10000 contenu connexe trouvé

Analyse de la validation des formulaires HTML5
Présentation de l'article:Cet article présente principalement un exemple simple de validation de formulaire utilisant HTML5, y compris un petit exemple d'utilisation de téléphone portable. Les amis dans le besoin peuvent s'y référer.
2018-06-14
commentaire 0
3243
Problème d'invite d'échec de validation de formulaire HTML5
Présentation de l'article:Lorsque les développeurs front-end écrivent des pages, ils entreront inévitablement dans le gouffre de la validation des formulaires. À ce stade, nous devons nous agenouiller car nous devons écrire un tas de js pour vérifier. Mais depuis l'émergence de H5, de nombreuses expressions courantes. validations , il a été implémenté pour nous, ce qui nous a soulagé d'une grande partie du fardeau. Dans cet article, nous partagerons avec vous le problème rapide de l'échec de la vérification du formulaire HTML5.
2017-12-08
commentaire 0
2072

Implémentation de l'application hors ligne HTML5 et du stockage client
Présentation de l'article:Cet article présente principalement la mise en œuvre d'applications hors ligne HTML5 et le stockage client. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
2018-05-05
commentaire 0
1486
html5 如何实现客户端验证上传文件的大小,_PHP教程
Présentation de l'article:html5 如何实现客户端验证上传文件的大小,。html5 如何实现客户端验证上传文件的大小, 在HTML 5中,现在可以在客户端进行文件上传时的校验了,比如用户选择文件后,可以 马上校验
2016-07-12
commentaire 0
859

Stockage des données client HTML5Stockage Web : localStorage et sessionStorage
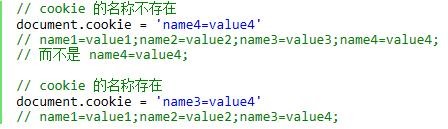
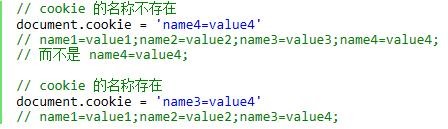
Présentation de l'article:HTML5 fournit une nouvelle méthode de stockage des données sur le client. Le stockage Web est similaire au cookie en HTML4, mais il est plus puissant. Passons brièvement en revue les cookies utilisés auparavant. La quantité de données stockée est faible. , seulement 4 Ko. Vous pouvez utiliser navigator.cookieEnabled pour détecter si les paramètres des cookies sont activés. Cookie document.cookie = 'key=value';
2017-02-27
commentaire 0
1923

HTML5 vous permet-il d'interagir avec les fichiers clients locaux dans le navigateur ?
Présentation de l'article:HTML5 nous permet d'interagir avec les fichiers clients locaux (les fichiers clients locaux sont des fichiers stockés localement sur l'ordinateur de l'utilisateur). Cela est possible car HTML5 fournit de puissantes API (Application Programming Interfaces) à l'aide desquelles les données binaires et le système de fichiers local de l'utilisateur sont accessibles. Avec ces API de fichiers, les applications Web peuvent lire des fichiers, des répertoires de fichiers et les glisser-déposer du bureau vers le navigateur. Voici les API utilisées pour accéder aux fichiers clients locaux - API du système de fichiers API de fichier API File Writer Voici quelques exemples - Avec l'aide de l'API de fichier HTML5, on peut créer une miniature d'une image tout en l'envoyant au serveur et en l'enregistrant sur le serveur. Aperçu miniature pour une utilisation future HTML5.
2023-09-19
commentaire 0
859
Explication détaillée de l'implémentation AngularJS du formulaire validation_AngularJS
Présentation de l'article:Cet article présente principalement AngularJS pour implémenter la validation de formulaire côté client. La validation de formulaire côté client est l'une des fonctionnalités les plus intéressantes d'AngularJS. La validation de formulaire AngularJS vous permet d'écrire un formulaire HTML5 moderne, interactif et réactif dès le début. Les amis intéressés par la validation de formulaire AngularJS peuvent s'y référer.
2016-05-16
commentaire 0
1202

AngularJS implémente le formulaire validation_AngularJS
Présentation de l'article:La validation de formulaire côté client est l'une des fonctionnalités les plus intéressantes d'AngularJS. La validation de formulaire AngularJS vous permet d'écrire un formulaire HTML5 moderne, interactif et réactif dès le départ. Dans AngularJS, il existe de nombreuses directives de validation de formulaire. Nous parlerons ici de quelques-unes des directives les plus populaires, puis nous verrons comment écrire des validations personnalisées.
2016-05-16
commentaire 0
1039

