10000 contenu connexe trouvé

Comment définir la taille de l'icône pour Xiaomi Mi Pad 6
Présentation de l'article:De nombreux utilisateurs rencontreront des problèmes d'adaptation des icônes lors de leur utilisation sur des tablettes. À ce stade, nous pouvons définir l'icône pour qu'elle soit plus grande ou plus petite, l'ajuster à la taille souhaitée, puis optimiser le fonctionnement. Comment définir la taille de l'icône du Xiaomi Mi Pad 6 : 1. Accédez aux paramètres et recherchez « Fond d'écran et personnalisation » 2. Cliquez ensuite sur « Icône » ici 3. Vous pouvez ensuite faire glisser la barre de traction pour ajuster la taille de l'icône.
2024-02-07
commentaire 0
2039

Comparaison des différences entre les balises html5 figure et figcaption
Présentation de l'article:Figure et figcaption, ces deux balises permettent de définir des images et des textes. Une liste d'images est souvent utilisée, image + titre ou image + titre + description simple. La méthode d'écriture conventionnelle précédente : <li> <img src="test.jpg" /><p>title</P> </li> Cependant, il existe de nouvelles balises en html5 qui peuvent définir plus sémantiquement cette liste d'images , c'est l'étiquette de la figure.
2017-06-27
commentaire 0
3383

Comment créer un diagramme de coordonnées de risque Excel_Méthode de diagramme de coordonnées de risque Excel
Présentation de l'article:1. Sélectionnez la zone de données - cliquez sur Insérer - Graphique recommandé. 2. Tous les graphiques – nuages de points. 3. Double-cliquez sur - Définir le format de l'axe - Unité (définir selon les besoins). 4. Double-cliquez sur - Formater la série de données - Marquer (ajustez la taille des options de marque de données). Rembourrage – Pas de rembourrage. Bordure - ligne continue. 5. Cliquez avec le bouton droit – Ajouter une étiquette de données. 6. Double-cliquez - Définir le format de l'étiquette de données - Options d'étiquette - Passez la zone de l'étiquette de données (sélectionnez si nécessaire). Position de l'étiquette - centrée. 7. Utilisez PPT pour créer un tableau comme indiqué dans l'image et enregistrez-le sous forme d'image. 8. Double-cliquez sur la zone de dessin - définissez le format de la zone de dessin - image ou remplissage textuel - insérez l'image à partir du fichier.
2024-04-25
commentaire 0
778

Balises HTML5
Présentation de l'article:Guide des balises HTML5. Nous discutons ici en détail des quatre principales balises HTML5 et de leurs éléments d'entrée, ainsi que d'exemples et de la mise en œuvre du code.
2024-09-04
commentaire 0
569

