10000 contenu connexe trouvé

Comment utiliser le rond-point jquery
Présentation de l'article:Dans jquery, roundabout est utilisé pour convertir un ensemble d'éléments HTML statiques en une zone interactive qui peut être personnalisée de manière flexible avec un effet de rotation semblable à celui d'une platine. Il s'agit d'un plug-in jQuery qui peut afficher des listes non ordonnées et d'autres imbriqués. Structures HTML en boucle. Il inclut également la conversion 3D, les effets d'horloge, le comptage des clics et d'autres fonctions. La syntaxe d'utilisation est "element object.roundabout({...});".
2022-06-13
commentaire 0
1991

Qu'est-ce que le formulaire jquery
Présentation de l'article:jquery-form fait référence à la bibliothèque de formulaires jQuery, qui est un plug-in de soumission asynchrone de formulaire qui peut mettre à niveau facilement et de manière non invasive les formulaires HTML pour prendre en charge Ajax ; le plug-in a deux méthodes principales : ajaxForm() et ajaxSubmit(), qui intègre des éléments de formulaire de contrôle esclave à la fonctionnalité qui détermine la manière dont le processus de soumission est géré.
2022-05-16
commentaire 0
2515

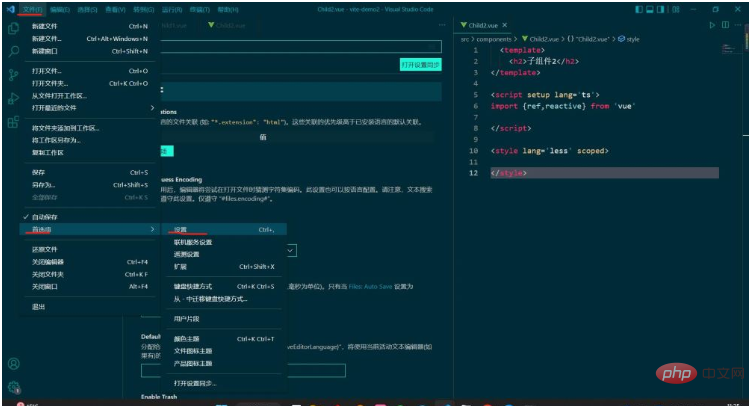
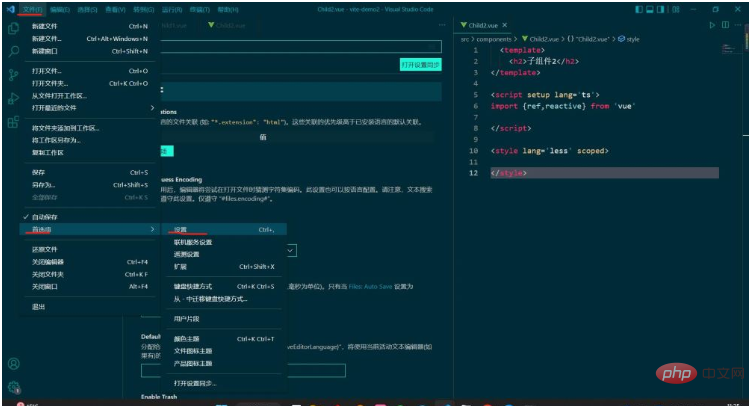
Comment résoudre le problème de l'absence d'invite de code dans Vue3
Présentation de l'article:Tout d'abord, nous avons clairement indiqué qu'après l'installation du plug-in volar, la complétion des fragments de balises HTML n'est plus valide, c'est-à-dire que lors de l'écriture des balises HTML dans le modèle, il n'y aura plus de complétion de code. "div", qui est "div". Au lieu de "", afin de résoudre ce problème, nous devons effectuer quelques configurations sur Vscode sans supprimer le plug-in volar. Ouvrez les paramètres et entrez dans l'interface suivante : Sélectionnez Editeur de texte->Texte->, cliquez sur le premier à droite, ajoutez un élément, saisissez l'élément : "*.vue", saisissez la valeur : "html", cliquez sur Enregistrer et retour au fichier vue Dans n'importe quelle balise HTML saisie, on constate que le code peut être automatiquement complété.
2023-05-14
commentaire 0
4313

jquery popup fermer
Présentation de l'article:Lorsque nous utilisons le plug-in de boîte contextuelle jQuery dans une page Web, nous devons généralement fournir une fonction de fermeture afin que les utilisateurs puissent fermer la boîte contextuelle en cas de besoin. Cet article explique comment utiliser jQuery pour implémenter la fonction de fermeture de boîte contextuelle. Étape 1 : Ajoutez un bouton de fermeture à la page contextuelle, qui est un élément HTML, tel qu'un bouton ou un lien. Par exemple : ```html<a href="#" class="close-btn">Fermer</a>```Ici, nous utilisons un élément de lien, un nom de classe
2023-05-28
commentaire 0
1067

Comment écrire du front-end avec layui
Présentation de l'article:Pour utiliser le framework frontal layui, vous devez d'abord présenter ses bibliothèques via CDN ou télécharger, puis créer une instance layui et accéder aux modules requis à l'aide de la méthode layui.use. layui fournit une variété de modules, tels que element (opération d'élément HTML), laydate (sélecteur de date), table (table), form (formulaire) et laypage (pagination). De plus, les utilisateurs peuvent étendre et personnaliser layui grâce au développement de plug-ins, à la réécriture de modules et à la personnalisation de thèmes pour répondre à des besoins personnalisés.
2024-04-04
commentaire 0
1079

