10000 contenu connexe trouvé

Comment utiliser Vue pour implémenter des effets d'animation de machine à écrire
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux d'animation de machine à écrire L'animation de machine à écrire est un effet spécial courant et accrocheur qui est souvent utilisé dans les titres de sites Web, les slogans et autres affichages de texte. Dans Vue, nous pouvons obtenir des effets d'animation de machine à écrire en utilisant les instructions personnalisées de Vue. Cet article présentera en détail comment utiliser Vue pour obtenir cet effet spécial et fournira des exemples de code spécifiques. Étape 1 : Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet Vue, ou manuellement
2023-09-19
commentaire 0
1817

Comment utiliser Vue pour implémenter des effets de glissement de type TikTok
Présentation de l'article:Comment utiliser Vue pour implémenter des effets de glissement de type TikTok Résumé : Cet article explique comment utiliser le framework Vue pour implémenter des effets de glissement de type TikTok. En utilisant la composantisation Vue, combinée aux effets d'animation CSS3 et aux commandes Vue, nous pouvons créer un effet de glissement similaire à Douyin. Cet article expliquera en détail comment écrire les exemples de code correspondants. Créer un projet Vue Tout d'abord, nous devons créer un nouveau projet Vue. Exécutez la commande suivante dans le terminal : $vuecreatedouyin-slider
2023-09-20
commentaire 0
1101

Comment utiliser Vue pour ajouter et supprimer des effets d'animation
Présentation de l'article:Comment utiliser Vue pour ajouter et supprimer des effets d'animation Dans Vue.js, il est courant d'implémenter une animation en ajoutant et en supprimant des noms de classe CSS. Vue fournit des instructions intégrées et des composants de transition qui peuvent facilement ajouter et supprimer des noms de classe CSS sur les éléments DOM pour obtenir divers effets d'animation. Cet article expliquera comment utiliser les effets d'animation dans les projets Vue à travers des exemples de code spécifiques. Installez Vue Tout d'abord, assurez-vous que Vue.js est correctement installé. V peut être installé en exécutant la commande suivante dans la ligne de commande
2023-09-20
commentaire 0
889

Comment supprimer un projet dans gitlab ? Brève analyse des méthodes
Présentation de l'article:Lorsque nous utilisons GitLab pour la gestion du code, nous devons parfois supprimer certains projets qui ne sont plus nécessaires. Cet article explique comment supprimer des projets dans GitLab. GitLab est une plate-forme d'hébergement de code open source gratuite qui offre de puissantes fonctions de gestion de code, de contrôle de version, de collaboration, de CI/CD et d'autres fonctions, qui peuvent améliorer efficacement l'efficacité de la collaboration en équipe. 1. Conditions préalables Avant de supprimer un projet, vous devez vous assurer que l'utilisateur dispose des droits d'administration sur le projet. Seuls les créateurs et administrateurs de projets sont autorisés à supprimer des projets. 2. Supprimer GitL
2023-03-31
commentaire 0
35181

Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ?
Présentation de l'article:Comment utiliser le routage pour personnaliser les effets d'animation de changement de page dans un projet Vue ? Introduction : Dans le projet Vue, le routage est l'une des fonctions que nous utilisons souvent. La commutation entre les pages peut être réalisée via le routage, offrant une bonne expérience utilisateur. Afin de rendre le changement de page plus vivant, nous pouvons y parvenir en personnalisant les effets d'animation. Cet article explique comment utiliser le routage pour personnaliser l'effet d'animation de changement de page dans le projet Vue. Créer un projet Vue Tout d'abord, nous devons créer un projet Vue. Vous pouvez utiliser VueCLI pour créer rapidement
2023-07-21
commentaire 0
2940

Utilisez uniapp pour implémenter la fonction de suppression coulissante
Présentation de l'article:Utiliser uniapp pour implémenter la fonction de suppression coulissante La fonction de suppression coulissante est l'une des méthodes d'interaction courantes dans les applications mobiles modernes. Elle permet aux utilisateurs de supprimer rapidement le contenu inutile d'une liste ou d'une page par un geste coulissant. Dans le framework uniapp, l'implémentation de la fonction de suppression coulissante est très simple et peut être appliquée à plusieurs plates-formes. Tout d’abord, nous devons créer un projet Uniapp et afficher les éléments de liste qui doivent être supprimés sur la page. Dans l'élément de liste, nous pouvons ajouter une zone qui déclenche la suppression glissante et implémenter l'événement correspondant. Code HTML
2023-11-21
commentaire 0
1160

