10000 contenu connexe trouvé

Partager les notes d'étude ASP.NET (3) Disposition des pages Web
Présentation de l'article:Pages Web ASP.NET - Mise en page Créer un site Web avec une mise en page cohérente est facile avec WebPages. Apparence cohérente Sur Internet, vous constaterez que de nombreux sites Web ont une apparence cohérente : chaque page...
2017-05-24
commentaire 0
2053

La différence entre les balises et , et en HTML
Présentation de l'article:1) Concernant la différence entre b et strong dans les balises html, je ne l'ai remarqué qu'aujourd'hui lorsque je les utilisais de manière mixte, mais je n'ai remarqué la différence entre ces deux balises que lorsque je travaillais aujourd'hui. Lorsqu'elles sont utilisées sur des pages Web, elles fonctionnent toutes comme des polices grasses par défaut. La différence entre les deux est que la balise <b> est une balise d'entité et que les caractères qu'elle entoure seront mis en gras. étiquette logique, et sa fonction est de renforcer l'humeur du personnage. De manière générale, le renforcement de l'humeur du personnage est obtenu en changeant le caractère en gras.
2017-06-27
commentaire 0
2430

Comment contrôler l'affichage et le style des images d'arrière-plan avec CSS
Présentation de l'article:Dans la conception et le développement de sites Web, les images d’arrière-plan sont un élément très important. Grâce aux images d'arrière-plan, nous pouvons complètement changer l'ambiance et l'atmosphère de la page Web, tout en augmentant l'effet visuel de la page Web. Dans le développement actuel, CSS est un langage de feuille de style courant utilisé pour contrôler la manière d'afficher les éléments HTML. CSS peut également être utilisé pour contrôler l'affichage et le style des images d'arrière-plan. Si vous souhaitez modifier l'image d'arrière-plan d'une page Web via CSS, vous pouvez suivre les étapes ci-dessous : 1. Tout d'abord, vous avez besoin d'une image d'arrière-plan. Vous pouvez l'obtenir sur Internet ou en concevoir un vous-même qui correspond à la page Web.
2023-04-21
commentaire 0
743

Comment changer aléatoirement les images d'arrière-plan en php
Présentation de l'article:PHP est un langage de programmation largement utilisé qui fournit de nombreuses fonctions et bibliothèques de classes pour prendre en charge divers scénarios d'application, tels que le développement Web, le traitement de données, le traitement d'images, etc. Parmi eux, le développement Web est l'un des domaines dans lesquels PHP est le plus largement utilisé. PHP peut être combiné avec HTML, CSS, JavaScript et d'autres technologies pour créer un grand nombre de pages Web dynamiques, d'applications Web et de services Web. Dans le développement Web, les images d’arrière-plan sont un élément très important, qui peut améliorer l’atmosphère de la page Web et augmenter sa beauté et son attrait. Certains sites Web modifient même l'arrière-plan de manière aléatoire
2023-04-11
commentaire 0
799

Comment utiliser l'effet CSS flip (exemple de code)
Présentation de l'article:Dans la conception Web, l'effet de retournement est un effet très courant qui peut ajouter une sensation tridimensionnelle et dynamique à la page Web, et le code de l'effet de retournement CSS peut obtenir cet effet très facilement. Ce qui suit explique comment utiliser le code d'effet CSS flip. 1. Utilisez l'attribut transform pour obtenir l'effet de retournement. L'utilisation de l'attribut de transformation est un moyen relativement simple d'obtenir l'effet de retournement. Différents effets de retournement peuvent être définis via plusieurs valeurs. Par exemple, en définissant transform:rotateX(180deg), vous pouvez obtenir
2023-04-23
commentaire 0
2036

Comment lier CSS à HTML
Présentation de l'article:Dans la conception de pages Web modernes, les CSS (Cascading Style Sheets) sont largement utilisées pour embellir et concevoir le style et la mise en page des pages Web. En règle générale, CSS est lié aux documents HTML pour contrôler l'apparence du document. Alors, comment lier CSS à HTML ? Cet article présentera brièvement le contenu suivant : 1. Qu'est-ce que CSS ? CSS est un langage utilisé pour définir le style et la mise en page des pages Web. Il est généralement utilisé pour définir le style de couleur, la taille, la position, le format du texte, etc. des éléments d'une page Web. Semblable au HTML, CSS est également un langage de balisage, développé par
2023-05-29
commentaire 0
5814

