10000 contenu connexe trouvé
Comment implémenter le changement d'écran coulissant gestuel dans une seule page HTML5
Présentation de l'article:Cette fois, je vais vous montrer comment implémenter le changement d'écran coulissant gestuel dans une seule page HTML5. Comment implémenter le changement d'écran coulissant gestuel dans une seule page HTML5 ? Quelles sont les précautions à prendre pour le changement d'écran coulissant gestuel dans une seule page HTML5 ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-01-12
commentaire 0
3408
Un effet de commutation plein écran implémenté par jquery_jquery
Présentation de l'article:Un effet de commutation plein écran implémenté par jquery. Il y a une petite marque ronde sur le côté droit et chaque clic passe à un écran. Bien sûr, vous pouvez également faire défiler la souris pour changer de page
2016-05-16
commentaire 0
1343

Comment utiliser JavaScript pour implémenter la fonction de changement de mode plein écran ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la fonction de changement de mode plein écran ? Dans la conception Web moderne, la fonction de changement de mode plein écran est devenue une fonctionnalité couramment utilisée. L'utilisation du mode plein écran peut offrir une meilleure expérience utilisateur, permettant aux utilisateurs de se concentrer davantage sur la navigation dans le contenu Web. Dans cet article, nous utiliserons JavaScript pour implémenter la fonction de changement de mode plein écran et fournirons des exemples de code spécifiques. Pour implémenter la fonction de changement de mode plein écran, nous devons utiliser l'API plein écran en JavaScript.
2023-10-21
commentaire 0
1618

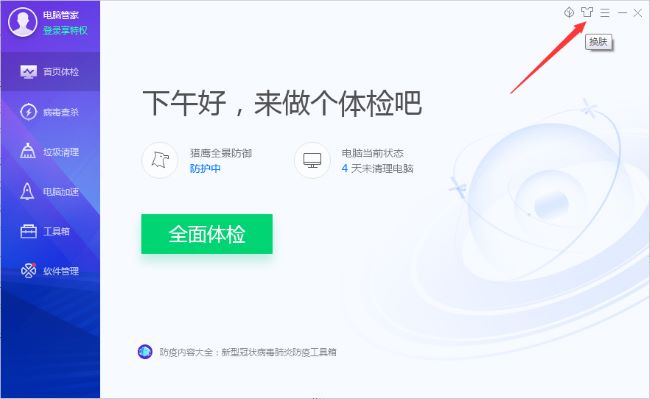
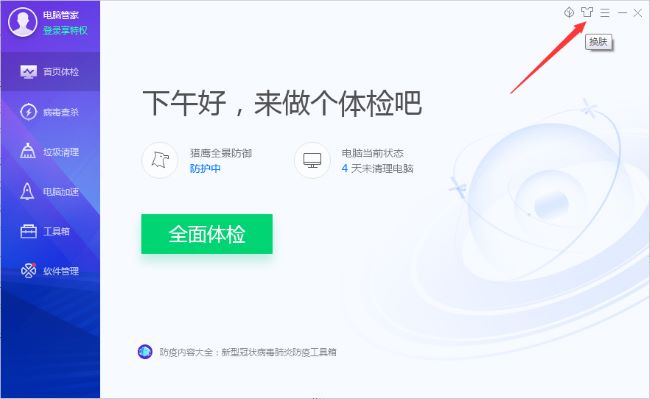
Comment passer en mode plein écran dans Tencent Computer Manager
Présentation de l'article:Certains amis souhaitent passer le skin affiché en mode plein écran lors de l'utilisation de Tencent Computer Manager, ce qui est plus conforme à leurs propres préférences. Alors, comment faire passer le skin Tencent Computer Manager en mode plein écran ? une introduction détaillée au didacticiel Tencent Computer sur la façon de passer la femme de ménage en mode plein écran. Si nécessaire, vous pouvez en savoir plus. 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône « Skin Change » dans le coin supérieur droit. 2. Dans l'interface de la fenêtre contextuelle, vous pouvez voir que le « Mode plein écran » en haut n'est pas activé. 3. Enfin, faites glisser le curseur pour allumer le bouton de commutation.
2024-01-13
commentaire 0
1044

Le plug-in jQuery multiScroll réalise des effets spéciaux de changement de page de défilement de la souris en plein écran_jquery
Présentation de l'article:Ce que cet article partage avec vous est un effet spécial de page Web de plug-in de défilement plein écran jQuery. Faites rouler la molette de la souris pour basculer tout l'écran sur un seul écran. Vous pouvez définir le texte/l'image pour afficher le JS. code absolument vers le haut, le bas, la gauche, la droite et le centre. Le plug-in de défilement plein écran jQuery le plus populaire de nos jours ! (Test de compatibilité : IE6 et supérieur, Firefox, Chrome, Opera, Safari, 360 et autres navigateurs grand public)
2016-05-16
commentaire 0
1103


Démonstration en ligne d'un exemple d'effet de commutation plein écran
Présentation de l'article:Démo en ligne : DÉMO
Le code dans la DÉMO et ci-dessous n'a pas de code compatible. Veuillez utiliser un navigateur avancé pour l'ouvrir. La version IE n'est pas très conviviale avec la prise en charge de CSS3. Il n'y a pas d'effet de défilement lorsqu'elle est ouverte dans IE11.
Préfixes de code compatibles :
-kit Web-
-moz-
-o-
-MS-
Accédez directement au code :
<!DOCTYPEhtml>
<html lang="fr">
<tête>
<
2017-06-21
commentaire 0
1911

Utilisez du CSS3 pur pour implémenter un exemple de code de carte de focus de changement de chronologie
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Code source de la démo en ligne à télécharger Code HTML : <div id='gal'> <nav class..
2017-03-20
commentaire 0
2416

Un résumé de ce à quoi vous devez prêter attention à propos du CSS
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
1315

10 articles recommandés sur la douceur
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-15
commentaire 0
2021

10 articles recommandés sur l'animation des graphiques de focus
Présentation de l'article:Il s'agit d'un plug-in d'animation d'image de focus basé sur jQuery et CSS3. Le plug-in est très mini et possède des fonctions relativement simples. Sa fonctionnalité est que le bouton de changement d'image est similaire à une chronologie. à l'image correspondante. Lorsque vous cliquez sur le bouton de commutation, le bouton aura un effet lumineux qui s'estompe pendant le processus de changement d'image, l'effet de transition de l'image entière est très doux et la description de l'image est également affichée sur l'image sous forme animée. manière. C'est un très bon composant de commutation d'image CSS3. Téléchargement du code source de la démo en ligne Code HTML : <p id="ga...
2017-06-13
commentaire 0
1480

JavaScript implémente des effets de carrousel d'images avec les compétences titles_javascript
Présentation de l'article:Ce que je partage avec vous ici est un code carrousel d'images js à 4 écrans avec des titres et des descriptions textuelles, parfaitement compatible avec IE6. Les images peuvent être défilées et commutées en plaçant la souris sur l'onglet numérique pour changer d'image. Cliquez sur l'image pour accéder à la page spécifiée. Les amis dans le besoin peuvent s'y référer.
2016-05-16
commentaire 0
1459