10000 contenu connexe trouvé

Modes de transparence et de fusion CSS : ajoutez des effets de transparence et de fusion aux éléments Web
Présentation de l'article:Transparence CSS et modes de fusion : l'ajout d'effets de transparence et de fusion aux éléments de page Web nécessite des exemples de code spécifiques. Dans la conception Web moderne, nous devons souvent ajouter des effets de transparence et de fusion aux éléments de page Web pour afficher un sens de conception et des effets visuels plus uniques. CSS fournit une série de propriétés et de caractéristiques pour obtenir ces effets. Cet article expliquera comment utiliser CSS pour ajouter des effets de transparence et de fusion aux éléments de pages Web, et fournira quelques exemples de code pratiques. Transparence CSS La transparence fait référence à l'opacité des éléments de la page Web, qui peut être définie en définissant l'élément
2023-11-18
commentaire 0
1085

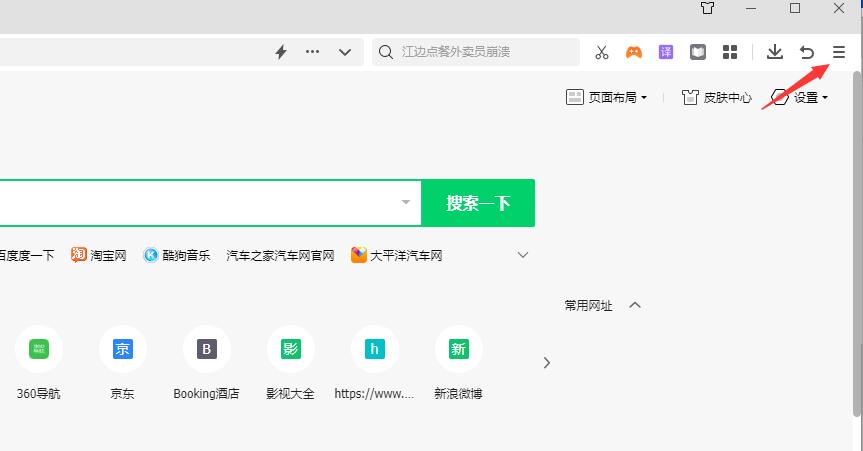
Que dois-je faire si le mode de compatibilité du navigateur 360 ne peut pas être commuté ?
Présentation de l'article:Que dois-je faire si le navigateur 360 ne parvient pas à changer de mode de compatibilité ? Lorsque nous utilisons le navigateur, il existe deux modes d'affichage des pages Web différents, à savoir le mode vitesse et le mode compatibilité. Le contenu de certaines pages Web ne peut être consulté qu'en mode de compatibilité. Cependant, certains utilisateurs ont constaté que le navigateur ne pouvait pas changer de mode de compatibilité. L'éditeur partagera la solution aujourd'hui. Étapes de fonctionnement 1. Ouvrez le navigateur et cliquez sur l'icône en forme d'éclair dans la barre d'adresse. 2. Lorsque l'option déroulante apparaît, cliquez sur Mode de compatibilité. 3. Si le changement ne peut pas être effectué, cela signifie que le mode vitesse est forcé à être verrouillé. À ce moment, vous devez cliquer sur ☰. 4. Cliquez sur Paramètres dans les options de fonctionnement. 5. Sur la page des paramètres, cliquez sur Paramètres avancés. 6. Sous Paramètres avancés, cliquez sur Paramètres du commutateur du noyau. 7. Sur la page des paramètres de changement de noyau, définissez une certaine URL à changer.
2024-08-27
commentaire 0
272

changement d'implémentation CSS
Présentation de l'article:CSS Implementation Switch CSS (Cascading Style Sheets) est un langage d'écriture de pages Web et d'applications qui contrôle l'apparence, la mise en page et la dynamique du texte et des images. Dans la production de pages Web, nous devons souvent utiliser CSS pour obtenir des effets de commutation afin de rendre les pages Web plus vivantes et plus intéressantes. Voici quelques méthodes CSS courantes pour obtenir des effets de commutation. 1. Utiliser des pseudo-classes Les pseudo-classes sont une balise en CSS qui permet d'ajouter des styles spéciaux en plus du style des éléments. Lors de l'implémentation d'effets de commutation, nous pouvons utiliser des pseudo-classes dans les sélecteurs CSS. Par exemple, on peut utiliser :ho
2023-05-27
commentaire 0
1961

