10000 contenu connexe trouvé

7 étonnantes animations de souris HTML5 avec des explications détaillées
Présentation de l'article:Aujourd'hui, nous allons partager quelques animations de souris HTML5 intéressantes. Lorsque nous déplaçons la souris, des effets d'animation magiques apparaissent sur la page. Bien sûr, ces animations ne peuvent pas être utilisées dans des applications réelles, mais elles devraient être très utiles pour les recherches de chacun sur HTML5 et CSS3. Les sept animations de souris HTML5 partagées dans cet article fournissent toutes des téléchargements de code source, qui constituent de bonnes ressources. 1. Animation de baleine HTML5 Aujourd'hui, j'ai trouvé une animation de baleine basée sur HTML5. La baleine nage lorsque la souris bouge. L'image est très tridimensionnelle et la baleine est super réaliste. Vraiment, HTML5 est en effet très puissant, et l'animation HTML5 est tout à fait correcte...
2017-03-07
commentaire 0
2377

Introduction détaillée à 14 animations d'horloge HTML5 ultra-élégantes
Présentation de l'article:L'animation d'horloge est également très répandue dans les applications web. Dans certains blogs personnels, on voit souvent des animations d'horloge HTML5 assez personnalisées. Aujourd'hui, nous partageons avec vous 14 animations d'horloge HTML5 ultra à la mode de différentes formes, notamment des horloges à disque, des horloges 3D, des horloges personnalisées, etc. Le puissant HTML5 ajoute beaucoup d'enthousiasme aux animations d'horloge, et nous espérons les apporter à votre aide. 1. Jolie animation d'horloge à disque CSS3 Ce que je souhaite partager aujourd'hui, c'est également une jolie animation d'horloge à disque CSS3. Le fond de l'horloge est d'un blanc laiteux et a l'air très propre. De plus, l'horloge peut également être synchronisée avec votre heure locale. Démo en ligne ..
2017-03-06
commentaire 0
2674


Explication détaillée de 7 superbes animations jQuery/HTML5 et du code source
Présentation de l'article:jQuery est un framework JavaScript très populaire. En utilisant jQuery, nous pouvons créer des effets d'animation simples, mais combinés avec HTML5, ces effets d'animation deviendront plus remarquables. Cet article partage 7 jQuery combinés avec des animations HTML5 et des téléchargements de code source. 1. HTML5/SVG réalise l'animation d'une horloge à coucou. Il s'agit d'une animation HTML5 très intéressante. Il s'agit d'une horloge à l'ancienne avec un son de coucou et une danse romantique d'un couple. Téléchargement du code source de la démonstration en ligne 2. HTML5/CSS3 pour obtenir un effet de réflexion d'image 3D Cette application utilise principalement CSS3.
2017-03-08
commentaire 0
1851

Introduction détaillée avec des images et des textes sur 7 superbes animations HTML5 basées sur Canvas
Présentation de l'article:En parlant de HTML5, ce qui peut vous impressionner davantage, ce sont ses effets d'animation basés sur Canvas. Bien que toutes les applications de Canvas en HTML5 ne soient pas des productions d'animation, ses effets d'animation sont en effet choquants. Cet article rassemble 7 des animations HTML5 Canvas les plus inoubliables, notamment des planches à dessin, du texte, des graphiques, etc. J'espère que vous les aimerez. 1. L'outil de dessin HTML5 Canvas, qui peut définir des pinceaux et des canevas. HTML5 Canvas a également une application plus pratique, qui est la planche à dessin en réseau, afin que nous puissions dessiner directement sur la page Web. Le logiciel HTML5...
2017-03-06
commentaire 0
2264

Introduction détaillée à 12 animations HTML5 avec des effets uniques, une appréciation graphique et textuelle
Présentation de l'article:Cet article partagera avec vous 12 animations HTML5 avec des effets uniques. Les puissantes fonctionnalités d'animation de HTML5 peuvent rendre vos pages Web plus vivantes et dynamiques, et l'interactivité sera encore améliorée. Jetons un coup d'œil aux cas d'animation HTML5 suivants. Chaque cas fournit le téléchargement du code source. 1. L'animation de cascade HTML5 Canvas est super réaliste. Cette fois, nous partagerons une animation de cascade HTML5 sympa. L'animation de cascade est très réaliste. L'ensemble de l'animation de la cascade ressemble à un ruisseau sortant des fissures des rochers puis dévalant la falaise. L'effet est très bon. Démonstration en ligne Téléchargement du code source ..
2017-03-06
commentaire 0
2142