Une introduction à la création d'icônes iPad avec le logiciel de création d'organigrammes Edraw
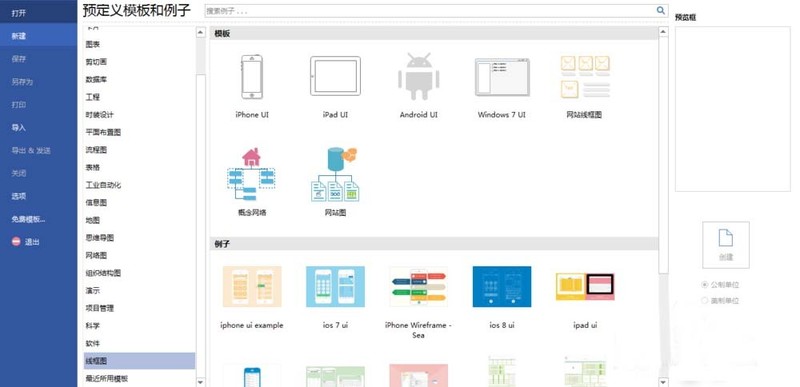
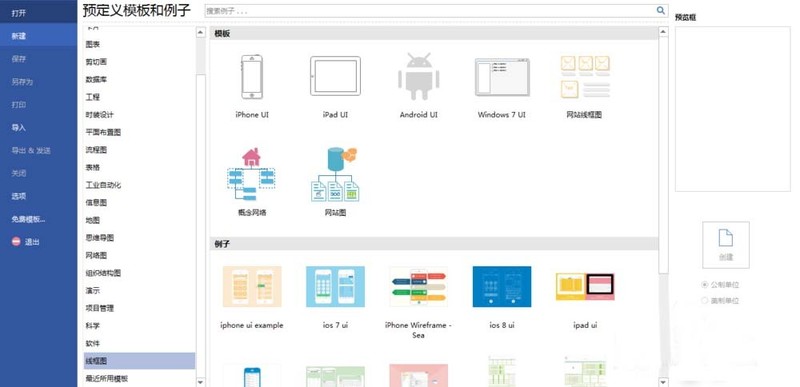
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw, créez un nouveau [Modèle et exemple prédéfinis], sélectionnez [Wireframe], comme indiqué dans la figure : 2. Sélectionnez le modèle [iPadUI] et cliquez sur l'icône [Créer], comme indiqué. dans la figure : 3. Générez une toile vierge, il y a des icônes vectorielles et des gestes tactiles sur le côté gauche, comme indiqué dans la figure : 4. Ouvrez [Icônes vectorielles], recherchez les icônes de signal et de batterie et faites-en glisser une sur la toile. , comme indiqué dans la figure : 5. Recherchez trois autres groupes d'icônes, faites-les glisser sur le canevas et ajustez la position, comme indiqué dans la figure : 6. Sélectionnez toutes les icônes et définissez la transparence et la couleur des icônes, comme indiqué dans la figure. chiffre:
2024-04-08
commentaire 0
650

Boutons d'image utilisant HTML5
Présentation de l'article:Dans le prochain article, nous découvrirons l’utilisation des boutons d’image HTML5. La tâche consiste à faire en sorte que l'image agisse en tant que bouton. Lorsque l'utilisateur clique sur le bouton, le formulaire est transmis au serveur. Examinons-le. Qu'est-ce qu'un bouton d'image ? Un bouton d'image est créé en plaçant une balise <img> <img>Étiquette B
2023-08-20
commentaire 0
1291

Comment insérer des icônes dans WPS2019_Comment insérer des icônes dans WPS2019
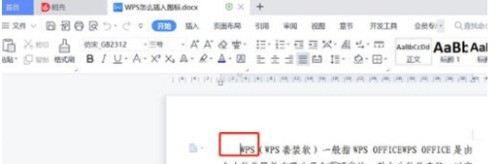
Présentation de l'article:1. Ouvrez d'abord WPS2019 et déplacez le curseur de la souris vers l'emplacement où l'icône est insérée, comme indiqué dans la figure ci-dessous. 2. Cliquez ensuite sur [Insérer]-[Icône] dans la barre de menu, comme indiqué dans la figure ci-dessous. 3. Sélectionnez ensuite le style d'icône souhaité dans la zone de sélection d'icône et cliquez dessus, comme indiqué dans la figure ci-dessous.
2024-04-19
commentaire 0
1190


Apprenez à changer les images des icônes Win7
Présentation de l'article:Beaucoup de gens ne savent peut-être pas que l'image de l'icône Win7 peut être modifiée. Nous pouvons changer l'icône du fichier que nous n'aimons pas par l'image que nous voulons. Il suffit de la modifier dans l'interface "Propriétés" du fichier. regardez-le ensemble. La méthode de fonctionnement spécifique. Tutoriel de changement d'image d'icône Win7 1. Tout d'abord, cliquez avec le bouton droit sur l'icône que vous souhaitez modifier, cliquez sur "Propriétés" 2. Cliquez sur "Changer d'icône" 3. Sélectionnez "Parcourir" 4. Sélectionnez-en une ici. 5. Si l'invite suivante apparaît, cliquez sur "OK". 6. Vous pouvez ensuite sélectionner ici l'icône souhaitée. 7. Une fois les réglages terminés, cliquez sur « Appliquer », puis cliquez sur « OK ».
2024-01-06
commentaire 0
1339


