10000 contenu connexe trouvé

Comment implémenter la fonction de connexion HTML
Présentation de l'article:Implémentation de la fonction de connexion HTML Avec le développement d'Internet et de l'intelligence artificielle, la fonction de connexion est devenue une fonction nécessaire dans divers sites Web et applications. Bien que le langage HTML soit un langage de balisage, il peut également implémenter des fonctions de connexion simples. Cet article explique comment utiliser le langage HTML pour implémenter la fonction de connexion. 1. Créer un fichier HTML Tout d'abord, nous devons créer un fichier HTML pour implémenter la page de connexion. Dans le fichier HTML, nous devons utiliser le formulaire form pour implémenter la fonction de connexion. Voici un simple code HTML de page de connexion : ```h
2023-04-25
commentaire 0
4418

Page de saut de connexion Page HTML
Présentation de l'article:[Page HTML de la page de connexion] Avec le développement rapide d'Internet, de plus en plus de sites Web ou d'applications nécessitent des fonctions de connexion. Cela peut non seulement améliorer la sécurité du site Web, mais également fournir aux utilisateurs des services plus personnalisés. La page de saut de connexion est une méthode de connexion très courante. Elle peut automatiquement accéder à la page correspondante une fois que l'utilisateur a saisi le nom d'utilisateur et le mot de passe corrects. Dans cet article, nous expliquerons comment écrire une page HTML pour une simple page de raccourci de connexion. ## Étape 1 : Créer un fichier HTML Tout d'abord, nous devons créer un nouveau H
2023-05-09
commentaire 0
3222

Page de saut de connexion HTML
Présentation de l'article:Dans le développement Web, la page de saut de connexion est une fonction courante. Une fois que l'utilisateur s'est connecté une fois, afin de faciliter la navigation de l'utilisateur sur le contenu du site Web et d'éviter à l'utilisateur d'avoir à saisir à nouveau les informations de connexion à chaque fois qu'il visite une nouvelle page, nous concevons généralement une page de renvoi pour enregistrer les informations de connexion de l'utilisateur. informations de connexion dans une session afin que l'utilisateur puisse continuer à parcourir le contenu du site Web. Dans cet article, nous présenterons comment utiliser HTML et JavaScript pour implémenter une page de renvoi de connexion. 1. Créer une page HTML Tout d'abord, nous devons créer une page HTML. Vous pouvez directement
2023-05-09
commentaire 0
2353

connexion à l'implémentation HTML
Présentation de l'article:Avec le développement continu d’Internet, le système de connexion est devenu l’une des fonctions essentielles des sites Web et des applications. Une fois que les utilisateurs se sont connectés au système, ils peuvent utiliser des fonctions plus riches et effectuer des réglages plus personnalisés. Cet article explique comment utiliser HTML pour implémenter un système de connexion utilisateur. ### Introduction HTML (Hypertext Markup Language) est un langage standard pour la création de pages Web. La plupart des sites Web sont créés en langage HTML. Dans le développement Web traditionnel, HTML est généralement utilisé pour créer le contenu frontal du site Web.
2023-05-15
commentaire 0
1992

HTML, CSS et jQuery : créez un magnifique formulaire de connexion
Présentation de l'article:HTML, CSS et jQuery : créer un beau formulaire de connexion Dans la conception Web moderne, un formulaire de connexion beau et facile à utiliser est crucial. En utilisant une combinaison de ces trois technologies, HTML, CSS et jQuery, nous pouvons facilement créer un formulaire de connexion attrayant. Cet article explique comment utiliser ces techniques pour créer un formulaire de connexion esthétique et fonctionnel, et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, créons la structure HTML. Un formulaire de connexion se compose généralement de plusieurs zones de saisie et d'un
2023-10-24
commentaire 0
800

Créer un formulaire de connexion en HTML
Présentation de l'article:Cet article décrit principalement comment créer un formulaire de connexion en HTML. Les amis dans le besoin peuvent s'y référer.
2018-06-29
commentaire 0
8351

HTML, CSS et jQuery : créez une belle validation de formulaire de connexion
Présentation de l'article:HTML, CSS et jQuery : créez une belle validation de formulaire de connexion Les formulaires de connexion sont un composant courant dans le développement Web. La validation du formulaire est une étape importante pour garantir la sécurité et l'exactitude lorsque les utilisateurs se connectent à un site Web ou à une application. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle vérification de formulaire de connexion et fournira des exemples de code spécifiques. Première étape : initialiser la structure HTML Tout d'abord, créons la structure HTML. Voici un exemple de formulaire de connexion de base : <
2023-10-28
commentaire 0
1101