Explications graphiques et textuelles détaillées sur 8 animations HTML5 super cool qui imitent les applications Apple
Présentation de l'article:Les produits Apple ont toujours été connus pour leur interface utilisateur exquise, qu'il s'agisse d'applications logicielles ou de périphériques matériels. Cet article partage principalement 8 très bonnes applications d'animation HTML5. Ces animations imitent officiellement diverses applications Apple, notamment des images de focus, des horloges, des menus et d'autres applications HTML5 et plug-ins jQuery. 1. jQuery/CSS3 réalise la commutation d'images CoverFlow de type Apple. Ce que je souhaite partager cette fois, c'est également une application de commutation d'images CoverFlow de type Apple basée sur jQuery et CSS3, et vous pouvez personnaliser et ajouter des images, et l'effet est très bon. . Code source de démonstration en ligne.
2017-03-06
commentaire 0
3512

Détails sur 6 superbes animations de rotation de page de livre électronique HTML5
Présentation de l'article:Je pense que vous devez avoir rencontré certains sites Web de livres électroniques sur lesquels nous pouvons parcourir le contenu des livres électroniques en tournant les pages comme en lisant un livre. L'application HTML5 que nous souhaitons partager aujourd'hui est liée au tournage de pages de livres électroniques. Les 6 animations de tournage de pages de livres électroniques que nous avons sélectionnées sont très intéressantes, et elles fournissent toutes des téléchargements de code source. Les amis dans le besoin peuvent les télécharger et les utiliser. 1. Page de livre jQuery tournant les effets spéciaux d'animation 3D La page du livre jQuery tournant l'animation 3D que je souhaite partager aujourd'hui est plus puissante, peut prendre en charge le retournement de n'importe quel nombre de pages et possède également de très beaux effets visuels. Le contenu du livre prend en charge n'importe quel élément HTML, ce qui est assez flexible. Démonstration en ligne ..
2017-03-06
commentaire 0
5442

Production d'animation HTML5 super cool - la merveilleuse utilisation de LTweenLite
Présentation de l'article:lufylegend.js est un moteur de jeu HTML5 open source. Il existe souvent diverses animations dans les jeux. Certaines de ces animations sont des fichiers flash et d'autres sont des fichiers vidéo. Cette fois, nous utiliserons lufylegend pour créer une belle animation de jeu.
2017-03-01
commentaire 0
3123



À propos des 7 meilleurs graphiques d'animation et appréciation du texte HTML5 Canvas
Présentation de l'article:HTML5 est en effet une nouvelle technologie qui révolutionne les navigateurs et même l'ensemble de l'industrie du logiciel. Il peut aider les développeurs Web à implémenter facilement des effets d'animation sur les pages Web sans avoir besoin de Flash comme support. Cet article partage les 7 meilleures animations HTML5 Canvas, qui ont toutes de très bons effets. 1. Animation de logo HTML5 3D Animation de rotation 3D multi-vues HTML5 L'animation 3D HTML5 est très pratique à mettre en œuvre. Le plug-in de rotation 3D basé sur jQuery introduit précédemment est implémenté en lisant plusieurs images multi-vues, et la rotation 3D HTML5 partagée aujourd'hui. L'animation est réalisée à l'aide de...
2017-03-07
commentaire 0
1783

Explication graphique détaillée des 5 meilleurs frameworks HTML5
Présentation de l'article:La plupart des développeurs Web recherchent des frameworks dynamiques avec des points clés susceptibles de simplifier leur travail de conception et de développement. Le framework HTML5 démontre d'excellentes performances sur tous les navigateurs Web et applications mobiles. Cela simplifie non seulement la lourde charge de développement CSS dans le développement HTML5, mais améliore également la visibilité du site Web. La raison principale est que HTML5 offre des fonctionnalités uniques telles que des balises de schéma spéciales, des animations, la prise en charge du navigateur, etc. Récemment, un grand nombre de frameworks HTML5 sont devenus disponibles gratuitement dans l'industrie, laissant les développeurs HTML5 se demander lequel est le meilleur.
2017-03-07
commentaire 0
2589