Icônes CSS avec exemples
Présentation de l'article:Icônes CSS
Des icônes peuvent facilement être ajoutées à notre page HTML, en utilisant une bibliothèque d'icônes.
Comment ajouter des icônes
Le moyen le plus simple d'ajouter une icône à votre page HTML consiste à utiliser une bibliothèque d'icônes, telle que Font Awesome.
Ajouter le nom de l'icône spécifiée cla
2024-07-30
commentaire 0
827

Comment marquer des images sur Meitu Xiuxiu Partager comment marquer des images sur Meitu Xiuxiu
Présentation de l'article:La fonction de marque de Meitu Xiu Xiu peut aider les utilisateurs à ajouter du texte, des graphiques et d'autres marques sur les images pour améliorer la beauté et la clarté des images, tout en protégeant également les droits d'auteur des images. Amis qui veulent savoir comment marquer des images dans Meitu Xiuxiu, venez apprendre maintenant ! Comment marquer des images sur Meitu Xiuxiu 1. Ouvrez d'abord l'application Meitu Xiuxiu et sélectionnez l'option de fonction de marquage. 2. Ajoutez ensuite l'image et cliquez pour saisir la marque. 3. Sélectionnez ensuite l'icône, le texte, etc. que vous souhaitez marquer, et enfin enregistrez-le dans l'album !
2024-07-16
commentaire 0
546

Collection d'images de matériel d'icônes personnalisées King of Glory
Présentation de l'article:King of Glory peut personnaliser les icônes de jeu. De nombreux utilisateurs recherchent de beaux matériaux d'icônes personnalisés King of Glory. Les étapes de remplacement sont relativement simples. Ci-dessous, l'éditeur vous propose une collection complète d'images de matériaux d'icônes personnalisées King of Glory. vous l'aimez, sauvegardez-le. Collection d'images de matériel d'icône personnalisé King of Glory 1, matériel d'icône personnalisé King of Glory 2, matériel d'icône personnalisé King of Glory 3, matériel d'icône personnalisé King of Glory 4, matériel d'icône personnalisé King of Glory 5, matériel d'icône personnalisé King of Glory 6, Matériau d'icône personnalisé King of Glory 7, matériau d'icône personnalisé King of Glory 8, matériau d'icône personnalisé King of Glory 9, matériau d'icône personnalisé King of Glory 10, matériau d'icône personnalisé King of Glory 11, matériau d'icône personnalisé King of Glory 12, roi de Gloire
2024-06-03
commentaire 0
1110

Une méthode graphique d'utilisation d'icônes pour identifier les notes dans les feuilles de calcul Excel
Présentation de l'article:1. Ouvrez le tableau Excel correspondant. 2. Sélectionnez la note et cliquez sur Démarrer-Formatage conditionnel-Jeu d'icônes. 3. Sélectionnez la marque requise en fonction de la situation réelle. 4. Sélectionnez et revenez à l'interface et vous constaterez qu'elle a été marquée. 5. Si vous souhaitez voir par quelles règles elle est marquée, cliquez sur Mise en forme conditionnelle-Jeu d'icônes-Autres règles. 6. Dans la fenêtre contextuelle, vous pouvez voir les valeurs correspondantes.
2024-03-30
commentaire 0
327

Quelles sont les balises head de HTML5
Présentation de l'article:Les balises head de html5 sont : 1. "<head>" 2. "<title>" 3. "<base>" 4. "<link>" 5. "<style>" ; <méta>"; 7. "<script>"; 8. "<noscript>".
2021-12-17
commentaire 0
6208