Comment créer un mode sombre/clair pour un site Web à l'aide de JavaScript/jQuery ?
Présentation de l'article:Le mode sombre est très important pour tout site Web. Des utilisateurs ayant des intérêts différents visitent le site Web. Certaines personnes aiment le mode sombre et d’autres le mode clair. Selon une enquête, environ 70 à 80 % des personnes préfèrent le mode sombre, tandis que seulement 20 à 30 % préfèrent le mode clair. Par conséquent, il est nécessaire de créer un mode sombre pour tout site Web permettant aux utilisateurs de basculer entre les modes sombre et clair. Ci-dessous, nous allons créer une page Web simple en utilisant HTML, CSS et JavaScript. De plus, nous apprendrons à implémenter les modes clair et sombre en utilisant JavaScript et CSS. Syntaxe Les utilisateurs peuvent suivre la syntaxe suivante pour basculer entre les thèmes sombres et clairs. corps.classList.toggle("
2023-09-14
commentaire 0
1344

Comment télécharger une page Web dans WordPress
Présentation de l'article:Voici les étapes pour télécharger une page Web via WordPress : Créez une nouvelle page et passez à la vue HTML. Collez le code de la page Web et prévisualisez les modifications. Publiez la page et assurez-vous que le code HTML est valide. Téléchargez une feuille de style ou un script externe et sélectionnez un modèle de page approprié.
2024-04-16
commentaire 0
1021

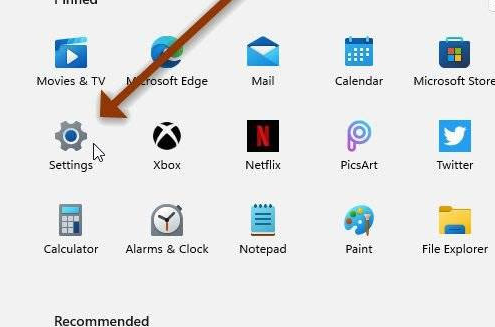
Comment basculer entre les modes clair et sombre dans Win11 ? Tutoriel sur la façon de basculer entre les modes clair et sombre dans Windows 11
Présentation de l'article:Dans notre ancienne version du système, vous pouvez modifier les modes clair et sombre de l'ordinateur. Certains utilisateurs ne savent pas comment changer les modes clair et sombre après la mise à niveau vers le système win11. Pour résoudre ce problème, ce problème de win11. Le didacticiel est là pour aider les utilisateurs. Répondons à la question et examinons les étapes détaillées. Comment basculer entre les modes clair et sombre dans Win11 1. Cliquez d'abord sur Démarrer dans la barre des tâches, puis ouvrez l'option des paramètres. 3. Ouvrez le menu déroulant dans Sélectionner la couleur, puis vous pouvez choisir clair ou foncé à définir en fonction de vos besoins. 5. De plus, les utilisateurs peuvent également utiliser un mode personnalisé qui combine la lumière et l'obscurité pour vous montrer différents effets visuels.
2024-08-13
commentaire 0
638