Méthodes de validation de formulaire AngularJs
Présentation de l'article:Il est très important de pouvoir donner un retour visuel en temps réel en fonction de ce que l'utilisateur saisit dans le formulaire. Dans le contexte de la communication interhumaine, le retour d'information fourni par la validation du formulaire est aussi important que l'obtention d'une saisie correcte. La validation du formulaire fournit non seulement des commentaires utiles aux utilisateurs, mais protège également nos applications Web contre les dommages causés par une saisie malveillante ou incorrecte. Nous devons faire de notre mieux pour protéger le backend sur le frontend Web. AngularJS peut combiner la fonction de validation de formulaire HTML5 avec ses propres instructions de validation, et c'est très pratique. AngularJS fournit de nombreuses instructions de validation de formulaire.
2017-10-19
commentaire 0
1650
Introduction à l'attribut autofocus dans les compétences du didacticiel HTML5_html5
Présentation de l'article:HTML5 nous apporte beaucoup de choses magiques. Les tâches qui nécessitaient auparavant JavaScript et Flash, telles que la validation de formulaire, les espaces réservés INPUT, le renommage côté client des fichiers téléchargés et audio/vidéo, peuvent toutes être effectuées à l'aide du HTML de base.
2016-05-16
commentaire 0
2359

Que signifie html5 ?
Présentation de l'article:HTML5 est la dernière version de HTML et fournit de nouvelles fonctionnalités et améliorations pour le développement Web telles que la prise en charge multimédia, le stockage hors ligne, les balises sémantiques, la validation de formulaire, la géolocalisation et les WebSockets. Ses avantages incluent la compatibilité multiplateforme, la réactivité, l'interactivité, l'efficacité et l'accès hors ligne.
2024-04-05
commentaire 0
735

Comment CakePHP effectue-t-il la validation des formulaires ?
Présentation de l'article:CakePHP est un framework d'application web écrit en PHP et basé sur le modèle MVC (Model-View-Controller). Les formulaires d'une application Web constituent un élément important car ils constituent souvent l'un des moyens par lesquels les utilisateurs interagissent avec le client. Étant donné que les données du formulaire peuvent être modifiées par un attaquant, une validation est requise lors de l'acceptation et du traitement des données du formulaire. Cet article présentera la validation de formulaire dans CakePHP. Objectif de la validation d'un formulaire Un formulaire est un composant qui interagit directement avec l'utilisateur. lorsque l'utilisateur
2023-06-04
commentaire 0
1435

Simplifiez la validation des formulaires avec jQuery
Présentation de l'article:Dans le didacticiel précédent, nous avons expliqué comment implémenter la validation de formulaire de base à l'aide de certains attributs d'entrée et de certaines expressions régulières en HTML5. Dans ce didacticiel, vous apprendrez à utiliser le plugin jQuery pour ajouter une validation de formulaire simple à votre site Web. Il existe de nombreuses utilisations des plugins jQuery pour valider des formulaires. Il vous offre des fonctionnalités supplémentaires telles que l'affichage facile de messages d'erreur personnalisés et l'ajout d'une logique conditionnelle à la validation du formulaire jQuery. Les bibliothèques de validation vous aident également à ajouter une validation aux formulaires HTML avec peu ou pas de modifications du balisage. Les conditions de validité peuvent également être facilement ajoutées, supprimées ou modifiées à tout moment. Mise en route Nous utiliserons le plugin de validation jQuery dans ce tutoriel. Le plugin offre de nombreuses fonctionnalités et peut également
2023-09-03
commentaire 0
1505

Quelles sont les méthodes de validation de formulaire en html5 ?
Présentation de l'article:Méthode de vérification du formulaire : 1. Définissez l'attribut requis sur true dans le contrôle de formulaire ; 2. Définissez l'attribut pattern sur le contrôle de formulaire et attribuez les règles de correspondance appropriées. 3. Définissez l'attribut maxLength sur le contrôle de formulaire ; max propriétés, et compte tenu des valeurs minimales et maximales autorisées.
2022-01-23
commentaire 0
3259