Comment définir des annotations de coordonnées dans UG drawings_Tutorial sur l'ajout d'annotations de coordonnées dans le dessin UG
Présentation de l'article:1. Tout d’abord, nous ouvrons le logiciel UG et ouvrons un modèle NX. 2. Ensuite, vous devez créer une nouvelle page de dessin. 3. Ensuite, une projection à trois vues doit être effectuée sur l'interface. 4. Ensuite, vous devez trouver l'option de la boîte de dialogue de coordonnées sous l'option de taille sur la page d'accueil du dessin. 5. Ensuite, vous devez sélectionner une option de taille unique dans le type déroulant. 6. Ensuite, sélectionnez l'origine. Vous pouvez cocher Activer la ligne de base et Activer la verticale si nécessaire, et sélectionner le point qui nécessite un étiquetage des coordonnées. 7. Enfin, l'étiquetage complet des coordonnées est terminé.
2024-04-09
commentaire 0
529

Comment changer l'icône WeChat mobile en une autre icône
Présentation de l'article:L'icône WeChat sur le téléphone mobile peut être remplacée par d'autres icônes. Les utilisateurs peuvent choisir l'image qu'ils aiment et utiliser l'application de commande de raccourci pour la définir. Ci-dessous, l'éditeur présentera comment remplacer l'icône WeChat sur le téléphone mobile par d'autres icônes. . Nous allons jeter un coup d'oeil. Comment changer l'icône WeChat en une autre icône 1. Ouvrez d'abord le téléphone et ouvrez l'application sur le téléphone. 2. Dans l'interface de commande de raccourci, cliquez sur le coin supérieur droit pour ajouter une commande. 3. Dans la fenêtre contextuelle, cliquez sur Fonction. 4. Cliquez sur Regret et une fenêtre apparaîtra. Cliquez sur le bouton bleu en haut de la fenêtre. 5. Dans l'interface de sélection, recherchez et cliquez pour entrer. 6. Ensuite, vous reviendrez à l'interface d'ouverture de l'application, cliquez sur le bouton ci-dessus dans l'interface. 7. La nouvelle interface de commande de raccourci apparaît, cliquez. 8. Dans l'interface d'ajout, modifiez la nouvelle commande de raccourci ci-dessous
2024-04-24
commentaire 0
1309

L'icône personnalisée King of Glory propose deux solutions d'icônes
Présentation de l'article:Que dois-je faire si mon icône personnalisée Honor of Kings comporte deux icônes ? Une fois que le joueur a défini une icône personnalisée, cela devient deux icônes. S'il souhaite supprimer l'icône d'origine, il ne sait pas quoi faire. Que dois-je faire si l'icône personnalisée de Honor of Kings a deux icônes ? 1. L'icône personnalisée de Honor of Kings a deux icônes qui ne peuvent pas être supprimées. La suppression empêchera l'ouverture des icônes définies. 2. Deux icônes ne seront en aucun cas affectées. La nouvelle icône définie est équivalente à une icône de raccourci et n'est pas liée aux données. 3. Les deux icônes n'occuperont pas la mémoire du téléphone. Si cela vous ennuie, vous pouvez faire glisser l'icône d'origine dans la zone d'application. Méthode de configuration des icônes personnalisées King of Glory : Cliquez pour voir >>
2024-06-08
commentaire 0
699
Lignes de dessin de base du canevas HTML5
Présentation de l'article:<canvas></canvas> est une nouvelle balise HTML5, utilisée pour dessiner des graphiques. Cet article présente principalement en détail la méthode de dessin de lignes dans le dessin de base du canevas HTML5.
2018-06-05
commentaire 0
2033

Organigramme HTML5 : Rendre les informations plus claires et plus efficaces
Présentation de l'article:Organigramme HTML5 : Rendre les informations plus claires et plus efficaces HTML5 est le dernier langage de balisage pouvant être utilisé pour créer des organigrammes. Un organigramme est une forme schématique utile qui présente un processus, une logique ou un chemin étape par étape. Les organigrammes HTML5 peuvent aider les gens à comprendre et à exprimer plus clairement divers processus et processus. Ce qui suit est une introduction aux organigrammes HTML5. 1. Qu'est-ce qu'un organigramme HTML5 ? L'organigramme HTML5 est une solution d'organigramme basée sur HTML5. Cela signifie que des organigrammes peuvent être créés sans avoir besoin de plug-ins ou d'autres logiciels.
2023-04-24
commentaire 0
731