10000 contenu connexe trouvé
Effet de collision de boule de mouvement moléculaire réalisé par jQuery_jquery
Présentation de l'article:Cet article présente principalement l'effet de collision de boules de mouvement moléculaire implémenté par jQuery et implique les compétences de jQuery dans la transformation dynamique des éléments de page en fonction des fonctions de synchronisation. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1887

Comment obtenir une collision et un rebond de plusieurs balles via JS
Présentation de l'article:Cet article présente principalement le JS natif pour réaliser l'effet de collision et de rebond de plusieurs petites boules.Il analyse le calcul numérique associé, la génération de nombres aléatoires, la réponse aux événements et d'autres compétences opérationnelles de JavaScript pour réaliser la collision de petites boules sous la forme d'un ensemble complet. exemple. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-08
commentaire 0
2485

Exemple de mise en œuvre d'une balle d'animation CSS frappant un mur et d'un effet de rebond
Présentation de l'article:Lorsque la balle se déplace vers la direction inférieure droite, si elle heurte le mur en dessous, en raison de la collision, la balle recevra une force perpendiculaire au mur (c'est-à-dire une force vers le haut). Dans ce cas, le mouvement horizontal se produira). ne sera pas affecté, seul le mouvement vertical sera affecté. Le mouvement a été affecté. Par conséquent, lorsque la balle entre en collision avec les murs supérieur et inférieur, il lui suffit de changer la direction du mouvement de haut en bas, et les mouvements de gauche et de droite restent inchangés. Par analogie, lorsque la balle entre en collision avec les murs de gauche et de droite, il suffit de changer la direction du mouvement horizontal et la direction verticale n'a pas besoin d'être modifiée.
2017-09-29
commentaire 0
3791
Exemple de tennis de table HTML5 (détection de collision) two_html5 compétences du didacticiel
Présentation de l'article:La balle peut se déplacer librement à l'intérieur de la boîte et vous pouvez utiliser les touches de direction pour contrôler les briques noires afin de se déplacer vers le haut, le bas, la gauche et la droite pour entrer en collision avec la balle. Les idées et codes de mise en œuvre spécifiques sont les suivants. référez-vous à lui. J'espère qu'il sera utile à tout le monde d'apprendre HTML5.
2016-05-16
commentaire 0
1842

Exemple détaillé de JS réalisant l'effet de collision élastique de petites balles
Présentation de l'article:JavaScript est un langage de script côté client qui est axé sur les objets et les événements et relativement sécurisé. C'est également un langage de script largement utilisé dans le développement Web côté client. Il est souvent utilisé pour ajouter des fonctions dynamiques aux pages Web HTML, telles que. répondre aux diverses demandes des utilisateurs. Cet article présente principalement JS pour réaliser l'effet de collision élastique des petites boules. Le code est simple et facile à comprendre, très bon et a une valeur de référence. J'espère qu'il pourra aider tout le monde.
2017-12-22
commentaire 0
2265

Exemple de partage d'un simple effet de collision flottante à l'aide de JS
Présentation de l'article:Cet article présente principalement JS pour obtenir un effet de collision flottante simple, similaire à l'effet de la publicité d'images flottantes entrant en collision sur l'écran. Il implique des techniques connexes de manipulation dynamique des attributs des éléments de page avec JavaScript combinées avec le temps. il peut s'y référer. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
1938

effet de chevauchement de boule dynamique en toile
Présentation de l'article:Dans la série de sports JavaScript, divers sports sont présentés en détail, y compris les sports muraux. Cependant, si vous utilisez Canvas pour l’implémenter, c’est une autre façon de penser. Cet article présentera en détail l'effet de chevauchement dynamique des boules de la toile.
2017-02-09
commentaire 0
1227

Développement de jeux HTML5-Angry Birds-Conférence Open Source (3)-L'impact de la collision
Présentation de l'article:Auparavant, nous avons réussi à utiliser une force externe pour faire voler l'oiseau et à réaliser le suivi de la caméra. Cette fois, nous étudierons l'impact de la collision entre l'oiseau et d'autres objets, ainsi que la déformation et la disparition des objets causées par la collision. Vous trouverez ci-dessous les liens vers les deux premières conférences. Il est préférable que les amis comprennent avant de lire ceci. tutoriel. Développement de jeux html5 - Angry Birds - Conférence Open Source (1) - Sautez dans l'oiseau pop-up http://blog./lufy_legend/article/details/7765599html5 développement de jeux
2017-03-02
commentaire 0
2217

Comment obtenir l'effet de battement de balle en javascript
Présentation de l'article:Cette fois, je vais vous montrer comment obtenir l'effet rebondissant de petites balles en utilisant javascript. Quelles sont les précautions à prendre pour utiliser javascript pour obtenir l'effet rebondissant de petites balles ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-14
commentaire 0
3274