Comment prendre des photos en noir et blanc avec Meitu Camera
Présentation de l'article:Dans ce monde coloré, nous aspirons parfois aussi à la simple beauté du noir et blanc. En tant que méthode classique de traitement d'image, les filtres noir et blanc peuvent non seulement donner aux photos une atmosphère rétro et élégante, mais également mettre en valeur le thème et l'émotion de l'image à travers le contraste et les changements de lumière et d'ombre. Meitu Xiuxiu, en tant que logiciel de traitement d'image populaire, nous offre la fonction d'ajouter facilement des filtres noir et blanc. Donc, pour les utilisateurs qui souhaitent l'ajouter mais ne savent pas encore comment l'ajouter, l'éditeur de ce site vous proposera ci-dessous une introduction détaillée étape par étape. Venez suivre cet article pour l'ajouter ! Comment transformer des photos en noir et blanc sur mobile Meitu Xiuxiu. Nous devons d'abord ouvrir Meitu Xiuxiu sur le téléphone mobile. Après être entré dans l'interface principale, sélectionnez « Embellir les images » et sélectionnez l'image que nous devons modifier. 2. Cliquez ensuite.
2024-03-28
commentaire 0
1328

Black Myth: Wukong papier peint
Présentation de l'article:À l’ère du numérique, les papiers peints sont plus qu’une simple décoration, ils représentent notre personnalité et nos goûts. Si vous êtes un fan de Black Myth Wukong, alors vous ne voulez certainement pas manquer ce fond d'écran magique. En tant que jeu très attendu, Black Myth Wukong a attiré l'attention d'innombrables joueurs avec ses effets visuels époustouflants et son histoire profonde. Désormais, vous pouvez apporter ce charme sur l'écran de votre téléphone portable ou de votre ordinateur et profiter de l'atmosphère mystérieuse du jeu. Fonds d'écran Black Myth Wukong Que vous soyez un fan de jeux ou un simple amateur de visuels, ces fonds d'écran Black Myth Wukong apporteront une nouvelle vie à votre appareil. Téléchargez et configurez ces magnifiques fonds d'écran dès maintenant et laissez votre écran faire partie du monde magique de Black Myth Wukong !
2024-08-20
commentaire 0
1163

Comment créer deux écrans partagés en vue
Présentation de l'article:Vue est un framework JavaScript populaire qui peut être utilisé pour créer des applications Web dynamiques d'une seule page. Le composant principal de la couche d'affichage, Vue.js, peut vous aider à créer des applications faciles à maintenir tout en vous permettant également de mieux gérer l'interaction utilisateur et les composants complexes de l'interface utilisateur. Dans la plupart des applications à page unique, les fonctions commerciales doivent être divisées en plusieurs pages pour être affichées, et une certaine comparaison ou analyse des informations est également requise. À ce stade, il est très important d'utiliser la fonction d'écran partagé. Cet article vous expliquera comment l'implémenter dans un projet Vue de la manière officielle recommandée par Vue.
2023-05-08
commentaire 0
2143
Comment utiliser le framework MUI dans le HTML5 mobile
Présentation de l'article:Compte tenu de nombreux frameworks front-end précédents (en particulier les frameworks de mise en page réactifs), les contrôles d'interface utilisateur ressemblent trop à des pages Web et n'ont aucune sensation native. Par conséquent, la recherche d'une interface utilisateur native est également un objectif important de MUI. MUI est basé sur l'interface utilisateur de la plate-forme iOS et complète certains contrôles de l'interface utilisateur uniques à la plate-forme Android. MUI a principalement trois significations : 1. Une version multilingue de Windows, un système d'exploitation informatique publié séparément ; 2. l'organisation officielle la plus faisant autorité au monde en matière de certification Halal ; 3. un nom propre dans le domaine de la technologie de communication mobile ; Cet article présente principalement les informations pertinentes sur l'utilisation du framework frontal HTML5 mobile-MUI. L'éditeur pense que c'est plutôt bon. Maintenant, je vais le partager avec vous et vous donner une référence, j'espère que cela pourra aider tout le monde.
2017-12-22
commentaire 0
9699

Comment masquer le routage dans Laravel
Présentation de l'article:Laravel est un framework PHP populaire, et ses développeurs nous ont fourni un système de routage très puissant. L'utilisation du routage dans Laravel peut facilement mapper les URL à un code de logique métier back-end spécifique, nous permettant d'écrire facilement des services API RESTful et des pages Web. Mais dans les applications réelles, nous souhaitons parfois que certaines routes ne soient accessibles que dans des circonstances spécifiques. À l'heure actuelle, la fonction de routage caché fournie par Laravel est très utile. Qu’est-ce que le routage caché de Laravel ? Larav
2023-04-14
commentaire 0
685