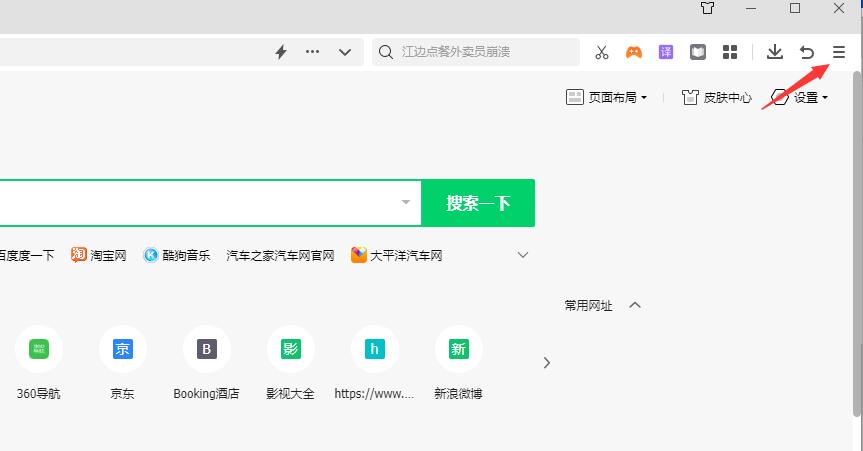
Comment définir le mode de compatibilité du navigateur 360 ?
Présentation de l'article:Comment définir le mode de compatibilité du navigateur 360 ? Lors de l'utilisation de 360 Browser pour accéder à des pages Web, en cas de problèmes d'affichage de certaines pages Web, d'incomplétude ou de vitesse de chargement lente, les utilisateurs doivent faire passer 360 Browser en mode de compatibilité. Le mode de compatibilité de 360 Browser permet aux utilisateurs de parcourir rapidement certaines pages Web, alors comment faire ? Afin d'aider les utilisateurs qui ne savent pas où opérer, l'éditeur a compilé un guide pour changer rapidement de mode de compatibilité de 360 Browser. Apprenons ensemble. Guide d'utilisation du mode de compatibilité Quick Switch du navigateur 360 1. Après avoir ouvert le navigateur 360, cliquez sur la barre d'URL sous l'étiquette et recherchez l'icône en forme d'éclair derrière l'URL. 2. Cliquez pour développer l'icône en forme d'éclair et changer le mode de navigation du mode vitesse au mode de compatibilité.
2024-01-04
commentaire 0
3310

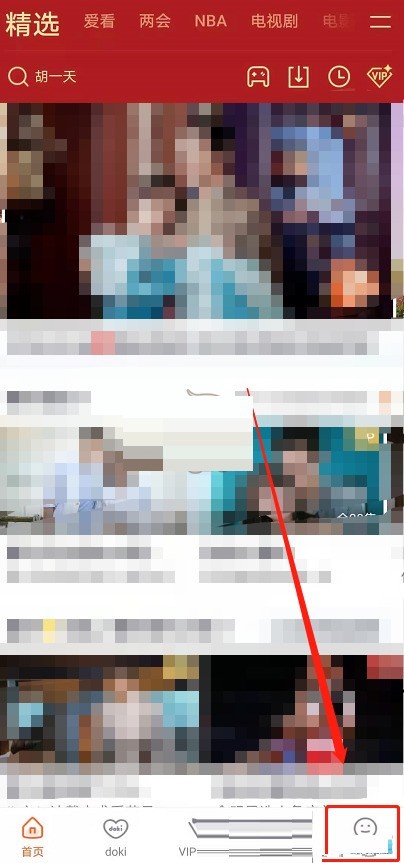
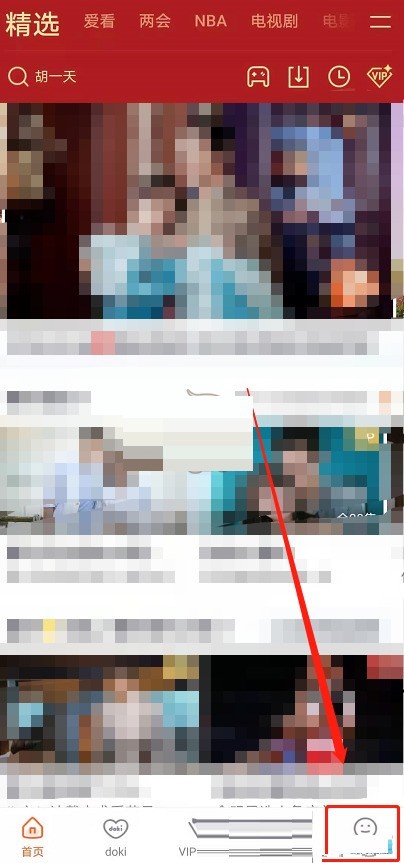
Comment activer le mode nuit sur Tencent Video_Tutorial sur l'activation du mode nuit sur Tencent Video
Présentation de l'article:1. Tout d'abord, ouvrez l'application Tencent Video et cliquez sur la page [Centre personnel] dans le coin inférieur droit. 2. Après avoir accédé à la page du centre personnel, faites défiler vers le bas pour trouver [Paramètres]. 3. Sélectionnez ensuite [Paramètres d'apparence]. 4. Enfin, vous pouvez passer en mode sombre ici. 5. Après la commutation, l'effet est le suivant.
2024-04-09
commentaire 0
906

