présentation de l'article:
求一段源码我要写一个分页与 新浪微薄的分页有点相同 (向下拉到底就加载,加载三段后,就显示分页页数)。还请教一下怎么写,我下了一个新浪微薄源码,可惜是JAVA的,看不懂。有高手做过嘛?------解决方案--------------------按需加载?这个效果需要由 js 实现,php只负责提供数据
------解决方案----------------
2016-06-13
commentaire 0
889

À partir de 13 999 yuans, le téléphone mobile à écran pliable Samsung Galaxy Z Fold 6 est en vente en Chine : Snapdragon 8 Gen3, prend en charge le stylet S Pen
Présentation de l'article:Selon les informations du 23 juillet, la version Banque Nationale du téléphone mobile phare à écran pliable Samsung Galaxy Z Fold6 est en vente à zéro, à partir de 13 999 yuans. Le téléphone mobile à écran pliable Samsung Galaxy Z Fold6 adopte un design léger, pesant environ 239 g et mesure environ 5,6 mm d'épaisseur. Il est équipé de la plate-forme mobile Snapdragon 8 de troisième génération (pour Galaxy) et est disponible en argent nuit étoilée, rose clair. rose, bleu nuit froide, noir espace-temps et blanc vanille. Le Samsung Galaxy Z Fold6 prend en charge les fonctions d'IA et prend en charge les fonctions de recherche instantanée, d'assistant de notes, de traduction, d'extraction de résumé et de mise en page intelligente. SPen a été mis à niveau sur le Samsung Galaxy Z Fold6, avec une nouvelle fonction de dessin de graffitis qui peut générer intelligemment des images basées sur de simples croquis dessinés par les utilisateurs. SamsungGalaxyZFo
2024-07-24
commentaire 0
748

Comment implémenter le code de la calculatrice en javascript
Présentation de l'article:Javascript est un langage de programmation largement utilisé dans le développement front-end, comprenant de nombreuses applications pratiques, notamment les calculatrices. Que ce soit sur PC ou mobile, de nombreuses calculatrices développées par JS sont utilisées. Ce qui suit est une introduction à certaines méthodes d’implémentation du code de la calculatrice. 1. Structure de base Avant de commencer à écrire le code de la calculatrice, nous devons d'abord comprendre sa structure de base. En règle générale, une calculatrice se compose de quatre boutons de base, dont les chiffres, les opérateurs, le signe égal et la touche d'effacement. Sur cette base, nous pouvons concevoir un HTML de base
2023-05-26
commentaire 0
3221