Comment créer une page de connexion HTML simple (avec code)
Présentation de l'article:Presque tous les sites Web ont une page de connexion, alors savez-vous comment écrire une page de connexion HTML ? Cet article partagera avec vous le code d'une simple interface de connexion HTML. Il a une certaine valeur de référence et les amis intéressés peuvent y jeter un œil.
2018-10-13
commentaire 1
128807

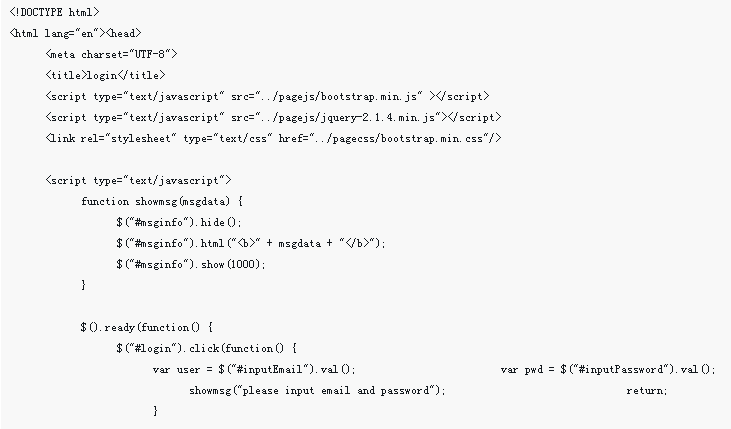
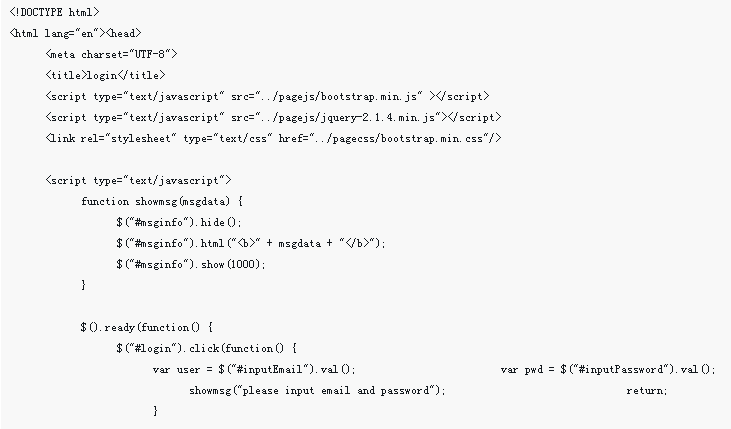
exemple de connexion html+JQuery
Présentation de l'article:Cet article présente principalement des exemples d'utilisation de HTML et de JQuery pour créer des pages Web de connexion. Les amis intéressés peuvent s'y référer. J'espère que cela sera utile à tout le monde.
2018-05-16
commentaire 0
2739

HTML, CSS et jQuery : créez une belle interface de connexion et d'inscription
Présentation de l'article:HTML, CSS et jQuery : créez une belle interface de connexion et d'enregistrement. En tant que développeurs Web, nous devons souvent créer des interfaces de connexion et d'enregistrement des utilisateurs. Une interface de connexion et d’enregistrement belle et conviviale est essentielle pour améliorer l’expérience utilisateur et l’image du site Web. Dans cet article, nous utiliserons HTML, CSS et jQuery pour créer une belle interface d'enregistrement de connexion et fournirons des exemples de code spécifiques. Tout d’abord, nous devons créer un document HTML pour définir deux formulaires de connexion et d’inscription. Nous pouvons utiliser le formulaire
2023-10-25
commentaire 0
1479

HTML complète une simple page de connexion
Présentation de l'article:Cet article présente principalement en détail le code spécifique pour créer une page de connexion simple et belle en HTML. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-05-24
commentaire 0
52856

Une belle page de connexion réalisée en HTML
Présentation de l'article:Cet article présente principalement en détail le code spécifique pour créer une page de connexion simple et belle en HTML. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-04-22
commentaire 0
22567

Partagez le code sympa de la page de connexion implémenté en HTML et CSS
Présentation de l'article:Avez-vous remarqué lorsque vous parcourez des sites Web que presque tous les sites Web vous obligent à vous inscrire ou à vous connecter ? En tant que développeur front-end, savez-vous comment créer une page de connexion HTML ? Cet article partagera avec vous un code de page de connexion sympa implémenté par HTML et CSS. Il a une certaine valeur pratique. Les amis intéressés peuvent s'y référer.
2018-10-24
commentaire 0
8654