HTML, CSS et jQuery : techniques pour obtenir des effets de changement de transparence d'image
Présentation de l'article:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25
commentaire 0
1424

Site de compatibilité des paramètres du navigateur Sogou
Présentation de l'article:Comment ajouter des sites Web compatibles au navigateur Sogou ? Parfois, lorsque nous visitons une page Web, nous pouvons rencontrer une situation dans laquelle la page Web ne peut pas être ouverte. Le navigateur nous informera des problèmes que nous avons découverts, par exemple en indiquant qu'il s'agit d'un site dangereux. . Certaines invites indiquent que la page Web que vous souhaitez visiter doit être configurée pour continuer à y accéder, ce qui signifie que le site Web doit être converti en mode de compatibilité et défini comme site de confiance. Laissez l'éditeur vous présenter ci-dessous comment ajouter le site de compatibilité avec le navigateur haut débit Sogou. Méthode de site de compatibilité des paramètres du navigateur Sogou Le navigateur haute vitesse Sogou ouvre les pages Web en mode haute vitesse par défaut, mais il peut être défini en mode de compatibilité indépendamment. Une fois que vous passez en mode de compatibilité, le système s'en souviendra automatiquement et fonctionnera toujours en mode de compatibilité la prochaine fois que vous l'ouvrirez. De plus, après être passé en mode de compatibilité, les utilisateurs peuvent également ajouter des sites Web comme sites sécurisés.
2024-02-15
commentaire 0
1150

Comment obtenir un effet de commutation fluide d'une application d'une seule page via CSS
Présentation de l'article:Comment obtenir un effet de commutation fluide des applications monopage via CSS Dans le développement Web moderne, les applications monopage sont devenues un modèle de développement populaire. Lorsque les utilisateurs effectuent différentes opérations dans une application à page unique, le contenu de la page change en douceur, offrant ainsi aux utilisateurs une bonne expérience utilisateur. Cet article explique comment utiliser CSS pour obtenir des effets de commutation fluides dans les applications monopage et fournit des exemples de code spécifiques. 1. Utilisez l'animation CSS pour obtenir une transition en douceur L'animation CSS est une technologie qui permet d'obtenir des effets dynamiques en spécifiant des images clés d'animation. Soyez réaliste
2023-10-18
commentaire 0
1216