Quelles sont les différences entre HTML et HTML5
Présentation de l'article:Les principales différences entre HTML et HTML5 sont : 1. HTML5 introduit de nouvelles balises sémantiques pour mieux décrire la structure de la page ; 2. HTML5 fournit de nouveaux types d'entrée et de nouveaux attributs pour les formulaires ; 3. HTML5 Fournit un support vidéo et audio natif ; introduit une fonctionnalité de stockage local ; 5. L'élément « canvas » dans HTML5 permet aux développeurs d'utiliser JavaScript pour dessiner des graphiques et des animations sans recourir à des plug-ins.
2023-08-16
commentaire 0
1931

Explication détaillée d'exemples complets de développement de composants à l'aide de jQuery
Présentation de l'article:Les principes d'utilisation de jQuery pour le développement de composants sont fondamentalement similaires à l'utilisation de scripts JavaScript purs (sans utiliser de framework), en particulier l'organisation des méthodes publiques est la même. La différence est que jQuery utilise un mécanisme de plug-in pour lier directement l'objet d'opération (élément DOM) via $(), puis lier les événements à l'élément DOM ou au code HTML. Une autre différence est que jQuery est utilisé comme un outil pour créer des objets DOM, rechercher rapidement des objets DOM spécifiés, etc. L'exemple de test a réussi. Un exemple élémentaire simple, qui ne met en œuvre que l'augmentation
2017-03-18
commentaire 0
1488

Comment utiliser scrollview avec jquery
Présentation de l'article:jQuery est une bibliothèque JavaScript couramment utilisée pour simplifier la manipulation, le traitement et l'enregistrement d'événements de documents HTML. Dans la conception Web, la vue défilante est un élément très important, qui permet de faire glisser différents éléments sur la page pour mieux afficher le contenu. Dans jQuery, une telle vue peut être facilement créée à l'aide du plugin scrollview. Cet article explique comment utiliser le plug-in scrollview avec jQuery. 1. Qu'est-ce que la vue de défilement ? ScrollView est jQuer
2023-05-28
commentaire 0
694

Introduction détaillée aux méthodes d'écriture et aux commentaires en JavaScript
Présentation de l'article:JavaScript est un langage de script qui s'exécute côté navigateur. JavaScript résout principalement le problème de l'interaction frontale avec les utilisateurs, y compris l'interaction d'utilisation et l'interaction de données. JavaScript est interprété et exécuté par le navigateur. Les langages de script front-end incluent JScript (Microsoft, unique à IE), ActionScript (société Adobe, plug-in requis), etc. Trois parties principales du front-end 1. HTML : structure de la page 2. CSS : performances de la page : taille des éléments, couleur, position, masquage ou affichage, effets d'animation partiels 3.
2017-11-01
commentaire 0
2270
Comment implémenter le chargement paresseux de js à l'aide de ocLazyLoad ?
Présentation de l'article:Récemment, j'ai rencontré un problème lors du développement d'un système. J'ai utilisé Angular pour acheminer un fragment HTML, ce qui nécessitait un plug-in js pour implémenter un éditeur de texte enrichi. Le problème clé est qu'il doit être lié à l'élément dom via js après le chargement du fragment. Au début, je pensais qu'il serait acceptable d'écrire le code JS directement dans l'extrait de code. Cependant, après des expériences, lorsque le routage insère le fragment HTML dans la page, il ne peut lire que le CSS et ne peut pas analyser et exécuter le code JS. . Après avoir longtemps cherché sur Google, j'ai trouvé de nombreuses solutions angulaires + requireJs.
2017-07-18
commentaire 0
1320

Qu'est-ce que la liste déroulante jquery
Présentation de l'article:jquery est une bibliothèque JavaScript largement utilisée pour simplifier l'interaction entre les documents HTML et les événements de page Web dynamiques. jQuery fournit un grand nombre de fonctionnalités et de plug-ins, notamment des listes déroulantes. Une liste déroulante est un élément d'interface dans lequel l'utilisateur peut sélectionner une option dans une liste d'options prédéfinie. Il est généralement affiché sous forme de boîte. Lorsque l'utilisateur clique sur la boîte, une boîte d'options apparaît. L'utilisateur peut y sélectionner une option pour remplacer le contenu de la boîte.
2023-05-25
commentaire 0
689

Comment utiliser jQuery dans la scène d'aperçu
Présentation de l'article:jQuery Clear Preview Dans le développement Web, la prévisualisation d'images, d'audio ou de vidéos est un besoin très courant. Bien entendu, vous devrez utiliser les nouvelles fonctionnalités de HTML5 ou un plug-in Flash pour accomplir cette tâche. Cependant, vous avez peut-être également rencontré un problème : comment actualiser ou effacer les fichiers multimédias dans la scène d'aperçu ? Il s'agit d'une fonctionnalité très utile de jQuery que nous devons connaître : effacer/supprimer le contenu de l'aperçu. Apprenons à utiliser jQuery dans la scène d'aperçu. Pour implémenter la fonction de prévisualisation, nous avons d’abord besoin d’un élément HTML pouvant être prévisualisé.
2023-04-17
commentaire 0
581