Comment supprimer le registre dans la base de données Oracle
Présentation de l'article:Les bases de données Oracle ne sont généralement pas stockées dans le registre Windows. Vous pouvez supprimer une base de données Oracle manuellement en suivant ces étapes : Arrêtez le service de base de données Oracle. Supprimez le répertoire de la base de données Oracle et tout son contenu. Supprimez tous les fichiers de base de données Oracle créés manuellement. Désinstallez le logiciel Oracle (s'il est installé). Supprimez les clés de registre Oracle (facultatif).
2024-04-18
commentaire 0
949

Comment intégrer le framework Golang ?
Présentation de l'article:Comment conserver les données dans MongoDB à l'aide de l'application Golang : créez un nouveau projet Golang. Installez le pilote MongoDB. Connectez-vous à l'instance MongoDB. Créez une collection. Insérez des données. Interroger des données. mettre à jour les données. Suprimmer les données.
2024-06-04
commentaire 0
1104

Problème de réconciliation de liste
Présentation de l'article:Qu'est-ce que Réconcilier (Réconciliation) ?
Dans le développement Web Frontend, il s'agit d'un processus de différenciation des versions source et cible d'une liste de dépendances (qui crée une liste d'éléments rendus) pour indiquer ce qui arrive aux éléments : ajoutés, supprimés ou déplacés.
2024-10-17
commentaire 0
641

Comment dessiner et colorier une tortue dans Flash
Présentation de l'article:1. Ouvrez le logiciel Flash, sélectionnez Nouveau dans le fichier, créez un nouveau projet d'animation Flash, définissez la taille du projet d'animation sur 1000*600 pixels, conservez les autres paramètres par défaut et cliquez sur OK pour créer. 2. Sélectionnez l'outil Ellipse dans la barre d'outils Flash, définissez la couleur du trait de l'ellipse sur noir et la couleur de remplissage sur vert foncé, puis utilisez le bouton gauche de la souris pour dessiner une ellipse au milieu de la scène. 3. Double-cliquez sur l'ellipse pour entrer à l'intérieur de l'objet de dessin, utilisez l'outil de sélection pour sélectionner la moitié inférieure de l'ellipse et appuyez sur la touche Suppr pour la supprimer. Sélectionnez l'outil lasso polygonal, sélectionnez les coins avant et arrière. de la moitié restante de l'ellipse, puis appuyez également sur la touche Suppr. Supprimer, et avec l'outil Encrier sélectionné, remplissez la forme restante avec des bords noirs. 4. Utilisez la boîte à outils de sélection pour sélectionner
2024-04-10
commentaire 0
704

Comment utiliser Vue pour implémenter des effets spéciaux dynamiques spatiaux QQ
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux dynamiques de type espace QQ Introduction : Avec le développement des médias sociaux, la demande des utilisateurs pour des pages d'accueil personnelles est également de plus en plus élevée. En tant que l’une des principales plateformes, les effets dynamiques uniques de QQ Zone sont un facteur important pour attirer les utilisateurs. Cet article expliquera comment utiliser le framework Vue pour implémenter des effets spéciaux dynamiques de type espace QQ et fournira des exemples de code spécifiques. 1. Créer un projet : Tout d'abord, nous devons créer un projet basé sur Vue. Vous pouvez utiliser VueCLI pour créer rapidement un nouveau projet, ouvrir le terminal et exécuter
2023-09-19
commentaire 0
1177