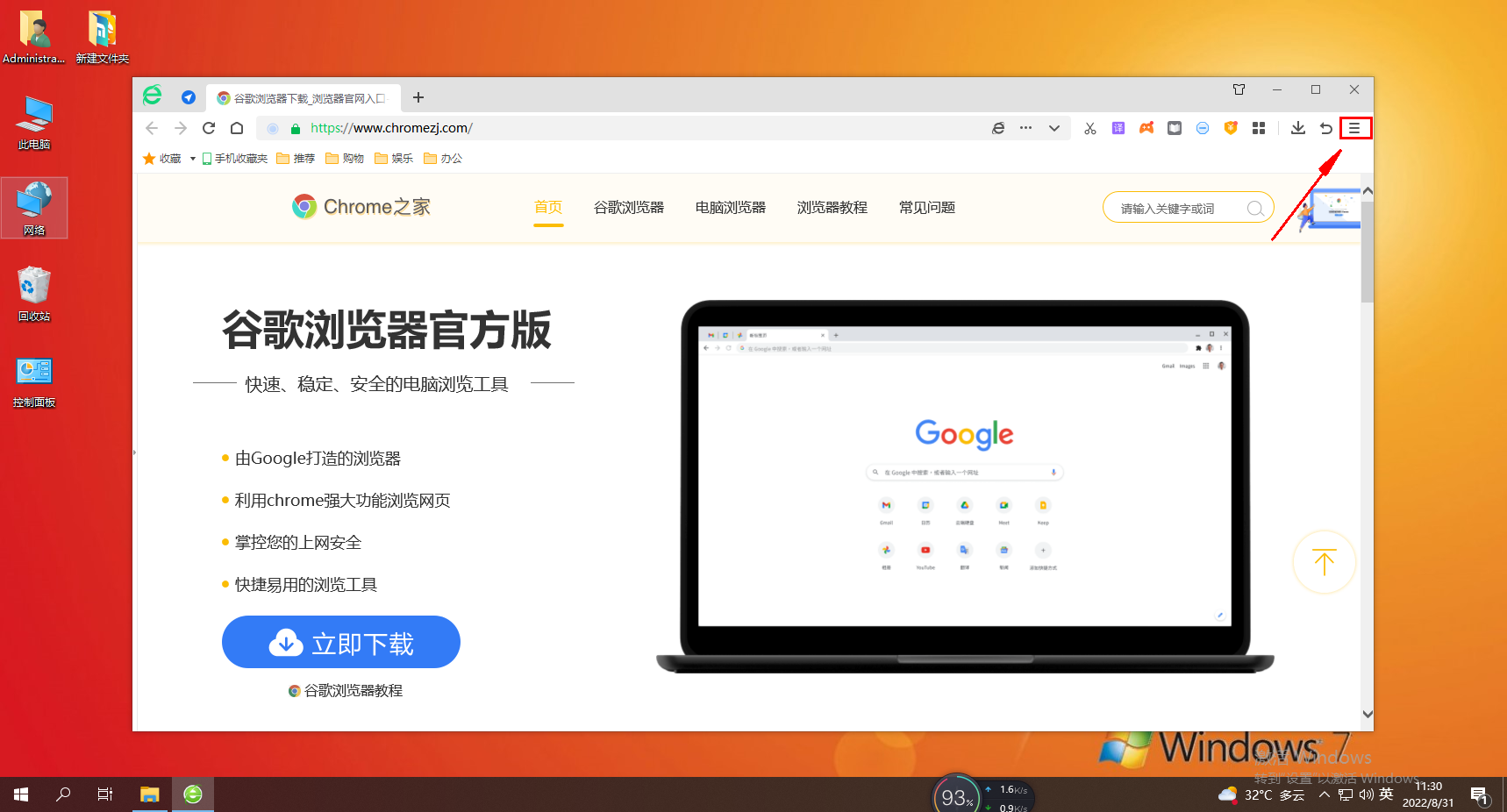
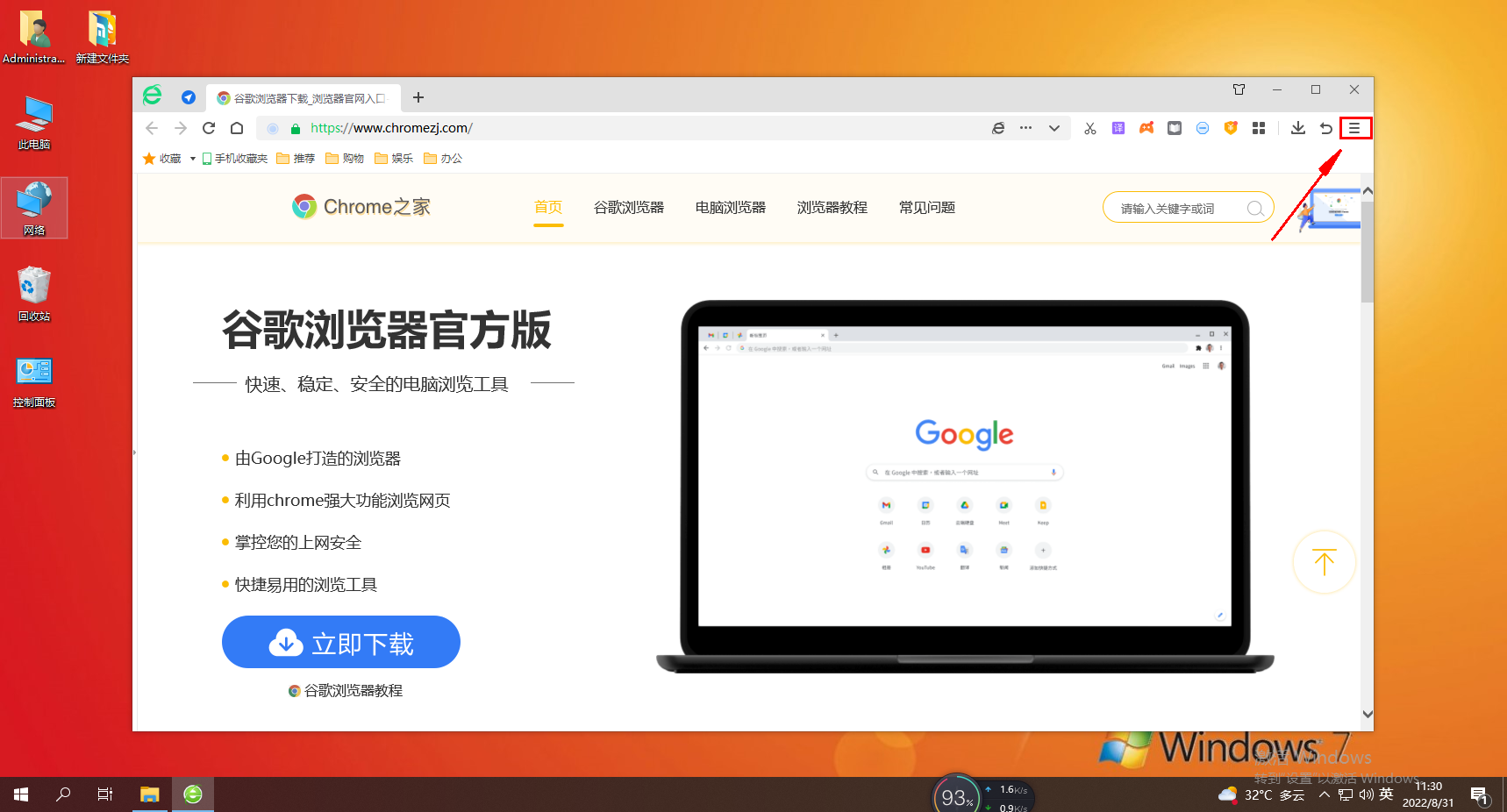
Comment empêcher le navigateur 360 d'entrer en mode d'économie d'énergie
Présentation de l'article:Comment empêcher 360 Browser de passer en mode d'économie d'énergie ? 360 Browser passera automatiquement en mode d'économie d'énergie lorsque la batterie de l'ordinateur est trop faible. Comment doit-il être éteint ? Lorsque nous utilisons le navigateur 360 pour naviguer sur le Web, si l'appareil et l'ordinateur que nous utilisons sont trop faibles, il passera automatiquement en mode d'économie d'énergie, mais la luminosité du mode d'économie d'énergie sera atténuée, ce qui est particulièrement gênant. à utiliser. Je souhaite la désactiver. Comment désactiver la fonction, l'éditeur a compilé les étapes ci-dessous pour empêcher 360 Browser de passer en mode d'économie d'énergie. Sinon, suivez-moi ci-dessous ! Comment interdire à 360 Browser de passer en mode d'économie d'énergie 1. Ouvrez d'abord 360 Secure Browser. Dans le coin supérieur droit du navigateur, vous pouvez voir une icône « Ouvrir le menu » composée de trois lignes horizontales. Utilisez la souris pour cliquer sur l'icône. icône. 2. Cliquez sur
2024-01-30
commentaire 0
1492

Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir l'effet de commutation par glissement du doigt du contenu de l'onglet tout en le limitant au conteneur ? Les onglets sont une présentation de page Web courante qui peut basculer pour afficher différents contenus dans la même zone. Par rapport à la méthode traditionnelle de commutation par clic, l'effet de commutation par glissement du doigt est plus convivial et intuitif sur les appareils mobiles. Cet article explique comment utiliser JavaScript pour implémenter l'effet de commutation par glissement du doigt du contenu de l'onglet et le limiter au conteneur. Tout d’abord, nous avons besoin d’une structure HTML pour héberger le contenu de l’onglet. Faux
2023-10-20
commentaire 0
898

Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet de commutation de dégradé d'image Layui est un framework d'interface utilisateur frontal léger qui fournit des composants riches et des API simples, permettant aux développeurs de créer rapidement des pages Web belles et réactives. L'une des exigences courantes est de réaliser l'effet de commutation de gradient des images et de réaliser la commutation d'images par dégradé pour améliorer l'expérience utilisateur. Cet article expliquera comment utiliser le framework Layui pour obtenir cet effet, y compris des exemples de code détaillés. Travail de préparation Tout d'abord, vous devez préparer les fichiers du framework Layui, qui peuvent être
2023-10-26
commentaire 0
795

Utilisez CSS pour obtenir un effet chatoyant
Présentation de l'article:L'effet chatoyant est un effet animé que de nombreux sites Web ajoutent à leurs indicateurs de chargement. C'est l'illusion de mouvement dans une page Web ou un élément HTML. Nous pouvons créer un effet de scintillement en utilisant diverses propriétés CSS telles que les dégradés linéaires, les images clés, les animations, la position de l'arrière-plan, les transformations, etc. Fondamentalement, l’effet chatoyant ajoute des lignes mobiles alternées de lumière et d’obscurité. Ici, nous allons apprendre à créer un effet chatoyant en utilisant CSS. Syntaxe Les utilisateurs peuvent suivre la syntaxe suivante pour créer un effet chatoyant à l'aide de CSS. .shimmer-div{background:linear-gradientanimation:shimmer2sinfinitelinear;}@keyframesshimmer
2023-09-11
commentaire 0
1319


Que dois-je faire si le navigateur Sogou ne parvient pas à ouvrir la page Web ?
Présentation de l'article:Que dois-je faire si le navigateur Sogou ne parvient pas à ouvrir la page Web ? Sogou Browser est un logiciel de navigation Web très populaire de nos jours. Ce navigateur dispose d'une technologie de déclenchement originale, qui offre des services de navigation intelligents et efficaces aux utilisateurs. De nombreux amis utilisent ce navigateur pour naviguer sur le Web. Parfois, la page Web n'est pas accessible, alors comment le faire. résoudre cette situation ? Ensuite, l'éditeur vous proposera un tutoriel sur la façon de résoudre le problème de l'impossibilité d'ouvrir des pages Web dans le navigateur Sogou. Les amis intéressés devraient venir y jeter un œil. Tutoriel sur la façon dont le navigateur Sogou peut résoudre le problème de la non-ouverture des pages Web 1. Basculer entre le mode haute vitesse/compatibilité Le navigateur Sogou prend en charge le [mode haute vitesse], ce qui peut améliorer considérablement la vitesse d'accès aux pages Web. les sites Web ne prennent pas encore bien en charge ce mode. Nous cliquons pour saisir un lien URL.
2024-03-23
commentaire 0
603

Conseils de mise en page CSS : bonnes pratiques pour obtenir des effets de défilement en plein écran
Présentation de l'article:Conseils de mise en page CSS : meilleures pratiques pour implémenter l'effet de défilement en plein écran Dans la conception Web moderne, l'effet de défilement en plein écran est devenu une méthode d'interaction de page très populaire. Grâce au défilement plein écran, le contenu Web peut être modifié page par page, offrant ainsi aux utilisateurs une expérience plus fluide et visuellement riche. Cet article présentera quelques techniques de mise en page CSS pour aider les développeurs à mettre en œuvre les meilleures pratiques en matière d'effets de défilement en plein écran. Structure de mise en page HTML Avant de réaliser l'effet de défilement plein écran, vous devez d'abord créer une structure HTML de base. D'une manière générale, vous pouvez utiliser un
2023-10-18
commentaire 0
1103

Comment utiliser Swiper avec Vue3 ?
Présentation de l'article:Cet article présente l'utilisation de swiper dans vue3 pour obtenir l'effet de diagrammes carrousel ; si des modules tels que les styles de composants sont introduits de manière incorrecte, il est probable que la page n'aura aucun effet ou que la flèche ou l'effet de changement souhaité sera anormal ; L'utilisation spécifique est la suivante : utilisez la commande npminstallswiper pour installer le plug-in swiper ; utilisez le fichier de style dans main.js, comme indiqué ci-dessous : importAppfrom'./App.vue'importrouterfrom'./router'importVueAwesomeSwiperfrom&.
2023-05-09
commentaire 0
2677