Conseils et méthodes pour implémenter des effets spéciaux de carte image avec CSS
Présentation de l'article:Techniques et méthodes CSS pour implémenter les effets spéciaux des cartes d'images Dans la conception Web actuelle, les effets spéciaux des cartes d'images sont l'un des éléments les plus courants. Ils peuvent ajouter une touche dynamique et moderne aux pages Web et attirer l'attention des utilisateurs. Dans cet article, nous explorerons comment utiliser CSS pour obtenir des effets de carte d'image et fournirons des exemples de code spécifiques. 1. Disposition de base de la carte image Tout d'abord, nous devons créer un conteneur de carte, ainsi que les images et le contenu textuel correspondants. Ce qui suit est une structure HTML de base : <divclass=&quo
2023-10-19
commentaire 0
1555

modification du style CSS
Présentation de l'article:Le style CSS est un élément indispensable de la conception Web, qui peut être utilisé pour embellir la page, augmenter l'interactivité et améliorer l'expérience utilisateur. Pour les concepteurs qui souhaitent créer d’excellentes pages Web, la modification des styles CSS est une compétence qui doit être maîtrisée. Cet article explique comment modifier les styles CSS, y compris les propriétés et sélecteurs CSS courants, ainsi que quelques cas d'application pratiques. 1. Modification des attributs CSS 1. Attribut de couleur Tout d'abord, nous devons comprendre l'attribut le plus couramment utilisé en CSS : la couleur. La couleur peut apporter différentes atmosphères et sentiments à la page et jouer un rôle important dans la beauté de la page entière.
2023-05-29
commentaire 0
835

Quand le contenu d'un site web est entièrement repris par l'IA
Présentation de l'article:IT House a rapporté le 15 juin qu'à une époque où le contenu des sites Web de nouveaux médias était plus ou moins participé par l'IA, un site Web appelé TheEnlightenedMindset a décidé de mener une « expérience purement IA ». Tout le contenu publié sur ce site Web est généré par l'IA. . Un utilisateur nommé generalslug a tweeté, montrant le site d'art de la performance. IT House a remarqué que le site Web ne fournit aucun « lien commercial », mais qu'il propose des rubriques sur les affaires, la technologie, la vie, les voyages et d'autres sur la page d'accueil. En un coup d'œil, le texte, les images et les auteurs ont tous une impression formelle. Vous savez, c’est tout le travail de la « machine à écrire », et c’est en grande partie assez hilarant. ▲Source de l'imagegénéral
2023-06-16
commentaire 0
1054

Comment configurer une seule page dans thinkphp
Présentation de l'article:ThinkPHP est un framework de développement PHP très populaire, conçu pour le développement rapide d'applications Web. Lors du développement d'applications Web via ThinkPHP, nous devrons peut-être créer un site Web officiel d'une seule page. Cet article explique comment utiliser ThinkPHP pour créer un site Web officiel d'une seule page. 1. Qu'est-ce qu'une application monopage ? L'application monopage en anglais est une application monopage, ou SPA en abrégé. Elle est basée sur des technologies telles que Ajax et HTML5 et optimise l'expérience utilisateur en chargeant dynamiquement une partie du contenu de la page. .
2023-04-11
commentaire 0
625

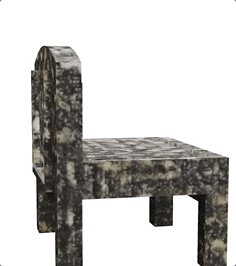
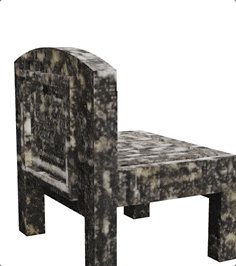
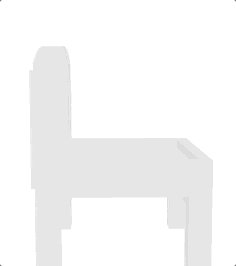
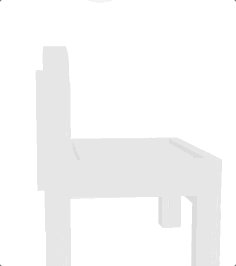
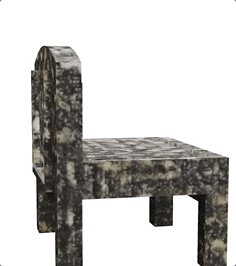
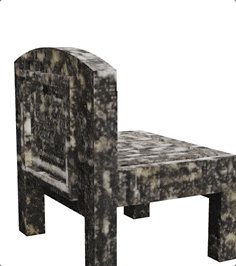
Réalisez facilement le mappage de texture d'un modèle 3D en 30 secondes, simple et efficace !
Présentation de l'article:Grâce au modèle de diffusion, la génération de texture d'objet 3D peut se faire en une seule phrase ! Lorsque vous tapez « une chaise avec un motif géométrique marron et noir », le modèle de diffusion y ajoute instantanément une texture ancienne, lui donnant une sensation d'époque. L'IA est capable d'ajouter instantanément des détails en bois au plateau de table avec imagination. , même juste une capture d'écran qui ne montre pas l'apparence du bureau. Vous savez, ajouter une texture à un objet 3D n'est pas aussi simple que « changer la couleur ». Lors de la conception de matériaux, vous devez prendre en compte plusieurs paramètres tels que la rugosité, la réflexion, la transparence, le tourbillon et la floraison. Afin de concevoir de bons effets, vous devez non seulement comprendre les connaissances sur les matériaux, l'éclairage, le rendu, etc., mais vous devez également effectuer des tests et des modifications de rendu répétés. Si le matériau change, la conception devra peut-être être repensée.
2023-09-03
commentaire 0
1423