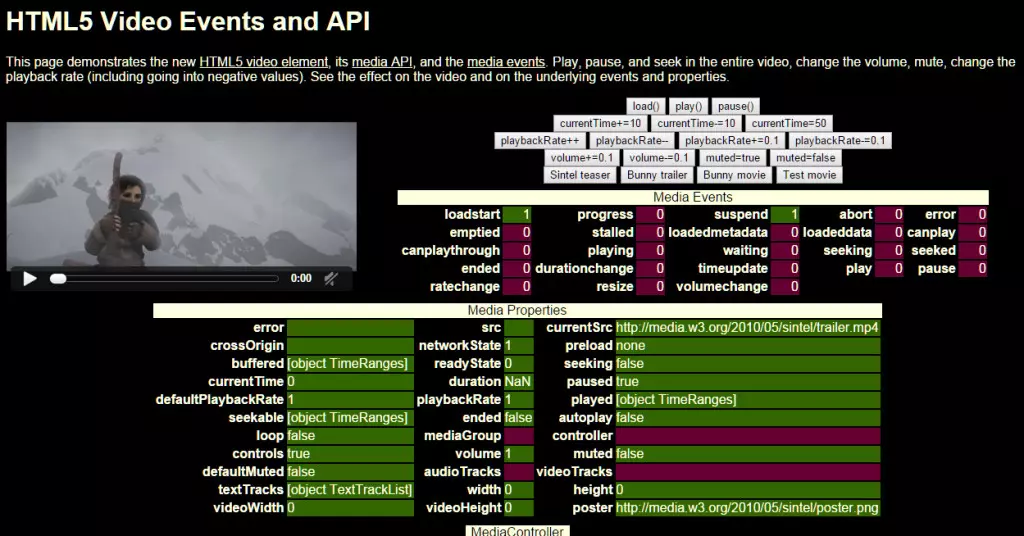
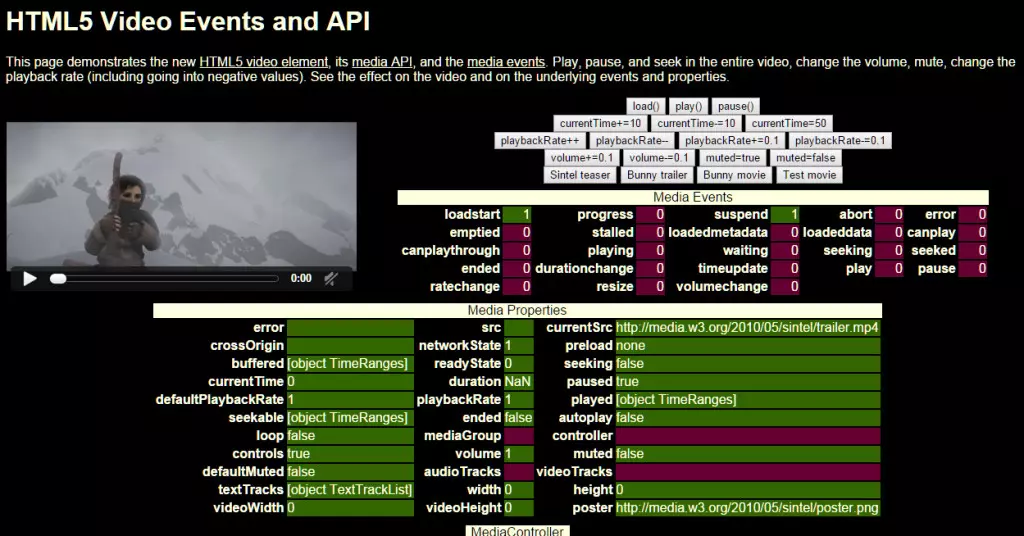
Création d'une vitrine vidéo interactive avec l'API vidéo
Présentation de l'article:Cet article explore la création d'expériences vidéo interactives à l'aide de l'API vidéo HTML5. Il guide les développeurs à travers la construction d'un curseur multi-video avec des animations synchronisées et des fonctionnalités telles que les barres de progression et les légendes interactives.
Cet article wa
2025-02-18
commentaire 0
849