Canvas implémente le code d'effet du chevauchement dynamique des balles
Présentation de l'article:Dans la série de sports JavaScript, divers sports sont présentés en détail, y compris les sports de collision murale. Cependant, si vous utilisez Canvas pour l’implémenter, c’est une autre façon de penser. Cet article présentera en détail l'effet de chevauchement dynamique des boules de la toile. Jetons un coup d'oeil ci-dessous
2018-07-03
commentaire 0
2263

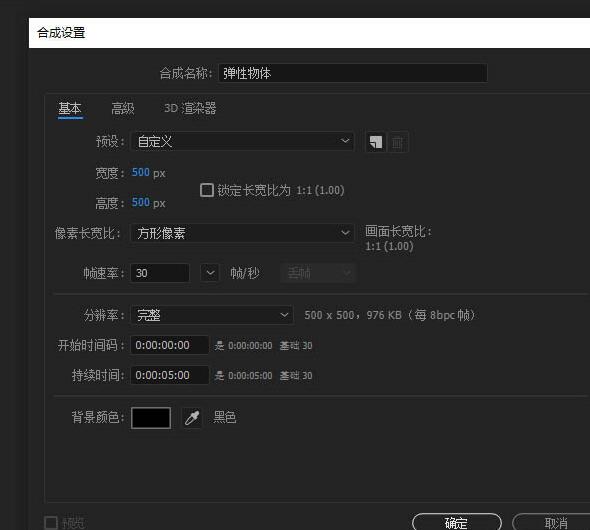
Étapes détaillées pour obtenir l'effet de rebond de la balle dans AE
Présentation de l'article:1. Ouvrez AE, nommez la transition de distorsion de la carte et ajustez les paramètres correspondants. 2. Sélectionnez l'outil Ellipse, maintenez la touche Maj enfoncée et dessinez un cercle de plus en plus petit. 3. Donnez au petit cercle k une animation élastique pour obtenir un processus à peu près symétrique lorsqu'il rebondit de haut en bas. Ajustez la courbe pour obtenir l'effet de ralentir d'abord, puis d'aller vite. 4. Ajoutez l'effet CCSmear à la grosse boule. Lorsque la petite boule tombe et se connecte à la grosse boule, la grosse boule aura un effet de déformation concave ; ajustez le point de départ et le point final, et donnez au point final une image clé ; obtenir une forme concave. 5. Continuez à sélectionner la balle et ajoutez un effet d'image rémanente Echo à la balle ; donnez le temps d'image rémanente k images clés pour obtenir un effet d'image rémanente lors de la chute et du rebond.
2024-04-07
commentaire 0
697

Introduction à l'effet de la carte planète 'Joker Card'
Présentation de l'article:Les effets des cartes planétaires "Joker Card" sont introduits et les types de cartes et les jetons sont améliorés. Les cartes Planète sont l'une des différentes cartes du jeu Balatro. Les cartes de différentes planètes ont des effets différents. Afin d'aider chacun à bien comprendre les fonctions de ce type de cartes, l'éditeur a compilé ici les effets des différentes cartes planète. Introduction à l'effet de la carte planète "Joker Card" Mercure : augmentez le niveau d'une paire, +1 multiplicateur et obtenez +15 jetons Vénus : augmentez le niveau trois, +2 multiplicateur et obtenez +20 jetons Terre : augmentez le niveau d'une gourde, +2 multiplicateur et obtenez + 25 Chip Mars : augmentez le niveau de quatre, +3 fois le multiplicateur et obtenez +30 jetons. Jupiter : augmentez le niveau, +2 fois le multiplicateur et obtenez +15 jetons. Saturne : augmentez le niveau directement, +2 fois le multiplicateur et obtenez +30 jetons. Uranus : etc.
2024-03-23
commentaire 0
1297

Introduction à l'effet des méchants de dessin sur toile JavaScript+html5
Présentation de l'article:Cet article présente principalement l'effet méchant du dessin sur toile JavaScript + html5, impliquant JavaScript combiné avec le dessin graphique sur toile html5 et les techniques de remplissage de couleurs aléatoires. Les amis dans le besoin peuvent se référer à ce qui suit.
2018-07-03
commentaire 0
2032
L'effet méchant dessiné par les compétences JavaScript html5 canvas_javascript
Présentation de l'article:Cet article présente principalement l'effet méchant du dessin sur toile JavaScript html5, impliquant JavaScript combiné avec le dessin graphique sur toile html5 et des techniques de remplissage de couleurs aléatoires. Les amis dans le besoin peuvent se référer à ce qui suit.
2016-05-16
commentaire 0
1847