Exemple de tutoriel sur la conception de pages de destination
Présentation de l'article:De nos jours, de nombreux grands sites Web conçoivent ensemble la page de connexion et la page d'accueil, ce qui montre l'importance de la conception de la page de connexion du produit. Une interface de connexion exceptionnelle améliorera la qualité du produit et lui donnera un tempérament unique. L'interface de connexion est également un champ de bataille pour les stratèges qui souhaitent utiliser le design émotionnel, améliorer l'expérience utilisateur et réduire la distance avec les utilisateurs. Quelle que soit la conception d'une page Web ou d'une application mobile, un point très important est de savoir comment trouver un équilibre entre petitesse, beauté et complexité fonctionnelle. La première étape de l'exécution de la conception consiste à réfléchir à la manière d'utiliser des outils de prototypage tels que Mockplus ou Axure au stade initial.
2017-07-18
commentaire 0
1570

Comment définir une image d'arrière-plan pour l'élément body en utilisant CSS ?
Présentation de l'article:CSS (Cascading Style Sheets) est un outil puissant pour concevoir l’apparence visuelle de votre site Web. La propriété background-image est l'une des nombreuses fonctionnalités CSS utilisées pour définir une image d'arrière-plan à l'aide de la propriété background-image. Dans le développement Web, les images d’arrière-plan constituent une partie importante de la conception globale du site Web. L'arrière-plan par défaut de l'élément body en HTML est blanc, mais avec seulement quelques lignes de code CSS, vous pouvez remplacer l'arrière-plan de votre page Web par n'importe quelle image. Définir une image d'arrière-plan en CSS Définir une image d'arrière-plan est un excellent moyen d'améliorer l'attrait visuel de votre site Web et peut être facilement réalisé avec CSS et l'élément body. Cela crée un look unique et merveilleux qui ajoute une touche professionnelle au site Web. Ici, nous allons apprendre à utiliser C
2023-09-08
commentaire 0
3440

Créez des effets d'arrière-plan dynamiques : utilisation flexible des propriétés CSS
Présentation de l'article:Créer des effets d'arrière-plan dynamiques : L'utilisation flexible des attributs CSS dans la conception Web, les effets d'arrière-plan sont un élément très important, ils peuvent ajouter une atmosphère vivante au site Web et améliorer l'expérience utilisateur. En tant que langage clé pour la conception de styles de pages Web, CSS fait pleinement jouer la flexibilité et la diversité, et fournit une multitude d'attributs et de techniques pour créer divers effets d'arrière-plan dynamiques. Cet article utilisera des exemples de code spécifiques pour présenter l'utilisation flexible de certaines propriétés CSS courantes afin d'obtenir de merveilleux effets d'arrière-plan dynamiques. 1. Fond dégradé Un fond dégradé peut ajouter du charme à la page Web, la rendant
2023-11-18
commentaire 0
1036

Conseils d'implémentation PHP : obtenez des nombres impairs inférieurs à 100
Présentation de l'article:PHP est un langage de programmation côté serveur populaire largement utilisé pour le développement de sites Web et la génération de pages Web dynamiques. En PHP, obtenir des nombres impairs dans une certaine plage est un besoin courant. Cet article explique comment utiliser PHP pour obtenir des nombres impairs inférieurs à 100 et fournit des exemples de code spécifiques. Tout d’abord, nous pouvons utiliser une boucle for pour parcourir tous les nombres compris entre 1 et 100, puis déterminer si chaque nombre est impair. S'il s'agit d'un nombre impair, affichez-le ou stockez-le dans un tableau. Voici un exemple de code PHP simple :
2024-03-09
commentaire 0
594