Appréciation des graphiques d'animation HTML5 et du texte sur 8 effets visuels 3D
Présentation de l'article:De plus en plus d'applications 3D sont utilisées dans les pages Web d'aujourd'hui, notamment les effets d'animation basés sur HTML5 Canvas, offrant aux utilisateurs une expérience visuelle très choquante. Cet article rassemble 8 animations HTML5 très sympas avec des effets visuels 3D, toutes avec des codes sources partagés. Vous pouvez apprendre les animations HTML5 qui vous intéressent et y jeter un œil ensemble. 1. Menu 3D en forme de ruban CSS3 avec de petites icônes. Cette fois, nous allons partager un menu CSS3 très spécial. Le menu a une apparence en forme de ruban et chaque élément de menu a une belle petite icône lorsque la souris glisse sur Quand. vous cliquez sur un élément de menu, l'élément de menu se gonflera vers le haut, comme un ruban flottant, formant un très...
2017-03-07
commentaire 0
2574

Tutoriel HTML5-Vidéo
Présentation de l'article:Bonjour à tous, HTML5 représente un énorme pas en avant dans le développement web front-end au cours des dix dernières années. Contrairement aux versions précédentes, HTML 5 n'est pas seulement utilisé pour représenter le contenu Web. Sa nouvelle mission est de faire du Web une plate-forme d'application mature. Sur la plate-forme HTML 5, la vidéo, l'audio, les images, les animations et les interactions informatiques sont standardisés. . Ensuite, je vais vous présenter le didacticiel vidéo HTML5.
2016-12-27
commentaire 0
1760

Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
2017-03-08
commentaire 0
2805

10 outils d'animation HTML5 qui intéressent les concepteurs
Présentation de l'article:Si vous souhaitez créer des sites Web accrocheurs avec des animations incroyables, voici quelques outils d'animation HTML5 indispensables aux concepteurs. HTML5 est l'un des langages de programmation les plus populaires utilisés par les concepteurs pour créer des sites Web à la mode. Le nombre d'utilisateurs de ce langage de programmation a considérablement augmenté au cours des trois dernières années. Les développeurs peuvent utiliser ce langage pour créer toutes sortes de contenus améliorés et les diffuser sur le World Wide Web. À chaque nouvelle version publiée, HTML prend progressivement le dessus grâce à de meilleures fonctionnalités et technologies. HTML5 est très simple à utiliser et peut fournir une variété de fonctionnalités, telles que des éléments visuels intégrés, des balises structurelles désignées, un glisser interactif...
2017-03-04
commentaire 0
2448

Ce qui est nouveau dans HTML 5.1 & # x27;
Présentation de l'article:HTML5.1: Une nouvelle ère de développement Web
Explorez la production d'animation créative de HTML5 et regardez notre tutoriel d'enregistrement d'écran «Créer des animations avec toile HTML5».
Points de base
HTML 5.1, en tant que dernière version de HTML, introduit de nombreuses nouvelles fonctionnalités et améliorations, notamment la création de menus contextuels à l'aide des éléments de menu et de menuitems, créant du contenu pliable à l'aide de détails et d'éléments récapitulatifs, et trois nouveaux types d'entrée de formulaire: mois, semaine et datetime - locale.
Cette version comprend également la possibilité d'implémenter des images réactives sans CSS, telles que: l'attribut d'image SRCSET est utilisé pour répertorier plusieurs sources d'image alternatives;
2025-02-19
commentaire 0
169

Explication graphique et textuelle détaillée de la version de portage de la page Web HTML5 du projet 'StarCraft' lancé par les utilisateurs de GitHub
Présentation de l'article:Dès l'ère de l'accès Internet par ligne commutée, le jeu "Starcraft" a attiré d'innombrables internautes à jouer en ligne. Cependant, un utilisateur de GitHub nommé « Ryuta » l'a porté avec succès sur le Web. Bien sûr, c'est grâce à HTML5. Le plus grand avantage de la version Web du jeu est qu’elle ne nécessite pas l’installation fastidieuse requise par les clients traditionnels. Néanmoins, ce port présente les composants de contrôle de base et vous pouvez entrer en combat et même voir les animations globales du jeu. Bien que ce travail soit encore au stade de démonstration pour le moment, je pense qu'il y aura des enthousiastes pour l'améliorer encore. Vers le bas..
2017-03-07
commentaire 0
2069