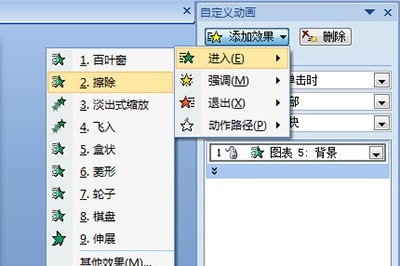
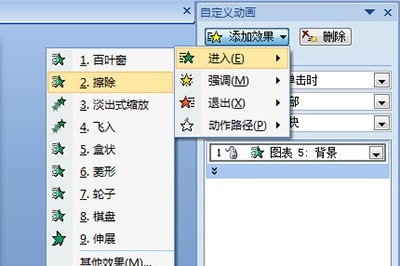
Comment créer des graphiques dynamiques PPT_peut être réalisé avec un seul effet d'animation
Présentation de l'article:Tout d'abord, nous sélectionnons le graphique à créer et ajoutons [Enter]-[Erase] dans la barre de menu d'animation. Il s'agit d'une suppression qui offre des options d'animation uniques. Nous cliquons sur l'animation pour accéder à l'interface de configuration des options d'effet. Dans l'animation du graphique, PPT nous a préparé plusieurs méthodes d'animation de suppression différentes, notamment par série, par catégorie et par. séries. Éléments et éléments dans les catégories, vous pouvez utiliser différentes méthodes de suppression en fonction de différents besoins. Cela signifie ne pas changer le sens du contenu original, affiner le contenu, réécrire le contenu et ne pas continuer à écrire. Ensuite, vous rejouez l'animation, et la façon dont le graphique est affiché est très vivante. Mes amis, l'avez-vous appris ? Bien sûr, il ne s'agit pas seulement de l'effet d'effacement, mais d'autres effets d'animation intéressants prennent également en charge les graphiques, mes amis.
2024-04-26
commentaire 0
1284

Vue et Canvas : Comment obtenir de superbes effets d'animation
Présentation de l'article:Vue et Canvas : Comment obtenir des effets d'animation brillants Introduction : Dans le développement Web, les effets d'animation sont l'un des facteurs importants qui sont agréables à l'œil. Vue est un framework JavaScript populaire, tandis que Canvas est un élément HTML utilisé pour dessiner des graphiques et des animations. Cet article expliquera comment combiner Vue et Canvas pour obtenir de superbes effets d'animation et fournira des exemples de code pour référence aux lecteurs. Créer un nouveau projet Vue Tout d'abord, nous devons créer un projet Vue. Exécutez la commande suivante dans la ligne de commande : v
2023-07-17
commentaire 0
1938

Quelles sont les commandes courantes pour créer un nouveau dossier sous Linux ?
Présentation de l'article:Utilisez la commande mkdir pour créer un nouveau dossier sous Linux. La syntaxe est la suivante : mkdir [options] nom du dossier. Les options incluent : -p pour créer un répertoire parent, -v pour afficher les détails et -m pour définir les autorisations. Exemples : mkdir Documents, mkdir -m 755 Temp, mkdir -p Téléchargements/Projets. Commandes associées : rmdir supprime les dossiers vides, rm -r supprime les dossiers et leur contenu, mv déplace ou renomme les dossiers.
2024-04-11
commentaire 0
614

Comment créer un effet d'animation du mouvement du texte d'arrière-plan dans Premiere
Présentation de l'article:1. Ouvrez Premiere et importez le fichier vidéo cible. 2. Créez un nouveau titre de sous-titre. L'effet est comme indiqué sur la figure : 3. Vous pouvez dessiner une boîte rectangulaire et la remplir de couleur comme couleur d'arrière-plan, comme indiqué sur la figure. figure : 2. Créer des sous-titres 1. Créez les sous-titres requis, modifiez-les, comme indiqué dans l'image : 2. Les sous-titres nouvellement créés seront générés dans le projet et faites-les glisser vers le haut de la vidéo, comme indiqué dans l'image : 3. Vous pouvez voir l'effet d'affichage des sous-titres, comme indiqué sur l'image : 3. Effet d'animation en mouvement 1. Enfin, dans l'option de mouvement sous le contrôle d'effet, déplacez la position en dehors de la vidéo et créez une image clé, comme indiqué. dans la figure : 2. À la position requise, créez un cadre qui affiche les sous-titres d'arrière-plan et ajustez sa position. Laissez-le s'afficher à la position requise, et l'effet est comme indiqué sur la figure : 3. Enfin, créez deux touches opposées cadres, afin qu'il puisse être réalisé,
2024-06-05
commentaire 0
641

Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ?
Présentation de l'article:Comment implémenter des effets d'animation de commutation de routage avant et arrière dans un projet Vue ? Dans les projets Vue, nous utilisons souvent VueRouter pour gérer le routage. Lorsque nous changeons d'itinéraire, le changement de page s'effectue instantanément sans effet de transition. Si nous souhaitons ajouter des effets d'animation au changement de page, nous pouvons utiliser le système de transition de Vue. Le système de transition de Vue fournit un moyen simple d'ajouter des effets de transition lorsque des éléments sont insérés ou supprimés. Nous pouvons utiliser cette fonctionnalité pour obtenir l'effet d'animation de la commutation de routage avant et arrière.
2023-07-21
commentaire 0
1981

Comment utiliser Vue pour implémenter des effets d'animation de connexion et d'enregistrement
Présentation de l'article:Comment utiliser Vue pour implémenter des effets spéciaux d'animation de connexion et d'enregistrement À l'ère actuelle d'Internet, la fonction de connexion et d'enregistrement est l'une des fonctions nécessaires pour la plupart des applications Web. Afin d'augmenter l'expérience utilisateur, nous pouvons ajouter des effets d'animation à l'interface de connexion et d'enregistrement pour que l'utilisateur se sente plus fluide et plus intéressant pendant l'utilisation. Cet article expliquera comment utiliser Vue pour implémenter des effets d'animation de connexion et d'enregistrement, et fournira des exemples de code correspondants. 1. Initialisation du projet Tout d'abord, nous devons créer un nouveau projet Vue. Exécutez la commande suivante dans le terminal : vuecr
2023-09-21
commentaire 0
1795

Comment récupérer les données supprimées par la suppression de la base de données Oracle
Présentation de l'article:Les données supprimées dans une base de données Oracle peuvent être récupérées via les méthodes suivantes : Annulation de transaction : les données supprimées dans une transaction peuvent être restaurées. Requêtes Flashback : accédez aux données supprimées à un moment précis. Espace de table Flashback : créez une copie de la base de données contenant les données supprimées. Fichiers journaux : récupérez les données supprimées avec des outils professionnels. Outils tiers : fournissent des options de récupération plus avancées et des processus automatisés.
2024-04-18
commentaire 0
1069

Comment créer un élément à partir d'une chaîne en JavaScript ?
Présentation de l'article:Dans ce didacticiel, nous examinerons les différentes manières de créer des éléments à partir de chaînes en JavaScript. Créer des éléments à partir de chaînes peut être très utile si nous devons générer des éléments de manière dynamique pour rendre le site Web interactif. Un exemple est comme dans l’application de liste de tâches où nous ajoutons, supprimons et modifions des éléments de tâches. Méthode createElement() Nous utilisons la méthode createElement() pour créer des éléments JavaScript. Pour créer un élément spécifique, nous transmettons le nom de l'élément sous forme de chaîne dans la méthode createElement(). La fonction createElement(tagName) a un paramètre comme nom de la balise qui sera créée à l'aide de cette méthode. Ici t
2023-08-27
commentaire 0
1693

Comment supprimer un élément de liste ajouté à l'aide de JavaScript ?
Présentation de l'article:En HTML, les développeurs peuvent utiliser la balise « ul » pour créer une liste d'éléments. Nous pouvons ajouter tous les éléments associés à une seule liste. Nous pouvons également utiliser JavaScript pour gérer les éléments de la liste. Parfois, les développeurs doivent ajouter ou supprimer des éléments de liste à l'aide de JavaScript. Nous pouvons accéder aux éléments de la liste en utilisant des valeurs d'attribut spécifiques et supprimer les éléments de la liste à l'aide de la méthode removechild(). Dans ce didacticiel, nous prendrons en compte les commentaires de l'utilisateur et supprimerons les éléments de la liste en fonction de la valeur. Syntaxe Les utilisateurs peuvent utiliser javaScript pour supprimer les éléments de liste ajoutés selon la syntaxe suivante varitem=document.getElementById(ID);list.rem
2023-09-13
commentaire 0
1236